編輯:關於Android編程
json是種常用的數據傳輸格式,在android開發中,如何借助java語言實現對json數組對象的解析呢,請參閱下面的關鍵代碼:
import org.json.JSONArray;
import org.json.JSONObject;
//jsonData的數據格式:[{ "id": "27JpL~jd99w9nM01c000qc", "version": "abc" },{ "id": "27JpL~j6UGE0LX00s001AH", "version": "bbc" },{ "id": "27JpL~j7YkM0LX01c000gt", "version": "Wa_" }]
JSONArray arr = new JSONArray(jsonData);
for (int i = 0; i < arr.length(); i++) {
JSONObject temp = (JSONObject) arr.get(i);
String id = temp.getString("id");
String id = temp.getString("version");
}
ps:Apply和數組:三個技巧
本文要講的是:使用apply方法處理數組的三個技巧.
apply方法
apply是所有函數都有的方法.它的簽名如下:
func.apply(thisValue, [arg1, arg2, ...])
如果不考慮thisValue的影響,上面的調用等同於:
func(arg1, arg2, ...)
也就是說,apply允許我們將一個數組"解開"成為一個個的參數再傳遞給調用函數.讓我們分別看看apply使用中的三個技巧.
技巧1: 將一個數組傳遞給一個不接受數組作為參數的函數
JavaScript中沒有返回一個數組中最大值的函數.但是,有一個函數Math.max可以返回任意多個數值類型的參數中的最大值.再配合apply,我們可以實現我們的目的:
> Math.max.apply(null, [10, -1, 5]) 10
譯者注:注意Math.max方法的參數中只要有一個值被轉為NaN,則該方法直接返回NaN
>Math.max(1,null) //相當於Math.max(1,0) 1 >Math.max(1,undefinded) //相當於Math.max(1,NaN) NaN >Math.max(0,-0) //正零比負零大,和==不同 0 >Math.max(-0,-1) //負零比-1大 -0
技巧2: 填補稀疏數組
數組中的縫隙
這裡提醒一下讀者:在JavaScript中,一個數組就是一個數字到值的映射.所以如果某個索引處缺失了一個元素(一條縫隙)和某個元素的值為undefined,是兩種不同的情況.前者在被Array.prototype中的相關方法(forEach, map, 等.)遍歷時,會跳過那些缺失的元素,而後者不會:
> ["a",,"b"].forEach(function (x) { console.log(x) })
a
b
> ["a",undefined,"b"].forEach(function (x) { console.log(x) })
a
undefined
b
譯者注:這裡作者說"數組就是一個數字到值的映射",嚴格意義上是不對的,正確的說法是"數組就是一個字符串到值的映射".下面是證據:
>for (i in ["a", "b"]) { console.log(typeof i) //數組的索引實際上是個字符串 }"string""string">["a", "b"].forEach(function (x, i) {
console.log(typeof i) //這裡的i實際上不是索引,只是個數字類型的累加器 })"number""number"
你可以使用in運算符來檢測數組中是否有縫隙.
> 1 in ["a",,"b"] false > 1 in ["a", undefined, "b"] true
譯者注:這裡之所以用1可以,是因為in運算符會把1轉換成"1". 你過你嘗試讀取這個縫隙的值,會返回undefined,和實際的undefined元素是一樣.
> ["a",,"b"][1] undefined > ["a", undefined, "b"][1] undefined
譯者注:[1]也會被轉換成["1"]
填補縫隙
apply配合Array(這裡不需要加new)使用,可以將數組中的縫隙填補為undefined元素:
> Array.apply(null, ["a",,"b"]) [ 'a', undefined, 'b' ]
這都是因為apply不會忽略數組中的縫隙,會把縫隙作為undefined參數傳遞給函數:
> function returnArgs() { return [].slice.call(arguments) }
> returnArgs.apply(null, ["a",,"b"])
[ 'a', undefined, 'b' ]
但需要注意的是,如果Array方法接收到的參數是一個單獨的數字,則會把這個參數當成數組長度,返回一個新數組:
> Array.apply(null, [ 3 ]) [ , , ]
因此,最靠譜的方法是寫一個這樣的函數來做這種工作:
function fillHoles(arr) {
var result = [];
for(var i=0; i < arr.length; i++) {
result[i] = arr[i];
}
return result;
}
執行:
> fillHoles(["a",,"b"]) [ 'a', undefined, 'b' ]
Underscore中的_.compact函數會移除數組中的所有假值,包括縫隙:
> _.compact(["a",,"b"]) [ 'a', 'b' ] > _.compact(["a", undefined, "b"]) [ 'a', 'b' ] > _.compact(["a", false, "b"]) [ 'a', 'b' ]
技巧3: 扁平化數組
任務:將一個包含多個數組元素的數組轉換為一個一階數組.我們利用apply解包數組的能力配合concat來做這件事:
> Array.prototype.concat.apply([], [["a"], ["b"]]) [ 'a', 'b' ]
混合非數組類型的元素也可以:
> Array.prototype.concat.apply([], [["a"], "b"]) [ 'a', 'b' ]
apply方法的thisValue必須指定為[],因為concat是一個數組的方法,不是一個獨立的函數.這種寫法的限制是最多只能扁平化二階數組:
> Array.prototype.concat.apply([], [[["a"]], ["b"]]) [ [ 'a' ], 'b' ]
所以你應該考慮一個替代方案.比如Underscore中的_.flatten函數就可以處理任意層數的嵌套數組:
> _.flatten([[["a"]], ["b"]]) [ 'a', 'b' ]
以上所述是小編給大家分享的Android解析json數組對象的方法及Apply和數組的三個技巧,希望大家喜歡。
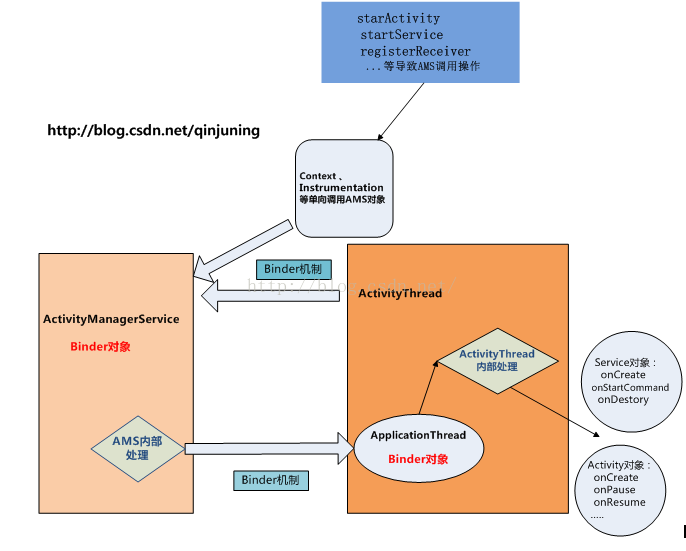
 Android插件化開發之AMS與應用程序(客戶端ActivityThread、Instrumentation、Activity)通信模型分析
Android插件化開發之AMS與應用程序(客戶端ActivityThread、Instrumentation、Activity)通信模型分析
今天主要分析下ActivityManagerService(服務端) 與應用程序(客戶端)之間的通信模型,在介紹這個通信模型的基礎上,再簡單介紹實現這個模型所需要數據類型
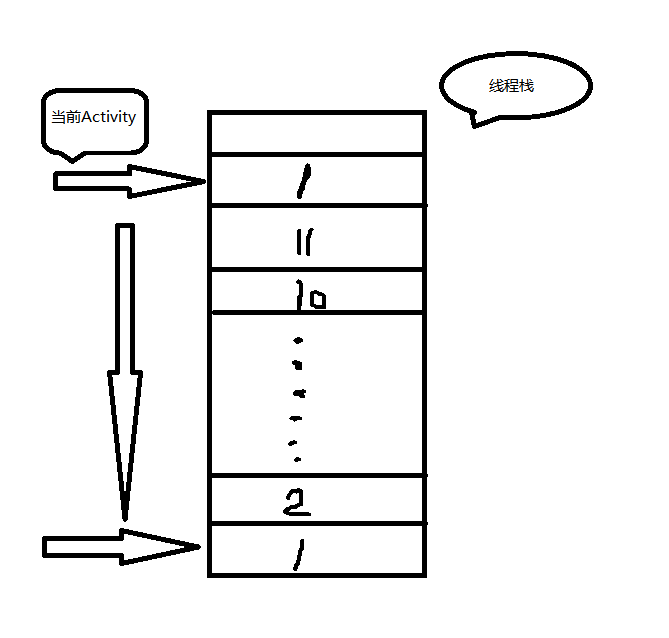
 怎樣防止App在後台運行,點擊應用桌面圖標重新啟動?
怎樣防止App在後台運行,點擊應用桌面圖標重新啟動?
在項目中,遇到一個問題百思不得其解,那就是:我在app使用過程中,點擊了home鍵,然後去看看微信之類的其他應用,這個時候再點擊app桌面的圖標,這個時候app是重新啟動
 Android開源工具項目集合
Android開源工具項目集合
最流行的android組件大全http://www.open-open.com/lib/view/open1409108030307.htmlAndroid開源項目分類匯
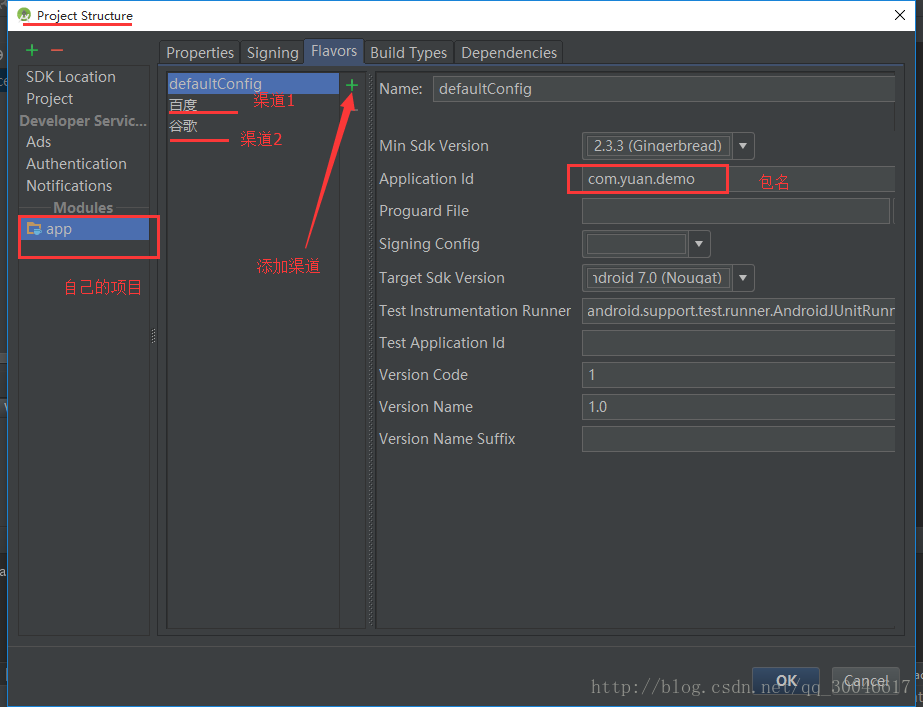
 android studio 多渠道打包以及工程的定制化(上)
android studio 多渠道打包以及工程的定制化(上)
有時候有這樣的需求:同一份源碼,需要打出多個apk,而且包名和logo不一樣,就這麼簡單,怎麼很便捷的搞定呢 ?ok,毫無疑問,這裡涉及到多渠道。1. 多渠道配置第一步打