編輯:關於Android編程
據說Android最推薦的是在ViewPager中使用FragMent,即ViewPager中的頁面不像前面那樣用LayoutInflater直接從布局文件加載,而是一個個Fragment。注意這裡的Fragment
是android.support.v4.view包裡的Fragment,而不是android.app包裡的Fragment。
使用v4包裡的Fragment的Activity必須繼承自FragmentActivity。
其實使用Fragment與前面不使用Fragment非常類似:
第一步 在主布局文件裡放一個ViewPager組件
第二步 為每個頁面建立布局文件,把界面寫好
第三步 為每個頁面新建Fragment類,並加載布局文件中的界面
第四部 為ViewPager設定Adapter,只不過這裡的Adapter不是PagerAdapter,而是換成
FragmentPagerAdapter,實現兩個方法:
getCount():返回頁面數目
getItem(position):返回position位置的Fragment。
下面來看一個ViewPager與Fragment實現頁面滑動效果的例子:

首先繼承FragmentActivity,
為ViewPager提供展示所需的Fragment和FragmentPagerAdapter:
Fragment來指定頁面的布局以及功能
// fragment
private class MyFragment extends Fragment {
private String text;
private int color;
public MyFragment(String text, int color) {
this.text = text;
this.color = color;
}
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
TextView tv = new TextView(MainActivity.this);
tv.setBackgroundColor(color);
tv.setText(text);
return tv;
}
}
adapter指定該Viewpager有多少頁面以及那個位置需要顯示哪個頁面:
// adapter
private class MyAdapter extends FragmentPagerAdapter {
public MyAdapter(FragmentManager fm) {
super(fm);
}
@Override
public int getCount() {
return pages.size();
}
@Override
public Fragment getItem(int arg0) {
return pages.get(arg0);
}
}
設置OnPageChangeListener,指定頁面改變時需要做什麼其他操作:
@Override
public void onPageScrollStateChanged(int arg0) {
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
LinearLayout.LayoutParams lp = (android.widget.LinearLayout.LayoutParams) tabline.getLayoutParams();
lp.leftMargin = (int) ((arg0 + arg1) * mTabLineWidth);
tabline.setLayoutParams(lp);
}
@Override
public void onPageSelected(int arg0) {
// set titles
for (int i = 0; i < titles.size(); i++) {
if (arg0 == i) {
titles.get(i).setSelected(true);
} else {
titles.get(i).setSelected(false);
}
}
}
完整的代碼:
package com.hzy.myviewpager;
import java.util.ArrayList;
import android.graphics.Color;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentActivity;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentPagerAdapter;
import android.support.v4.view.ViewPager;
import android.support.v4.view.ViewPager.OnPageChangeListener;
import android.util.DisplayMetrics;
import android.view.Display;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.view.View.OnClickListener;
import android.view.ViewGroup.LayoutParams;
import android.widget.LinearLayout;
import android.widget.TextView;
import com.hzy.myviewpager.R.id;
public class MainActivity extends FragmentActivity implements OnPageChangeListener, OnClickListener {
ViewPager pager = null;
View tabline = null;
private int mTabLineWidth;
// titles
TextView title1 = null;
TextView title2 = null;
TextView title3 = null;
ArrayList<TextView> titles = null;
ArrayList<Fragment> pages = null;
@Override
protected void onCreate(Bundle arg0) {
super.onCreate(arg0);
initView();
initTabline();
}
private void initView() {
setContentView(R.layout.activity_main);
pages = new ArrayList<Fragment>();
titles = new ArrayList<TextView>();
pager = (ViewPager) findViewById(id.main_viewpager);
title1 = (TextView) findViewById(id.main_tab1);
title2 = (TextView) findViewById(id.main_tab2);
title3 = (TextView) findViewById(id.main_tab3);
title1.setOnClickListener(this);
title2.setOnClickListener(this);
title3.setOnClickListener(this);
titles.add(title1);
titles.add(title2);
titles.add(title3);
// create new fragments
pages.add(new MyFragment("tab1", Color.BLUE));
pages.add(new MyFragment("tab2", Color.RED));
pages.add(new MyFragment("tab3", Color.CYAN));
// set adapter
pager.setAdapter(new MyAdapter(getSupportFragmentManager()));
pager.setOnPageChangeListener(this);
pager.setCurrentItem(0);
titles.get(0).setSelected(true);
}
// tablines
private void initTabline() {
tabline = findViewById(id.main_tab_line);
Display display = getWindow().getWindowManager().getDefaultDisplay();
DisplayMetrics outMetrics = new DisplayMetrics();
display.getMetrics(outMetrics);
mTabLineWidth = outMetrics.widthPixels / 3;
LayoutParams lp = tabline.getLayoutParams();
lp.width = mTabLineWidth;
tabline.setLayoutParams(lp);
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case id.main_tab1:
pager.setCurrentItem(0, true);
break;
case id.main_tab2:
pager.setCurrentItem(1, true);
break;
case id.main_tab3:
pager.setCurrentItem(2, true);
break;
default:
break;
}
}
@Override
public void onPageScrollStateChanged(int arg0) {
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
LinearLayout.LayoutParams lp = (android.widget.LinearLayout.LayoutParams) tabline.getLayoutParams();
lp.leftMargin = (int) ((arg0 + arg1) * mTabLineWidth);
tabline.setLayoutParams(lp);
}
@Override
public void onPageSelected(int arg0) {
// set titles
for (int i = 0; i < titles.size(); i++) {
if (arg0 == i) {
titles.get(i).setSelected(true);
} else {
titles.get(i).setSelected(false);
}
}
}
// fragment
private class MyFragment extends Fragment {
private String text;
private int color;
public MyFragment(String text, int color) {
this.text = text;
this.color = color;
}
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
TextView tv = new TextView(MainActivity.this);
tv.setBackgroundColor(color);
tv.setText(text);
return tv;
}
}
// adapter
private class MyAdapter extends FragmentPagerAdapter {
public MyAdapter(FragmentManager fm) {
super(fm);
}
@Override
public int getCount() {
return pages.size();
}
@Override
public Fragment getItem(int arg0) {
return pages.get(arg0);
}
}
}
代碼中通過實現OnPageChangeListener接口手動設置了頁面指示條的位置。
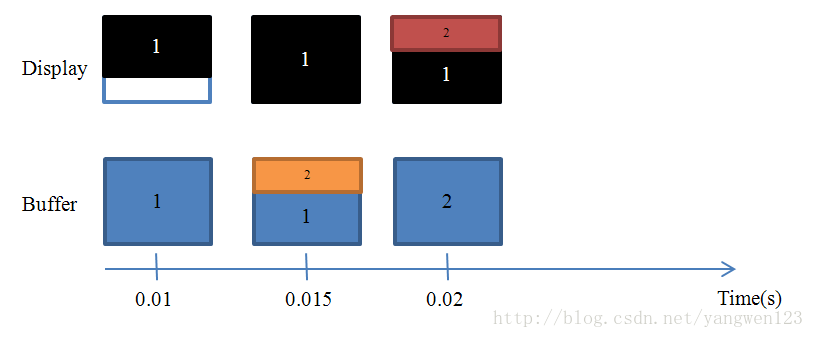
 android顯示機制
android顯示機制
前言本文是通過閱讀各種文章及代碼,總結出來的,其中難免有些地方理解得不對,歡迎大家批評指正。顯示系統基礎知識定義在一個典型的顯示系統中,一般包括CPU、GPU、displ
 Android程序開發之ListView實現橫向滾動(帶表頭與固定列)
Android程序開發之ListView實現橫向滾動(帶表頭與固定列)
問題背景:在做圖表展示的時候,ListView可以上下左右滑動,但最左邊一列在向右滑動時,保持不變,表頭在向下滑動時保持不變。有用兩個ListView實現的,但測試過,好
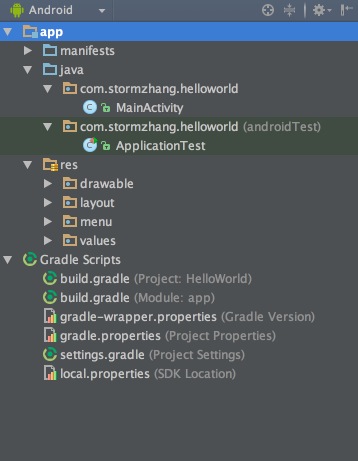
 Android Studio系列教程二--基本設置與運行
Android Studio系列教程二--基本設置與運行
上面一篇博客,介紹了Studio的優點與1.0 RC的安裝與上手體驗,沒想到google的更新速度這麼快,已經出了RC 2版本,主要是修復一些bug。那麼今天就帶大家預覽
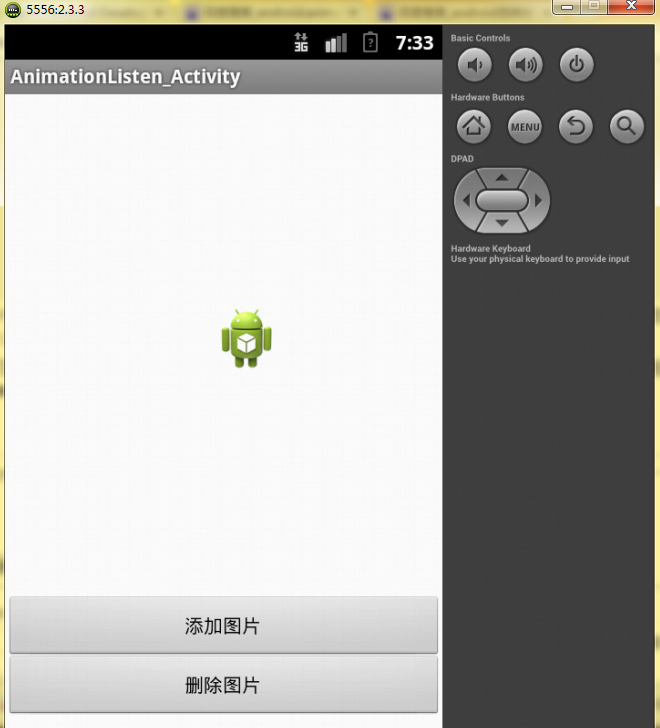
 Android開發之圖形圖像與動畫(四)AnimationListener簡介
Android開發之圖形圖像與動畫(四)AnimationListener簡介
就像Button控件有監聽器一樣,動畫效果也有監聽器,只需要實現AnimationListener就可以實現對動畫效果的監聽,其中需要重載三個函數,就是下面的這幾個函數: