編輯:關於Android編程
本文實例講述了Android中SurfaceView用法。分享給大家供大家參考,具體如下:
這裡貼上一個小程序代碼,主要運用SurfaceView來實現在屏幕上畫一個圓,你可以通過按方向鍵和觸摸屏幕來改變圓的位置
代碼:
Activity:
package com.view;
import android.app.Activity;
import android.os.Bundle;
import android.view.Window;
import android.view.WindowManager;
public class MainActivity extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// 隱藏狀態欄
this.getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN,
WindowManager.LayoutParams.FLAG_FULLSCREEN);
// 把Activity的標題去掉
requestWindowFeature(Window.FEATURE_NO_TITLE);
// 設置布局
this.setContentView(new MySurfaceView(this));
}
}
SurfaceView:
package com.view;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.view.KeyEvent;
import android.view.MotionEvent;
import android.view.SurfaceHolder;
import android.view.SurfaceHolder.Callback;
import android.view.SurfaceView;
public class MySurfaceView extends SurfaceView implements Runnable, Callback {
private SurfaceHolder mHolder; // 用於控制SurfaceView
private Thread t; // 聲明一條線程
private boolean flag; // 線程運行的標識,用於控制線程
private Canvas mCanvas; // 聲明一張畫布
private Paint p; // 聲明一支畫筆
private int x = 50, y = 50, r = 10; // 圓的坐標和半徑
public MySurfaceView(Context context) {
super(context);
mHolder = getHolder(); // 獲得SurfaceHolder對象
mHolder.addCallback(this); // 為SurfaceView添加狀態監聽
p = new Paint(); // 創建一個畫筆對象
p.setColor(Color.WHITE); // 設置畫筆的顏色為白色
setFocusable(true); // 設置焦點
}
/**
* 自定義一個方法,在畫布上畫一個圓
*/
public void Draw() {
mCanvas = mHolder.lockCanvas(); // 獲得畫布對象,開始對畫布畫畫
mCanvas.drawRGB(0, 0, 0); // 把畫布填充為黑色
mCanvas.drawCircle(x, y, r, p); // 畫一個圓
mHolder.unlockCanvasAndPost(mCanvas); // 完成畫畫,把畫布顯示在屏幕上
}
/**
* 當SurfaceView創建的時候,調用此函數
*/
@Override
public void surfaceCreated(SurfaceHolder holder) {
t = new Thread(this); // 創建一個線程對象
flag = true; // 把線程運行的標識設置成true
t.start(); // 啟動線程
}
/**
* 當SurfaceView的視圖發生改變的時候,調用此函數
*/
@Override
public void surfaceChanged(SurfaceHolder holder, int format, int width,
int height) {
}
/**
* 當SurfaceView銷毀的時候,調用此函數
*/
@Override
public void surfaceDestroyed(SurfaceHolder holder) {
flag = false; // 把線程運行的標識設置成false
}
/**
* 當屏幕被觸摸時調用
*/
@Override
public boolean onTouchEvent(MotionEvent event) {
x = (int) event.getX(); // 獲得屏幕被觸摸時對應的X軸坐標
y = (int) event.getY(); // 獲得屏幕被觸摸時對應的Y軸坐標
return true;
}
/**
* 當用戶按鍵時調用
*/
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
if(keyCode == KeyEvent.KEYCODE_DPAD_UP){ //當用戶點擊↑鍵時
y--; //設置Y軸坐標減1
}
return super.onKeyDown(keyCode, event);
}
@Override
public void run() {
while (flag) {
Draw(); // 調用自定義畫畫方法
try {
Thread.sleep(50); // 讓線程休息50毫秒
} catch (InterruptedException e) {
e.printStackTrace();
}
}
}
}
MySurfaceView首先繼承SurfaceView,然後實現Runnable和Callback接口
重寫了Runnable的run方法和Callback的surfaceCreated(SurfaceHolder holder),surfaceChanged(SurfaceHolder holder, int format, int width,int height),surfaceDestroyed(SurfaceHolder holder)方法,
還實現了onTouchEvent(MotionEvent event),onKeyDown(int keyCode, KeyEvent event)方法來,詳細的在代碼裡已注釋。
希望本文所述對大家Android程序設計有所幫助。
 Android簡易實戰教程--第二十八話《加載大圖片》
Android簡易實戰教程--第二十八話《加載大圖片》
Android系統以ARGB表示每個像素,所以每個像素占用4個字節,很容易內存溢出。假設手機內存比較小,而要去加載一張像素很高的圖片的時候,就會因為內存不足導致崩潰。這種
 Android編程實現自定義手勢的方法詳解
Android編程實現自定義手勢的方法詳解
本文實例講述了Android編程實現自定義手勢的方法。分享給大家供大家參考,具體如下:之前介紹過如何在Android程序中使用手勢,主要是系統默認提供的幾個手勢,這次介紹
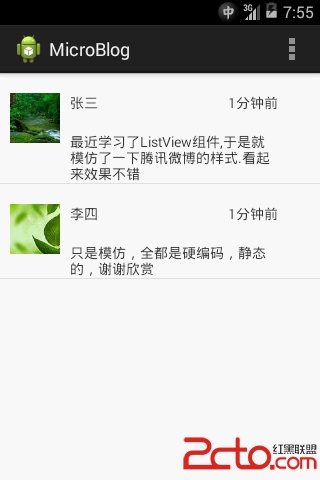
 學習Android之第五個小程序騰訊微博樣式(Listview的使用)
學習Android之第五個小程序騰訊微博樣式(Listview的使用)
效果圖: public SimpleAdapter(Context context, List
 Android編程之OpenGL繪圖技巧總結
Android編程之OpenGL繪圖技巧總結
本文實例講述了Android編程之OpenGL繪圖技巧。分享給大家供大家參考,具體如下:很久不用OpenGL ES繪圖,怕自己忘記了,於是重新復習一遍,順便原理性的東西總