編輯:關於Android編程
本文實例講述了Android使用GridView展示圖片的方法。分享給大家供大家參考,具體如下:
今天說說GridView的使用。
所謂GvidView翻譯過來就是網格布局:是一個ViewGroup以網格顯示它的子視圖(view)元素,即二維的、可滾動的網格。網格元素通過ListAdapter自動插入到網格。
這個GridView用處特別多,我這裡是用來展示廣告的。2*3的廣告位置。
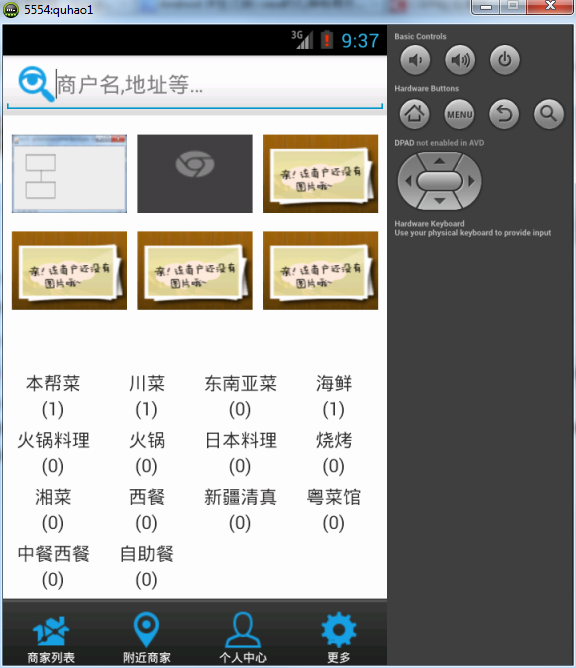
廢話少說先看個效果圖,有圖就可以說個XX,對吧,大家都懂的。

大家可以看到搜索下面的那6個塊,效果布局還行吧,哈哈。下面跟著我的節奏來實現這個效果:
第一步准備你的layout.xml
在你的layout.xml中加入一個Gridview:
<GridView
android:id="@+id/topMerchants"
android:layout_width="fill_parent"
android:layout_height="0dip"
android:layout_marginTop="0dip"
android:layout_weight="1"
android:columnWidth="50dip"
android:gravity="center"
android:horizontalSpacing="5dip"
android:numColumns="3"
android:paddingTop="5dip"
android:stretchMode="columnWidth"
android:verticalSpacing="5dip"
android:minHeight="50dip"
/>
這裡面的屬性都好理解,按照英文意思就行了,這裡不多說。
第二步,准備GridView要展示的內容,即一個adapter:
public class TopMerchantGridAdapter extends BaseAdapter {
private List<? extends Object> list;
private AsyncImageLoader asyncImageLoader;
private Context context;
private static int getViewTimes = 0;
private String TAG = TopMerchantGridAdapter.class.getName();
public TopMerchantGridAdapter(List<? extends Object> list, Context context) {
this.list = list;
this.context = context;
asyncImageLoader = new AsyncImageLoader();
}
@Override
public int getCount() {
return list.size();
}
@Override
public Object getItem(int position) {
return list.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
final ImageView imageView;
QuhaoLog.i(TAG, "getView times : " + (getViewTimes++));
QuhaoLog.i(TAG, "getView " + position + " " + convertView);
Drawable cachedImage = null;
TopMerchant topMerchant = (TopMerchant) this.getItem(position);
final int defaultWidth = PhoneTool.getScreenWidth() / 3; // 屏幕寬度的1/3
final int defaultHight = PhoneTool.getScreenHeight() / 7; // 屏幕高度的1/7
if (null == convertView) {
imageView = new ImageView(context);
imageView.setLayoutParams(new GridView.LayoutParams(defaultWidth, defaultHight));
imageView.setPadding(8, 8, 8, 8);
} else {
imageView = (ImageView) convertView;
}
imageView.setScaleType(ImageView.ScaleType.FIT_XY);
// no content on top merchant grid
if (StringUtils.isNull(topMerchant.id)) {
imageView.setImageResource(R.drawable.no_logo);
return imageView;
}
String imageUrl = topMerchant.url;
QuhaoLog.d(TAG, "asyncImageLoader, the imageUrl is : " + imageUrl);
if (StringUtils.isNotNull(imageUrl)) {
cachedImage = asyncImageLoader.loadDrawable(imageUrl, position); //這裡是從網絡獲取圖片
imageView.setImageDrawable(cachedImage);
}
return imageView;
}
class ViewHolder {
ImageView img;
TextView itemView;
TextView countView;
}
}
這裡主要要注意的是重寫getView方法。這裡我的圖片展示有兩種來源,一個是本地圖片(no_logo),還有一種是從網絡中下載的。你可以忽略來源。
最後一步把GridView和adapter連接起來:
GridView categorysGird = (GridView) findViewById(R.id.categorys); // 獲取到GridView ListAdapter adapter = new TopMerchantGridAdapter(topMerchants, MainActivity.this); topMerchantsGird.setAdapter(adapter); // 設置GridView的數據
希望本文所述對大家Android程序設計有所幫助。
 Android Studio添加第三方庫的注意事項
Android Studio添加第三方庫的注意事項
前言很多人開始安卓入門的學習,都會選擇Google官方的Android Studio作為開發工具,由於他跟之前的Eclipse不太一樣,所以出的問題也比較多。主要是導入的
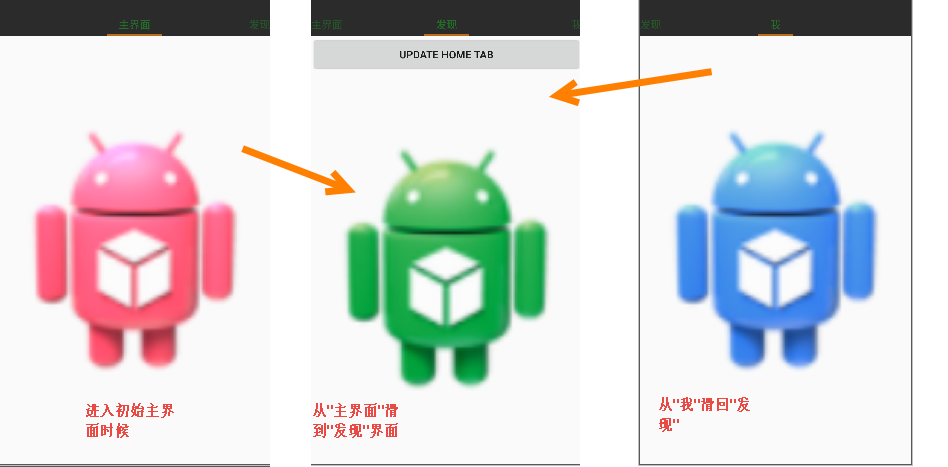
 Android 進階——ViewPager詳解之ViewPager的應用(二)
Android 進階——ViewPager詳解之ViewPager的應用(二)
引言上一篇文章主要是介紹了ViewPager和PagerAdapter的功能原理,正所謂光說不練空把式,很多時候聽別人說起來,感覺什麼都懂了,但是真正地拋開一切自己去寫,
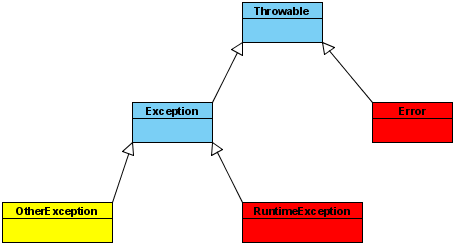
 Java重難點面試(一)
Java重難點面試(一)
1 . 以下集合對象中哪幾個是線程安全的?(B,C,D )A: ArrayListB: VectorC: HashtableD: Stack解析:下面是這些線程安全的同步
 android平台俄羅斯方塊游戲完整代碼
android平台俄羅斯方塊游戲完整代碼