編輯:關於Android編程
之前項目總會遇到很多搜索框類的功能,雖然不是很復雜,不過每次都要去自己處理數據,並且去處理搜索框的變化,寫起來也比較麻煩,今天來做一個比較簡單的通用搜索欄。
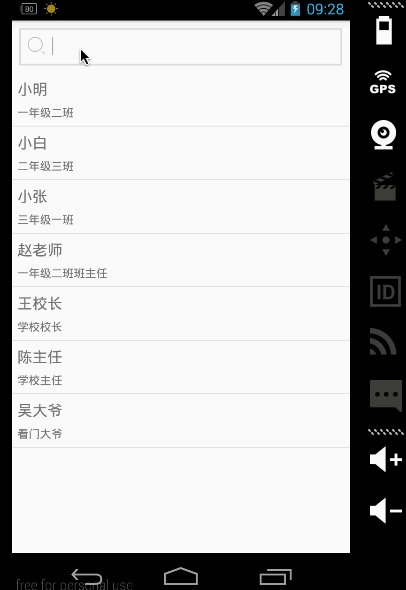
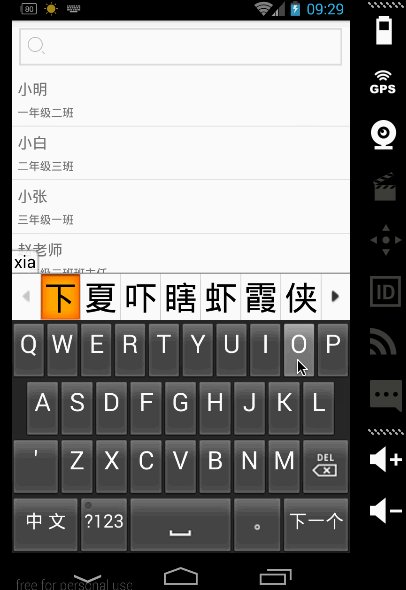
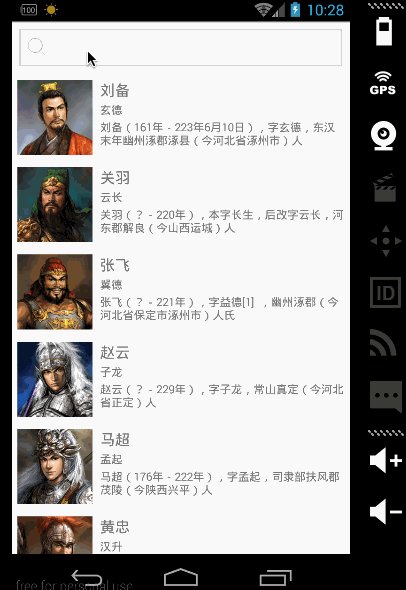
先看下效果圖:

沒什麼特別的,只是今天要做的就是簡單的把搜索框的內容封裝一下.
一、分析功能
先考慮一下,搜索框一般都是由一個搜索圖標(一般都是一個放大鏡),一個輸入框和一個清除按鈕組成.然後會通過監聽輸入框的變化去處理清除按鈕的顯示和隱藏並且去過濾相關的數據.最後去刷新適配器,顯示過濾後的數據.基本上搜索框的功能都大同小異.
有了上邊的分析,我們可以去提取出一個通用的搜索框布局,然後寫一個自定義ViewGroup去處理相關的頁面顯示等問題.
二、具體實現
先來寫一些自定的屬性,方便之後使用,新建一個attr文件並定義自定義屬性如下:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<!--搜索圖標左邊margin-->
<attr name="SearchBarIconMarginLeft" format="dimension"/>
<!--搜索圖標右邊margin-->
<attr name="SearchBarIconMarginRight" format="dimension"/>
<!--搜索圖標-->
<attr name="SearchBarIconSrc" format="reference"/>
<!--清除圖標左邊margin-->
<attr name="ClearIconMarginLeft" format="dimension"/>
<!--清除圖標右邊margin-->
<attr name="ClearIconMarginRight" format="dimension"/>
<!--清除圖標-->
<attr name="ClearIconSrc" format="reference"/>
<!--搜索文字大小-->
<attr name="SearchTextSize" format="dimension"/>
<!--搜索文字顏色-->
<attr name="SearchTextColor" format="color"/>
<declare-styleable name="CommolySearchView">
<attr name="SearchBarIconMarginLeft"/>
<attr name="SearchBarIconMarginRight"/>
<attr name="SearchBarIconSrc"/>
<attr name="ClearIconMarginLeft"/>
<attr name="ClearIconMarginRight"/>
<attr name="ClearIconSrc"/>
<attr name="SearchTextSize"/>
<attr name="SearchTextColor"/>
</declare-styleable>
</resources>
然後寫一下搜索欄的布局searchview_layout.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_vertical"
android:orientation="horizontal"
>
<ImageView
android:id="@+id/iv_search_icon"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:src="@mipmap/search_bar_icon"
android:layout_marginRight="8dp"
/>
<EditText
android:id="@+id/et_search"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="@null"
android:singleLine="true"
/>
<ImageView
android:id="@+id/iv_search_clear"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:src="@mipmap/search_clear_icon"
android:visibility="gone"
/>
</LinearLayout>
</LinearLayout>
布局很簡單,就是一個搜索圖標加上一個輸入框和一個清除圖標,下邊來寫一下具體的實現,建立一個CommolySearchView繼承自LinearLayout即可,先來定義一些屬性,獲取自定義屬性並且綁定布局文件.代碼如下:
/**
* Created by junweiliu on 16/5/31.
*/
public class CommolySearchView<T> extends LinearLayout {
/**
* 上下文
*/
private Context mContext;
/**
* 編輯框
*/
private EditText mEditText;
/**
* 清除按鈕
*/
private ImageView mClearImg;
/**
* 搜索圖標
*/
private ImageView mSearchBarImg;
/**
* 適配器
*/
private BaseAdapter mAdapter;
/**
* 數據源
*/
private List<T> mDatas = new ArrayList<T>();
/**
* 數據源副本
*/
private List<T> mDupDatas = new ArrayList<T>();
/**
* 篩選後的數據源
*/
private List<T> mFilterDatas = new ArrayList<T>();
/**
* 篩選後的數據源副本
*/
private List<T> mDupFilterDatas = new ArrayList<T>();
/**
* 搜索圖標
*/
private Bitmap mSearchIcon;
/**
* 搜索框距離左邊邊距
*/
private int mSearchIconMarginLeft;
/**
* 搜索框距離右邊邊距
*/
private int mSearchIconMarginRight;
/**
* 清除圖標
*/
private Bitmap mClearIcon;
/**
* 清除圖標距離左邊邊距
*/
private int mClearIconMarginLeft;
/**
* 清除圖標距離右邊邊距
*/
private int mClearIconMarginRight;
/**
* 搜索文字大小
*/
private int mSearchTextSize;
/**
* 搜索文字顏色
*/
private int mSearchTextColor;
public CommolySearchView(Context context) {
this(context, null);
}
public CommolySearchView(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public CommolySearchView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
mContext = context;
// 自定義屬性
TypedArray ta = context.obtainStyledAttributes(attrs, R.styleable.CommolySearchView);
Drawable searchD = ta.getDrawable(R.styleable.CommolySearchView_SearchBarIconSrc);
mSearchIcon = drawableToBitamp(searchD);
mSearchIconMarginLeft = px2dip(context, ta.getDimensionPixelOffset(R.styleable.CommolySearchView_SearchBarIconMarginLeft, 0));
mSearchIconMarginRight = px2dip(context, ta.getDimensionPixelOffset(R.styleable.CommolySearchView_SearchBarIconMarginRight, 0));
Drawable clearD = ta.getDrawable(R.styleable.CommolySearchView_ClearIconSrc);
mClearIcon = drawableToBitamp(clearD);
mClearIconMarginLeft = px2dip(context, ta.getDimensionPixelOffset(R.styleable.CommolySearchView_ClearIconMarginLeft, 0));
mClearIconMarginRight = px2dip(context, ta.getDimensionPixelOffset(R.styleable.CommolySearchView_ClearIconMarginRight, 0));
mSearchTextSize = px2sp(context, ta.getDimensionPixelOffset(R.styleable.CommolySearchView_SearchTextSize, 0));
mSearchTextColor = ta.getColor(R.styleable.CommolySearchView_SearchTextColor, 0);
ta.recycle();
// 綁定布局文件
LayoutInflater.from(context).inflate(R.layout.searchview_layout, this);
initView();
}
可以看到我們使用了泛型,目的是為了處理不同的數據源類型,接下來需要初始化控件,看一下initView方法:
/**
* 初始化控件
*/
private void initView() {
mEditText = (EditText) findViewById(R.id.et_search);
mClearImg = (ImageView) findViewById(R.id.iv_search_clear);
mSearchBarImg = (ImageView) findViewById(R.id.iv_search_icon);
// 處理自定義屬性
if (0 != mSearchIconMarginLeft || 0 != mSearchIconMarginRight) {
mSearchBarImg.setPadding(mSearchIconMarginLeft, 0, mSearchIconMarginRight, 0);
}
if (0 != mClearIconMarginLeft || 0 != mClearIconMarginRight) {
mClearImg.setPadding(mClearIconMarginLeft, 0, mClearIconMarginRight, 0);
}
if (null != mSearchIcon) {
mSearchBarImg.setImageBitmap(mSearchIcon);
}
if (null != mClearIcon) {
mClearImg.setImageBitmap(mClearIcon);
}
if (0 != mSearchTextSize) {
mEditText.setTextSize(mSearchTextSize);
}
if (0 != mSearchTextColor) {
mEditText.setTextColor(mSearchTextColor);
}
// 清空按鈕處理事件
mClearImg.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View view) {
}
});
// 搜索欄處理事件
mEditText.addTextChangedListener(new TextWatcher() {
@Override
public void beforeTextChanged(CharSequence charSequence, int i, int i1, int i2) {
}
@Override
public void onTextChanged(CharSequence charSequence, int i, int i1, int i2) {
}
@Override
public void afterTextChanged(Editable editable) {
}
});
}
這樣初始化控件的任務也完成了,下面就是處理具體邏輯的部分,我們打算在CommonlySearchView完成清除按鈕的顯示隱藏,編輯框內容的處理,對適配器進行刷新的功能,具體數據的篩選工作,使用一個回調接口,由使用者去進行篩選,只需要獲取篩選後的數據即可,然後通過篩選後的數據,去刷新適配器來完成要實現的功能.所以要對外提供一些方法,來獲取到適配器,及一些數據源.
/**
* 設置數據源
*
* @param datas
*/
public void setDatas(List<T> datas) {
if (null == datas) {
return;
}
if (null != mDatas) {
mDatas.clear();
}
if (null != mDupDatas) {
mDupDatas.clear();
}
mDatas = datas;
mDupDatas.addAll(mDatas);
}
/**
* 設置適配器
*
* @param adapter
*/
public void setAdapter(BaseAdapter adapter) {
if (null == adapter) {
return;
}
mAdapter = adapter;
}
獲取到適配器及數據源,並且做了相關數據備份工作.
接著要提供一個回調接口來得到篩選後的數據.
/**
* 回調接口
*
* @param <T>
*/
interface SearchDatas<T> {
/**
* 參數一:全部數據,參數二:篩選後的數據,參數三:輸入的內容
*
* @param datas
* @param filterdatas
* @param inputstr
* @return 篩選後的數據
*/
List<T> filterDatas(List<T> datas, List<T> filterdatas, String inputstr);
}
/**
* 回調
*/
private SearchDatas<T> mListener;
/**
* 設置回調
*
* @param listener
*/
public void setSearchDataListener(SearchDatas<T> listener) {
mListener = listener;
}
同樣需要對外提供一個方法,以便使用者獲取到篩選後的數據去做相關操作.
/**
* 獲取篩選後的數據
*
* @return
*/
public List<T> getFilterDatas() {
return (null != mDupFilterDatas && mDupFilterDatas.size() > 0) ? mDupFilterDatas : mDupDatas;
}
得到數據之後,就是在輸入框和清除按鈕的監聽方法中去做相關處理就可以了,完整代碼如下:
package com.example.junweiliu.commonlysearchview;
import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.Bitmap;
import android.graphics.Canvas;
import android.graphics.drawable.BitmapDrawable;
import android.graphics.drawable.Drawable;
import android.text.Editable;
import android.text.TextWatcher;
import android.util.AttributeSet;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.BaseAdapter;
import android.widget.Button;
import android.widget.EditText;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.ListView;
import java.util.ArrayList;
import java.util.List;
/**
* Created by junweiliu on 16/5/31.
*/
public class CommolySearchView<T> extends LinearLayout {
/**
* 上下文
*/
private Context mContext;
/**
* 編輯框
*/
private EditText mEditText;
/**
* 清除按鈕
*/
private ImageView mClearImg;
/**
* 搜索圖標
*/
private ImageView mSearchBarImg;
/**
* 適配器
*/
private BaseAdapter mAdapter;
/**
* 數據源
*/
private List<T> mDatas = new ArrayList<T>();
/**
* 數據源副本
*/
private List<T> mDupDatas = new ArrayList<T>();
/**
* 篩選後的數據源
*/
private List<T> mFilterDatas = new ArrayList<T>();
/**
* 篩選後的數據源副本
*/
private List<T> mDupFilterDatas = new ArrayList<T>();
/**
* 搜索圖標
*/
private Bitmap mSearchIcon;
/**
* 搜索框距離左邊邊距
*/
private int mSearchIconMarginLeft;
/**
* 搜索框距離右邊邊距
*/
private int mSearchIconMarginRight;
/**
* 清除圖標
*/
private Bitmap mClearIcon;
/**
* 清除圖標距離左邊邊距
*/
private int mClearIconMarginLeft;
/**
* 清除圖標距離右邊邊距
*/
private int mClearIconMarginRight;
/**
* 搜索文字大小
*/
private int mSearchTextSize;
/**
* 搜索文字顏色
*/
private int mSearchTextColor;
/**
* 回調接口
*
* @param <T>
*/
interface SearchDatas<T> {
/**
* 參數一:全部數據,參數二:篩選後的數據,參數三:輸入的內容
*
* @param datas
* @param filterdatas
* @param inputstr
* @return
*/
List<T> filterDatas(List<T> datas, List<T> filterdatas, String inputstr);
}
/**
* 回調
*/
private SearchDatas<T> mListener;
/**
* 設置回調
*
* @param listener
*/
public void setSearchDataListener(SearchDatas<T> listener) {
mListener = listener;
}
public CommolySearchView(Context context) {
this(context, null);
}
public CommolySearchView(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public CommolySearchView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
mContext = context;
// 自定義屬性
TypedArray ta = context.obtainStyledAttributes(attrs, R.styleable.CommolySearchView);
Drawable searchD = ta.getDrawable(R.styleable.CommolySearchView_SearchBarIconSrc);
mSearchIcon = drawableToBitamp(searchD);
mSearchIconMarginLeft = px2dip(context, ta.getDimensionPixelOffset(R.styleable.CommolySearchView_SearchBarIconMarginLeft, 0));
mSearchIconMarginRight = px2dip(context, ta.getDimensionPixelOffset(R.styleable.CommolySearchView_SearchBarIconMarginRight, 0));
Drawable clearD = ta.getDrawable(R.styleable.CommolySearchView_ClearIconSrc);
mClearIcon = drawableToBitamp(clearD);
mClearIconMarginLeft = px2dip(context, ta.getDimensionPixelOffset(R.styleable.CommolySearchView_ClearIconMarginLeft, 0));
mClearIconMarginRight = px2dip(context, ta.getDimensionPixelOffset(R.styleable.CommolySearchView_ClearIconMarginRight, 0));
mSearchTextSize = px2sp(context, ta.getDimensionPixelOffset(R.styleable.CommolySearchView_SearchTextSize, 0));
mSearchTextColor = ta.getColor(R.styleable.CommolySearchView_SearchTextColor, 0);
ta.recycle();
// 綁定布局文件
LayoutInflater.from(context).inflate(R.layout.searchview_layout, this);
initView();
}
/**
* 初始化控件
*/
private void initView() {
mEditText = (EditText) findViewById(R.id.et_search);
mClearImg = (ImageView) findViewById(R.id.iv_search_clear);
mSearchBarImg = (ImageView) findViewById(R.id.iv_search_icon);
// 處理自定義屬性
if (0 != mSearchIconMarginLeft || 0 != mSearchIconMarginRight) {
mSearchBarImg.setPadding(mSearchIconMarginLeft, 0, mSearchIconMarginRight, 0);
}
if (0 != mClearIconMarginLeft || 0 != mClearIconMarginRight) {
mClearImg.setPadding(mClearIconMarginLeft, 0, mClearIconMarginRight, 0);
}
if (null != mSearchIcon) {
mSearchBarImg.setImageBitmap(mSearchIcon);
}
if (null != mClearIcon) {
mClearImg.setImageBitmap(mClearIcon);
}
if (0 != mSearchTextSize) {
mEditText.setTextSize(mSearchTextSize);
}
if (0 != mSearchTextColor) {
mEditText.setTextColor(mSearchTextColor);
}
// 清空按鈕處理事件
mClearImg.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View view) {
mEditText.setText("");
mClearImg.setVisibility(View.GONE);
if (null != mDatas) {
mDatas.clear();
}
mDatas.addAll(mDupDatas);
mAdapter.notifyDataSetChanged();
reSetDatas();
}
});
// 搜索欄處理事件
mEditText.addTextChangedListener(new TextWatcher() {
@Override
public void beforeTextChanged(CharSequence charSequence, int i, int i1, int i2) {
}
@Override
public void onTextChanged(CharSequence charSequence, int i, int i1, int i2) {
// 獲取篩選後的數據
mFilterDatas = mListener.filterDatas(mDupDatas, mFilterDatas, charSequence.toString());
if (charSequence.toString().length() > 0 && !charSequence.toString().equals("")) {
mClearImg.setVisibility(View.VISIBLE);
} else {
mClearImg.setVisibility(View.GONE);
}
if (null != mDatas) {
mDatas.clear();
}
mDatas.addAll(mFilterDatas);
mAdapter.notifyDataSetChanged();
reSetDatas();
}
@Override
public void afterTextChanged(Editable editable) {
}
});
}
/**
* 獲取篩選後的數據
*
* @return
*/
public List<T> getFilterDatas() {
return (null != mDupFilterDatas && mDupFilterDatas.size() > 0) ? mDupFilterDatas : mDupDatas;
}
/**
* 重置數據
*/
private void reSetDatas() {
if (null != mFilterDatas) {
if (null != mDupFilterDatas) {
mDupFilterDatas.clear();
mDupFilterDatas.addAll(mFilterDatas);
}
mFilterDatas.clear();
}
}
/**
* 設置數據源
*
* @param datas
*/
public void setDatas(List<T> datas) {
if (null == datas) {
return;
}
if (null != mDatas) {
mDatas.clear();
}
if (null != mDupDatas) {
mDupDatas.clear();
}
mDatas = datas;
mDupDatas.addAll(mDatas);
}
/**
* 設置適配器
*
* @param adapter
*/
public void setAdapter(BaseAdapter adapter) {
if (null == adapter) {
return;
}
mAdapter = adapter;
}
/**
* drawable轉bitmap
*
* @param drawable
* @return
*/
private Bitmap drawableToBitamp(Drawable drawable) {
if (null == drawable) {
return null;
}
if (drawable instanceof BitmapDrawable) {
BitmapDrawable bd = (BitmapDrawable) drawable;
return bd.getBitmap();
}
int w = drawable.getIntrinsicWidth();
int h = drawable.getIntrinsicHeight();
Bitmap bitmap = Bitmap.createBitmap(w, h, Bitmap.Config.ARGB_8888);
Canvas canvas = new Canvas(bitmap);
drawable.setBounds(0, 0, w, h);
drawable.draw(canvas);
return bitmap;
}
/**
* 將px值轉換為dip或dp值,保證尺寸大小不變
*
* @param pxValue
* @return
* @param(DisplayMetrics類中屬性density)
*/
public int px2dip(Context context, float pxValue) {
final float scale = context.getResources().getDisplayMetrics().density;
return (int) (pxValue / scale + 0.5f);
}
/**
* 將px值轉換為sp值,保證文字大小不變
*
* @param pxValue
* @return
*/
public static int px2sp(Context context, float pxValue) {
final float fontScale = context.getResources().getDisplayMetrics().scaledDensity;
return (int) (pxValue / fontScale + 0.5f);
}
}
三、完整代碼及使用
換一個復雜點的listview來使用一下.很簡單,就是普通的Listview綁定數據,我們結合CommolySearchView來使用一下.
實體Bean
SanGuoBean:
package com.example.junweiliu.commonlysearchview.bean;
/**
* Created by junweiliu on 16/6/1.
*/
public class SanGuoBean {
/**
* 名稱
*/
private String sgName;
/**
* 描述
*/
private String sgDescribe;
/**
* 頭像
*/
private int sgHeadBp;
/**
* 字
*/
private String sgPetName;
public SanGuoBean() {
}
public SanGuoBean(String sgName, String sgDescribe, int sgHeadBp, String sgPetName) {
this.sgName = sgName;
this.sgDescribe = sgDescribe;
this.sgHeadBp = sgHeadBp;
this.sgPetName = sgPetName;
}
public String getSgName() {
return sgName;
}
public void setSgName(String sgName) {
this.sgName = sgName;
}
public String getSgDescribe() {
return sgDescribe;
}
public void setSgDescribe(String sgDescribe) {
this.sgDescribe = sgDescribe;
}
public int getSgHeadBp() {
return sgHeadBp;
}
public void setSgHeadBp(int sgHeadBp) {
this.sgHeadBp = sgHeadBp;
}
public String getSgPetName() {
return sgPetName;
}
public void setSgPetName(String sgPetName) {
this.sgPetName = sgPetName;
}
}
適配器每項布局文件sg_item:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_vertical"
android:orientation="horizontal"
android:padding="6dp"
>
<ImageView
android:id="@+id/iv_sghead"
android:layout_width="80dp"
android:layout_height="80dp"
android:scaleType="fitXY"
android:src="@mipmap/ic_launcher"
/>
<LinearLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_marginLeft="8dp"
android:layout_weight="1"
android:orientation="vertical"
>
<TextView
android:id="@+id/tv_sgname"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="16sp"
/>
<TextView
android:id="@+id/tv_sgpetname"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="2dp"
android:textSize="12sp"
/>
<TextView
android:id="@+id/tv_sgdes"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="2dp"
android:textSize="12sp"
/>
</LinearLayout>
</LinearLayout>
適配器SGAdapter:
package com.example.junweiliu.commonlysearchview.adapter;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.TextView;
import com.example.junweiliu.commonlysearchview.R;
import com.example.junweiliu.commonlysearchview.bean.SanGuoBean;
import com.example.junweiliu.commonlysearchview.bean.SearchBean;
import java.util.List;
/**
* Created by junweiliu on 16/6/1.
*/
public class SGAdapter extends BaseAdapter {
/**
* 上下文
*/
private Context mContext;
/**
* 數據源
*/
private List<SanGuoBean> mDatas;
/**
* 構造函數
*
* @param context
* @param datas
*/
public SGAdapter(Context context, List<SanGuoBean> datas) {
mContext = context;
mDatas = datas;
}
@Override
public int getCount() {
return mDatas.size();
}
@Override
public Object getItem(int i) {
return mDatas.get(i);
}
@Override
public long getItemId(int i) {
return i;
}
@Override
public View getView(int position, View view, ViewGroup viewGroup) {
ViewHolder vh = null;
if (null == view) {
vh = new ViewHolder();
LayoutInflater mInflater = LayoutInflater.from(mContext);
view = mInflater.inflate(R.layout.sg_item, null);
vh.mNameTv = (TextView) view.findViewById(R.id.tv_sgname);
vh.mPetNmaeTv = (TextView) view.findViewById(R.id.tv_sgpetname);
vh.mDesTv = (TextView) view.findViewById(R.id.tv_sgdes);
vh.mHeadImg = (ImageView) view.findViewById(R.id.iv_sghead);
view.setTag(vh);
} else {
vh = (ViewHolder) view.getTag();
}
SanGuoBean bean = (SanGuoBean) getItem(position);
if (null != bean) {
vh.mNameTv.setText(bean.getSgName());
vh.mDesTv.setText(bean.getSgDescribe());
vh.mPetNmaeTv.setText(bean.getSgPetName());
vh.mHeadImg.setImageResource(bean.getSgHeadBp());
}
return view;
}
/**
* vh
*/
class ViewHolder {
/**
* 姓名
*/
TextView mNameTv;
/**
* 描述
*/
TextView mDesTv;
/**
* 字
*/
TextView mPetNmaeTv;
/**
* 頭像
*/
ImageView mHeadImg;
}
}
MainActivity布局文件activity_main:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:search="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.example.junweiliu.commonlysearchview.MainActivity">
<com.example.junweiliu.commonlysearchview.CommolySearchView
android:id="@+id/csv_show"
android:layout_width="match_parent"
android:layout_height="40dp"
android:layout_margin="8dip"
android:background="@drawable/login_et_bg"
search:SearchTextColor="#ff0000"
search:SearchTextSize="14sp"
>
</com.example.junweiliu.commonlysearchview.CommolySearchView>
<ListView
android:id="@+id/lv_show"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
</ListView>
</LinearLayout>
MainActivity:
package com.example.junweiliu.commonlysearchview;
import android.app.Activity;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ListView;
import android.widget.Toast;
import com.example.junweiliu.commonlysearchview.adapter.SGAdapter;
import com.example.junweiliu.commonlysearchview.adapter.SearchAdapter;
import com.example.junweiliu.commonlysearchview.bean.SanGuoBean;
import com.example.junweiliu.commonlysearchview.bean.SearchBean;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends Activity {
/**
* TAG
*/
private static final String TAG = "MainActivity";
/**
* 數據顯示listview
*/
private ListView mListView;
/**
* 適配器
*/
private SearchAdapter adapter;
/**
* 三國通用搜索框
*/
private CommolySearchView<SanGuoBean> mSGCommolySearchView;
/**
* 三國數據源
*/
private List<SanGuoBean> mSGDatas;
/**
* 三國適配器
*/
private SGAdapter sgAdapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initDataI();
initViewI();
}
/**
* 初始化數據
*/
private void initDataI() {
mSGDatas = new ArrayList<SanGuoBean>();
SanGuoBean sgbean1 = new SanGuoBean();
sgbean1.setSgName("劉備");
sgbean1.setSgPetName("玄德");
sgbean1.setSgHeadBp(R.drawable.lb);
sgbean1.setSgDescribe("劉備(161年-223年6月10日),字玄德,東漢末年幽州涿郡涿縣(今河北省涿州市)人");
SanGuoBean sgbean2 = new SanGuoBean();
sgbean2.setSgName("關羽");
sgbean2.setSgPetName("雲長");
sgbean2.setSgHeadBp(R.drawable.gy);
sgbean2.setSgDescribe("關羽(?-220年),本字長生,後改字雲長,河東郡解良(今山西運城)人");
SanGuoBean sgbean3 = new SanGuoBean();
sgbean3.setSgName("張飛");
sgbean3.setSgPetName("翼德");
sgbean3.setSgHeadBp(R.drawable.zf);
sgbean3.setSgDescribe("張飛(?-221年),字益德[1] ,幽州涿郡(今河北省保定市涿州市)人氏");
SanGuoBean sgbean4 = new SanGuoBean();
sgbean4.setSgName("趙雲");
sgbean4.setSgPetName("子龍");
sgbean4.setSgHeadBp(R.drawable.zy);
sgbean4.setSgDescribe("趙雲(?-229年),字子龍,常山真定(今河北省正定)人");
SanGuoBean sgbean5 = new SanGuoBean();
sgbean5.setSgName("馬超");
sgbean5.setSgPetName("孟起");
sgbean5.setSgHeadBp(R.drawable.mc);
sgbean5.setSgDescribe("馬超(176年-222年),字孟起,司隸部扶風郡茂陵(今陝西興平)人");
SanGuoBean sgbean6 = new SanGuoBean();
sgbean6.setSgName("黃忠");
sgbean6.setSgPetName("漢升");
sgbean6.setSgHeadBp(R.drawable.hz);
sgbean6.setSgDescribe("黃忠(?-220年),字漢升(一作“漢叔”[1] ),南陽(今河南南陽)人");
SanGuoBean sgbean7 = new SanGuoBean();
sgbean7.setSgName("張遼");
sgbean7.setSgPetName("文遠");
sgbean7.setSgHeadBp(R.drawable.zl);
sgbean7.setSgDescribe("張遼(169年-222年),字文遠,雁門馬邑(今山西朔州)人");
mSGDatas.add(sgbean1);
mSGDatas.add(sgbean2);
mSGDatas.add(sgbean3);
mSGDatas.add(sgbean4);
mSGDatas.add(sgbean5);
mSGDatas.add(sgbean6);
mSGDatas.add(sgbean7);
}
/**
* 初始化控件
*/
private void initViewI() {
mSGCommolySearchView = (CommolySearchView) findViewById(R.id.csv_show);
mListView = (ListView) findViewById(R.id.lv_show);
sgAdapter = new SGAdapter(this, mSGDatas);
mListView.setAdapter(sgAdapter);
// 設置數據源
mSGCommolySearchView.setDatas(mSGDatas);
// 設置適配器
mSGCommolySearchView.setAdapter(sgAdapter);
// 設置篩選數據
mSGCommolySearchView.setSearchDataListener(new CommolySearchView.SearchDatas<SanGuoBean>() {
@Override
public List<SanGuoBean> filterDatas(List<SanGuoBean> datas, List<SanGuoBean> filterdatas, String inputstr) {
for (int i = 0; i < datas.size(); i++) {
// 篩選條件
if ((datas.get(i).getSgDescribe()).contains(inputstr) || datas.get(i).getSgName().contains(inputstr) || datas.get(i).getSgPetName().contains(inputstr)) {
filterdatas.add(datas.get(i));
}
}
return filterdatas;
}
});
mListView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> adapterView, View view, int i, long l) {
Toast.makeText(MainActivity.this, mSGCommolySearchView.getFilterDatas().get(i).getSgName() + "字" + mSGCommolySearchView.getFilterDatas().get(i).getSgPetName() + "\n" + mSGCommolySearchView.getFilterDatas().get(i).getSgDescribe(), Toast.LENGTH_SHORT).show();
}
});
}
}
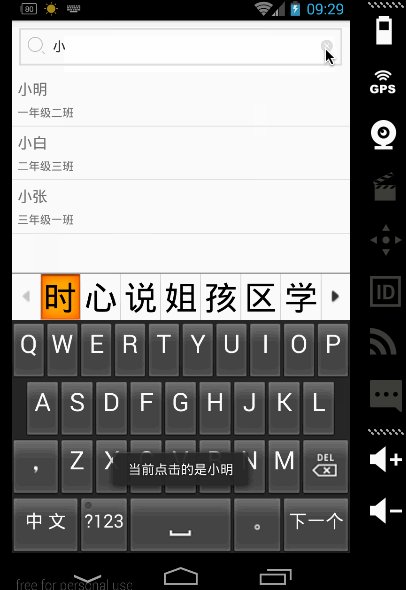
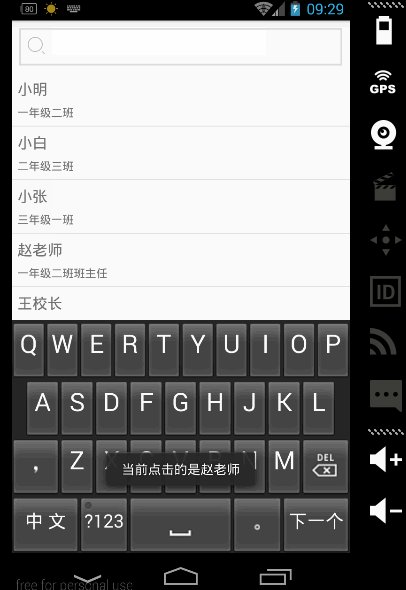
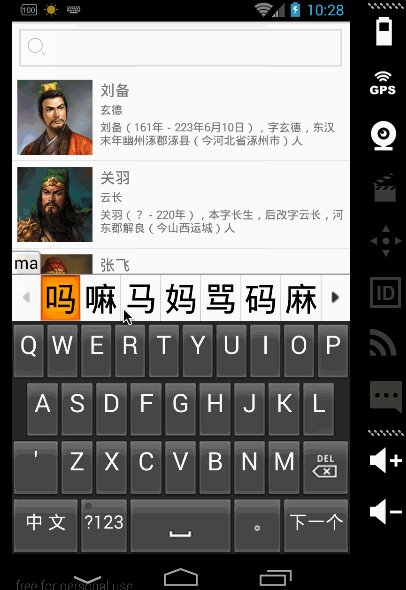
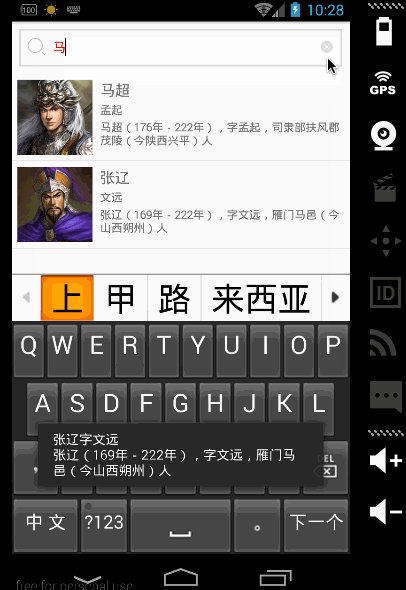
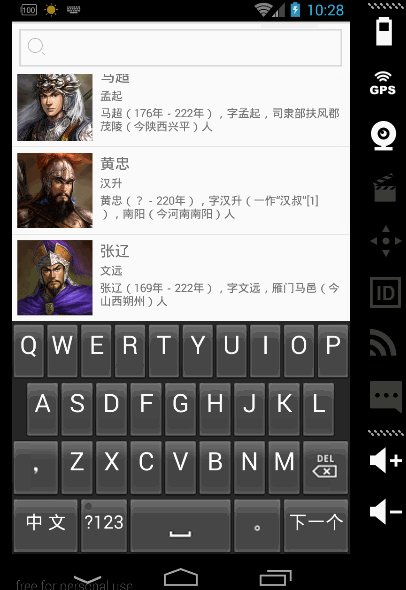
效果圖如下:

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 Zxing圖片識別 從相冊選取二維碼圖片進行解析總結
Zxing圖片識別 從相冊選取二維碼圖片進行解析總結
在Zxing掃描識別和圖片識別的解析對象是相同的本文分三個步驟:1 獲取相冊的照片2 解析二維碼圖片3 返回結果 1) 獲取相冊照片google對4.4的uri
 Android端小米推送Demo解析和實現方法
Android端小米推送Demo解析和實現方法
前言最近這幾個月都是在准備找工作和找工作中,付出了很多,總算是有點收獲,所以都沒有怎麼整理筆記。到了最近才有空把自己的筆記整理一下發上來,分享一下我的學習經驗。推送由於最
 Android API Guides---Drawable Resources
Android API Guides---Drawable Resources
繪圖資源也可以看看2D圖形可繪制資源是可以被繪制到屏幕上,哪些是你可以用的API,如getDrawable(INT)檢索或應用到另一個XML資源與屬性,比如Android
 貝塞爾曲線開發的藝術
貝塞爾曲線開發的藝術
貝塞爾曲線開發的藝術一句話概括貝塞爾曲線:將任意一條曲線轉化為精確的數學公式。很多繪圖工具中的鋼筆工具,就是典型的貝塞爾曲線的應用貝塞爾曲線中有一些比較關鍵的名詞,解釋如