編輯:關於Android編程
本文較為詳細的總結分析了Android編程下拉菜單spinner用法。分享給大家供大家參考,具體如下:
Spinner控件也是一種列表類型的控件,它的繼承關系如下:
java.lang.Object
↳ android.view.View
↳ android.view.ViewGroup
↳ android.widget.AdapterView<Textends android.widget.Adapter>
↳ android.widget.AbsSpinner
↳ android.widget.Spinner
android.widget.Spinner繼承了android.view.ViewGroup類。
在Android的UI開發中,Spinner(下拉列表)總是可以用到的,一個簡單的自定義Spinner制作我們只需要記住這重要的五步,一個Spinner就可以應用而生了。
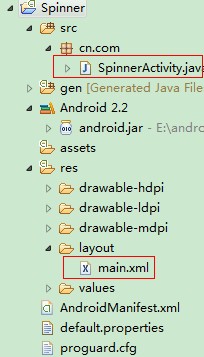
(1)新建一個android工程,名稱為Spinner。同時建一個Activity,名稱為SpinnerActivity。

(2)修改res/layout/main.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent" > <TextView android:id = "@+id/TextView_city" android:layout_width = "wrap_content" android:layout_height = "wrap_content" android:text = "所在城市:" /> <!-- 定義一個城市信息下拉菜單--> <Spinner android:id = "@+id/Spinner_city" android:layout_width = "wrap_content" android:layout_height ="wrap_content" > </Spinner > </LinearLayout>
(3)SpinnerActivity.java 代碼
package cn.com;
import java.util.ArrayList;
import java.util.List;
import android.app.Activity;
import android.os.Bundle;
import android.view.MotionEvent;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.Spinner;
import android.widget.TextView;
public class SpinnerActivity extends Activity {
/** Called when the activity is first created. */
private List<String> list = new ArrayList<String>();
private TextView myTextView;
private Spinner mySpinner;
private ArrayAdapter<String> adapter;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
//第一步:添加一個下拉列表項的list,這裡添加的項就是下拉列表的菜單項
list.add("北京");
list.add("上海");
list.add("深圳");
list.add("福州");
list.add("廈門");
myTextView = (TextView)findViewById(R.id.TextView_city);
mySpinner = (Spinner)findViewById(R.id.Spinner_city);
//第二步:為下拉列表定義一個適配器,這裡就用到裡前面定義的list。
adapter = new ArrayAdapter<String>(this,android.R.layout.simple_spinner_item, list);
//第三步:為適配器設置下拉列表下拉時的菜單樣式。
adapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item);
//第四步:將適配器添加到下拉列表上
mySpinner.setAdapter(adapter);
//第五步:為下拉列表設置各種事件的響應,這個事響應菜單被選中
mySpinner.setOnItemSelectedListener(new Spinner.OnItemSelectedListener(){
public void onItemSelected(AdapterView<?> arg0, View arg1, int arg2, long arg3) {
// TODO Auto-generated method stub
/* 將所選mySpinner 的值帶入myTextView 中*/
myTextView.setText("您選擇的是:"+ adapter.getItem(arg2));
/* 將mySpinner 顯示*/
arg0.setVisibility(View.VISIBLE);
}
public void onNothingSelected(AdapterView<?> arg0) {
// TODO Auto-generated method stub
myTextView.setText("NONE");
arg0.setVisibility(View.VISIBLE);
}
});
/*下拉菜單彈出的內容選項觸屏事件處理*/
mySpinner.setOnTouchListener(new Spinner.OnTouchListener(){
public boolean onTouch(View v, MotionEvent event) {
// TODO Auto-generated method stub
/**
*
*/
return false;
}
});
/*下拉菜單彈出的內容選項焦點改變事件處理*/
mySpinner.setOnFocusChangeListener(new Spinner.OnFocusChangeListener(){
public void onFocusChange(View v, boolean hasFocus) {
// TODO Auto-generated method stub
}
});
}
}
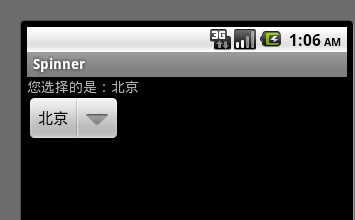
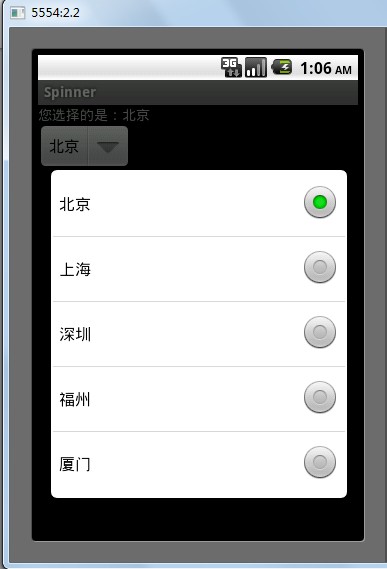
運行結果如下圖所示:


補充:Spinner控件用法示例2則
用法1:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/container" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent" tools:context="com.example.mars_2100_spinner.MainActivity" tools:ignore="MergeRootFrame" > <Spinner android:layout_width="fill_parent" android:layout_height="wrap_content" android:id="@+id/SpinnerId"/> </LinearLayout>
package com.example.mars_2100_spinner;
import android.support.v7.app.ActionBarActivity;
import android.support.v7.app.ActionBar;
import android.support.v4.app.Fragment;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.Spinner;
import android.widget.Toast;
import android.os.Build;
public class MainActivity extends ActionBarActivity {
private static final String[] m_arr = {"第一組","第二組","第三組"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Spinner _spin = (Spinner)findViewById(R.id.SpinnerId);
ArrayAdapter<String> ada = new ArrayAdapter<String>(this, android.R.layout.simple_spinner_item, m_arr);
ada.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item);
_spin.setAdapter(ada);
_spin.setOnItemSelectedListener(new Spinner.OnItemSelectedListener(){
public void onItemSelected(AdapterView<?> arg0, View arg1, int arg2, long arg3){
dispToast("選擇的是"+m_arr[arg2]);
arg0.setVisibility(View.VISIBLE);
}
public void onNothingSelected(AdapterView<?> arg0){
//
}
});
/*if (savedInstanceState == null) {
getSupportFragmentManager().beginTransaction().add(R.id.container, new PlaceholderFragment()).commit();
}*/
}
public void dispToast(String str){
Toast.makeText(this, str, Toast.LENGTH_SHORT).show();
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId();
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
/**
* A placeholder fragment containing a simple view.
*/
public static class PlaceholderFragment extends Fragment {
public PlaceholderFragment() {
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View rootView = inflater.inflate(R.layout.fragment_main, container, false);
return rootView;
}
}
}
用法2:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/container" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent" tools:context="com.example.mars_2100_spinner.MainActivity" tools:ignore="MergeRootFrame" > <Spinner android:layout_width="fill_parent" android:layout_height="wrap_content" android:id="@+id/SpinnerId2"/> <TextView android:id="@+id/textView1" android:layout_width="fill_parent" android:layout_height="wrap_content"/> <Spinner android:layout_width="fill_parent" android:layout_height="wrap_content" android:id="@+id/SpinnerId3"/> <TextView android:id="@+id/textView2" android:layout_width="fill_parent" android:layout_height="wrap_content"/> </LinearLayout>
package com.example.mars_2100_spinner;
import android.support.v7.app.ActionBarActivity;
import android.support.v7.app.ActionBar;
import android.support.v4.app.Fragment;
import android.app.Activity;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemSelectedListener;
import android.widget.ArrayAdapter;
import android.widget.Spinner;
import android.widget.TextView;
import android.os.Build;
public class Main02Activity extends Activity {
static final String[] CONSTELLATIONS = new String[] { "白羊座", "金牛座", "雙子座", "巨蟹座", "獅子座", "處女座", "天枰座", "天蠍座", "射手座", "魔蠍座", "水瓶座", "雙魚座" };
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main02);
final TextView txt2 = (TextView) findViewById(R.id.textView1);
Spinner s1 = (Spinner) findViewById(R.id.SpinnerId2);
final ArrayAdapter<CharSequence> adapter = ArrayAdapter.createFromResource(this, R.array.planets_array, android.R.layout.simple_spinner_item);
adapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item);
s1.setAdapter(adapter);
s1.setPrompt("測試");
s1.setOnItemSelectedListener(new OnItemSelectedListener() {
@Override
public void onItemSelected(AdapterView<?> parent, View view, int position, long id) {
txt2.setText(adapter.getItem(position).toString());
}
@Override
public void onNothingSelected(AdapterView<?> parent) {
txt2.setText("沒選中的");
}
});
final TextView txt4 = (TextView) findViewById(R.id.textView2);
Spinner s2 = (Spinner) findViewById(R.id.SpinnerId3);
ArrayAdapter<CharSequence> adapterC = new ArrayAdapter<CharSequence>(this, android.R.layout.simple_spinner_item, CONSTELLATIONS);
adapterC.setDropDownViewResource(android.R.layout.simple_spinner_item);
s2.setAdapter(adapterC);
s2.setOnItemSelectedListener(new OnItemSelectedListener() {
public void onItemSelected(AdapterView<?> parent, View view, int position, long id) {
txt4.setText(CONSTELLATIONS[position]);
}
public void onNothingSelected(AdapterView<?> parent) {
txt4.setText("沒選中的");
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main02, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId();
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
/**
* A placeholder fragment containing a simple view.
*/
public static class PlaceholderFragment extends Fragment {
public PlaceholderFragment() {
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View rootView = inflater.inflate(R.layout.fragment_main02, container, false);
return rootView;
}
}
}
<?xml version="1.0" encoding="utf-8"?> <resources> <string name="app_name">Mars_2100_Spinner</string> <string name="hello_world">Hello world!</string> <string name="action_settings">Settings</string> <string-array name="planets_array"> <item>Mercury</item> <item>Venus</item> <item>Earth</item> <item>Mars</item> <item>Jupiter</item> <item>Saturn</item> <item>Uranus</item> <item>Neptune</item> </string-array> <string name="title_activity_main02">Main02Activity</string> </resources>
希望本文所述對大家Android程序設計有所幫助。
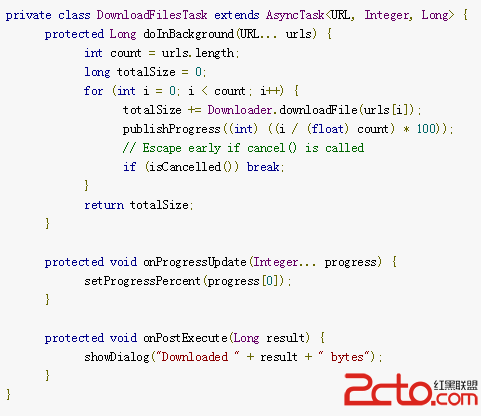
 Android開發:AsyncTask源代碼完全解析
Android開發:AsyncTask源代碼完全解析
從事Java開發以來,接觸過很多的開源代碼,自己能夠明白代碼但是想要表達出來卻有點困難,從今天開始,逐漸開始對一些開源代碼進行解析並記錄成blog分享出來,希望以此提升自
 Android反編譯看看手Q口令紅包的實現原理
Android反編譯看看手Q口令紅包的實現原理
首篇作為開始,先講講簡單的反編譯。反編譯通常有幾種目的:互相學習、借來用用、嘿嘿(干你,又分為小干干類似微信紅包,和大干干改別人的apk幫他上架)。因為沒帶kvm回來,m
 學習使用Android Chronometer計時器
學習使用Android Chronometer計時器
本文實例為大家分享了Android Chronometer計時器基本使用方法,供大家參考,具體內容如下在默認情況下,Chronometer組件只輸出MM:SS或H:MM:
 miui8如何開啟多窗口模式 miui8微信多窗口模式
miui8如何開啟多窗口模式 miui8微信多窗口模式
當我們在移動端閱讀文章時,總會有朋友發了一條微信給你。這時候,我是繼續看文章還是回微信呢?MIUI8的微信多窗口功能讓你徹底擺脫這個煩惱,多窗口模式能夠讓你