編輯:關於Android編程
導讀:在過去的一年裡,移動成主流也讓眾多的移動應用如雨後春筍般層出不窮,在眾多開發者從中獲利的同時競爭也愈演愈烈,如何才能保證自己立於不敗之地?用戶是上帝,一切還得從應用說起。 
對於剛剛過去的2012年,你最想說什麼?2012年的移動開發領域足以用“風起雲湧,瞬息萬變”來形容,移動應用市場蓬勃發展也讓眾多的移動應用開發者獲利匪淺,也由此湧現出了許多優秀的應用設計,隨著用戶的品質需求的上升,App界面設計也被提升到了全新的高度。移動應用實現了從互聯網到移動設備的成功蛻變,從用戶角度出發,對視覺、風格、操作方式、架構、內容呈現等各個方面進行設計挖掘,從而打造出最為精致的應用。為此,國外著名的應用設計師Gannon Burgett結合自身實戰經驗總結了2013年App設計發展的13大趨勢。
1. 扁平化設計
扁平化設計本質上只是設計美學中的一種,與仿古、高光及金屬質感等視覺效果相同。在過去的2012年,無論是單就界面設計而言還是整體的App設計,扁平化設計都在逐漸盛行,這似乎也成了2013年最為顯著的趨勢。

扁平化設計由來已久,使用扁平化設計的開發者也不在少數,但對於大多數開發者而言,扁平化一定不會是設計首選,在2012年微軟Windows 8的推動下,扁平化設計進入了一個全新的境界。

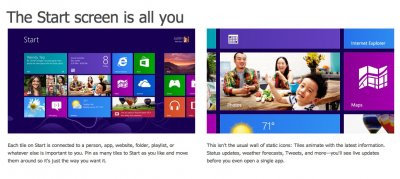
Windows 8是微軟圍繞扁平化UI設計的一個全新的系統,其中大部分是圍繞著Windows UI(即之前的Metro UI)和實時圖塊(Live Tiles)。通過XBOX控制面板進行啟動,然後圍繞其扁平化設計進行系統加載,盡管Windows 8並不能說是完美無缺的,但無可否認的是主打扁平化設計界面的Windows UI徹底征服了世界。

扁平化設計並非適用於所有的應用程序,無論風格如何,界面形式都取決於其實際功能,但無可否認的是,如果想要讓應用的UI實現突破,對於設計師及開發者而言,扁平化設計可謂是一個最好的方法。
2. 更少的按鈕,更多的手勢
對於應用設計來說,如果想要整體界面美觀大方,扁平化設計當然是個好法子,但除此之外,不可或缺之一就是必須為按鈕做減法,既能減少必要的傳統導航元素的數量,也能有助於避免界面紊亂。



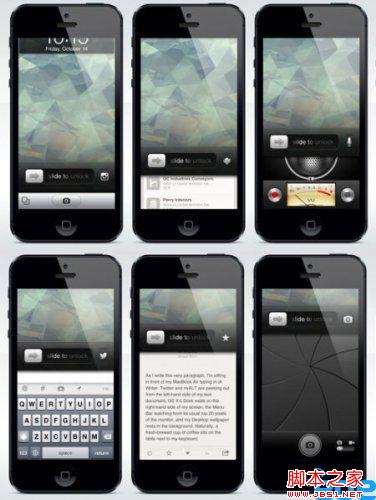
通過提供一些小動畫作為輔助,可以圍繞UI引導人們不會因為按鈕擾亂它,這是權衡之下最小也最為突出的視覺提示之一。
除了輔助,在動畫和轉場效果方面還有另外一種很有效的方法,即微流動。應用程序的用戶體驗很多時候成也動畫敗也動畫,如果用戶對於應用設計布局等均感到自然舒適,即使存在小瑕疵也會使得用戶體驗更加良好也更有價值。
4. 左側導航菜單
回首2012年的App設計,大多數的應用程序在進行菜單設計時都會選擇使用左側導航菜單,但我認為在2013年它勢必會更為普遍。無可否認,左側導航菜單的的確確是顯示選項列表操作的一個非常簡單而效果卻非常驚人的方式。


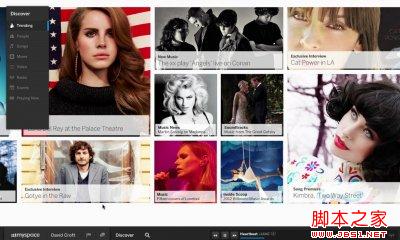
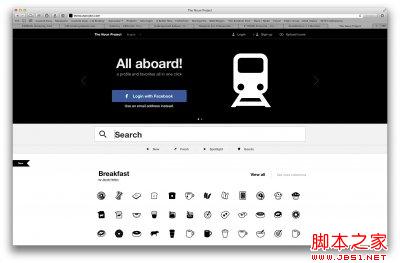
 圖:Quartz
圖:Quartz
在這方面,Quartz足以說明一切。Quartz並不是Native的,且離Native還很遠,但它的設計在感覺上卻是相當的響應,這也使得它在每個設備上工作都幾乎毫不費力。我可以在我的iPhone、iMac及Surface平板電腦上以相同的方式打開它,而且還保證能以一種非常美觀的方式來呈現相同的信息。
在過去的一年裡,響應式設計正在被越來越多的開發者用來呈現基於Web的內容。在這個世界上為每種設備進行專門設計是不可能的,因此,響應式網頁設計也被證明是允許內容跨平台但卻能保持一致性的最佳選擇。
7. 更大的網頁寬度
這個趨勢其實與我最近看到的相反,目前許多網站采取的都是比較窄的寬度,當然,對此我們不能全盤否定,但試想一下,當你設計一個寬度為700px的響應式網頁時,如果你使用“視網膜”屏幕或27寸的iMac查看時,那網站頁面勢必會留有太多的空白。
特別是對於視覺媒體而言,通過提供更大的網頁寬度,也可以更加突出文本顯示。因此,何不使用更大的網頁寬度?既保證不浪費網頁空間資源,也能提供更好的用戶體驗呢。
8. 更大的字體
目前網絡上通用的正文標准字體是12-14px,但現在越來越多的網站在正文字體方面都傾向於使用16-18px的更大的字體。




 圖:主打人性化的The Magazine
圖:主打人性化的The Magazine
人性化設計在今年勢必會有更廣泛的發展,因為我們已經走到了對設備的真實性有所了解且每天都在使用它們的這一步。因此,人性化應該是設計師設計網頁及應用的目標,我們需要的不僅是極佳的用戶體驗,還有整體的創作理念及如何通過創作實現它。
作為一種非常重要的技術細節,它的設計經驗將會對人類社會產生非常重要的影響。畢竟我們不是生產產品,只是進行設計;為了改善世界,我們竭己之能地進行設計。無論人們如何使用他們的日常設備,你都可以以一種具有非常重要的意義的方式進行改變,那麼你將會對他們的整體工作效率及心境產生影響。如果好的設計不用來簡化或改善生活,那從根本上來說是毫無意義的。
12. 更少老土顏色
在設計界,有一件事一直停滯不前,就是顏色的創新。我的桌面上的應用程序60%都是使用一種顏色——藍色,我理解為何使用藍色作為主色調,但從另一方面來說,在過去的十年中,我們在應用商店中有許多圖標來表現應用,但僅僅藍一種顏色就主宰了一大半。
 圖:iOS上的應用顏色比例
圖:iOS上的應用顏色比例
這不僅僅是圖標的問題。許多應用及網站均是如此,大肆地使用藍色。色彩學是很有趣的,因此我們需要走出狹隘的藍色空間,對它進行改變。當然,不是每種顏色都可以使用,但試試總沒錯,說不定你就會發現屬於自己應用的style。
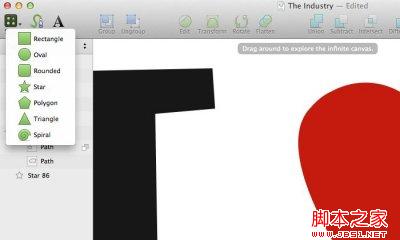
13. 矢量自適應
有好工具在手,設計師的工作也變得更加便捷。也許對於眾多的設計師來說,Sketch是最好的工具。為不同的屏幕設計開發不同的應用界面不簡單也不可能,如果想要實現“一次設計,隨處運行”,就必須進行更為精簡的工作流程,當然矢量自適應是必不可缺的。

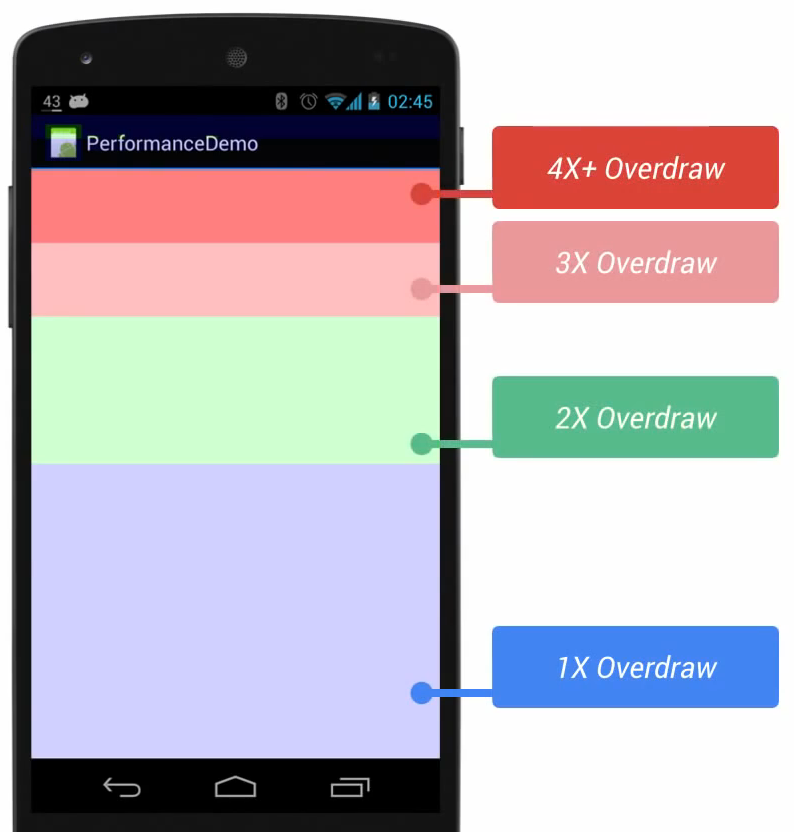
 淺析安卓(Android)的性能優化
淺析安卓(Android)的性能優化
Android性能的優化主要分為兩點1、布局優化2、內存優化布局優化首先來看一下布局優化,系統在渲染UI的時候會消耗大量的資源,所以,對布局的優化就顯得尤為重要避免Ove
 Android中使用Bitmap類將矩形圖片轉為圓形的方法
Android中使用Bitmap類將矩形圖片轉為圓形的方法
一般要做正圓形圖片,只能是正方形的基礎上才能實現,否則就變成橢圓了,下面說說如何使長方形的圖片生成正圓形圖片廢話不多說,沒圖沒真相,先上圖吧:原圖:變成正圓後:下面上代碼
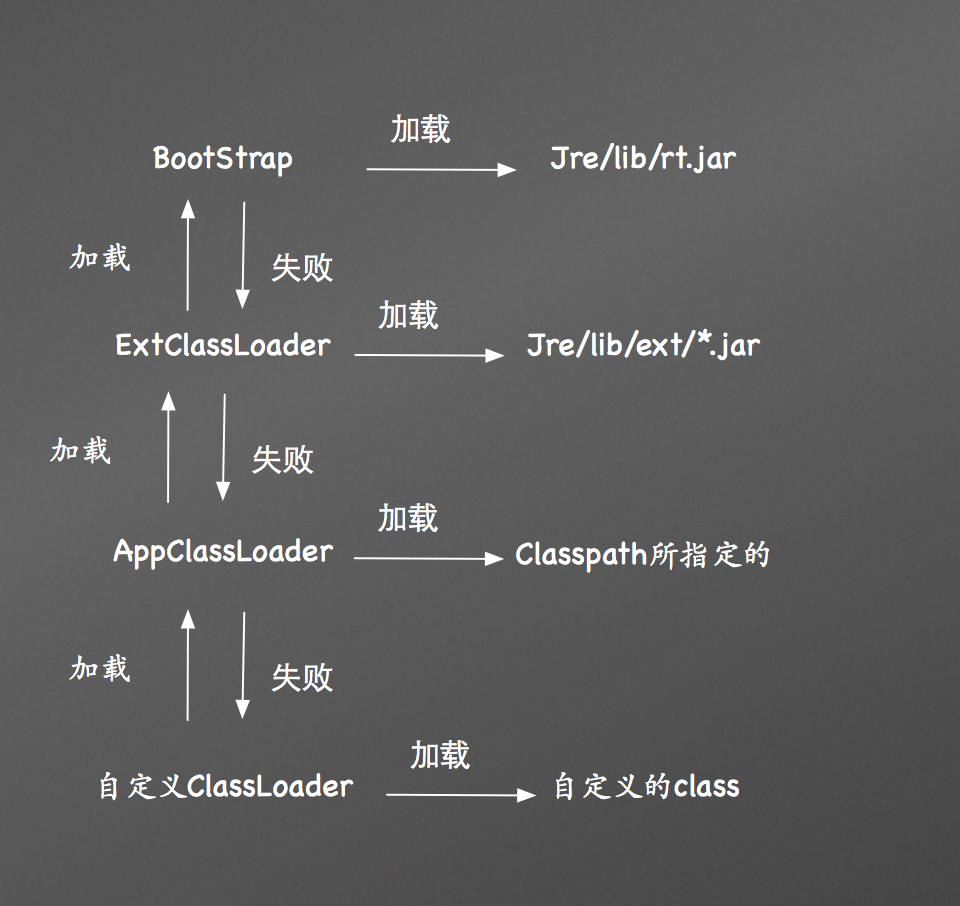
 android插件開發——加載插件
android插件開發——加載插件
通過前面的幾篇博客,我們解決了如何啟動一個並沒有在ActivityManifest.xml中聲明的activity。但是有很多細心的讀者私信我說,我們所有的例子裡,插件都
 09_android入門_采用android-async-http開源項目的GET方式或POST方式實現登陸案例
09_android入門_采用android-async-http開源項目的GET方式或POST方式實現登陸案例
根據08_android入門_android-async-http開源項目介紹及使用方法的介紹,我們通過最常見的登陸案例進行介紹android-async-http開源項