編輯:關於Android編程
今天在做項目的時候用到了圖表功能,記錄下來
achartengine是google的一個開源項目,可以在https://code.google.com/p/achartengine/ 下載技術文檔,jar包以及項目源代碼
demo下載:https://code.google.com/p/achartengine/downloads/list

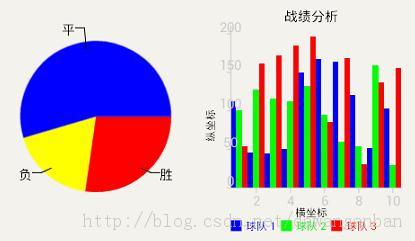
一、餅狀圖
新建工程,添加achartengine jar包
PieChart.java
復制代碼 代碼如下:
package com.meritit.footlottery.view;
import org.achartengine.ChartFactory;
import org.achartengine.model.CategorySeries;
import org.achartengine.renderer.DefaultRenderer;
import org.achartengine.renderer.SimpleSeriesRenderer;
import android.content.Context;
import android.graphics.Color;
import android.view.View;
public class PieChart {
public View execute(Context context) {
int[] colors = new int[] { Color.RED, Color.YELLOW, Color.BLUE };
DefaultRenderer renderer = buildCategoryRenderer(colors);
CategorySeries categorySeries = new CategorySeries("Vehicles Chart");
categorySeries.add("勝 ", 30);
categorySeries.add("負", 20);
categorySeries.add("平", 60);
return ChartFactory
.getPieChartView(context, categorySeries, renderer);
}
protected DefaultRenderer buildCategoryRenderer(int[] colors) {
DefaultRenderer renderer = new DefaultRenderer();
for (int color : colors) {
SimpleSeriesRenderer r = new SimpleSeriesRenderer();
r.setColor(color);
renderer.addSeriesRenderer(r);
}
//顯示標簽
renderer.setShowLabels(true);
//不顯示底部說明
renderer.setShowLegend(false);
//設置標簽字體大小
renderer.setLabelsTextSize(15);
renderer.setLabelsColor(Color.BLACK);
renderer.setZoomEnabled(false);
renderer.setPanEnabled(false);
return renderer;
}
}
使用方法
復制代碼 代碼如下:
//View pieChart = new PieChart().execute(this);
//chartArea.addView(pieChart);
獲得一個View對象,在需要添加的布局下面直接addView
二、柱狀圖
復制代碼 代碼如下:
package com.meritit.footlottery.view;
import java.util.Random;
import org.achartengine.ChartFactory;
import org.achartengine.chart.BarChart.Type;
import org.achartengine.model.CategorySeries;
import org.achartengine.model.XYMultipleSeriesDataset;
import org.achartengine.renderer.DefaultRenderer;
import org.achartengine.renderer.SimpleSeriesRenderer;
import org.achartengine.renderer.XYMultipleSeriesRenderer;
import com.meritit.footlottery.R;
import android.content.Context;
import android.graphics.Color;
import android.view.View;
public class BarChart {
private Context context;
public View execute(Context context) {
this.context = context;
return ChartFactory
.getBarChartView(context, getBarDemoDataset(), getBarDemoRenderer(), Type.DEFAULT);
}
/**
* XYMultipleSeriesDataset 類型的對象,用於提供圖表需要表示的數據集,
* 這裡我們用 getBarDemoDataset 來得到它。
*/
private XYMultipleSeriesDataset getBarDemoDataset() {
XYMultipleSeriesDataset dataset = new XYMultipleSeriesDataset();
final int nr = 10;
Random r = new Random();
for (int i = 0; i < 3; i++) {
CategorySeries series = new CategorySeries("球隊 " + (i + 1));
for (int k = 0; k < nr; k++) {
series.add(100 + r.nextInt() % 100);
}
dataset.addSeries(series.toXYSeries());
}
return dataset;
}
/**
* XYMultipleSeriesRenderer 類型的對象,用於提供圖表展現時的一些樣式,
* 這裡我們用 getBarDemoRenderer 方法來得到它。
* getBarDemoRenderer 方法構建了一個 XYMultipleSeriesRenderer 用來設置2個系列各自的顏色
*/
public XYMultipleSeriesRenderer getBarDemoRenderer() {
XYMultipleSeriesRenderer renderer = new XYMultipleSeriesRenderer();
SimpleSeriesRenderer r = new SimpleSeriesRenderer();
r.setColor(Color.BLUE);
renderer.addSeriesRenderer(r);
r = new SimpleSeriesRenderer();
r.setColor(Color.GREEN);
renderer.addSeriesRenderer(r);
r = new SimpleSeriesRenderer();
r.setColor(Color.RED);
renderer.addSeriesRenderer(r);
renderer.setApplyBackgroundColor(true);
renderer.setBackgroundColor(Color.TRANSPARENT);
renderer.setMarginsColor(context.getResources().getColor(R.color.main_background_color));
renderer.setZoomEnabled(false, false);
renderer.setPanEnabled(false, false);
renderer.setLabelsTextSize(15);
renderer.setLabelsColor(Color.BLACK);
setChartSettings(renderer);
return renderer;
}
/**
* setChartSettings 方法設置了下坐標軸樣式。
*/
private void setChartSettings(XYMultipleSeriesRenderer renderer) {
renderer.setChartTitle("戰績分析");
renderer.setXTitle("橫坐標");
renderer.setYTitle("縱坐標");
renderer.setXAxisMin(0.5);
renderer.setXAxisMax(10.5);
renderer.setYAxisMin(0);
renderer.setYAxisMax(210);
}
}
上面代碼部分解釋:
renderer.setApplyBackgroundColor(true); //設置背景使能,為true下面的設置背景才有效
renderer.setBackgroundColor(Color.TRANSPARENT); //設置背景
renderer.setMarginsColor() //設置周圍區域顏色
renderer.setZoomEnabled(false, false); //設置是否能放大
renderer.setPanEnabled(false, false); //設置是否可以移動
renderer.setLabelsTextSize(15); //設置標簽文字大小
renderer.setLabelsColor(Color.BLACK);
 Android_自定義切換控件SwitchView
Android_自定義切換控件SwitchView
1.示意圖 35 ? STATUS_ON : STATUS_OFF; SwitchView.this.postInvalidate();
 android 4.0 USB Camera實例(二)應用層
android 4.0 USB Camera實例(二)應用層
上一篇說了HAL層 這一篇具體應用HAL層 實例預覽與拍照的功能 首先貼上兩個主文件的源碼 Fimcgzsd.java package com.dao.usbcam;
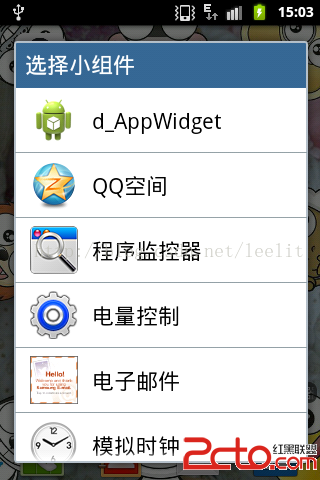
 Android:AppWidget之桌面小電筒
Android:AppWidget之桌面小電筒
安卓開發中很多控件都是Widget類的,但是我們常說的Widget指的是AppWidget,即一些可以放置在桌面的小部件。 下面用兩個實例來說一下這個AppWid
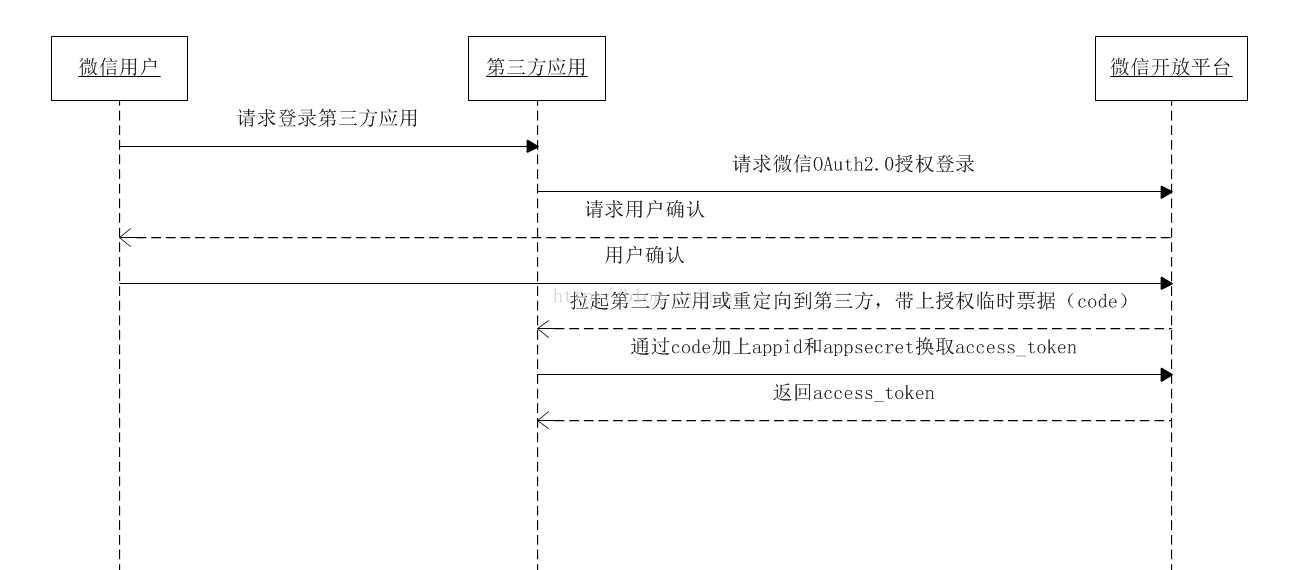
 微信第三方登錄Android實現代碼
微信第三方登錄Android實現代碼
記錄一下微信第三方實現登錄的方法。還是比較簡單。一、必要的准備工作1.首先需要注冊並被審核通過的微信開放平台帳號,然後創建一個移動應用,也需要被審核;2.然後到資源中心下