編輯:關於Android編程
添加依賴:在Studio搜索cardview即可 在V7包中
或者直接在gradle中添加
compile 'com.android.support:cardview-v7:24.0.0'
cardView 完成一些絢麗特效使用:
屬性:
app:cardElevation=”10dp”添加景深 (陰影效果讓其更立體)
app:cardCornerRadius=”10dp”四邊圓角值
app:cardBackgroundColor=”@android:color/holo_blue_ligh”背景色
android:foreground=”?android:attr/selectableItemBackground” 用戶點擊時會生成漣漪效果
效果圖:

RecyclerView :同樣需要添加依賴 和上訴一樣.
compile ‘com.android.support:recyclerview-v7:24.0.0’
可以實現GridView ListView 和流布局並且可以指定方向,和數據顛倒等
使用方法和適配器介紹:
在布局文件寫入RecyclerView
寫布局管理器(多種) 和適配器:
這裡大家可以先不用管適配後面詳解
package qianfeng.com.day38_recyclerview;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import android.widget.Toast;
import java.util.ArrayList;
import java.util.List;
/**java
* RecyclerView:
* 升級版的ListView 融合了 ListView GridView 瀑布流 橫縱向滑動
* RecyclerView 使用 LayoutManager 進行布局管理
* 1.LinearLayoutManager 線性布局管理器 -- > 橫向或縱向的ListView展示效果
* 2.GridLayoutManager 網格布局管理器 ---> 橫向或縱向的 GridView 展示效果
* 3.StraggXXXXXXXXXX 瀑布流
*
* LayoutManager
* 實例化的時候 參數 上下文對象,橫豎展示標記, 反轉
*
* recyclerView 通過setLayoutManager() 方式 設置 布局管理器
*
* RecyclerAdapter
* 是抽象類
* 需要繼承與 RecyclerView.Adapter
*
* 傳入的 ViewHodler 對象 必須繼承與 RecyclerView.ViewHolder
* 並重寫 含有ItemView 的 構造方法
*
* 繼承 RecyclerView.Adapter類之後 需要重寫三個方法
* 1.getItemCount
* 返回數據源的長度
* 2.onCreateViewHolder
* 實例化 itmeView
* 並創建ViewHolder 對象 將其返回
* 3.onBindViewHolder
* 數據源 與ViewHolder 的持有View 進行綁定
*
* 設置監聽器
* RecyclerView 本身並不含有監聽器 需要自己添加
*
* 在適配器中定義接口及方法
* 給ItemView設置監聽 並 對外暴露出接口
* 由RecyclerView 進行監聽 點擊事件
*
* 獲取ItemView 的position
* RecyclerView .getChildAdapterPosition(ItemView)
*
*
* RecyclerView 沒有分割線屬性
* 不推薦使用
* LinearLayoutmanager 縱向模式下
* 可以使用 DividerItemDecoration 進行 分割線修改
*
* recyclerView.addItemDecoration(); 添加分割線屬性
*
* value -- style
* 添加一個 android:listDivider 屬性
* 值 添加 shape 或者 圖片 作為分割線展示
* 如果只添加顏色 則 沒有高度 無法展示
*
* 推薦使用的:(不需要分割線)
*
* CardView
*
*
*/
public class MainActivity extends AppCompatActivity implements MyRecyclerAdapter.OnItemClickListener {
private RecyclerView recyclerView;
private List list = new ArrayList<>();
private MyRecyclerAdapter myRecyclerAdapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// 實例化RecyclerView 對象
recyclerView = (RecyclerView) findViewById(R.id.recyclerView);
/**
* 上下文對象
* 方向
* 是否反轉
* 如果翻轉 數據顛倒並且進入界面時跳到最後顯示第一個item(相當於正向的第一個數據item)
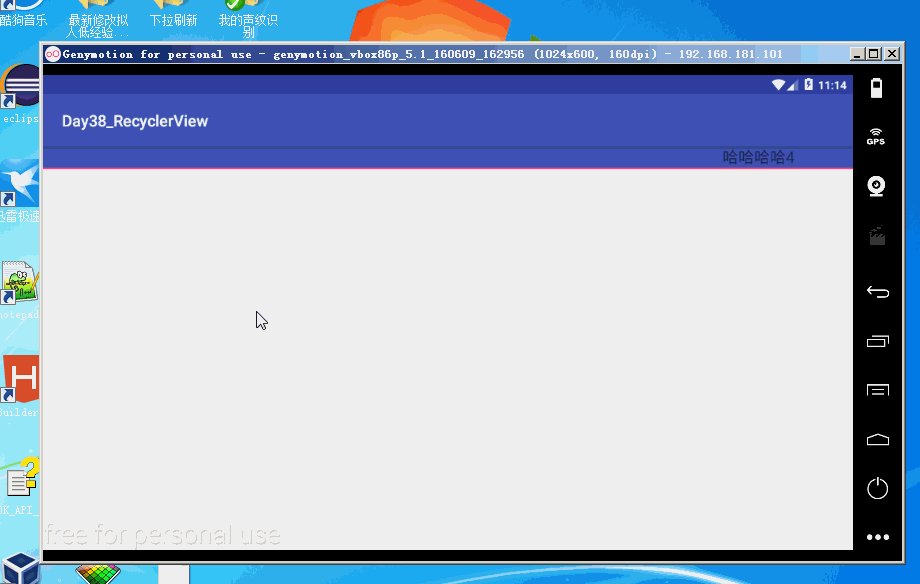
* 如果方向是橫向LinearLayoutManager.HORIZONTAL 那麼整個activity只顯示一個item,向右滑動即可顯示下一個item和Viewpager相識
*/
LinearLayoutManager linearLayoutManager = new LinearLayoutManager(this, LinearLayoutManager.HORIZONTAL, false);
// GridLayoutManager gridLayoutManager = new GridLayoutManager(this, 4, LinearLayoutManager.HORIZONTAL, false);
recyclerView.setLayoutManager(linearLayoutManager);
// 添加自定義的 分割線 (不推薦)
recyclerView.addItemDecoration(new DividerItemDecoration(this, DividerItemDecoration.VERTICAL_LIST));
initData();
// 設置適配器
myRecyclerAdapter = new MyRecyclerAdapter(list, this, recyclerView, this);
recyclerView.setAdapter(myRecyclerAdapter);
}
private void initData() {
for (int i = 0; i < 50; i++) {
list.add("哈哈哈哈" + i);
}
}
//以下監聽為我們在適配器中添加的
@Override
public void onItemClickListener(int position) {
Toast.makeText(MainActivity.this, "點擊————" + position, Toast.LENGTH_LONG).show();
}
@Override
public void onItemLongClickListener(int position) {
Toast.makeText(MainActivity.this, "長按————" + position, Toast.LENGTH_LONG).show();
}
}
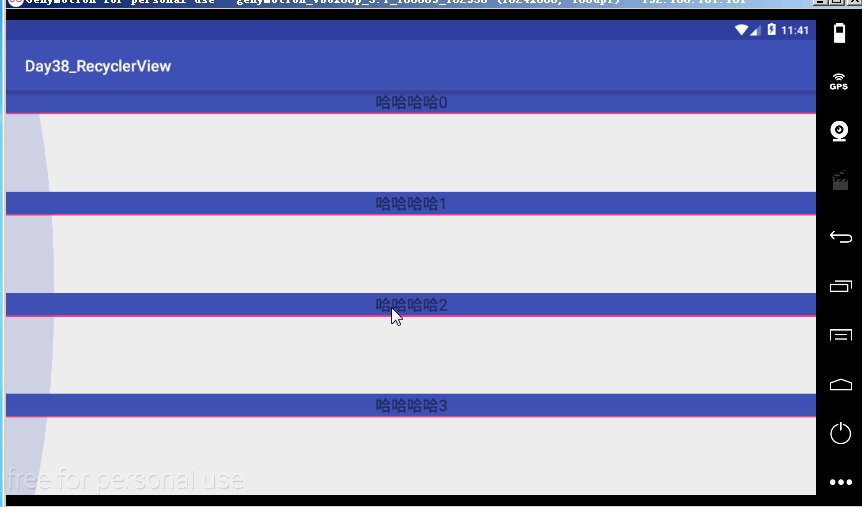
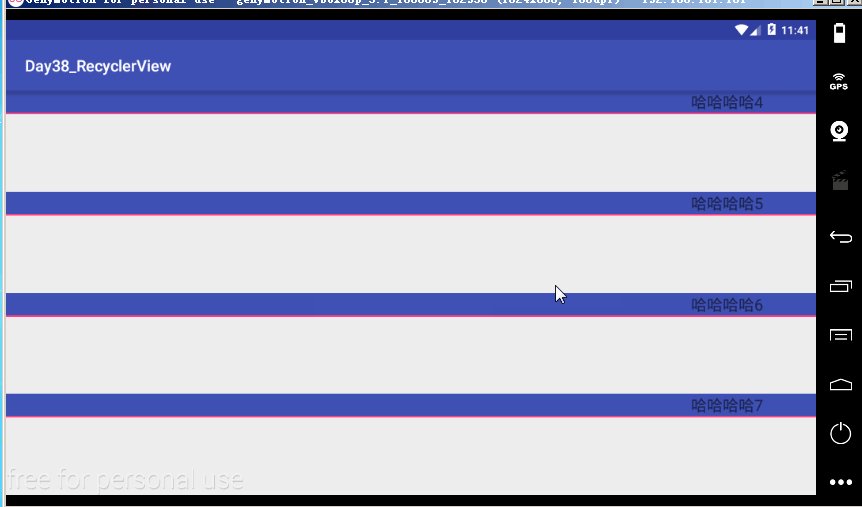
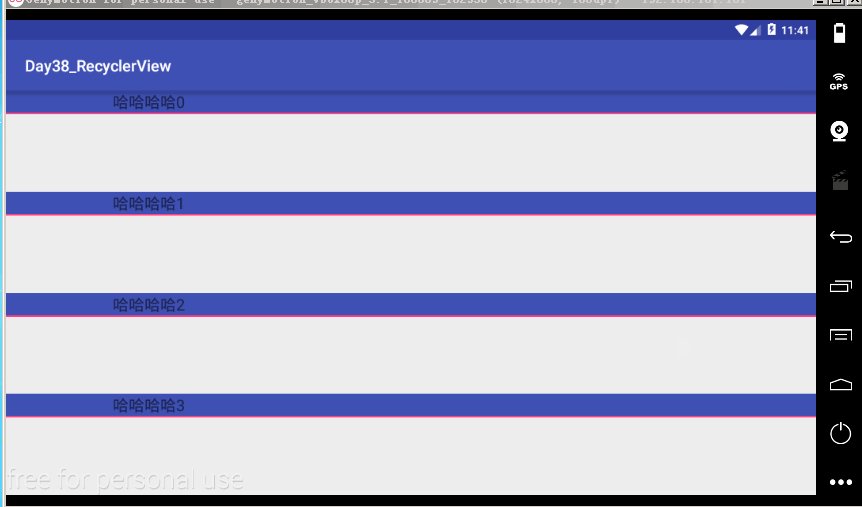
效果圖:
 vc/yOjwvY29kZT48L3A+DQo8cHJlIGNsYXNzPQ=="brush:java;">
vc/yOjwvY29kZT48L3A+DQo8cHJlIGNsYXNzPQ=="brush:java;">
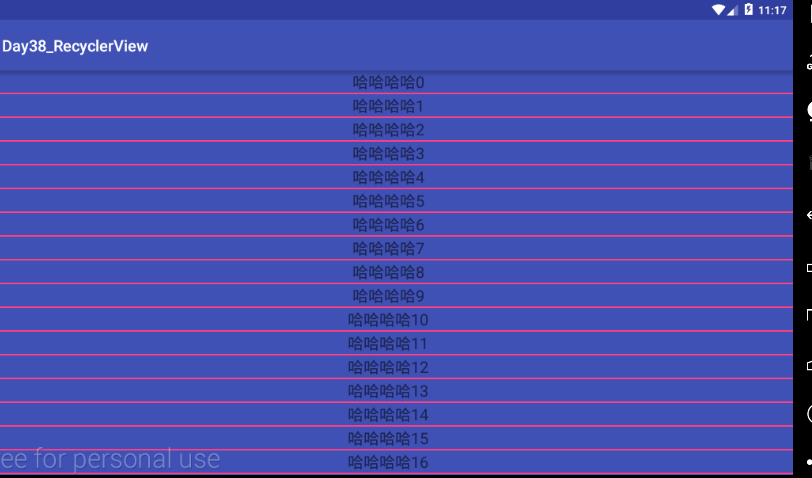
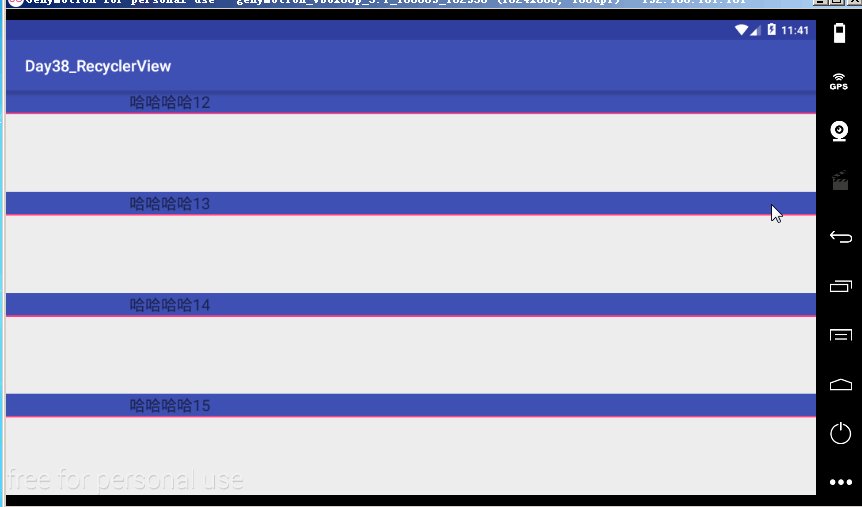
LinearLayoutManager linearLayoutManager = new LinearLayoutManager(this, LinearLayoutManager.VERTICAL, false);
效果圖

反向:大家可以自己試試:這裡直接說結果,上訴豎直方向會直接滑到哈哈0 (此時哈哈0是在列表底部的注意) 上訴案例:用改用gridlayout
//沒行4個
GridLayoutManager(this, 4, LinearLayoutManager.HORIZONTAL, false);
recyclerView.setLayoutManager(gridLayoutManager);效果圖:

另一個方向參考上一個Linear案例適配器
package qianfeng.com.day38_recyclerview;
import android.content.Context;
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
import java.util.List;
/**
* Created by ${Mr.Zhao} on 2016/10/19.
*/
public class MyRecyclerAdapter extends RecyclerView.Adapter一個分割線類
package qianfeng.com.day38_recyclerview;
import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.Canvas;
import android.graphics.Rect;
import android.graphics.drawable.Drawable;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import android.view.View;
/**
* ListView 模式 下的 下劃線
* Created by ${Mr.Zhao} on 2016/5/26.
*
* 可以自由更改分割線 android.R.attr.listDivider
* 去 values 的 styles 下 添加 android:listDivider 屬性 在面的值 可以任意修改
* 圖片或者顏色 或者 Drawable 資源
*/
public class DividerItemDecoration extends RecyclerView.ItemDecoration {
private static final int[] ATTRS = new int[]{
android.R.attr.listDivider
};
public static final int HORIZONTAL_LIST = LinearLayoutManager.HORIZONTAL;
public static final int VERTICAL_LIST = LinearLayoutManager.VERTICAL;
private Drawable mDivider;
private int mOrientation;
public DividerItemDecoration(Context context, int orientation) {
final TypedArray a = context.obtainStyledAttributes(ATTRS);
mDivider = a.getDrawable(0);
a.recycle();
setOrientation(orientation);
}
public void setOrientation(int orientation) {
if (orientation != HORIZONTAL_LIST && orientation != VERTICAL_LIST) {
throw new IllegalArgumentException("invalid orientation");
}
mOrientation = orientation;
}
@Override
public void onDraw(Canvas c, RecyclerView parent) {
if (mOrientation == VERTICAL_LIST) {
drawVertical(c, parent);
} else {
drawHorizontal(c, parent);
}
}
public void drawVertical(Canvas c, RecyclerView parent) {
final int left = parent.getPaddingLeft();
final int right = parent.getWidth() - parent.getPaddingRight();
final int childCount = parent.getChildCount();
for (int i = 0; i < childCount; i++) {
final View child = parent.getChildAt(i);
RecyclerView v = new RecyclerView(parent.getContext());
final RecyclerView.LayoutParams params = (RecyclerView.LayoutParams) child
.getLayoutParams();
final int top = child.getBottom() + params.bottomMargin;
final int bottom = top + mDivider.getIntrinsicHeight();
mDivider.setBounds(left, top, right, bottom);
mDivider.draw(c);
}
}
public void drawHorizontal(Canvas c, RecyclerView parent) {
final int top = parent.getPaddingTop();
final int bottom = parent.getHeight() - parent.getPaddingBottom();
final int childCount = parent.getChildCount();
for (int i = 0; i < childCount; i++) {
final View child = parent.getChildAt(i);
final RecyclerView.LayoutParams params = (RecyclerView.LayoutParams) child
.getLayoutParams();
final int left = child.getRight() + params.rightMargin;
final int right = left + mDivider.getIntrinsicHeight();
mDivider.setBounds(left, top, right, bottom);
mDivider.draw(c);
}
}
@Override
public void getItemOffsets(Rect outRect, int itemPosition, RecyclerView parent) {
if (mOrientation == VERTICAL_LIST) {
outRect.set(0, 0, 0, mDivider.getIntrinsicHeight());
} else {
outRect.set(0, 0, mDivider.getIntrinsicWidth(), 0);
}
}
}
 扣丁音樂(四)——本地音樂加載
扣丁音樂(四)——本地音樂加載
一丶本地音樂加載相當於就是listVIew應用扣丁音樂1.0前部分(gif圖大小限制)演示: 實體類Mp3Info(歌曲相關數據及get和set方法)
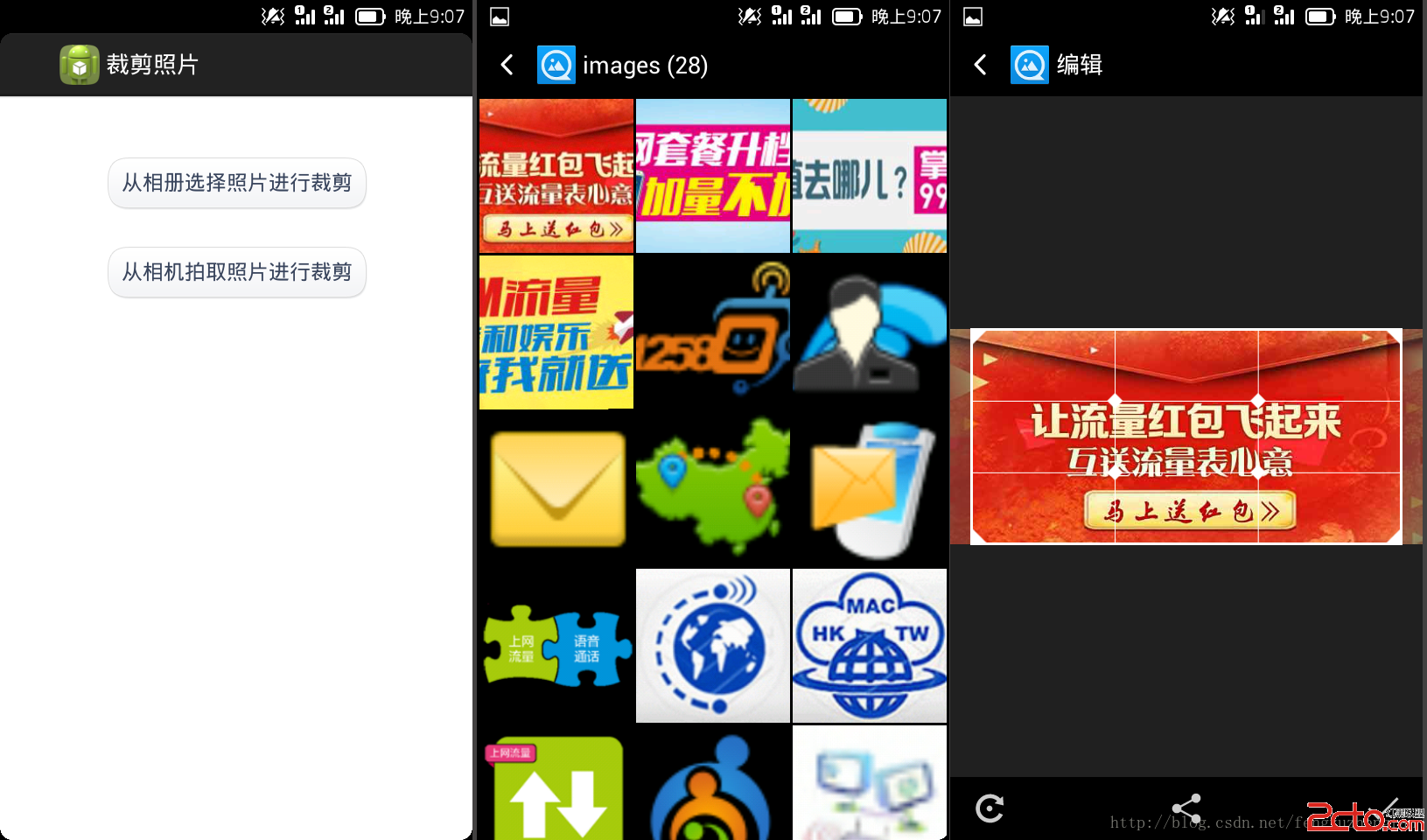
 Android開發之裁剪照片
Android開發之裁剪照片
1. 從相冊選擇照片進行裁剪 從相冊選擇照片並裁剪: /** * 從相冊選擇照片進行裁剪 */ private void
 android 關於利用簽名的SHA1進行安全校驗的方法之一(推薦)
android 關於利用簽名的SHA1進行安全校驗的方法之一(推薦)
最近做安卓項目中使用到了百度地圖的API,在申請百度地圖key的時候,需要我們填入“簽名的SHA1”和“客戶端包名”,然後百度為我們生成一個key。於是就引發了思考,百度
 Android 實現控件懸浮效果
Android 實現控件懸浮效果
隨著移動互聯網的快速發展,它已經和我們的生活息息相關了,在公交地鐵裡面都能看到很多人的人低頭看著自己的手機屏幕,從此“低頭族”一詞就產生了,作為一