編輯:關於Android編程
其實我一直准備寫一篇關於Android事件分發機制的文章,從我的第一篇博客開始,就零零散散在好多地方使用到了Android事件分發的知識。也有好多朋友問過我各種問題,比如:onTouch和onTouchEvent有什麼區別,又該如何使用?為什麼給ListView引入了一個滑動菜單的功能,ListView就不能滾動了?為什麼圖片輪播器裡的圖片使用Button而不用ImageView?等等……對於這些問題,我並沒有給出非常詳細的回答,因為我知道如果想要徹底搞明白這些問題,掌握Android事件分發機制是必不可少的,而Android事件分發機制絕對不是三言兩語就能說得清的。
在我經過較長時間的籌備之後,終於決定開始寫這樣一篇文章了。目前雖然網上相關的文章也不少,但我覺得沒有哪篇寫得特別詳細的(也許我還沒有找到),多數文章只是講了講理論,然後配合demo運行了一下結果。而我准備帶著大家從源碼的角度進行分析,相信大家可以更加深刻地理解Android事件分發機制。
閱讀源碼講究由淺入深,循序漸進,因此我們也從簡單的開始,本篇先帶大家探究View的事件分發,下篇再去探究難度更高的ViewGroup的事件分發。
那我們現在就開始吧!比如說你當前有一個非常簡單的項目,只有一個Activity,並且Activity中只有一個按鈕。你可能已經知道,如果想要給這個按鈕注冊一個點擊事件,只需要調用:

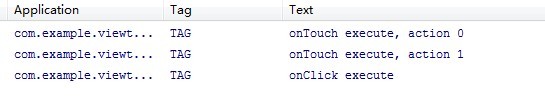
可以看到,onTouch是優先於onClick執行的,並且onTouch執行了兩次,一次是ACTION_DOWN,一次是ACTION_UP(你還可能會有多次ACTION_MOVE的執行,如果你手抖了一下)。因此事件傳遞的順序是先經過onTouch,再傳遞到onClick。
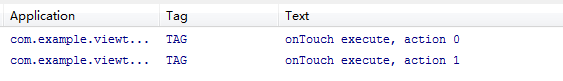
細心的朋友應該可以注意到,onTouch方法是有返回值的,這裡我們返回的是false,如果我們嘗試把onTouch方法裡的返回值改成true,再運行一次,結果如下:

我們發現,onClick方法不再執行了!為什麼會這樣呢?你可以先理解成onTouch方法返回true就認為這個事件被onTouch消費掉了,因而不會再繼續向下傳遞。
如果到現在為止,以上的所有知識點你都是清楚的,那麼說明你對Android事件傳遞的基本用法應該是掌握了。不過別滿足於現狀,讓我們從源碼的角度分析一下,出現上述現象的原理是什麼。
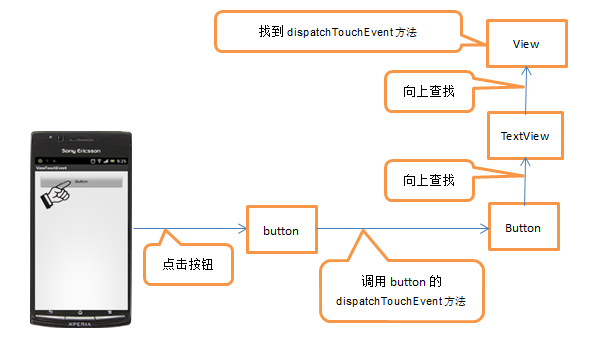
首先你需要知道一點,只要你觸摸到了任何一個控件,就一定會調用該控件的dispatchTouchEvent方法。那當我們去點擊按鈕的時候,就會去調用Button類裡的dispatchTouchEvent方法,可是你會發現Button類裡並沒有這個方法,那麼就到它的父類TextView裡去找一找,你會發現TextView裡也沒有這個方法,那沒辦法了,只好繼續在TextView的父類View裡找一找,這個時候你終於在View裡找到了這個方法,示意圖如下:

然後我們來看一下View中dispatchTouchEvent方法的源碼:
這個方法非常的簡潔,只有短短幾行代碼!我們可以看到,在這個方法內,首先是進行了一個判斷,如果mOnTouchListener != null,(mViewFlags & ENABLED_MASK) == ENABLED和mOnTouchListener.onTouch(this, event)這三個條件都為真,就返回true,否則就去執行onTouchEvent(event)方法並返回。
先看一下第一個條件,mOnTouchListener這個變量是在哪裡賦值的呢?我們尋找之後在View裡發現了如下方法:
第二個條件(mViewFlags & ENABLED_MASK) == ENABLED是判斷當前點擊的控件是否是enable的,按鈕默認都是enable的,因此這個條件恆定為true。
第三個條件就比較關鍵了,mOnTouchListener.onTouch(this, event),其實也就是去回調控件注冊touch事件時的onTouch方法。也就是說如果我們在onTouch方法裡返回true,就會讓這三個條件全部成立,從而整個方法直接返回true。如果我們在onTouch方法裡返回false,就會再去執行onTouchEvent(event)方法。
現在我們可以結合前面的例子來分析一下了,首先在dispatchTouchEvent中最先執行的就是onTouch方法,因此onTouch肯定是要優先於onClick執行的,也是印證了剛剛的打印結果。而如果在onTouch方法裡返回了true,就會讓dispatchTouchEvent方法直接返回true,不會再繼續往下執行。而打印結果也證實了如果onTouch返回true,onClick就不會再執行了。
根據以上源碼的分析,從原理上解釋了我們前面例子的運行結果。而上面的分析還透漏出了一個重要的信息,那就是onClick的調用肯定是在onTouchEvent(event)方法中的!那我們馬上來看下onTouchEvent的源碼,如下所示:
首先在第14行我們可以看出,如果該控件是可以點擊的就會進入到第16行的switch判斷中去,而如果當前的事件是抬起手指,則會進入到MotionEvent.ACTION_UP這個case當中。在經過種種判斷之後,會執行到第38行的performClick()方法,那我們進入到這個方法裡瞧一瞧:
這樣View的整個事件分發的流程就讓我們搞清楚了!不過別高興的太早,現在還沒結束,還有一個很重要的知識點需要說明,就是touch事件的層級傳遞。我們都知道如果給一個控件注冊了touch事件,每次點擊它的時候都會觸發一系列的ACTION_DOWN,ACTION_MOVE,ACTION_UP等事件。這裡需要注意,如果你在執行ACTION_DOWN的時候返回了false,後面一系列其它的action就不會再得到執行了。簡單的說,就是當dispatchTouchEvent在進行事件分發的時候,只有前一個action返回true,才會觸發後一個action。
說到這裡,很多的朋友肯定要有巨大的疑問了。這不是在自相矛盾嗎?前面的例子中,明明在onTouch事件裡面返回了false,ACTION_DOWN和ACTION_UP不是都得到執行了嗎?其實你只是被假象所迷惑了,讓我們仔細分析一下,在前面的例子當中,我們到底返回的是什麼。
參考著我們前面分析的源碼,首先在onTouch事件裡返回了false,就一定會進入到onTouchEvent方法中,然後我們來看一下onTouchEvent方法的細節。由於我們點擊了按鈕,就會進入到第14行這個if判斷的內部,然後你會發現,不管當前的action是什麼,最終都一定會走到第89行,返回一個true。
是不是有一種被欺騙的感覺?明明在onTouch事件裡返回了false,系統還是在onTouchEvent方法中幫你返回了true。就因為這個原因,才使得前面的例子中ACTION_UP可以得到執行。
那我們可以換一個控件,將按鈕替換成ImageView,然後給它也注冊一個touch事件,並返回false。如下所示:
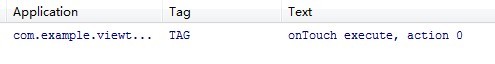
運行一下程序,點擊ImageView,你會發現結果如下:

在ACTION_DOWN執行完後,後面的一系列action都不會得到執行了。這又是為什麼呢?因為ImageView和按鈕不同,它是默認不可點擊的,因此在onTouchEvent的第14行判斷時無法進入到if的內部,直接跳到第91行返回了false,也就導致後面其它的action都無法執行了。
好了,關於View的事件分發,我想講的東西全都在這裡了。現在我們再來回顧一下開篇時提到的那三個問題,相信每個人都會有更深一層的理解。
1.onTouch和onTouchEvent有什麼區別,又該如何使用?
從源碼中可以看出,這兩個方法都是在View的dispatchTouchEvent中調用的,onTouch優先於onTouchEvent執行。如果在onTouch方法中通過返回true將事件消費掉,onTouchEvent將不會再執行。
另外需要注意的是,onTouch能夠得到執行需要兩個前提條件,第一mOnTouchListener的值不能為空,第二當前點擊的控件必須是enable的。因此如果你有一個控件是非enable的,那麼給它注冊onTouch事件將永遠得不到執行。對於這一類控件,如果我們想要監聽它的touch事件,就必須通過在該控件中重寫onTouchEvent方法來實現。
2.為什麼給ListView引入了一個滑動菜單的功能,ListView就不能滾動了?
你應該會知道滑動菜單的功能是通過給ListView注冊了一個touch事件來實現的。如果你在onTouch方法裡處理完了滑動邏輯後返回true,那麼ListView本身的滾動事件就被屏蔽了,自然也就無法滑動(原理同前面例子中按鈕不能點擊),因此解決辦法就是在onTouch方法裡返回false。
3.為什麼圖片輪播器裡的圖片使用Button而不用ImageView?
當時我在圖片輪播器裡使用Button,主要就是因為Button是可點擊的,而ImageView是不可點擊的。如果想要使用ImageView,可以有兩種改法。第一,在ImageView的onTouch方法裡返回true,這樣可以保證ACTION_DOWN之後的其它action都能得到執行,才能實現圖片滾動的效果。第二,在布局文件裡面給ImageView增加一個android:clickable="true"的屬性,這樣ImageView變成可點擊的之後,即使在onTouch裡返回了false,ACTION_DOWN之後的其它action也是可以得到執行的。
今天的講解就到這裡了,相信大家現在對Android事件分發機制又有了進一步的認識,在後面的文章中我會再帶大家一起探究Android中ViewGroup的事件分發機制。
 高性能服務端漫談
高性能服務端漫談
進入多核時代已經很久了,大數據概念也吵得沸沸揚揚,不管你喜歡不喜歡,不管你遇到沒遇到,big-data或bigger-data都必須正視.處理大數據,基本都
 Android手機聯系人帶字母索引的快速查找
Android手機聯系人帶字母索引的快速查找
喜歡另辟蹊徑的我,在這裡廢話不多說了,直接上代碼和圖片了。效果圖如下:第一步:MainActivity的代碼如下:package net.loonggg.test; i
 Android啟動屏實現左右滑動切換查看功能
Android啟動屏實現左右滑動切換查看功能
本文介紹一個app最常見的特性,就是新功能屬性介紹和啟動屏,一般會怎麼實現呢,這不就打算告訴大家了麼。先說邏輯 先判斷是否第一次啟動app,如果是,則進入功能使用導航(
 Android之日期及時間選擇對話框用法實例分析
Android之日期及時間選擇對話框用法實例分析
本文實例講述了Android之日期及時間選擇對話框用法。分享給大家供大家參考。具體如下:清單文件:<?xml version=1.0 encoding=ut