編輯:關於Android編程
在Android中,可以有多種方式來實現網絡編程:
創建URL,並使用URLConnection/HttpURLConnection
使用HttpClient
使用WebView
創建URL,並使用URLConnection/HttpURLConnection
java.net.*下面提供了訪問 HTTP 服務的基本功能。使用這部分接口的基本操作主要包括:
創建 URL 以及 URLConnection / HttpURLConnection 對象
1 設置連接參數
2 連接到服務器
3 向服務器寫數據
4 從服務器讀取數據
源碼:
try {
// 創建URL對象
URL url = new URL("http://t.sina.cn/fesky");
// 創建URL連接
URLConnection connection = url.openConnection();
// 對於 HTTP 連接可以直接轉換成 HttpURLConnection,
// 這樣就可以使用一些 HTTP 連接特定的方法,如 setRequestMethod() 等
// HttpURLConnection connection
// =(HttpURLConnection)url.openConnection(Proxy_yours);
// 設置參數 www.jb51.net
connection.setConnectTimeout(10000);
connection.addRequestProperty("User-Agent", "J2me/MIDP2.0");
// 連接服務器
connection.connect();
} catch (IOException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
使用HttpClient
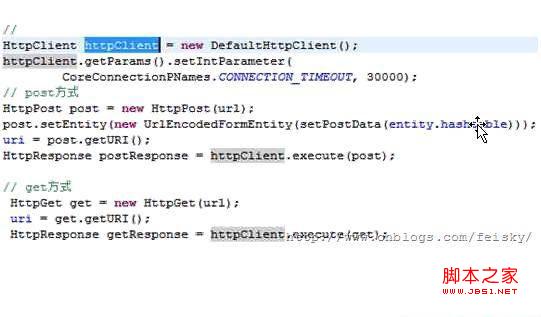
對於HttpClient類,可以使用HttpPost和HttpGet類以及HttpResponse來進行網絡連接。

使用WebView
Android手機中內置了一款高性能webkit內核浏覽器,在SDK中封裝成了WebView組件。
1. webview的XML定義:
<WebView
android:id="@+id/webview"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
/>
2.Manifest文件中權限的設定:
<uses-permission android:name="android.permission.INTERNET" />
3.如果想要支持JavaScript:webview.getSettings().setJavaScriptEnabled(true);
4.如果需要在WebView中顯示網頁,而不是在內置浏覽器中浏覽,則需要mWebView.setWebViewClient,並重寫shouldOverrideUrlLoading方法。
5.如果不做任何處理,在顯示你的Brower UI時,點擊系統"Back"鍵,整個Browser會作為一個整體"Back"到其他Activity中,而不是希望的在Browser的歷史頁面中Back。如果希望實現在歷史頁面中Back,需要在當前Activity中處理Back事件:mWebView.goBack();
WebView webview;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
// 獲取WebView對象
webview = (WebView) findViewById(R.id.webview);
// 使能JavaScript
webview.getSettings().setJavaScriptEnabled(true);
// 如果需要在WebView中顯示網頁,而不是在內置浏覽器中浏覽,
// 則需要mWebView.setWebViewClient,並重寫
// shouldOverrideUrlLoading方法。
webview.setWebViewClient(new WebViewClientDemo());
// 加載網頁
webview.loadUrl("http://t.sina.cn/fesky");
}
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
// 按下BACK鍵回到歷史頁面中
if ((keyCode == KeyEvent.KEYCODE_BACK) && webview.canGoBack()) {
webview.goBack();
return true;
}
return super.onKeyDown(keyCode, event);
}
private class WebViewClientDemo extends WebViewClient {
@Override
// 在WebView中而不是默認浏覽器中顯示頁面
public boolean shouldOverrideUrlLoading(WebView view, String url) {
view.loadUrl(url);
return true;
}
}
webview.loadData(html, "text/html", "utf-8");
如果html中包含中文,則需要webview.loadData(URLEncoder.encode(html,encoding), mimeType, encoding);
對於本地圖片或網頁的顯示,可以使用loadUrl,不過Url的地址前綴為file:///,如"file:///android_asset/test.htm"。
 Android實現淘寶選中商品尺寸的按鈕組實例
Android實現淘寶選中商品尺寸的按鈕組實例
話不多說,先上個效果圖:現在我們就來說說裡面的一些原理把!一、原理:1.其實這裡我們用到的是一個ViewGroup控件組,把這些按鈕加進去就有這種效果了!不過這裡要繼承V
 Android應用之——自定義控件ToggleButton
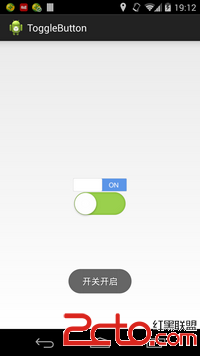
Android應用之——自定義控件ToggleButton
我們經常會看到很多優秀的app上面都有一些很漂亮的控件,用戶體驗非常好,比如togglebutton就是一個很好的例子,IOS系統下面那個精致的togglebutton如
 安卓高級3 RecyclerView 和cardView使用案例
安卓高級3 RecyclerView 和cardView使用案例
cardView:添加依賴:在Studio搜索cardview即可 在V7包中或者直接在gradle中添加compile 'com.android.support
 [Android]_[初級]_[Android開發環境搭建入門(Windows)]
[Android]_[初級]_[Android開發環境搭建入門(Windows)]
場景:1. 突然接到Android的開發任務時如何配置android開發環境?2. 現在的android studio是基於idea的,在我的電腦上運行奇慢和卡(雙核i5