編輯:關於Android編程
使用<include />標簽復用布局文件
盡管Android通過內置了各種各樣的控件提供了微小、可復用的交互性元素,也許你需要復用較大的
組件 ---- 某些特定布局文件 。為了更有效率復用的布局文件,你可以使用<include />以及<merge />
標簽將其他的布局文件加入到當前的布局文件中。
復用布局文件是一種特別強大的方法,它允許你創建可復用性的布局文件。例如,一個包含“Yse”or“No”的
Button面版,或者是帶有文字說明的 Progressbar。復用布局文件同樣意味著你應用程序裡的任何元素都能從
繁雜的布局文件提取出來進行單獨管理,接著你需要做的只是加入這些獨立的布局文件(因為他們都是可復用地)。
因此,當你通過自定義View創建獨立的UI組件時,你可以復用布局文件讓事情變得更簡單。
1、創建一個可復用性的布局文件
如果你已經知道復用布局的”面貌”,那麼創建、定義布局文件( 命名以”.xml”為後綴)。例如,這裡是一個來自
G- Kenya codelab 的布局文件,定義了在每個Activity中都要使用的一個自定義標題 (titlebar.xml):由於這些
可復用性布局被添加至其他布局文件中,因此,它的每個根視圖(root View)最好是精確(exactly)的。
2、使用<include />標簽
在需要添加這些布局的地方,使用<include />標簽 。 例如,下面是一個來自G-Kenya codelab的布局文件,
它復用了上面列出的“title bar”文件, 該布局文件如下:
[java]
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width=”match_parent”
android:layout_height="wrap_content"
android:background="@color/titlebar_bg">
<ImageView android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/gafricalogo" />
</FrameLayout>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width=”match_parent”
android:layout_height="wrap_content"
android:background="@color/titlebar_bg">
<ImageView android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/gafricalogo" />
</FrameLayout>
你也可以在<include />節點中為被添加的布局文件的root View定義特別標識,重寫所有layout參數即可(任何
以“android:layout_”為前綴的屬性)。例如:
[java]
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width=”match_parent”
android:layout_height=”match_parent”
android:background="@color/app_bg"
android:gravity="center_horizontal">
<include layout="@layout/titlebar"/>
<TextView android:layout_width=”match_parent”
android:layout_height="wrap_content"
android:text="@string/hello"
android:padding="10dp" />
...
</LinearLayout>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width=”match_parent”
android:layout_height=”match_parent”
android:background="@color/app_bg"
android:gravity="center_horizontal">
<include layout="@layout/titlebar"/>
<TextView android:layout_width=”match_parent”
android:layout_height="wrap_content"
android:text="@string/hello"
android:padding="10dp" />
...
</LinearLayout>
3、使用<merge />標簽
當在布局文件中復用另外的布局時, <merge />標簽能夠在布局層次消除多余的視圖元素。例如,如果你的
主布局文件是一個垂直地包含兩個View的LinearLayout,該布局能夠復用在其他布局中,而對任意包含兩個View的
布局文件都需要一個root View(否則, 編譯器會提示錯誤)。然而,在該可復用性布局中添加一個LinearLayout
作為root View,將會導致一個垂直的LinearLayout包含另外的垂直LinearLayout。內嵌地LinearLayout只能減緩
UI效率,其他毫無用處可言。
該復用性布局利用.xml呈現如下:
[java]
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width=”match_parent”
android:layout_height=”match_parent”
android:background="@color/app_bg"
android:gravity="horizontal">
<Button
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/add"/>
<Button
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/delete"/>
</LinearLayout>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width=”match_parent”
android:layout_height=”match_parent”
android:background="@color/app_bg"
android:gravity="horizontal">
<Button
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/add"/>
<Button
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/delete"/>
</LinearLayout>
為了避免冗余的布局元素,你可以使用<merge />作為復用性布局文件地root View 。例如:
使用<merge />標簽的布局文件:
[java]
<merge xmlns:android="http://schemas.android.com/apk/res/android">
<Button
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/add"/>
<Button
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/delete"/>
</merge>
<merge xmlns:android="http://schemas.android.com/apk/res/android">
<Button
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/add"/>
<Button
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/delete"/>
</merge>
現在,當你添加該布局文件時(使用<include />標簽),系統忽略< merge />節點並且直接添加兩個Button去
取代<include />節點。
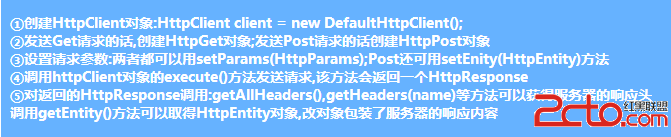
 Android之Http通信——4.Android HTTP請求方式:HttpClient
Android之Http通信——4.Android HTTP請求方式:HttpClient
本節引言: 上節講了HttpURLConnection,本節就到HttpClient了,Apache給我們提供的HttpClient(簡單的Http客戶端), 不過畢竟不
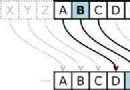
 Android 安全加密:對稱加密詳解
Android 安全加密:對稱加密詳解
Android安全加密專題文章索引 Android安全加密:對稱加密 Android安全加密:非對稱加密 Android安全加密:消息摘要Message D
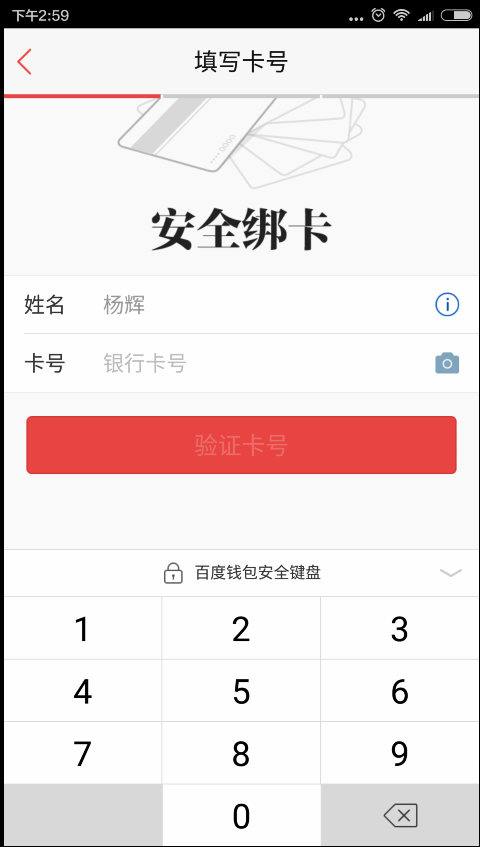
 Android自定義軟鍵盤
Android自定義軟鍵盤
前不久由於項目的需要,要做一個自定義的軟鍵盤,我也上網看了很多,都覺得很繁瑣,所以想自己動手實現個。以備不時之需把。我選擇了參考百度錢包的軟鍵盤,看起來還不錯:publi
 Android Build.VERSION.SDK_INT兼容介紹
Android Build.VERSION.SDK_INT兼容介紹
盡管Android向下兼容不好,但是一個程序還是可以在多個平台上跑的。向下兼容不好,接口改變,新的平台上不能用舊的API,舊的平台更不可能用新的API,不等於一個平台需要