編輯:關於Android編程
使用ViewPager和View實現切換效果,效果如下:

主布局界面:
top.xml
bottom.xml
我們在這裡給LinearLayout設置了點擊監聽,但是它的子元素ImageButton會攔截掉這個點擊事件,但是ImageButton並沒有處理點擊事件,所以點擊ImageButton時沒有效果,所以這裡把clickable設置為false
MainActivity.java
/**
* ViewPager實現主界面制作,使用View
*/
public class MainActivity extends Activity implements OnClickListener{
private ViewPager viewPager;
private PagerAdapter adapter;
private List mViews = new ArrayList();
private LinearLayout mTabWeixin;
private LinearLayout mTabFriends;
private LinearLayout mTabAddress;
private LinearLayout mTabSettings;
private ImageButton mWeixinImg;
private ImageButton mFriendsImg;
private ImageButton mAddressImg;
private ImageButton mSettingsImg;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
initView();
initEvent();
}
private void initEvent() {
// 設置事件
mTabAddress.setOnClickListener(this);
mTabFriends.setOnClickListener(this);
mTabSettings.setOnClickListener(this);
mTabWeixin.setOnClickListener(this);
viewPager.setOnPageChangeListener(new OnPageChangeListener() {
//ViewPager 改變時改變圖標的顏色
@Override
public void onPageSelected(int arg0) {
int currentItem = viewPager.getCurrentItem();
resetImg();
switch (currentItem) {
case 0:
mWeixinImg.setImageResource(R.drawable.tab_weixin_pressed);
break;
case 1:
mFriendsImg.setImageResource(R.drawable.tab_find_frd_pressed);
break;
case 2:
mAddressImg.setImageResource(R.drawable.tab_address_pressed);
break;
case 3:
mSettingsImg.setImageResource(R.drawable.tab_settings_pressed);
break;
default:
break;
}
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
}
@Override
public void onPageScrollStateChanged(int arg0) {
}
});
}
private void initView() {
viewPager = (ViewPager)findViewById(R.id.viewpager);
mTabWeixin = (LinearLayout)findViewById(R.id.id_tab_chat);
mTabAddress = (LinearLayout)findViewById(R.id.id_tab_address);
mTabFriends = (LinearLayout)findViewById(R.id.id_tab_friend);
mTabSettings = (LinearLayout)findViewById(R.id.id_tab_settings);
mWeixinImg = (ImageButton)findViewById(R.id.id_tab_chat_btn);
mFriendsImg = (ImageButton)findViewById(R.id.id_tab_friend_btn);
mAddressImg = (ImageButton)findViewById(R.id.id_tab_address_btn);
mSettingsImg = (ImageButton)findViewById(R.id.id_tab_settings_btn);
LayoutInflater inflater = LayoutInflater.from(this);
View tab01 = inflater.inflate(R.layout.tab01, null);
View tab02 = inflater.inflate(R.layout.tab02, null);
View tab03 = inflater.inflate(R.layout.tab03, null);
View tab04 = inflater.inflate(R.layout.tab04, null);
mViews.add(tab01);
mViews.add(tab02);
mViews.add(tab03);
mViews.add(tab04);
//創建ViewPager的 PageAdapter
adapter = new PagerAdapter() {
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
// 銷毀View
container.removeView(mViews.get(position));
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
// 初始化View
View view = mViews.get(position);
container.addView(view);
return view;
}
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
return arg0 == arg1;
}
@Override
public int getCount() {
return mViews.size();
}
};
viewPager.setAdapter(adapter);
}
@Override
public void onClick(View v) {
// 點擊底部按鈕時切換頁面並改變圖標顏色
switch (v.getId()) {
case R.id.id_tab_chat:
viewPager.setCurrentItem(0);
mWeixinImg.setImageResource(R.drawable.tab_weixin_pressed);
break;
case R.id.id_tab_friend:
viewPager.setCurrentItem(1);
mFriendsImg.setImageResource(R.drawable.tab_find_frd_pressed);
break;
case R.id.id_tab_address:
viewPager.setCurrentItem(2);
mAddressImg.setImageResource(R.drawable.tab_address_pressed);
break;
case R.id.id_tab_settings:
viewPager.setCurrentItem(3);
mSettingsImg.setImageResource(R.drawable.tab_settings_pressed);
break;
default:
break;
}
}
//將所有的圖片都變暗
private void resetImg(){
mWeixinImg.setImageResource(R.drawable.tab_weixin_normal);
mAddressImg.setImageResource(R.drawable.tab_address_normal);
mFriendsImg.setImageResource(R.drawable.tab_find_frd_normal);
mSettingsImg.setImageResource(R.drawable.tab_settings_normal);
}
}
View 比較簡單,就是一個TextView,這裡不貼代碼了。
效果如下,只可以點擊切換,不可以滑動切換:

界面布局和上面大體一樣,不過View換成了Fragment
主布局:
<framelayout android:id="@+id/container" android:layout_height="0dp" android:layout_weight="1" android:layout_width="match_parent"> </framelayout>
Fragment 布局界面:
Fragment 代碼
public class WeixinFragment extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// TODO Auto-generated method stub
return inflater.inflate(R.layout.tab01, container,false);
}
}
其他Fragment類似,就是名字不一樣
MainActivity.java
public class MainActivity extends FragmentActivity implements OnClickListener{
private LinearLayout mTabWeixin;
private LinearLayout mTabFriends;
private LinearLayout mTabAddress;
private LinearLayout mTabSettings;
private ImageButton mWeixinImg;
private ImageButton mFriendsImg;
private ImageButton mAddressImg;
private ImageButton mSettingsImg;
private Fragment tab001;
private Fragment tab002;
private Fragment tab003;
private Fragment tab004;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
initView();
initEvent();
}
private void initView() {
mTabWeixin = (LinearLayout)findViewById(R.id.id_tab_chat);
mTabAddress = (LinearLayout)findViewById(R.id.id_tab_address);
mTabFriends = (LinearLayout)findViewById(R.id.id_tab_friend);
mTabSettings = (LinearLayout)findViewById(R.id.id_tab_settings);
mWeixinImg = (ImageButton)findViewById(R.id.id_tab_chat_btn);
mFriendsImg = (ImageButton)findViewById(R.id.id_tab_friend_btn);
mAddressImg = (ImageButton)findViewById(R.id.id_tab_address_btn);
mSettingsImg = (ImageButton)findViewById(R.id.id_tab_settings_btn);
//設置默認選中第0頁
setSelect(0);
}
private void initEvent() {
// 設置事件
mTabAddress.setOnClickListener(this);
mTabFriends.setOnClickListener(this);
mTabSettings.setOnClickListener(this);
mTabWeixin.setOnClickListener(this);
}
@Override
public void onClick(View v) {
//點擊是默認所有圖片都變暗
resetImg();
switch (v.getId()) {
case R.id.id_tab_chat:
setSelect(0);
break;
case R.id.id_tab_friend:
setSelect(1);
break;
case R.id.id_tab_address:
setSelect(2);
break;
case R.id.id_tab_settings:
setSelect(3);
break;
default:
break;
}
}
//設置選中第幾頁,使用FragmentManager進行控制
private void setSelect(int i){
FragmentManager manager = getSupportFragmentManager();
FragmentTransaction transaction = manager.beginTransaction();
hideFragment(transaction);
//改變內容區域,把圖片設置為亮的
switch (i) {
case 0:
if(tab001 == null){
tab001 = new WeixinFragment();
//添加Fragment到 container
transaction.add(R.id.container, tab001);
}else{
//顯示Fragment
transaction.show(tab001);
}
//更改圖片
mWeixinImg.setImageResource(R.drawable.tab_weixin_pressed);
break;
case 1:
if(tab002 == null){
tab002 = new FriendsFragment();
transaction.add(R.id.container, tab002);
}else{
transaction.show(tab002);
}
mFriendsImg.setImageResource(R.drawable.tab_find_frd_pressed);
break;
case 2:
if(tab003 == null){
tab003 = new AddressFragment();
transaction.add(R.id.container, tab003);
}else{
transaction.show(tab003);
}
mAddressImg.setImageResource(R.drawable.tab_address_pressed);
break;
case 3:
if(tab004 == null){
tab004 = new SettingsFragment();
transaction.add(R.id.container, tab004);
}else{
transaction.show(tab004);
}
mSettingsImg.setImageResource(R.drawable.tab_settings_pressed);
break;
default:
break;
}
//提交事務
transaction.commit();
}
//隱藏所有的Fragment
private void hideFragment(FragmentTransaction transaction) {
if(tab001 != null){
transaction.hide(tab001);
}
if(tab002 != null){
transaction.hide(tab002);
}
if(tab003 != null){
transaction.hide(tab003);
}
if(tab004 != null){
transaction.hide(tab004);
}
}
//將所有的圖片都變暗
private void resetImg(){
mWeixinImg.setImageResource(R.drawable.tab_weixin_normal);
mAddressImg.setImageResource(R.drawable.tab_address_normal);
mFriendsImg.setImageResource(R.drawable.tab_find_frd_normal);
mSettingsImg.setImageResource(R.drawable.tab_settings_normal);
}
}
效果:

布局文件和上面類似,主布局
MainActivity.java
public class MainActivity extends FragmentActivity implements OnClickListener{
private ViewPager viewPager;
private FragmentPagerAdapter mAdapter;
private List mFragments = new ArrayList();
private LinearLayout mTabWeixin;
private LinearLayout mTabFriends;
private LinearLayout mTabAddress;
private LinearLayout mTabSettings;
private ImageButton mWeixinImg;
private ImageButton mFriendsImg;
private ImageButton mAddressImg;
private ImageButton mSettingsImg;
Fragment tab001;
Fragment tab002;
Fragment tab003;
Fragment tab004;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
initView();
initEvent();
}
private void initView() {
viewPager = (ViewPager)findViewById(R.id.container);
mTabWeixin = (LinearLayout)findViewById(R.id.id_tab_chat);
mTabAddress = (LinearLayout)findViewById(R.id.id_tab_address);
mTabFriends = (LinearLayout)findViewById(R.id.id_tab_friend);
mTabSettings = (LinearLayout)findViewById(R.id.id_tab_settings);
mWeixinImg = (ImageButton)findViewById(R.id.id_tab_chat_btn);
mFriendsImg = (ImageButton)findViewById(R.id.id_tab_friend_btn);
mAddressImg = (ImageButton)findViewById(R.id.id_tab_address_btn);
mSettingsImg = (ImageButton)findViewById(R.id.id_tab_settings_btn);
tab001 = new WeixinFragment();
tab002 = new FriendsFragment();
tab003 = new AddressFragment();
tab004 = new SettingsFragment();
mFragments.add(tab001);
mFragments.add(tab002);
mFragments.add(tab003);
mFragments.add(tab004);
mAdapter = new FragmentPagerAdapter( getSupportFragmentManager()) {
@Override
public int getCount() {
return mFragments.size();
}
@Override
public Fragment getItem(int arg0) {
return mFragments.get(arg0);
}
};
viewPager.setAdapter(mAdapter);
}
private void initEvent() {
// 設置事件
mTabAddress.setOnClickListener(this);
mTabFriends.setOnClickListener(this);
mTabSettings.setOnClickListener(this);
mTabWeixin.setOnClickListener(this);
viewPager.setOnPageChangeListener(new OnPageChangeListener() {
@Override
public void onPageSelected(int arg0) {
//當前選中的Fragment 下標
int currentItem = viewPager.getCurrentItem();
//把圖片全設置為暗的
resetImg();
switch (currentItem) {
case 0:
mWeixinImg.setImageResource(R.drawable.tab_weixin_pressed);
break;
case 1:
mFriendsImg.setImageResource(R.drawable.tab_find_frd_pressed);
break;
case 2:
mAddressImg.setImageResource(R.drawable.tab_address_pressed);
break;
case 3:
mSettingsImg.setImageResource(R.drawable.tab_settings_pressed);
break;
default:
break;
}
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
}
@Override
public void onPageScrollStateChanged(int arg0) {
}
});
}
@Override
public void onClick(View v) {
resetImg();
switch (v.getId()) {
case R.id.id_tab_chat:
setSelect(0);
break;
case R.id.id_tab_friend:
setSelect(1);
break;
case R.id.id_tab_address:
setSelect(2);
break;
case R.id.id_tab_settings:
setSelect(3);
break;
default:
break;
}
}
private void setSelect(int i){
//改變內容區域,把圖片設置為亮的
switch (i) {
case 0:
mWeixinImg.setImageResource(R.drawable.tab_weixin_pressed);
break;
case 1:
mFriendsImg.setImageResource(R.drawable.tab_find_frd_pressed);
break;
case 2:
mAddressImg.setImageResource(R.drawable.tab_address_pressed);
break;
case 3:
mSettingsImg.setImageResource(R.drawable.tab_settings_pressed);
break;
default:
break;
}
//切換Fragment
viewPager.setCurrentItem(i);
}
//將所有的圖片都變暗
private void resetImg(){
mWeixinImg.setImageResource(R.drawable.tab_weixin_normal);
mAddressImg.setImageResource(R.drawable.tab_address_normal);
mFriendsImg.setImageResource(R.drawable.tab_find_frd_normal);
mSettingsImg.setImageResource(R.drawable.tab_settings_normal);
}
}

主布局界面:
top.xml
Fragment 布局 frag.xml
MainActivity.java
public class MainActivity extends FragmentActivity {
private ViewPager mViewPager;
//設置指示器
private TabPageIndicator indicator;
//ViewPager 適配器
private TabAdapter mAdapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
initView();
}
private void initView() {
mViewPager = (ViewPager)findViewById(R.id.viewpager);
indicator = (TabPageIndicator)findViewById(R.id.id_indicator);
//創建適配器
mAdapter = new TabAdapter(getSupportFragmentManager());
mViewPager.setAdapter(mAdapter);
//給ViewPager設置指示器
indicator.setViewPager(mViewPager,0);
}
}
這裡創建了適配器並設置適配器,並且把ViewPager和指示器進行了綁定。
Fragment 代碼
public class TabFragment extends Fragment{
int pos;
public TabFragment(int pos){
this.pos = pos;
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.frag, container,false);
TextView tView = (TextView) view.findViewById(R.id.tv);
tView.setText(TabAdapter.TITLES[pos]);
return view;
}
}
TabAdapter.java 適配器代碼
public class TabAdapter extends FragmentPagerAdapter{
public static String[] TITLES = new String[] { "課程", "問答", "求課", "學習", "計劃" };
public TabAdapter(FragmentManager fm) {
super(fm);
}
@Override
public Fragment getItem(int arg0) {
TabFragment fragment = new TabFragment(arg0);
return fragment;
}
@Override
public int getCount() {
return TITLES.length;
}
//設置標題
@Override
public CharSequence getPageTitle(int position) {
return TITLES[position];
}
}
TabAdapter中我們設置了標題的名字,重寫了CharSequence getPageTitle 方法,指示器通過這裡去獲取標題的名字,同時在 getItem中 創建了 TITLES長度個數的Fragment,並設置了一個參數 arg0 ,Fragment構造函數中接收這個值並把值設置為TextView以作Fragment顯示時的區分。
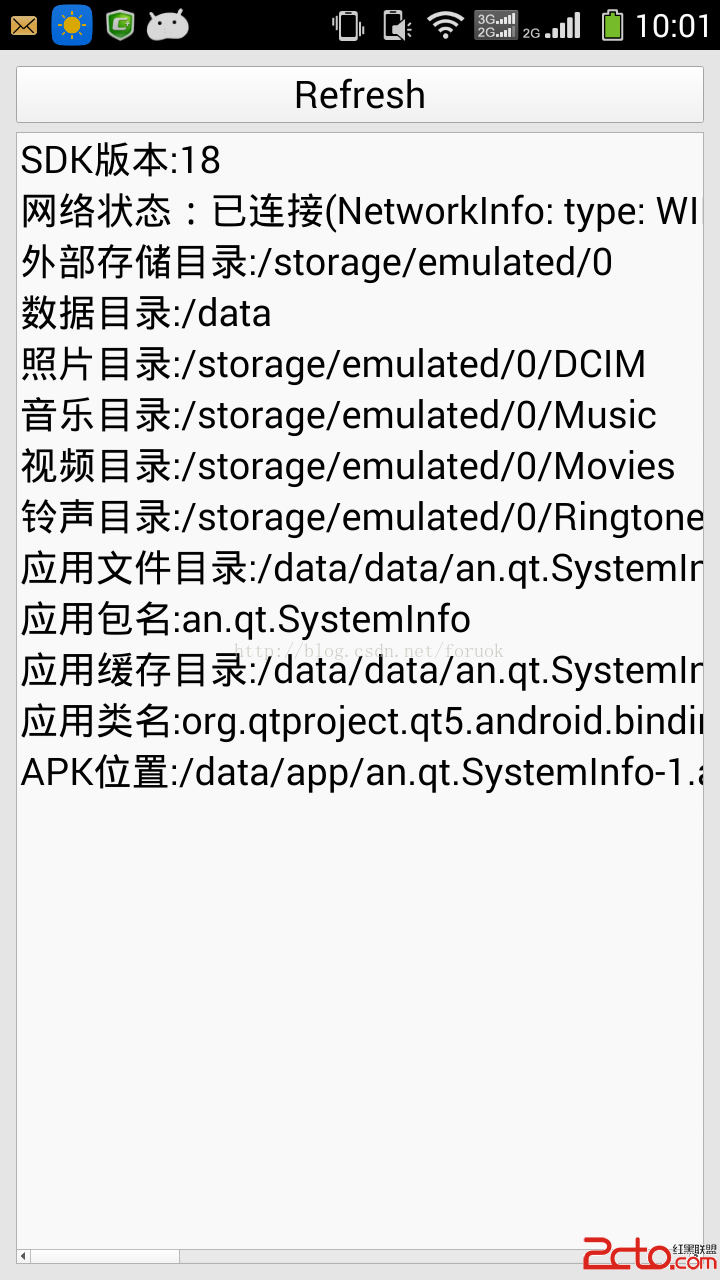
 QtAndroid詳解(4):JNI調用Android系統功能(1)
QtAndroid詳解(4):JNI調用Android系統功能(1)
前面幾篇我們講解了 QtAndroid 名字空間的基本用法,這次我們使用前面講過的方法和類庫,展示一些簡單的小示例。我在《Qt on Android核心編程》一書中主要通
 Android中ListView字母排序,實現字母擠壓效果以及右側快速選中字母,搜索關鍵字功能
Android中ListView字母排序,實現字母擠壓效果以及右側快速選中字母,搜索關鍵字功能
本文中闡述如何自定義EditText實現搜索框自定義的樣式以及擠壓字母的思路等自定義EditText 相關的drawable文件 主界面以及相關的適配器 結果展示定義要呈
 自定義View實現廣告位輪播圖barner組件
自定義View實現廣告位輪播圖barner組件
閒談最近公司事情不算太多,閒來無事,看到項目中用到的廣告輪播圖,之前都是使用第三方的,趁事情不算多,所以自己實現一個廣告位輪播圖barner組件,這樣的話,在以後的開發中
 Android自定義view實現圓形與半圓形菜單
Android自定義view實現圓形與半圓形菜單
前不久看到鴻洋大大的圓形菜單,就想開始模仿,因為實在是太酷了,然後自己根據別人(zw哥)給我講的一些思路、一些分析,就開始改造自己的圓形菜單了。文章結構:1.功能介紹以及