編輯:關於Android編程
“點九”圖片概述

“點九”是andriod平台的應用軟件開發裡的一種特殊的圖片形式,文件擴展名為:.9.png。
我們都知道android平台有多種不同的分辨率,很多控件的切圖文件在被放大拉伸後,邊角會模糊失真,而使用點九PNG技術,可以將圖片橫向和縱向同時進行拉伸,以實現在多分辨率下的完美顯示效果。
而且使用*.9.png圖片技術,只需要采用一套界面切圖去適配不同的分辨率,大幅減少安裝包的大小。程序不需要專門做處理的就可以實現其拉伸,也減少了代碼量和開發工作量。
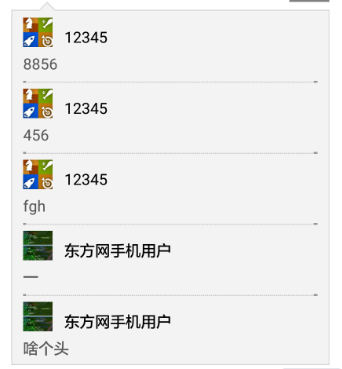
【普通拉伸和點九拉伸效果對比】

很明顯看出,使用點九後,仍能保留圖像的漸變質感,和圓角的精細度。
從中我們也可以理解為什麼叫“點九PNG”,其實相當於把一張png圖分成了9個部分(九宮格),分別為4個角,4條邊,以及一個中間區域,4個角是不做拉升的,所以還能一直保持圓角的清晰狀態,而2條水平邊和垂直邊分別只做水平和垂直拉伸,所以不會出現邊會被拉粗的情況,只有中間用黑線指定的區域做拉伸。結果是圖片不會走樣。
制作自己的“點九”圖片
“點九”圖片制作有兩種方式:使用 “draw9patch”工具和PS技術。這裡我們只講前一種,流程如下:

安裝工具
首先你需要給自己的電腦安裝上JDK在系統的默認目錄下。
然後使用andriod模擬器—android-sdk-windows,打開SDK/tools目錄下的“draw9patch.bat”文件,出現載入窗口:

導入並編輯
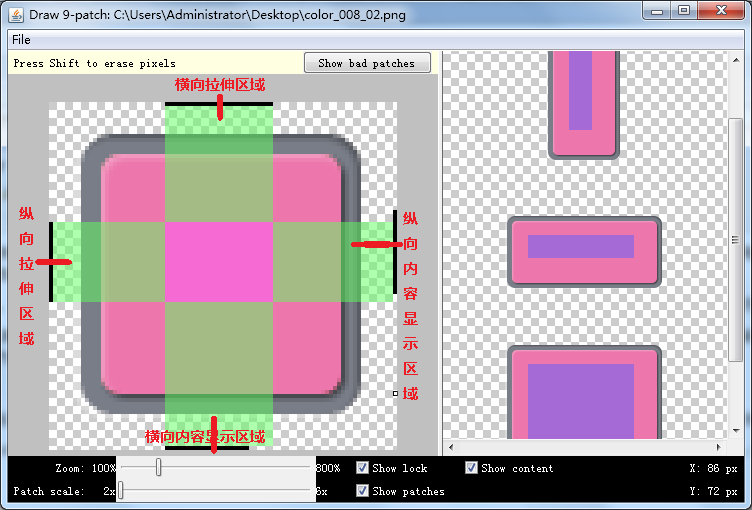
將png圖片拖拽到該窗口中,或者File –> Open 9 patch,如下圖,自動進入編輯界面。圖中介紹了每個區域的內容及功能注釋。

右側是視圖的預覽區域,分別對應縱向拉伸預覽、橫向拉伸預覽和雙向拉伸預覽。
現在我們在圖片邊緣點擊左鍵,繪制出黑線,即圖片需要被拉伸的區域和內容顯示區域。如上圖,對4條黑線做了注釋。
上邊黑線:橫向拉伸區域,必須要畫的,拉伸是橫向拉伸,如右邊的區域第二個拉伸的就是橫向拉伸的效果
左邊黑線:縱向拉伸區域,必須要畫的,拉伸是縱向拉伸,如右邊的區域第一個拉伸的就是縱向拉伸的效果
下邊黑線:可選,橫向內容顯示區域
右邊黑線:可選,縱向內容顯示區域
注意,1.黑線必須是連續的,如果你感覺畫的不好,按shift+鼠標左鍵將其擦出,然後重新畫。2.如果這是有顯示文字的窗體,那麼這時右邊和下邊黑線不能省略,否則文字位置會顯示在左邊和上邊黑線控制的拉伸區域,從而引起錯亂。
【draw9patch.bat其他功能說明】
Show lock:顯示不可繪區域
Show patches:預覽這個繪圖區中的可延伸宮格
Show patches:預覽視圖中的高亮區域(紫色區域)
Show bad patches:在宮格區域四周增加一個紅色邊界,這可能會在圖像被延伸時產生人工痕跡。如果你消除所有的壞宮格,延伸視圖的視覺一致性將得到維護。
保存和輸出
點擊左上file- save,保存文件,自動生成一張後綴名為“*.9.png”格式的圖片,圖片上下左右各增加了1px的黑線。
最後,截兩個項目裡面的圖來看一下效果,背景在縱向拉伸後完全沒有失真:


以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 msm8909+android5.1.1--打開調試(debug)串口
msm8909+android5.1.1--打開調試(debug)串口
msm8909+android5.1.1--打開調試(debug)串口1.共同修改的地方(1)kernel\arch\arm\configs\msm8909-1gb-CB
 Android異步加載全解析之使用多線程
Android異步加載全解析之使用多線程
異步加載之使用多線程初次嘗試異步、異步,其實說白了就是多任務處理,也就是多線程執行,多線程那就會有各種問題,我們一步步來看,首先,我們創建一個class—&m
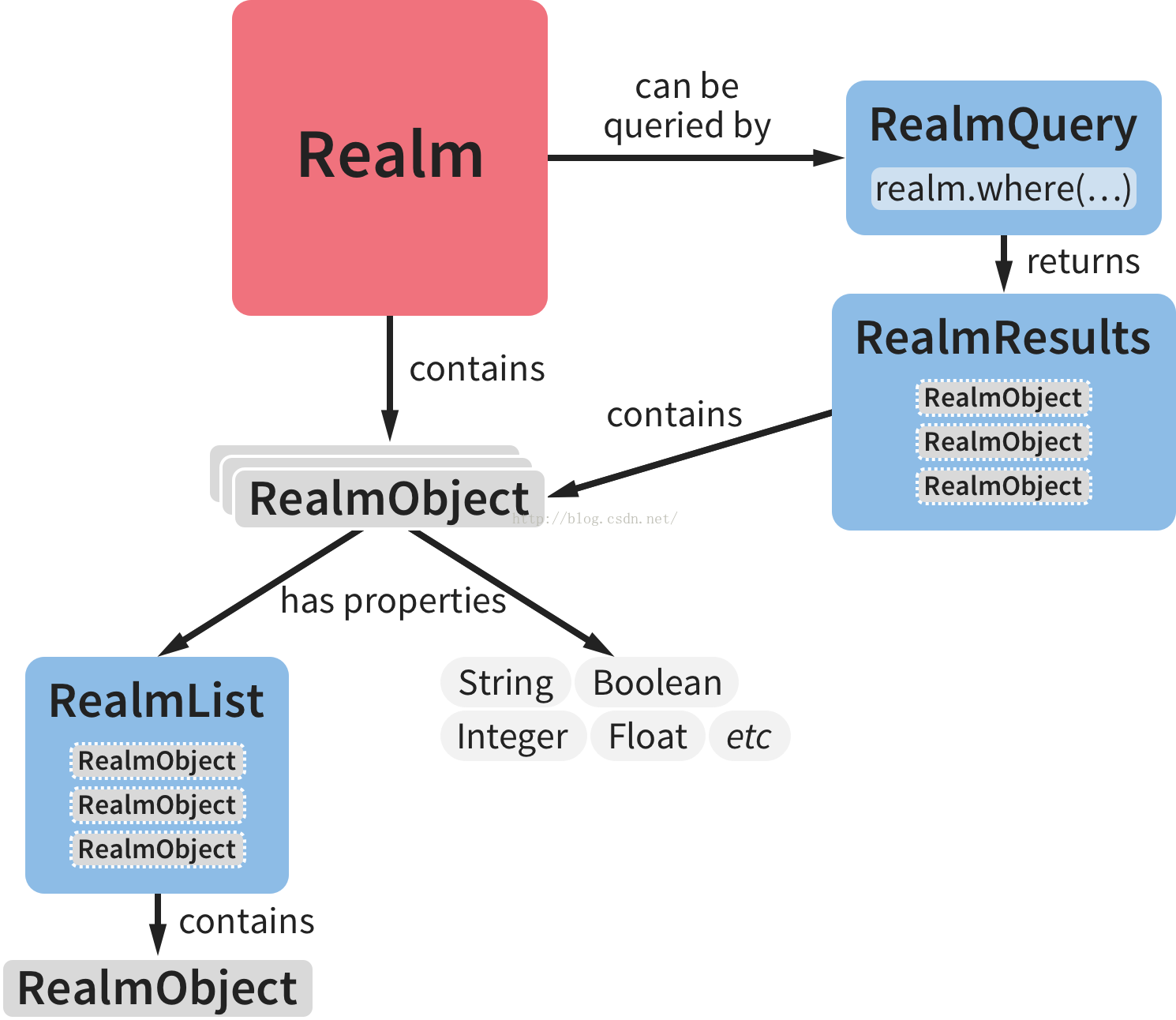
 Android數據庫Realm實踐
Android數據庫Realm實踐
Android開發中常用的數據庫有5個:1.OrmLiteOrmLite 不是 Android 平台專用的ORM框架,它是Java ORM。支持JDBC連接,Spring
 Android實現帶列表的地圖POI周邊搜索功能
Android實現帶列表的地圖POI周邊搜索功能
先看效果圖:(以公司附近的國貿為中心點)上面是地圖,下面是地理位置列表,有的只有地理位置列表(QQ動態的位置),這是個很常見的功能。它有個專門的叫法:POI周邊搜索。實現