編輯:關於Android編程
今天我們來講一講Andorid中如何定制返回按鈕的動畫效果。我將結合實際應用來闡述如何使用。
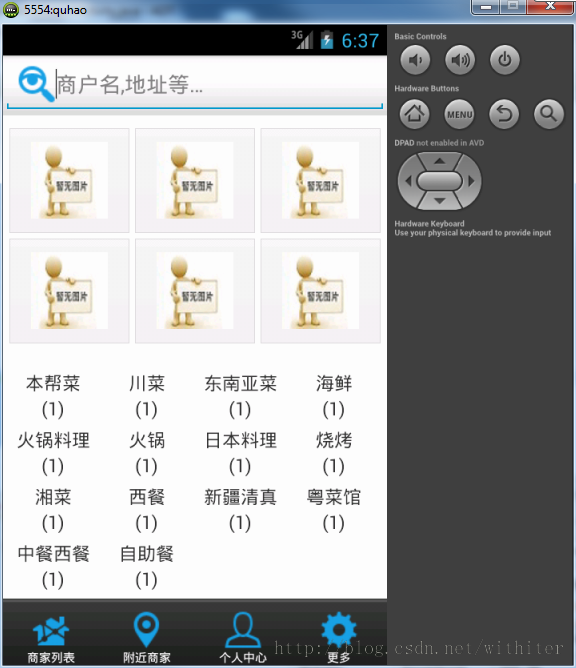
首先來看一個效果截圖,有一個搜索按鈕在一個頁面的頂部:

我之前實現的方式是和百度/Google首頁搜索的效果一樣的,類似web開發中的ajax請求,結果直接在當前頁面顯示出來(下拉效果)。後來參考了眾多APP之後發現都是進入到一個新的頁面,所以我也就改過來試試。。廢話說多了。。
那我們點擊了搜索框之後呢,會進入到一個新的activity,這裡的動畫效果很簡單,直接使用overridePendingTransition方法即可產生效果。。
@Override
public void onClick(View v) {
Intent intent = new Intent(activity,
MerchantsSearchActivity.class);
startActivity(intent);
overridePendingTransition(R.anim.in_from_right,
R.anim.out_to_left);
}
進入到真正的搜索界面:

這裡我們有個返回按鈕,怎麼樣點擊返回按鈕,讓頁面返回到上個頁面並且動畫效果是往右滑動呢?
首先想到的是重寫
@Override
public void onBackPressed() {
overridePendingTransition(R.anim.in_from_left,
R.anim.out_to_right);
super.onBackPressed();
}
這樣試下,是不行的。
然後通過activity生命周期的方向考慮,可行的方法是在onPause方法中加入動畫效果代碼:
protected void onPause() {
super.onPause();
overridePendingTransition(R.anim.in_from_left,
R.anim.out_to_right);
}
運行,點擊back。完美運行。
更多關於Android相關內容感興趣的讀者可查看本站專題:《Android開發動畫技巧匯總》、《Android開發入門與進階教程》及《Android控件用法總結》。
希望本文所述對大家Android程序設計有所幫助。
 從零開始學android(GridView網格視圖.二十八.)
從零開始學android(GridView網格視圖.二十八.)
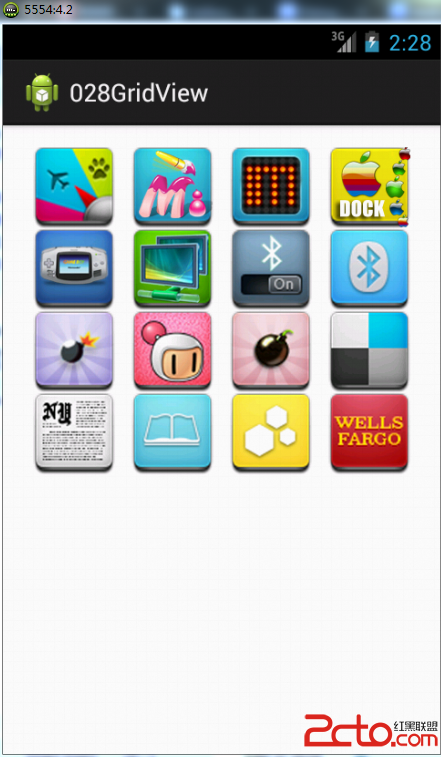
GridView組件是以網格的形式顯示所有的組件,例如:在制作相冊的時候,所有的圖片都會以相同大小顯示在不同的格子之中,就可以依靠此組件完成,
 Android開發之使用GridView展示圖片的方法
Android開發之使用GridView展示圖片的方法
本文實例講述了Android使用GridView展示圖片的方法。分享給大家供大家參考,具體如下:今天說說GridView的使用。所謂GvidView翻譯過來就是網格布局:
 Android高仿QQ6.0側滑刪除實例代碼
Android高仿QQ6.0側滑刪除實例代碼
推薦閱讀:先給大家分享一下,側滑刪除,布局也就是前面一個item,然後有兩個隱藏的按鈕(TextView也可以),然後我們可以向左側滑動,然後顯示出來,然後對delete
 android矢量動畫
android矢量動畫
android矢量動畫!直接來個例子就明白了!(這裡我把與動畫無關的屬性都用…表示)首先你要有個矢量圖比如這個矢量圖xml文件叫”vector1