編輯:關於Android編程
Hybrid App 是混合模式應用的簡稱,兼具 Native App 和 Web App 兩種模式應用的優勢,開發成本低,擁有 Web 技術跨平台特性。目前大家所知道的基於中間件的移動開發框架都是采用的 Hybrid 開發模式,例如國外的 PhoneGap、Titanium、Sencha,還有國內的 AppCan、Rexsee 等等。Hybrid App 開發模式正在被越來越多的公司和開發者所認同,相信將來會成為主流的移動應用開發模式。
Hybrid App 融合 Web App 的原理就是嵌入一個WebView組件,可以在這個組件中載入頁面,相當於內嵌的浏覽器,代碼如下:
復制代碼 代碼如下:
import android.app.Activity;
import android.os.Bundle;
import android.webkit.WebSettings;
import android.webkit.WebView;
public class AActivity extends Activity{
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// 創建WebView
WebView webView= new WebView(this);
// 切換到內容視圖
setContentView(webView);
// 獲取WebView配置
WebSettings ws = webView.getSettings();
// 啟用JavaScript
ws.setJavaScriptEnabled(true);
// 載入assets目錄下的一個頁面
webView.loadUrl("file:///android_asset/www/BoBox/index.html");
}
}
還有另一種引入方式是在布局文件中添加 WebView 組件,代碼如下:
復制代碼 代碼如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<WebView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:id="@+id/webview"
/>
</LinearLayout>
復制代碼 代碼如下:
import android.app.Activity;
import android.os.Bundle;
import android.webkit.WebSettings;
import android.webkit.WebView;
public class BActivity extends Activity{
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.webview);
// 查找WebView
WebView webView = (WebView) findViewById(R.id.webview);
// 獲取WebView配置
WebSettings ws = webView.getSettings();
// 啟用JavaScript
ws.setJavaScriptEnabled(true);
// 在載入assets目錄下的一個頁面
webView.loadUrl("file:///android_asset/www/index.html");
}
}
WebView 還有一個非常重要的方法——addJavascriptInterface,可以用來實現 Java 程序和 JavaScript 程序的相互調用,代碼如下:
復制代碼 代碼如下:
webView.addJavascriptInterface(new Object(){
public void clickOnAndroid(){
mHandler.post(new Runnable(){
public void run(){
webView.loadUrl("javascript:wave()");
}
});
}
}, "demo");
頁面代碼如下:
復制代碼 代碼如下:
<script>
function wave() {
document.getElementById("id").innerHTML = "Hello World!";
}
</script>
</head>
<body>
<div>
<a href="#" id="demo" onclick="window.demo.clickOnAndroid()">Click Me</a>
</div>
</body>
</html>
這樣,當你點擊頁面上 Click Me 按鈕的時候就會調用 Java 代碼中的 clickOnAndroid 函數,clickOnAndroid 函數中又調用頁面中的 wave 方法。需要注意的是:這個接口在 Android 2.3 版本的模擬器中運行會導致 WebView 崩潰,目前還沒有修復。這是一個非常簡單的演示 Java 和 JavaScript 相互調用的例子,在實際應用中可以在頁面調用的 clickOnAndroid 函數中再調用攝像頭、通訊錄、通知提醒等設備功能。
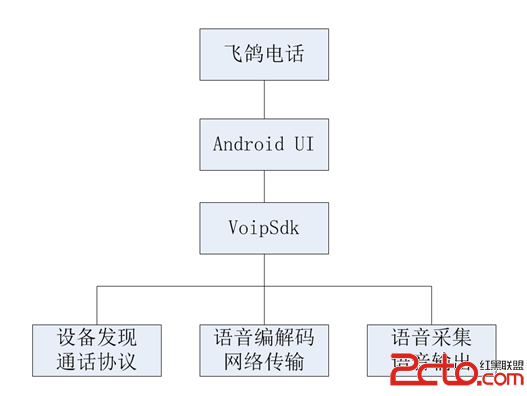
 PigeonCall:一款Android VoIP網絡電話App架構的介紹
PigeonCall:一款Android VoIP網絡電話App架構的介紹
1.概述 PigeonCall,中文名“飛鴿電話”,是一款Android平台的VoIP網絡電話應用,但只工作於局域網,支持給任意局域網內
 Android簡易實戰教程--第三十七話《NotifiCation》
Android簡易實戰教程--第三十七話《NotifiCation》
通知的使用,無疑是Android系統的亮點之一;就連IOS在5.0開始也引入了類似通知的技巧。可見它的實用性。今天這個小案例,就學習一下通知的基本使用,API是使用最新的
 華為安卓(Android)手機工程模式詳解
華為安卓(Android)手機工程模式詳解
上一篇文章我們介紹了安卓(Android)手機拔號盤下隱藏的功能,除了這些隱藏的暗碼以外,各大手機廠商也在安卓(Android)手機裡設置了自己的工程模式,
 Android開源框架的SlidingFragment的使用
Android開源框架的SlidingFragment的使用
效果如下:直接上代碼,留著以後用,代碼目錄結構如下:其中BaseFragment.java是另外5個Fragment的基類,代碼如下:package com.xuliug