編輯:關於Android編程
實現此功能沒有太多的技術難點,主要通過PopupWindow方法,同時更進一步加深了PopupWindow的使用,實現點擊彈出一個自定義的view,view裡面可以自由設計,比較常用的可以放一個listview。
demo中我只是一個點擊展示,簡單的使用了fade in out的動畫效果,也沒有精美的圖片資源,看著也丑,不過這麼短的時間,讓你掌握一個很好用的技術,可以自己擴展,不很好麼?
廢話不說了,直接上代碼:
MainActivity.java
public class MainActivity extends Activity implements OnClickListener {
private PopupWindow popupwindow;
private Button button;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
button = (Button) findViewById(R.id.button1);
button.setOnClickListener(this);
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.button1:
if (popupwindow != null&&popupwindow.isShowing()) {
popupwindow.dismiss();
return;
} else {
initmPopupWindowView();
popupwindow.showAsDropDown(v, 0, 5);
}
break;
default:
break;
}
}
public void initmPopupWindowView() {
// // 獲取自定義布局文件pop.xml的視圖
View customView = getLayoutInflater().inflate(R.layout.popview_item,
null, false);
// 創建PopupWindow實例,200,150分別是寬度和高度
popupwindow = new PopupWindow(customView, 250, 280);
// 設置動畫效果 [R.style.AnimationFade 是自己事先定義好的]
popupwindow.setAnimationStyle(R.style.AnimationFade);
// 自定義view添加觸摸事件
customView.setOnTouchListener(new OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
if (popupwindow != null && popupwindow.isShowing()) {
popupwindow.dismiss();
popupwindow = null;
}
return false;
}
});
/** 在這裡可以實現自定義視圖的功能 */
Button btton2 = (Button) customView.findViewById(R.id.button2);
Button btton3 = (Button) customView.findViewById(R.id.button3);
Button btton4 = (Button) customView.findViewById(R.id.button4);
btton2.setOnClickListener(this);
btton3.setOnClickListener(this);
btton4.setOnClickListener(this);
}
}
activity_main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#000000"
tools:context=".MainActivity" >
<Button
android:id="@+id/button1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:gravity="center"
android:background="#C0C0C0"
android:text="點擊下拉列表" />
</RelativeLayout>
自定義view的xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#C0C0C0" >
<Button
android:id="@+id/button2"
android:layout_width="200dp"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:paddingRight="70dp"
android:text="viviens" />
<Button
android:id="@+id/button3"
android:layout_width="200dp"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_below="@+id/button2"
android:paddingRight="70dp"
android:text="mryang" />
<Button
android:id="@+id/button4"
android:layout_width="200dp"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_below="@+id/button3"
android:paddingRight="70dp"
android:text="張曉達" />
</RelativeLayout>
動畫效果:
inputodown.xml 進入屏幕
<?xml version="1.0" encoding="UTF-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android" >
<translate
android:duration="500"
android:fromYDelta="-100%"
android:toYDelta="0" />
</set>
outdowntoup.xml
<?xml version="1.0" encoding="UTF-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android" >
<translate
android:duration="500"
android:fromYDelta="0"
android:toYDelta="-100%" />
</set>
styles.xml
<style name="AnimationFade"> <!-- PopupWindow左右彈出的效果 --> <item name="android:windowEnterAnimation">@anim/inuptodown</item> <item name="android:windowExitAnimation">@anim/outdowntoup</item> </style>
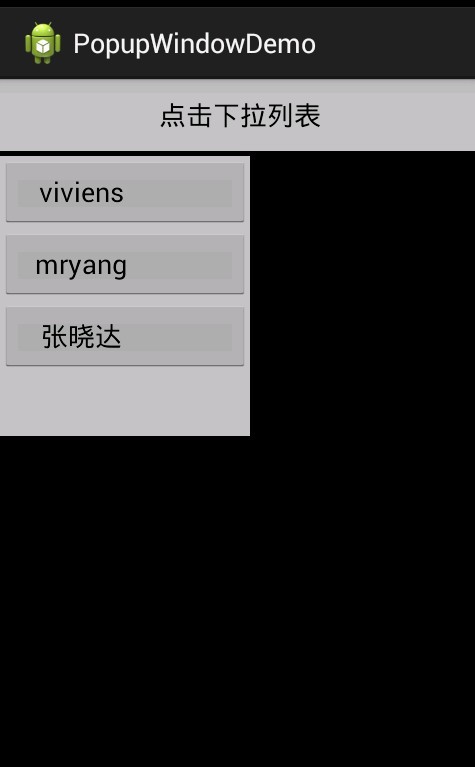
實現效果:

以上所述就是本文對android使用PopupWindow實現頁面點擊頂部彈出下拉菜單的全部內容,希望大家喜歡。
 Android中各種Adapter的用法
Android中各種Adapter的用法
1.概念 Adapter是連接後端數據和前端顯示的適配器接口,是數據和UI(View)之間一個重要的紐帶。在常見的View(ListView,Grid
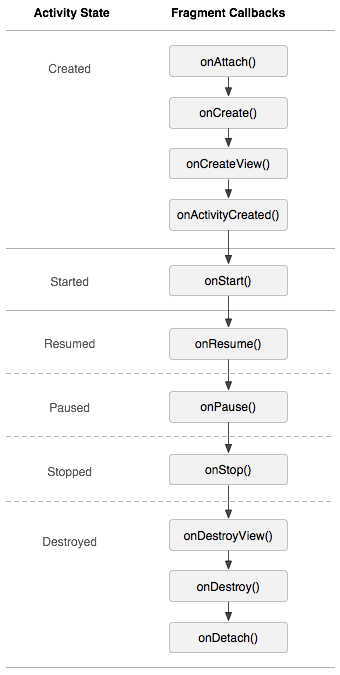
 Android中Fragment的解析和使用詳解
Android中Fragment的解析和使用詳解
前言Android Fragment的生命周期和Activity類似,實際可能會涉及到數據傳遞,onSaveInstanceState的狀態保存,FragmentMana
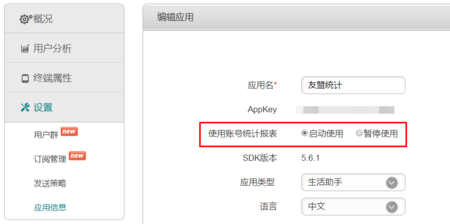
 友盟集成系列之用友盟SDK解決產品經理,營銷經理的各種需求
友盟集成系列之用友盟SDK解決產品經理,營銷經理的各種需求
在上一篇文章中我們已經完成對友盟SDK的基本集成,但是要滿足產品經理對一個APP的期望,基本集成的功能遠遠是不夠的,此時我們需要更進一步的集成友盟SDK的功能1.賬號統計
 Android開發本地及網絡Mp3音樂播放器(十)最近播放界面與數據保存更新
Android開發本地及網絡Mp3音樂播放器(十)最近播放界面與數據保存更新
實現功能:實現MyLoveMusicActivity(音樂收藏界面)實現MyRecordMusicActivity(最近播放界面)實現MyMusicListFragmen