編輯:關於Android編程
Gesture在 ViewGroup中使用
GestureDetector類可以讓我們快速的處理手勢事件,如點擊,滑動等。
使用GestureDetector分三步:
1. 定義GestureDetector類
2. 初始化手勢類,同時設置手勢監聽
3. 將touch事件交給gesture處理
先來了解一下如何使用,後面會有示例:
package com.example.y2222.myview;
import android.content.Context;
import android.util.AttributeSet;
import android.util.Log;
import android.view.GestureDetector;
import android.view.MotionEvent;
import android.widget.LinearLayout;
/**
* Created by raise.yang on 2016/06/29.
*/
public class GestureDemoView extends LinearLayout {
//1,定義GestureDetector類
private GestureDetector m_gestureDetector;
public GestureDemoView(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public GestureDemoView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
//設置為可點擊
setClickable(true);
//2,初始化手勢類,同時設置手勢監聽
m_gestureDetector = new GestureDetector(context, onGestureListener);
//雙擊監聽-一般很少用到
m_gestureDetector.setOnDoubleTapListener(onDoubleTapListener);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
//3,將touch事件交給gesture處理
m_gestureDetector.onTouchEvent(event);
return super.onTouchEvent(event);
}
//初始化手勢監聽對象,使用GestureDetector.OnGestureListener的實現抽象類,因為實際開發中好多方法用不上
private final GestureDetector.OnGestureListener onGestureListener = new GestureDetector.SimpleOnGestureListener() {
@Override
public boolean onSingleTapUp(MotionEvent e) {
Log.d("GestureDemoView", "onSingleTapUp() ");
return super.onSingleTapUp(e);
}
@Override
public void onLongPress(MotionEvent e) {
Log.d("GestureDemoView", "onLongPress() ");
super.onLongPress(e);
}
@Override
public boolean onScroll(MotionEvent e1, MotionEvent e2, float distanceX, float distanceY) {
Log.d("GestureDemoView", "onScroll() distanceX = " + distanceX);
return super.onScroll(e1, e2, distanceX, distanceY);
}
@Override
public boolean onFling(MotionEvent e1, MotionEvent e2, float velocityX, float velocityY) {
Log.d("GestureDemoView", "onFling() velocityX = " + velocityX);
return super.onFling(e1, e2, velocityX, velocityY);
}
@Override
public void onShowPress(MotionEvent e) {
Log.d("GestureDemoView", "onShowPress() ");
super.onShowPress(e);
}
@Override
public boolean onDown(MotionEvent e) {
Log.d("GestureDemoView", "onDown() ");
return super.onDown(e);
}
@Override
public boolean onDoubleTap(MotionEvent e) {
Log.d("GestureDemoView", "onDoubleTap() ");
return super.onDoubleTap(e);
}
@Override
public boolean onDoubleTapEvent(MotionEvent e) {
Log.d("GestureDemoView", "onDoubleTapEvent() ");
return super.onDoubleTapEvent(e);
}
@Override
public boolean onSingleTapConfirmed(MotionEvent e) {
Log.d("GestureDemoView", "onSingleTapConfirmed() ");
return super.onSingleTapConfirmed(e);
}
@Override
public boolean onContextClick(MotionEvent e) {
Log.d("GestureDemoView", "onContextClick() ");
return super.onContextClick(e);
}
};
private final GestureDetector.OnDoubleTapListener onDoubleTapListener = new GestureDetector.OnDoubleTapListener() {
@Override
public boolean onSingleTapConfirmed(MotionEvent e) {
Log.d("GestureDemoView", "onSingleTapConfirmed() OnDoubleTapListener");
return false;
}
@Override
public boolean onDoubleTap(MotionEvent e) {
Log.d("GestureDemoView", "onDoubleTap() OnDoubleTapListener");
return false;
}
@Override
public boolean onDoubleTapEvent(MotionEvent e) {
Log.d("GestureDemoView", "onDoubleTapEvent() OnDoubleTapListener");
return false;
}
};
}
注意:setClickable(true);一定要加,不然只會收到下例3個事件,被這個整了好長時間才找到原因.(⊙﹏⊙)b

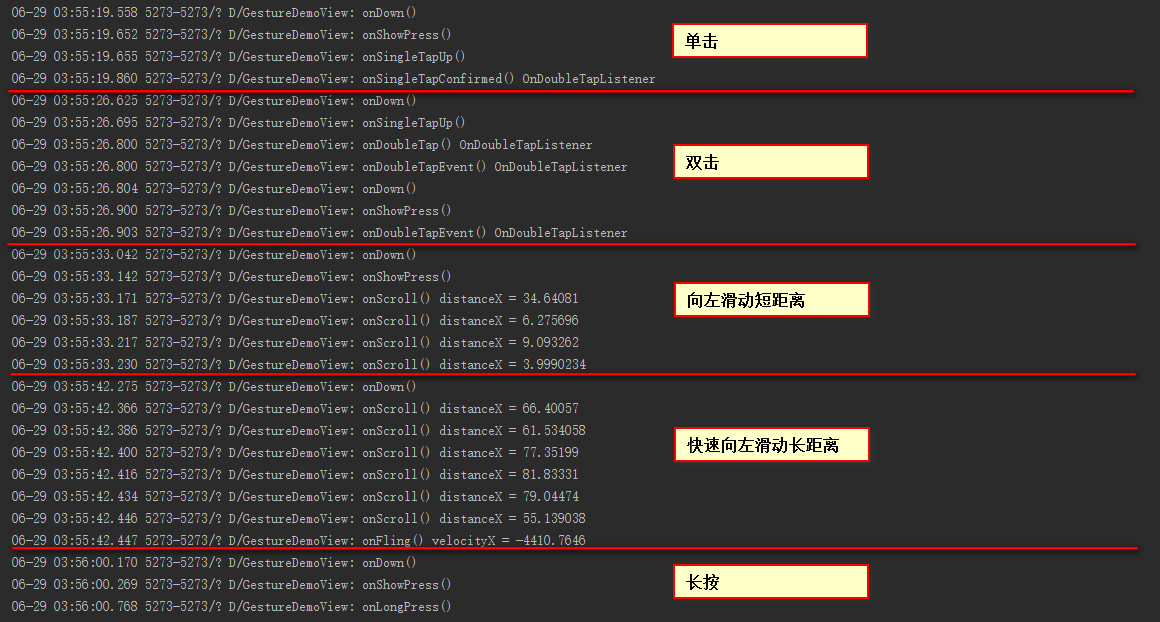
對於單擊,雙擊,拖動等事件調用見下圖:

根據上圖,每個方法大致都調用了,說明幾個容易弄混的回調方法
1. onScroll()
public boolean onScroll(MotionEvent e1, MotionEvent e2, float distanceX, float distanceY)
e1:滑動事件的起點(也就是說onDown()的時候)
e2:當前滑動位置點(手指的位置)
distanceX:上次滑動(調用onScroll)到這次滑動的X軸的距離px,不是e1點到e2點的X軸的距離
distanceY:上次滑動(調用onScroll)到這次滑動的Y軸的距離px,不是e1點到e2點的Y軸的距離
2. onFling()
public boolean onFling(MotionEvent e1, MotionEvent e2, float velocityX, float velocityY)
e1:拖動動事件的起點(也就是說onDown()的時候)
e2:onFling()調用時,手指的位置
velocityX:X軸上每秒滑動像素值
velocityY:Y軸上每秒滑動像素值
注意:當拖動速率velocityX或velocityY超過ViewConfiguration.getMinimumFlingVelocity()最小拖動速率時,才會調用onFling(),也就是如果只拖動一點,或是慢慢的拖動,是不會觸發該方法。
對應源碼:
if ((Math.abs(velocityY) > mMinimumFlingVelocity)
|| (Math.abs(velocityX) > mMinimumFlingVelocity)){
handled = mListener.onFling(mCurrentDownEvent, ev, velocityX, velocityY);
}
實踐:使用GestureDetector實現左滑刪除
在很多ListView中都有該效果,現在自己實現下,順便熟悉GestureDetector的使用。
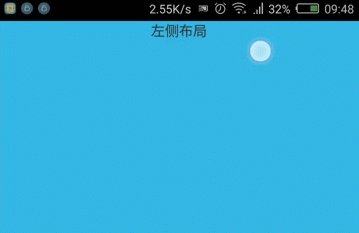
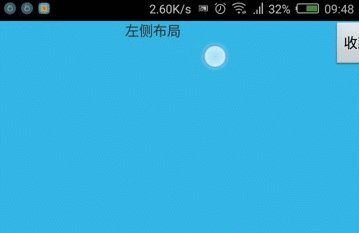
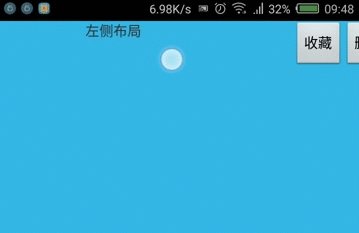
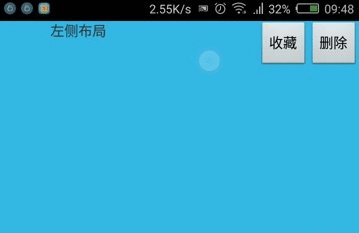
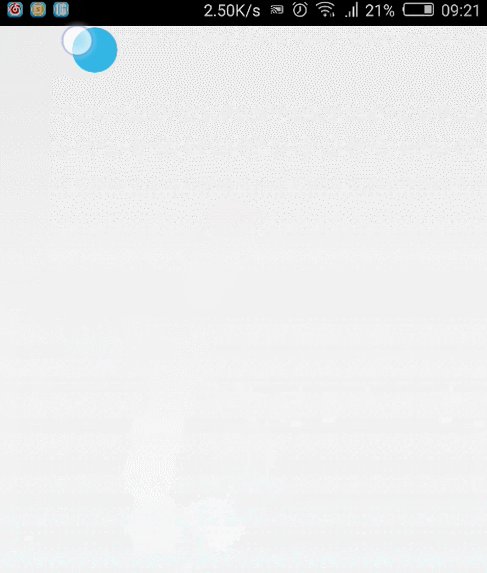
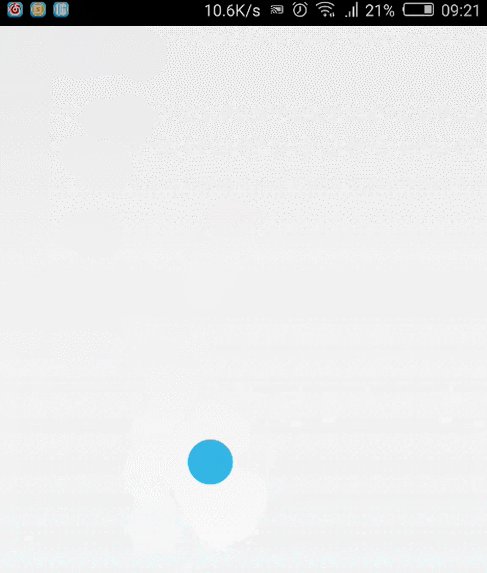
效果圖:

GestureDemoView.java:
package com.example.y2222.myview;
import android.content.Context;
import android.util.AttributeSet;
import android.util.Log;
import android.view.GestureDetector;
import android.view.LayoutInflater;
import android.view.MotionEvent;
import android.widget.LinearLayout;
import com.example.y2222.myapplication.R;
/**
* Created by raise.yang on 2016/06/29.
*/
public class GestureDemoView extends LinearLayout {
//1,定義GestureDetector類
private GestureDetector m_gestureDetector;
private int m_max_scrollX;
public GestureDemoView(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public GestureDemoView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
//設置為可點擊
setClickable(true);
//2,初始化手勢類,同時設置手勢監聽
m_gestureDetector = new GestureDetector(context, onGestureListener);
LayoutInflater.from(context).inflate(R.layout.view_gesture, this);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
//3,將touch事件交給gesture處理
m_gestureDetector.onTouchEvent(event);
if (event.getAction() == MotionEvent.ACTION_UP) {
// GestureDetector沒有處理up事件的方法,只能在這裡處理了。
int scrollX = getScrollX();
if (scrollX > m_max_scrollX / 2) {
show_right_view();
} else {
hide_right_view();
}
}
return super.onTouchEvent(event);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
int childCount = getChildCount();
for (int i = 0; i < childCount; i++) {
//測量子view的寬高,?不測量,右側布局會不顯示,這裡有點疑問
measureChild(getChildAt(i), widthMeasureSpec, heightMeasureSpec);
if (i == 1) {
m_max_scrollX = getChildAt(i).getMeasuredWidth();
}
}
}
//初始化手勢監聽對象,使用GestureDetector.OnGestureListener的實現抽象類,因為實際開發中好多方法用不上
private final GestureDetector.OnGestureListener onGestureListener = new GestureDetector.SimpleOnGestureListener() {
@Override
public boolean onScroll(MotionEvent e1, MotionEvent e2, float distanceX, float distanceY) {
Log.d("GestureDemoView", "onScroll() distanceX = " + distanceX + " getScrollX = " + getScrollX() + " max_scrollX = " + m_max_scrollX);
int scrollX = getScrollX();
int minScrollX = -scrollX;
int maxScrollY = m_max_scrollX - scrollX;
// 對滑動的距離邊界控制
if (distanceX > maxScrollY) {
distanceX = maxScrollY;
} else if (distanceX < minScrollX) {
distanceX = minScrollX;
}
scrollBy((int) distanceX, 0);
return true;
}
@Override
public boolean onFling(MotionEvent e1, MotionEvent e2, float velocityX, float velocityY) {
Log.d("GestureDemoView", "onFling() velocityX = " + velocityX);
if (velocityX < 0) {
//快速向左滑動
show_right_view();
} else {
hide_right_view();
}
return super.onFling(e1, e2, velocityX, velocityY);
}
};
private void show_right_view() {
scrollTo(m_max_scrollX, 0);
}
private void hide_right_view() {
scrollTo(0, 0);
}
}
view_gesture.xml
<?xml version="1.0" encoding="utf-8"?> <merge xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal"> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:gravity="center" android:text="左側布局"/> <LinearLayout android:layout_width="wrap_content" android:layout_height="match_parent" android:orientation="horizontal" > <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="收藏"/> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="刪除"/> </LinearLayout> </merge>
xml文件中根標簽使用<merge>,可減少一層view樹嵌套,並且使用getChildCount()能得到我們想要的子view個數。
關於<merge>標簽的使用,詳見郭神的blog:http://blog.csdn.net/guolin_blog/article/details/43376527
實現也很簡單,在scroll和fling的時候,得到滑動距離或滑動速度,再調用view自己的scrollTo()或scrollBy()滑動內部元素即可。
從效果圖中,當滑動到一半松手時,立即滑動到最左邊,完全沒有動畫,這樣的體驗很差,所以還需優化。關於滑動時增加動畫效果,可以使用Scroller類完成,准備下期補上。
Gesture在 View中使用
和在viewgroup中一樣,在view中,同樣是經過三步來實現:
1. 定義GestureDetector類
2. 初始化手勢類,同時設置手勢監聽
3. 將touch事件交給gesture處理
舉個荔枝:
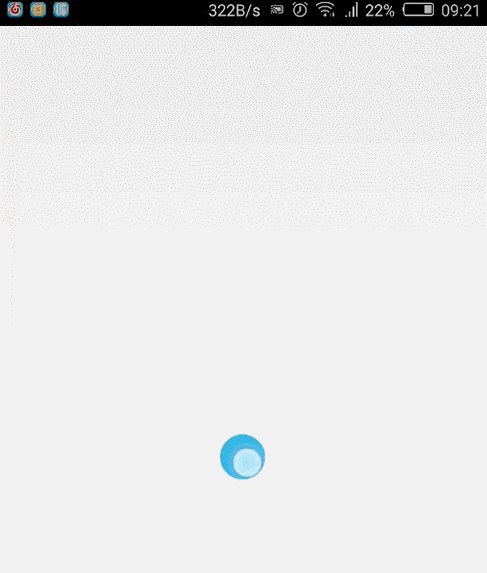
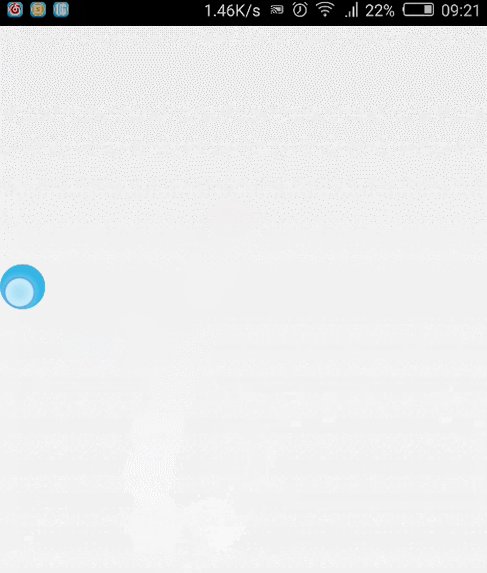
做了一個小球跟隨手指移動的效果,先繪制小球,當手指放在小球上滑動時,會調用onScroll(),在這個方法中,修改圓心的位置進行重繪,這樣小球就能移動了。
這裡有2個難點:
1. 如何判斷手指落在了小球上;
2. 滑動到邊界時,不能超過邊界;
效果圖:

GestureView.java代碼:
package com.example.y2222.myview;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Paint;
import android.util.AttributeSet;
import android.view.GestureDetector;
import android.view.MotionEvent;
import android.view.View;
/**
* Created by raise.yang on 2016/07/05.
*/
public class GestureView extends View {
private GestureDetector m_gestureDetector;
private Paint m_paint;
//小球的中心點
private float centerX;
private float centerY;
//小球的半徑
private int radius;
//是否touch在小球上
private boolean touch_bool;
public GestureView(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public GestureView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
// 初始畫筆
m_paint = new Paint(Paint.ANTI_ALIAS_FLAG);
m_paint.setColor(getResources().getColor(android.R.color.holo_blue_light));
//設置為可點擊
setClickable(true);
//2,初始化手勢類,同時設置手勢監聽
m_gestureDetector = new GestureDetector(context, onGestureListener);
radius = 50;
}
@Override
public boolean onTouchEvent(MotionEvent event) {
//3,將touch事件交給gesture處理
m_gestureDetector.onTouchEvent(event);
if (event.getAction() == MotionEvent.ACTION_DOWN) {
//判斷手指落在了小球上
if (getDistanceByPoint((int) centerX, (int) centerY, (int) event.getX(), (int) event.getY()) < radius) {
touch_bool = true;
} else {
touch_bool = false;
}
}
return super.onTouchEvent(event);
}
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
// 默認圓心在中心點
if (w > 0) {
centerX = w / 2;
}
if (h > 0) {
centerY = h / 2;
}
}
@Override
protected void onDraw(Canvas canvas) {
canvas.drawCircle(centerX, centerY, radius, m_paint);
}
GestureDetector.OnGestureListener onGestureListener = new GestureDetector.SimpleOnGestureListener() {
@Override
public boolean onScroll(MotionEvent e1, MotionEvent e2, float distanceX, float distanceY) {
if (touch_bool) {
centerY -= distanceY;
centerX -= distanceX;
//處理邊界問題
if (centerX < radius) {
centerX = radius;
} else if (centerX > getWidth() - radius) {
centerX = getWidth() - radius;
}
if (centerY < radius) {
centerY = radius;
} else if (centerY > getHeight() - radius) {
centerY = getHeight() - radius;
}
//修改圓心後,通知重繪
postInvalidate();
}
return true;
}
};
/**
* 計算兩點間的距離
*/
private int getDistanceByPoint(int x1, int y1, int x2, int y2) {
double temp = Math.abs((x2 - x1) * (x2 - x1) - (y2 - y1) * (y2 - y1));
return (int) Math.sqrt(temp);
}
}
在處理問題1時,我設置了一個boolean值,在用戶觸摸的時候去判斷,當前點和圓心點的距離是否小於半徑,若小於,說明在圓內。這樣在滑動的時候,就去判斷一下,是否需要滑動小球。
控制邊界,其實就是控制圓心點的坐標,只要保證落在(radius,radius),(getWidth()-radius,getHeight()-radius)兩點矩形中即可。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 Android學習路線(十)如何將Action Bar疊放在你的布局上
Android學習路線(十)如何將Action Bar疊放在你的布局上
為了第六篇的完整性,這裡先貼出原文,下次再來翻譯;:p 原文地址:http://developer.android.com/training/basics/acti
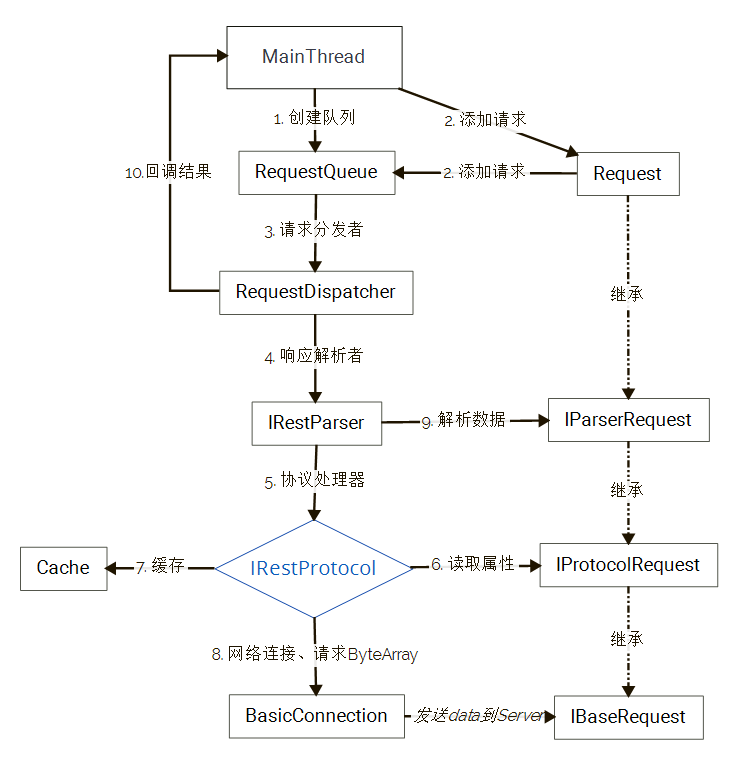
 Android NoHttp 框架作者帶你看源碼(一)
Android NoHttp 框架作者帶你看源碼(一)
現在市場的Http框架很多,比如我們熟知的NoHttp、Retrofit、Volley、android-async-http等上層框架,HttpURLConnection
 Android Tab -- 使用Fragment、FragmentManager來實現
Android Tab -- 使用Fragment、FragmentManager來實現
效果: 代碼:https://github.com/ldb-github/Layout_Tab1、布局:使用LinearLayout布置標簽;再使用FrameL
 Android之高仿雅虎天氣(一)
Android之高仿雅虎天氣(一)
引言:記得去年下半年有上傳一份代碼(超逼真仿雅虎天氣界面):http://download.csdn.net/detail/weidi1989/6312271但那僅僅只是