編輯:關於Android編程
在縱向RecyclerView嵌套橫向RecyclerView時,如果縱向RecyclerView有下拉刷新功能,那麼內部的橫向RecyclerView的橫向滑動體驗會很差.(只有純橫向滑動時,才能滑動內部的橫向RecyclerView,否則滑動事件就會影響到下拉刷新),添加攔截判斷.
public class MySwipeRefreshLayout extends SwipeRefreshLayout {
private boolean mIsVpDragger;
private final int mTouchSlop;
private float startY;
private float startX;
public MySwipeRefreshLayout(Context context) {
super(context);
mTouchSlop = ViewConfiguration.get(context).getScaledTouchSlop();
}
public MySwipeRefreshLayout(Context context, AttributeSet attrs) {
super(context, attrs);
mTouchSlop = ViewConfiguration.get(context).getScaledTouchSlop();
}
@Override
public boolean onInterceptTouchEvent(MotionEvent ev) {
int action = ev.getAction();
switch (action) {
case MotionEvent.ACTION_DOWN:
// 記錄手指按下的位置
startY = ev.getY();
startX = ev.getX();
// 初始化標記
mIsVpDragger = false;
break;
case MotionEvent.ACTION_MOVE:
// 如果viewpager正在拖拽中,那麼不攔截它的事件,直接return false;
if (mIsVpDragger) {
return false;
}
// 獲取當前手指位置
float endY = ev.getY();
float endX = ev.getX();
float distanceX = Math.abs(endX - startX);
float distanceY = Math.abs(endY - startY);
// 如果X軸位移大於Y軸位移,那麼將事件交給viewPager處理。
if (distanceX > mTouchSlop && distanceX > distanceY) {
mIsVpDragger = true;
return false;
}
break;
case MotionEvent.ACTION_UP:
case MotionEvent.ACTION_CANCEL:
// 初始化標記
mIsVpDragger = false;
break;
}
// 如果是Y軸位移大於X軸,事件交給swipeRefreshLayout處理。
return super.onInterceptTouchEvent(ev);
}
}
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 Android中使用shape
Android中使用shape
shape的屬性有:- corners–圓角- padding–內邊距- size(height、width)–設置寬高- strok
 Android中Spinner控件之鍵值對用法實例分析
Android中Spinner控件之鍵值對用法實例分析
本文實例講述了Android中Spinner控件之鍵值對用法。分享給大家供大家參考。具體如下:一、字典表,用來存放鍵值對信息package com.ljq.activit
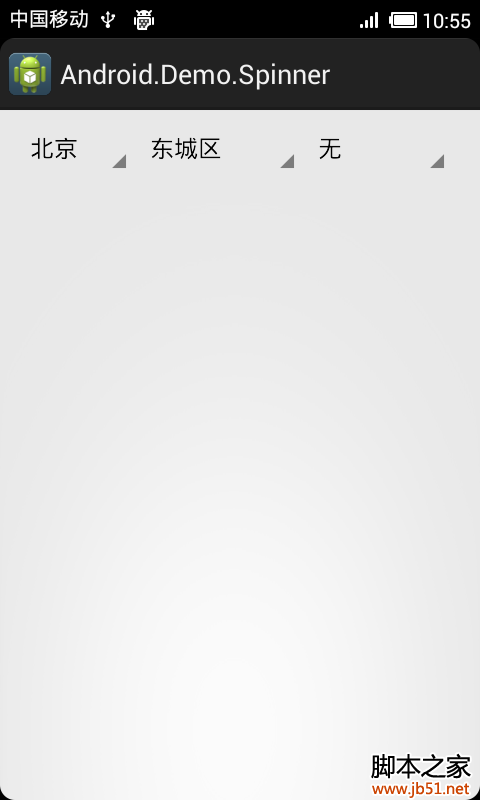
 Android實現三級聯動下拉框 下拉列表spinner的實例代碼
Android實現三級聯動下拉框 下拉列表spinner的實例代碼
主要實現辦法:動態加載各級下拉值的適配器在監聽本級下拉框,當本級下拉框的選中值改變時,隨之修改下級的適配器的綁定值 &
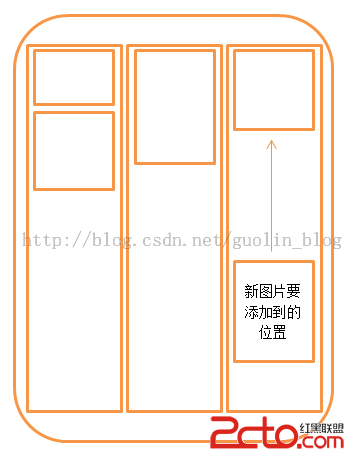
 Android ListView功能擴展,實現高性能的瀑布流布局
Android ListView功能擴展,實現高性能的瀑布流布局
經過前面兩篇文章的學習,我們已經對ListView進行了非常深層次的剖析,不僅了解了ListView的源碼和它的工作原理,同時也將ListView中常見的一些