編輯:關於Android編程
借助View的OnTouchListener接口來監聽listView的滑動,通過比較與上次坐標的大小,判斷滑動方向,並通過滑動方向來判斷是否需顯示或者隱藏對應的布局,並且帶有動畫效果。
1.自動顯示隱藏Toolbar
首先給listView增加一個HeaderView,避免第一個Item被Toolbar遮擋。
View header=new View(this); header.setLayoutParams(new AbsListView.LayoutParams( AbsListView.LayoutParams.MATCH_PARENT, (int)getResources().getDimension(R.dimen.abc_action_bar_default_height_material))); mListView.addHeaderView(header); //R.dimen.abc_action_bar_default_height_material為系統ActionBar的高度
定義一個mTouchSlop變量,獲取系統認為的最低滑動距離
mTouchSlop=ViewConfiguration.get(this).getScaledTouchSlop();//系統認為的最低滑動距離
判斷滑動事件
bbsListView.setOnTouchListener(new OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
switch (event.getAction())
{
case MotionEvent.ACTION_DOWN:
mFirstY=event.getY();
break;
case MotionEvent.ACTION_MOVE:
mCurrentY=event.getY();
if(mCurrentY-mFirstY>mTouchSlop)
direction=0; //listView向下滑動
else if(mFirstY-mCurrentY>mTouchSlop)
direction=1; //listView向上滑動
if(direction==1)
{
if(mShow)
{
toolbarAnim(1); //隱藏上方的view
mShow=!mShow;
}
}
else if(direction==0)
{
if(!mShow)
{
toolbarAnim(0); //展示上方的view
mShow=!mShow;
}
}
case MotionEvent.ACTION_UP:
break;
}
return false;
}
});
}
屬性動畫
protected void toolbarAnim(int flag)
{
if(set!=null && set.isRunning())
{
set.cancel();
}
if(flag==0)
{
mAnimator1=ObjectAnimator.ofFloat(mToolbar,
"translationY", linearView.getTranslationY(),0);
mAnimator2=ObjectAnimator.ofFloat(mToolbar, "alpha", 0f,1f);
}
else if(flag==1)
{
mAnimator1=ObjectAnimator.ofFloat(mToolbar,
"translationY", linearView.getTranslationY(),-linearView.getHeight());
mAnimator2=ObjectAnimator.ofFloat(mToolbar, "alpha", 1f,0f);
}
set=new AnimatorSet();
set.playTogether(mAnimator1,mAnimator2);
set.start();
}
//上面為位移還有透明度屬性動畫
使用的時候theme要用NoActionBar的,不然會引起沖突。同時引入編譯
dependencies{
compile fileTree(include:['*.jar'],dir:'libs')
compile 'com.android.support:appcompat-v7:21.0.3'
}
2.當要隱藏和顯示的組件不是toolbar,而是我們自定義的布局myView時,需要注意一些點,
(1) 布局要用相對布局,讓我們自定義的布局懸浮在listView上方。
(2)避免第一個Item被myView遮擋,給listView增加一個HeaderView,此時需要測量myView的高度,要用下面這種方法,把任務post到UI線程中,不然執行會出錯。
final View header=new View(this); //給listView增加一個headView,避免第一個item被遮擋 header.post(new Runnable() {
public void run() {
header.setLayoutParams(new AbsListView.LayoutParams( AbsListView.LayoutParams.MATCH_PARENT, myView.getHeight()));
}
});
其他的與toolbar一樣
以上所述是小編給大家介紹的Android ListView自動顯示隱藏布局的實現方法,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對本站網站的支持!
 小米Note支持內存卡(TF)擴展嗎
小米Note支持內存卡(TF)擴展嗎
小米Note是一款性能非常不錯的雙卡雙待手機,高清電影/電視劇、精彩的手機游戲肯定不在話下,但是高清視頻、手游都動辄1GB以上,小米Note的容量夠用嗎?如
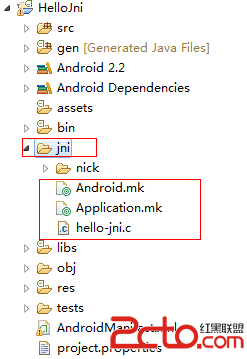
 兩分鐘學會Android平台NDK編程(無須Eclipse和cygwin,可使用命令行打包多個so)
兩分鐘學會Android平台NDK編程(無須Eclipse和cygwin,可使用命令行打包多個so)
之前在進行cocos2dx開發時,已經詳細介紹了如何將win32的c++代碼移植到Android平台,當再次回顧時,發現一些基礎的東西理解並不是很徹底,今
 安卓開發中內存問題分析(一)工具篇
安卓開發中內存問題分析(一)工具篇
內存洩漏和內存溢出是安卓開發中經常碰到的問題,如何能夠快速有效的發現並追蹤內存洩漏或者內存溢出的源頭,是每個開發者都需要掌握的技巧,今天我給大家帶來常見的內存分析工具使用
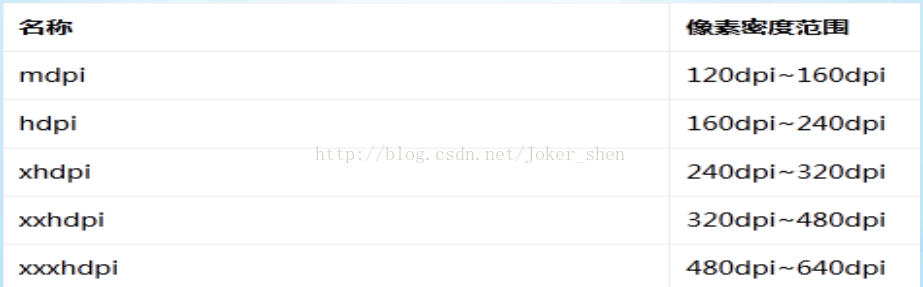
 談談Android機型適配
談談Android機型適配
機型適配的作用在於使Android應用程序適用於不同的國家語言、型號、尺寸和SDK版本等手機環境中,其主要功能和界面風格保持不變。手機適配主要包括三個方面:語言適配、屏幕