編輯:關於Android編程
像淘寶和京東都會有跑馬燈的效果,今天給大家貢獻下以前項目的一個demo,各位看官,且看效果圖。



我們先定義一個Bean文件,這個實體類文件主要包含標題,內容描述,以及還有跳轉的鏈接。
LampBean
public class LampBean implements Serializable {
public String title;
public String info;
}
public abstract class BaseAutoScrollTextViewextends ListView implements AutoScrollData { private ArrayList mDataList = new ArrayList (); private float mSize=16; private int mMax; private int position = -1; private int scroll_Y; private int mScrollY; private AutoScrollAdapter mAutoScrollAdapter = new AutoScrollAdapter(); private OnItemClickListener mOnItemClickListener; private long mTimer = 1000; private Context mContext; protected abstract int getAdertisementHeight(); private Handler handler = new Handler(); Runnable runnable = new Runnable() { @Override public void run() { // 開啟輪播 switchItem(); handler.postDelayed(this, mTimer); } }; public interface OnItemClickListener { public void onItemClick(int position); } public BaseAutoScrollTextView(Context context, AttributeSet attrs, int defStyle) { super(context, attrs, defStyle); this.mContext = context; mScrollY = dip2px(getAdertisementHeight()); init(); } public BaseAutoScrollTextView(Context context, AttributeSet attrs) { this(context, attrs, 0); } public BaseAutoScrollTextView(Context context) { this(context, null); } private void init() { this.setDivider(null); this.setFastScrollEnabled(false); this.setDividerHeight(0); this.setEnabled(false); } private int dip2px(float dipValue) { final float scale = mContext.getResources().getDisplayMetrics().density; return (int) (dipValue * scale + 0.5f); } private void switchItem() { if (position == -1) { scroll_Y = 0; } else { scroll_Y = mScrollY; } smoothScrollBy(scroll_Y, 2000); setSelection(position); position++; } private class AutoScrollAdapter extends BaseAdapter { @Override public int getCount() { final int count = mDataList == null ? 0 : mDataList.size(); return count > 1 ? Integer.MAX_VALUE : count; } @Override public Object getItem(int position) { return mDataList.get(position % mMax); } @Override public long getItemId(int position) { return position % mMax; } @Override public View getView(final int position, View convertView, ViewGroup parent) { ViewHolder viewHolder; if (null == convertView) { viewHolder = new ViewHolder(); convertView = LayoutInflater.from(mContext).inflate( R.layout.item_lamp_layout, null); viewHolder.mTitleView = (TextView) convertView .findViewById(R.id.tv_title); viewHolder.mInfoView = (TextView) convertView .findViewById(R.id.tv_info); convertView.setTag(viewHolder); } else { viewHolder = (ViewHolder) convertView.getTag(); } T data = mDataList.get(position % mMax); initItemData(position, convertView, viewHolder, data); return convertView; } } private void initItemData(final int position, View convertView, ViewHolder viewHolder, T data) { viewHolder.mTitleView .setLayoutParams(new RelativeLayout.LayoutParams( RelativeLayout.LayoutParams.WRAP_CONTENT, dip2px(getAdertisementHeight()))); viewHolder.mTitleView.setTextSize(mSize); viewHolder.mInfoView.setTextSize(mSize); viewHolder.mTitleView.setText(getTextTitle(data)); viewHolder.mInfoView.setText(getTextInfo(data)); convertView.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { mOnItemClickListener.onItemClick(position % mMax); } }); } static class ViewHolder { TextView mTitleView;// 標題 TextView mInfoView;// 內容 } @Override public boolean onInterceptTouchEvent(MotionEvent ev) { return false; } public void setData(ArrayList _datas) { mDataList.clear(); mDataList.addAll(_datas); mMax = mDataList == null ? 0 : mDataList.size(); this.setAdapter(mAutoScrollAdapter); mAutoScrollAdapter.notifyDataSetChanged(); } public void setTextSize(float _size){ this.mSize=_size; } public void setOnItemClickListener(OnItemClickListener _listener) { this.mOnItemClickListener = _listener; } public void setTimer(long _time) { this.mTimer = _time; } public void start() { handler.postDelayed(runnable, 1000); } public void stop() { handler.removeCallbacks(runnable); } }
public class VerticalLampView extends BaseAutoScrollTextView{ public VerticalLampView(Context context, AttributeSet attrs, int defStyle) { super(context, attrs, defStyle); } public VerticalLampView(Context context, AttributeSet attrs) { super(context, attrs); } public VerticalLampView(Context context) { super(context); } @Override public String getTextTitle(LampBean data) { return data.title; } @Override public String getTextInfo(LampBean data) { return data.info; } /** * 這裡面的高度應該和你的xml裡設置的高度一致 */ @Override protected int getAdertisementHeight() { return 40; } }
public class LampView extends FrameLayout {
@Bind(R.id.lamp_view)
VerticalLampView lampView;
private Context mContext = null;
private List list=new ArrayList<>();
public LampView(Context context, AttributeSet attrs) {
super(context, attrs);
this.mContext = context;
init();
}
private void init() {
setView();
}
private void setView() {
inflate(getContext(), R.layout.lamp_layout, this);
ButterKnife.bind(this, this);
initData();
initView();
}
private void initView() {
lampView.setData((ArrayList) list);
lampView.setTextSize(15);
lampView.setTimer(2000);
lampView.start();
}
private void initData() {
LampBean bean = new LampBean();
bean.title = "爆款";
bean.info = "踏青零食上京東,百萬零食1元秒";
list.add(bean);
bean = new LampBean();
bean.title = "公告";
bean.info = "看老劉中國行,滿129減50!";
list.add(bean);
bean = new LampBean();
bean.title = "活動";
bean.info = "高姿CC霜全渠道新品首發,領券199減50,點擊查看";
list.add(bean);
}
}
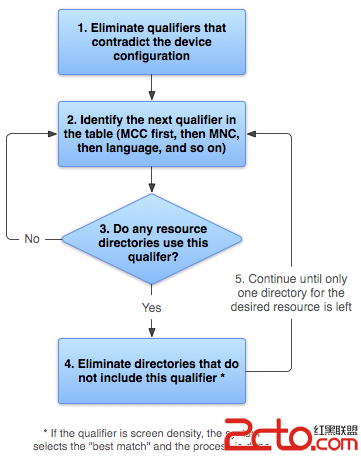
 Android是如何根據限定符,來尋找合適的資源文件的?
Android是如何根據限定符,來尋找合適的資源文件的?
轉載請注明出處:http://blog.csdn.net/zhaokaiqiang1992 本文主要介紹了當我們使用限定符修飾我們的資源文件夾,例如drawable-en
 android 實現自定義狀態欄通知(Status Notification)
android 實現自定義狀態欄通知(Status Notification)
在android項目的開發中,有時為了實現和用戶更好的交互,在通知欄這一小小的旮旯裡,我們通常需要將內容豐富起來,這個時候我們就需要去實現自定義的通知欄,例如下面360或
 (Android Framework 之路) N版本 Framework Camera的一些改動
(Android Framework 之路) N版本 Framework Camera的一些改動
前言Android N版本最近發布,Nougat是否好吃,不得而知,慢慢看下~感謝AndroidXref這個網站,給開發者提供了大量的便捷~以後學習Android就靠它了
 Android App在ViewPager中使用Fragment的實例講解
Android App在ViewPager中使用Fragment的實例講解
據說Android最推薦的是在ViewPager中使用FragMent,即ViewPager中的頁面不像前面那樣用LayoutInflater直接從布局文件加載,而是一個