編輯:關於Android編程
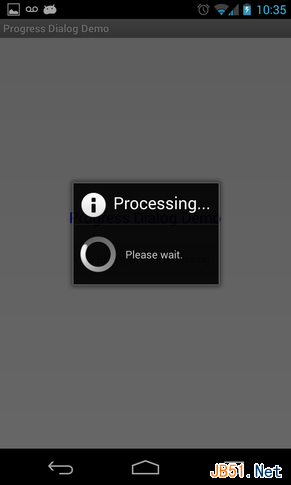
首先我們看一下什麼叫做透明的進度對話框:

接下來我們講一下如何創建:
1、使用Eclipse創建一個新的Android 項目,使用Android 2.2或以上。
2、在/res/layout文件夾,創建線性布局activity_main.xml文件,主要是為了添加一個文本標簽和一個按鈕
復制代碼 代碼如下:
activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_horizontal"
android:padding="8dp"
android:textSize="20sp"
android:text="Transparent Progress Indicator" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Check it out!"
android:layout_marginTop="40dp"
android:layout_gravity="center"
android:id="@+id/the_button" />
</LinearLayout>
3、在/res/values中打開styles.xml,在這裡將添加透明對話框的樣式。請務必指定父屬性,否則你在運行時會出現問題
復制代碼 代碼如下:
styles.xml
<resources>
<!--
Base application theme, dependent on API level. This theme is replaced
by AppBaseTheme from res/values-vXX/styles.xml on newer devices.
-->
<style name="AppBaseTheme" parent="android:Theme.Light">
<!--
Theme customizations available in newer API levels can go in
res/values-vXX/styles.xml, while customizations related to
backward-compatibility can go here.
-->
</style>
<!-- Application theme. -->
<style name="AppTheme" parent="AppBaseTheme">
<!-- All customizations that are NOT specific to a particular API-level can go here. -->
</style>
<!-- Transparent dialog -->
<style name="TransparentProgressDialog" parent="@android:Theme.Dialog">
<item name="android:windowFrame">@null</item>
<item name="android:windowBackground">@android:color/transparent</item>
<item name="android:windowIsFloating">true</item>
<item name="android:windowContentOverlay">@null</item>
<item name="android:windowTitleStyle">@null</item>
<item name="android:windowAnimationStyle">@android:style/Animation.Dialog</item>
<item name="android:windowSoftInputMode">stateUnspecified|adjustPan</item>
<item name="android:backgroundDimEnabled">true</item>
<item name="android:background">@android:color/transparent</item>
</style>
</resources>
4、 在/res中間添加一個動態旋轉的動畫圖片:

5、現在可以實現您的MainActivity.java文件了
復制代碼 代碼如下:
MainActivity.java
package com.authorwjf.transparentprogressdialog;
import android.os.Bundle;
import android.os.Handler;
import android.app.Activity;
import android.app.Dialog;
import android.content.Context;
import android.view.Gravity;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.ViewGroup.LayoutParams;
import android.view.WindowManager;
import android.view.animation.Animation;
import android.view.animation.LinearInterpolator;
import android.view.animation.RotateAnimation;
import android.widget.ImageView;
import android.widget.LinearLayout;
public class MainActivity extends Activity implements OnClickListener {
private TransparentProgressDialog pd;
private Handler h;
private Runnable r;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
h = new Handler();
pd = new TransparentProgressDialog(this, R.drawable.spinner);
r =new Runnable() {
@Override
public void run() {
if (pd.isShowing()) {
pd.dismiss();
}
}
};
findViewById(R.id.the_button).setOnClickListener(this);
}
@Override
public void onClick(View v) {
pd.show();
h.postDelayed(r,5000);
}
@Override
protected void onDestroy() {
h.removeCallbacks(r);
if (pd.isShowing() ) {
pd.dismiss();
}
super.onDestroy();
}
}
6、以下是實現透明動畫的代碼
復制代碼 代碼如下:
private class TransparentProgressDialog extends Dialog {
private ImageView iv;
public TransparentProgressDialog(Context context, int resourceIdOfImage) {
super(context, R.style.TransparentProgressDialog);
WindowManager.LayoutParams wlmp = getWindow().getAttributes();
wlmp.gravity = Gravity.CENTER_HORIZONTAL;
getWindow().setAttributes(wlmp);
setTitle(null);
setCancelable(false);
setOnCancelListener(null);
LinearLayout layout = new LinearLayout(context);
layout.setOrientation(LinearLayout.VERTICAL);
LinearLayout.LayoutParams params = new LinearLayout.LayoutParams(LayoutParams.MATCH_PARENT, LayoutParams.WRAP_CONTENT);
iv = new ImageView(context);
iv.setImageResource(resourceIdOfImage);
layout.addView(iv, params);
addContentView(layout, params);
}
@Override
public void show() {
super.show();
RotateAnimation anim = new RotateAnimation(0.0f, 360.0f , Animation.RELATIVE_TO_SELF, .5f, Animation.RELATIVE_TO_SELF, .5f);
anim.setInterpolator(new LinearInterpolator());
anim.setRepeatCount(Animation.INFINITE);
anim.setDuration(3000);
iv.setAnimation(anim);
iv.startAnimation(anim);
}
}
最後的結果是

 Android多媒體-支持的多媒體格式
Android多媒體-支持的多媒體格式
1.Network Protocols RTSP (RTP, SDP) HTTP progressive streaming HTTP live streaming dr
 android 常見 action 使用
android 常見 action 使用
本文介紹Android中Intent的各種常見作用。 1 Intent.ACTION_MAIN String: android.intent.action
 Android實現自定義圓形進度條
Android實現自定義圓形進度條
今天無意中發現一個圓形進度,想想自己實現一個,如下圖:基本思路是這樣的:1.首先繪制一個實心圓2.繪制一個白色實心的正方形,遮住實心圓3.在圓的中心動態繪制當前進度的百分
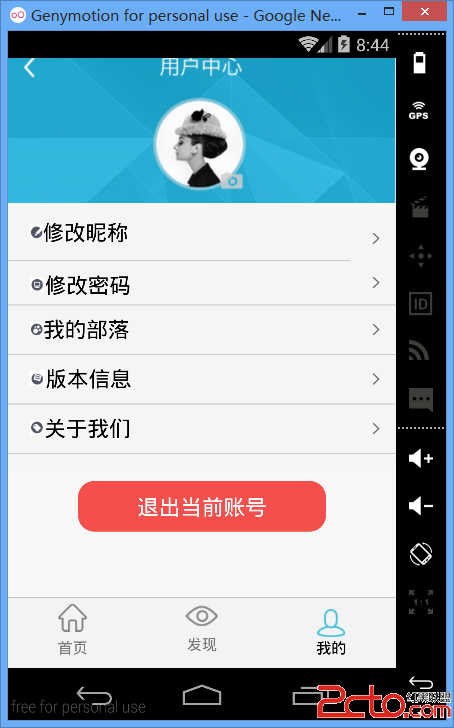
 Android Demo---如何敲出圓角的Button+圓角頭像
Android Demo---如何敲出圓角的Button+圓角頭像
經常玩兒App的小伙伴都知道,APP上面有很多按鈕都是圓角的,圓形給人感覺飽滿,富有張力,不知道設計圓角按鈕的小伙伴是不是和小編有著相同的想法`(*∩_∩