編輯:關於Android編程
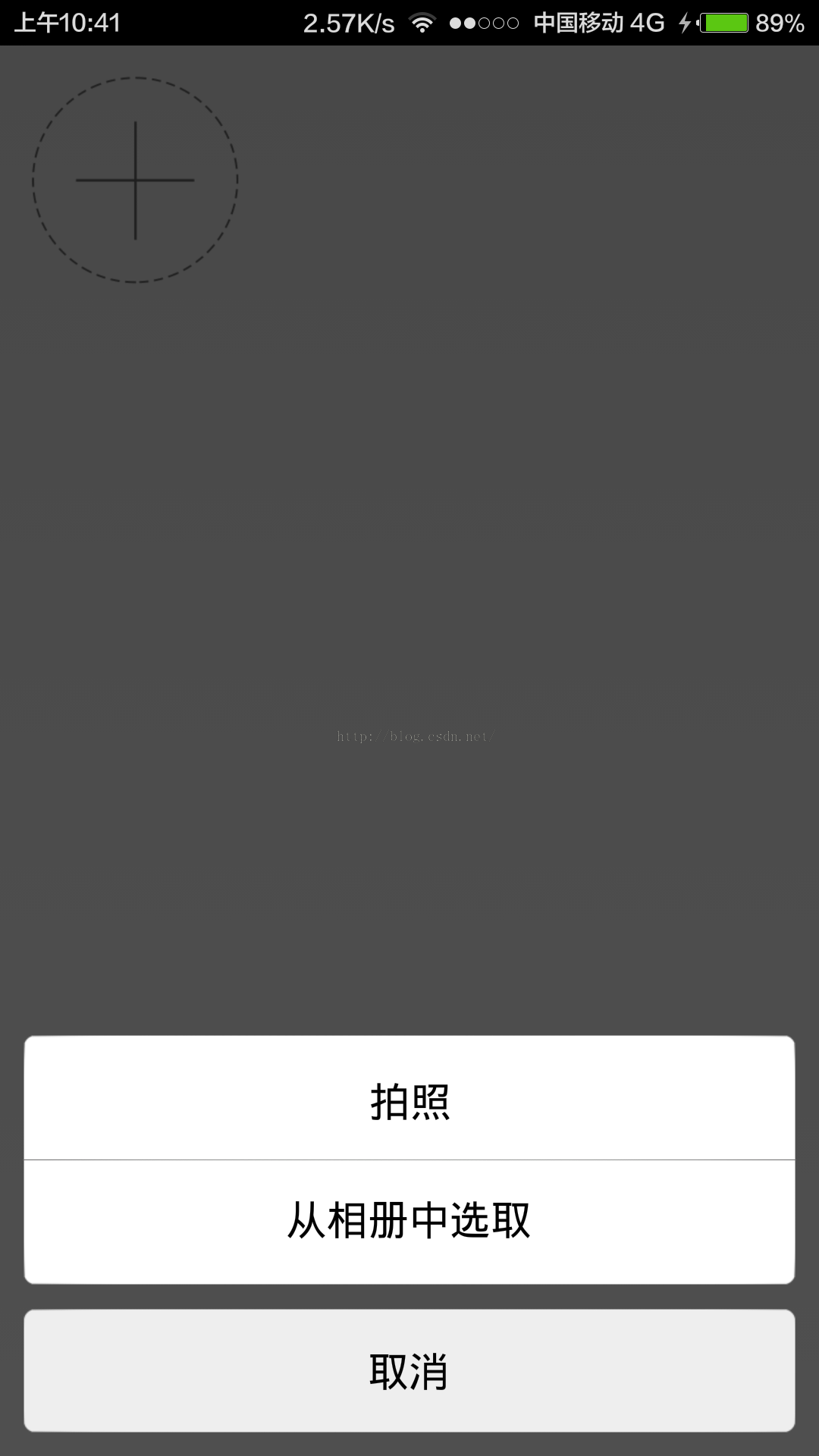
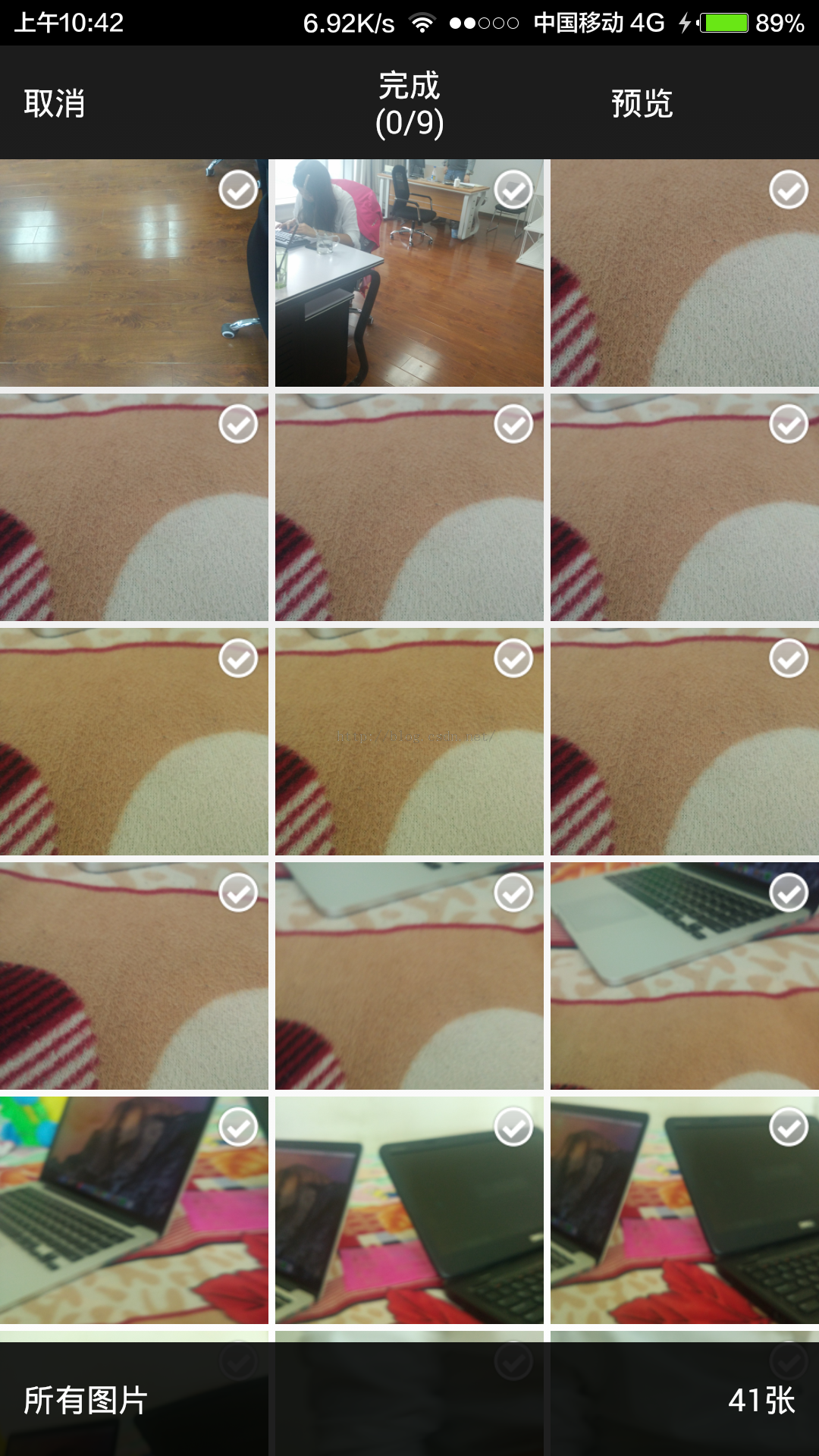
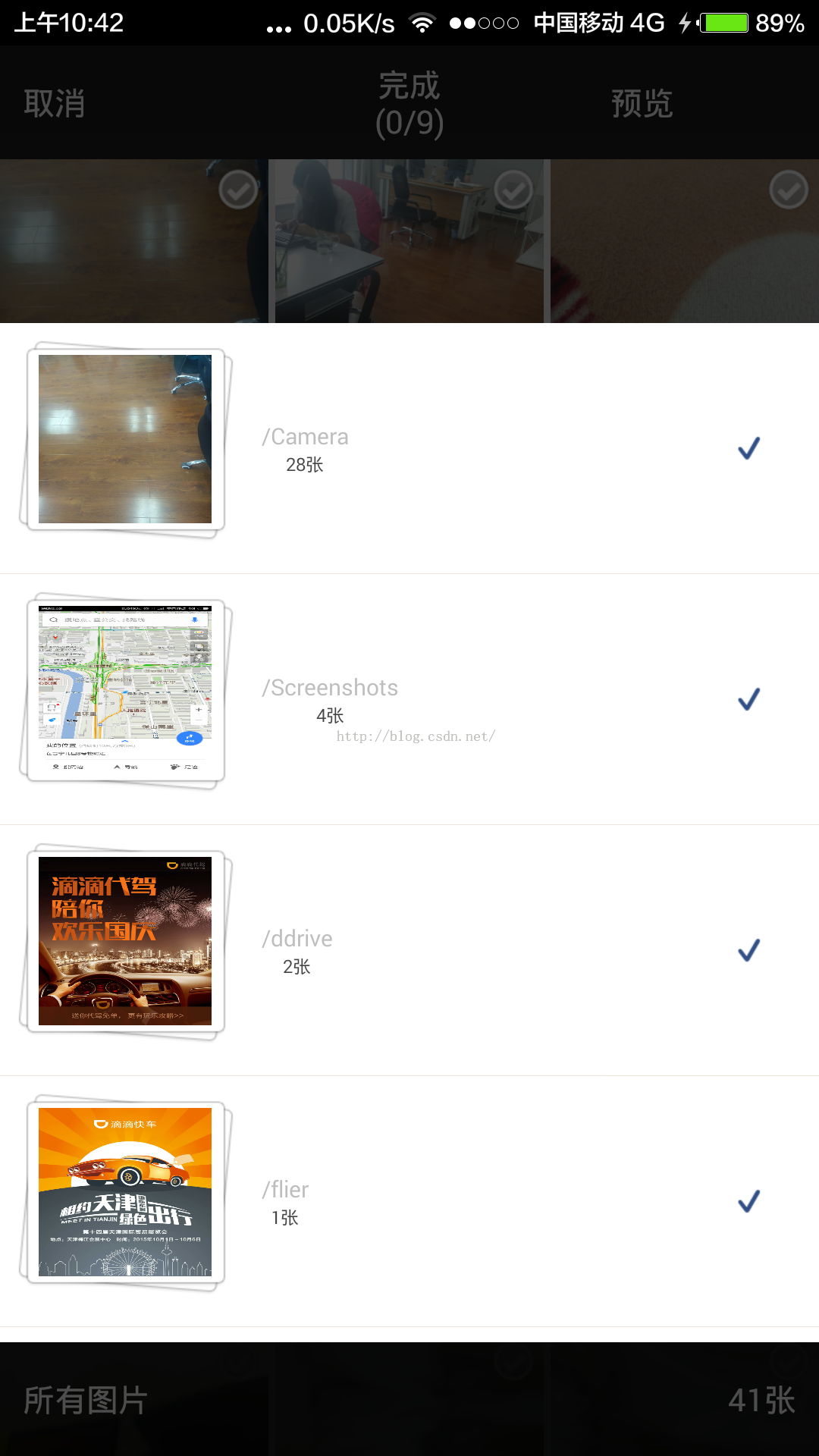
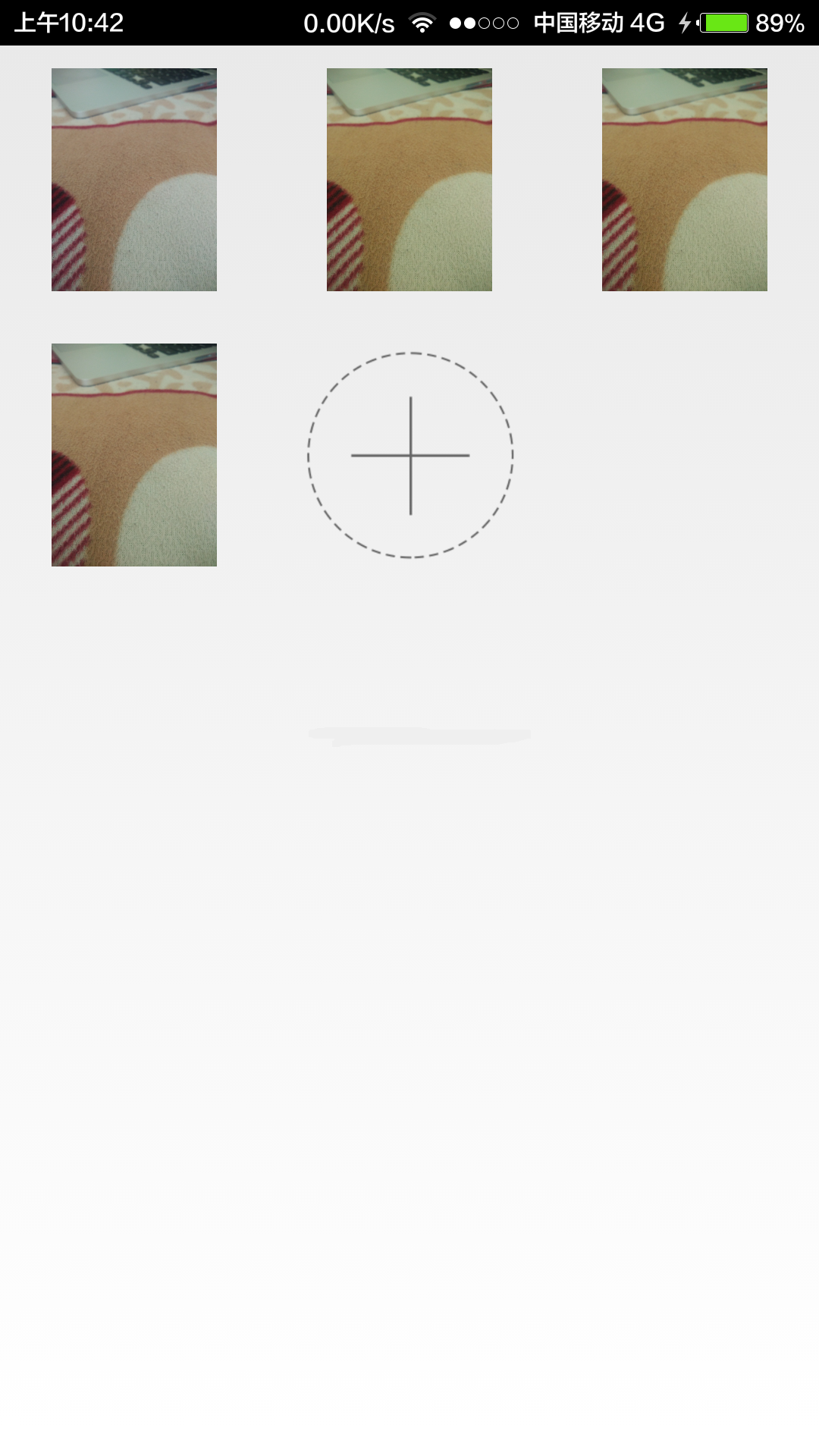
好了下面進入正題,我們先看一下實現效果吧:




下面來介紹一下代碼:
本思路就是:
看一下具體代碼:
首先開啟一個線程去掃描圖片
/**
* 利用ContentProvider掃描手機中的圖片,此方法在運行在子線程中 完成圖片的掃描,最終獲得jpg最多的那個文件夾
*/
private void getImages()
{
if (!Environment.getExternalStorageState().equals(
Environment.MEDIA_MOUNTED))
{
Toast.makeText(this, "暫無外部存儲", Toast.LENGTH_SHORT).show();
return;
}
// 顯示進度條
mProgressDialog = ProgressDialog.show(this, null, "正在加載...");
new Thread(new Runnable()
{
@Override
public void run()
{
String firstImage = null;
Uri mImageUri = MediaStore.Images.Media.EXTERNAL_CONTENT_URI;
ContentResolver mContentResolver = AlbumActivity.this
.getContentResolver();
// 只查詢jpeg和png的圖片
Cursor mCursor = mContentResolver.query(mImageUri, null,
MediaStore.Images.Media.MIME_TYPE + "=? or "
+ MediaStore.Images.Media.MIME_TYPE + "=?",
new String[] { "image/jpeg", "image/png" },
MediaStore.Images.Media.DATE_MODIFIED);
Log.e("TAG", mCursor.getCount() + "");
while (mCursor.moveToNext())
{
// 獲取圖片的路徑
String path = mCursor.getString(mCursor
.getColumnIndex(MediaStore.Images.Media.DATA));
Log.e("TAG", path);
// 拿到第一張圖片的路徑
if (firstImage == null)
firstImage = path;
// 獲取該圖片的父路徑名
File parentFile = new File(path).getParentFile();
if (parentFile == null)
continue;
String dirPath = parentFile.getAbsolutePath();
ImageFloder imageFloder = null;
// 利用一個HashSet防止多次掃描同一個文件夾(不加這個判斷,圖片多起來還是相當恐怖的~~)
if (mDirPaths.contains(dirPath))
{
continue;
} else
{
mDirPaths.add(dirPath);
// 初始化imageFloder
imageFloder = new ImageFloder();
imageFloder.setDir(dirPath);
imageFloder.setFirstImagePath(path);
}
int picSize = parentFile.list(new FilenameFilter()
{
@Override
public boolean accept(File dir, String filename)
{
if (filename.endsWith(".jpg")
|| filename.endsWith(".png")
|| filename.endsWith(".jpeg"))
return true;
return false;
}
}).length;
totalCount += picSize;
imageFloder.setCount(picSize);
mImageFloders.add(imageFloder);
if (picSize > mPicsSize)
{
mPicsSize = picSize;
mImgDir = parentFile;
}
}
mCursor.close();
// 掃描完成,輔助的HashSet也就可以釋放內存了
mDirPaths = null;
// 通知Handler掃描圖片完成
mHandler.sendEmptyMessage(0x110);
}
}).start();
}
代碼很詳細不多說
文件夾popwindow彈出事件
private void initEvent()
{
/**
* 為底部的布局設置點擊事件,彈出popupWindow
*/
mBottomLy.setOnClickListener(new View.OnClickListener()
{
@Override
public void onClick(View v)
{
mListImageDirPopupWindow
.setAnimationStyle(R.style.anim_popup_dir);
mListImageDirPopupWindow.showAsDropDown(mBottomLy, 0, 0);
// 設置背景顏色變暗
WindowManager.LayoutParams lp = getWindow().getAttributes();
lp.alpha = .3f;
getWindow().setAttributes(lp);
}
});
}
最後是設置圖片的點擊事件
//設置ImageView的點擊事件
mImageView.setOnClickListener(new OnClickListener()
{
//選擇,則將圖片變暗,反之則反之
@Override
public void onClick(View v)
{
// 已經選擇過該圖片
if (mSelectedImage.contains(mDirPath + "/" + item))
{
mSelectedImage.remove(mDirPath + "/" + item);
mSelect.setImageResource(R.drawable.picture_unselected);
mImageView.setColorFilter(null);
List<ImageBean> delete = new ArrayList<ImageBean>();
for (ImageBean im:Bimp.tempSelectBitmap){
if (im.getPath().equals(mDirPath + "/" + item)){
delete.add(im);
}
}
Bimp.tempSelectBitmap.removeAll(delete);
Message msg = new Message();
msg.what=0;
AlbumActivity.handler.sendMessage(msg);
} else
// 未選擇該圖片
{
if (Bimp.tempSelectBitmap.size()>8){
Toast.makeText(context,"超出可選圖片數",Toast.LENGTH_SHORT).show();
return;
}
else {
mSelectedImage.add(mDirPath + "/" + item);
mSelect.setImageResource(R.drawable.pictures_selected);
mImageView.setColorFilter(Color.parseColor("#77000000"));
ImageBean imageBean = new ImageBean();
imageBean.setPath(mDirPath + "/" + item);
try {
imageBean.setBitmap(Bimp.revitionImageSize(mDirPath + "/" + item));
} catch (IOException e) {
e.printStackTrace();
}
Bimp.tempSelectBitmap.add(imageBean);
Message msg = new Message();
msg.what=0;
AlbumActivity.handler.sendMessage(msg);
}
}
}
這裡面為了配合之前的博客,我加入了選中圖片和取消選中圖片將圖片在Bimp.tempSelectBitmap中刪除和添加的操作,更新選擇圖片的數量,也就是下面這兩段代碼:
List<ImageBean> delete = new ArrayList<ImageBean>();
for (ImageBean im:Bimp.tempSelectBitmap){
if (im.getPath().equals(mDirPath + "/" + item)){
delete.add(im);
}
}
Bimp.tempSelectBitmap.removeAll(delete);
Message msg = new Message();
msg.what=0;
AlbumActivity.handler.sendMessage(msg);
ImageBean imageBean = new ImageBean();
imageBean.setPath(mDirPath + "/" + item);
try {
imageBean.setBitmap(Bimp.revitionImageSize(mDirPath + "/" + item));
} catch (IOException e) {
e.printStackTrace();
}
Bimp.tempSelectBitmap.add(imageBean);
Message msg = new Message();
msg.what=0;
AlbumActivity.handler.sendMessage(msg);
這裡有一點說明,就是我在寫移除圖片的時候遇到了一個錯誤,Java ConcurrentModificationException異常,這個錯誤就是說當我們的Vector,List或者ArrayList中的數據源發生變化的時候,你再去操作這個list就會出現這個異常錯誤,解決辦法是,遍歷這個圖片數組,比較路徑是否相同(最好的辦法是比較id是否相同),new 一個數組將相同的圖片假如new的數組中,最後用之前的圖片數組removeAll來移除,這樣就不會報異常錯誤了,當然我們new的數組肯定比我們之前的數組數據源少或者等同。
以上就是本文的全部內容,希望對大家學習Android軟件編程有所幫助。
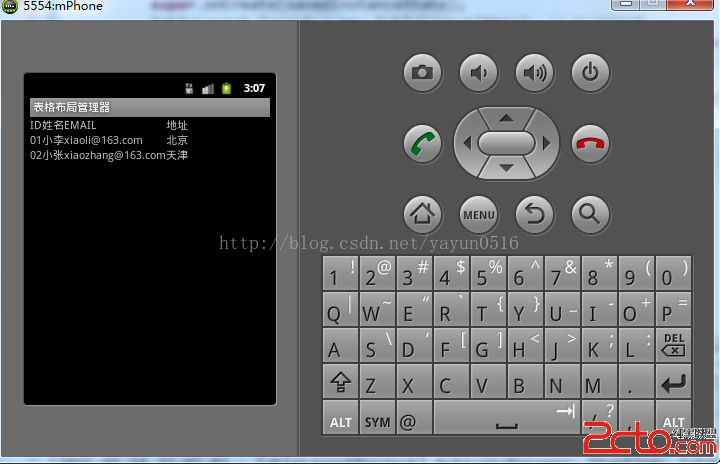
 Android-Activity程序動態的生成表格布局管理器
Android-Activity程序動態的生成表格布局管理器
.java代碼如下: package org.lxh.demo; import android.app.Activity; import android
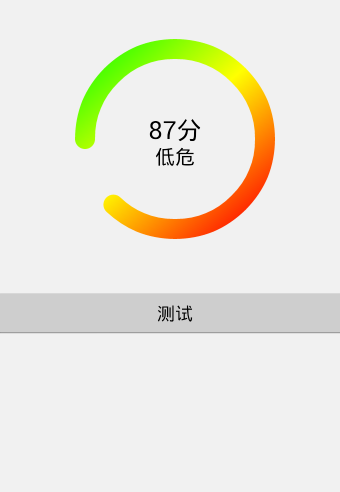
 android自定義進度條漸變圓形
android自定義進度條漸變圓形
在安全衛生上,經常看到有圓形的進度條在轉動,效果非常好看,於是就嘗試去實現一下,具體實現過程不多說了,直接上效果圖,先炫耀下。效果圖:分析:比較常見於掃描結果、進度條等場
 ListView實現頂部和底部內容指示器的方法
ListView實現頂部和底部內容指示器的方法
頂部指示器?這是什麼?好吧,我承認這是我自己想出來的詞,因為我不知道它有什麼學名,究竟是什麼呢?看下這個圖就知道了。這是我們的美工MM畫的,偶的神吶,這雖然很漂亮
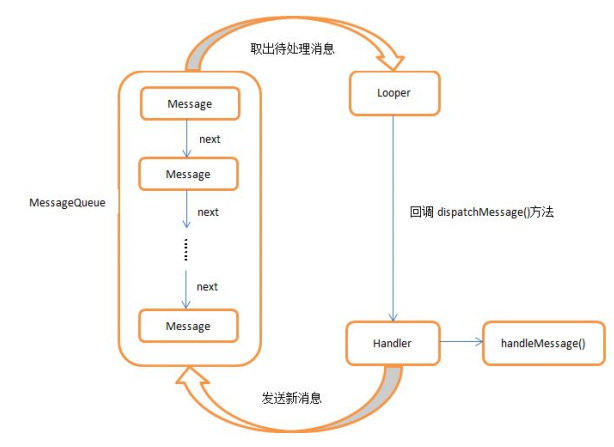
 Android多線程編程之Handler篇(消息機制)
Android多線程編程之Handler篇(消息機制)
Android的消息機制主要是指Handler的運行機制,Handler的運行需要底層的MessageQueue和Looper的支撐。MessageQueue 消息隊列,