編輯:關於Android編程
Android ViewPager 畫廊效果

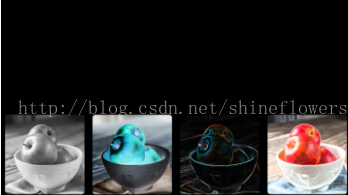
從上面的圖片可以看到,當添加多張圖片的時候,能夠在下方形成一個畫廊的效果,我們左右拉動圖片來看我們添加進去的圖片,效果是不是好了很多呢?下面來看看怎麼實現吧!
上面的效果類似Android裡面ViewPage的效果,但是跟ViewPager有所不同,ViewPager每次只能顯示一張圖片。
其實我們是利用到了View的clipChildren屬性,我們在這裡要把ViewPager以及它的父窗體都設置為false,如下:
android:clipChildren="false"
因為如果clipChildren屬性設置為true,就表明我們要將children給clip掉,就是說對於子元素來說,超出當前view的部分都會被切掉,那我們在這裡把它設置成false,就表明超出view的部分,不要切掉,依然顯示。
xml代碼部分:
<!-- 配置Container和pager的clipChildren=false, 並且指定marginLeft 和 marginRight 的值-->
<LinearLayout
android:id="@+id/container"
android:layout_width="match_parent"
android:layout_height="100dp"
android:clipChildren="false"
android:gravity="center_horizontal"
android:layerType="software"
android:orientation="horizontal" >
<android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginLeft="110dp"
android:layout_marginRight="110dp"
android:clipChildren="false" >
</android.support.v4.view.ViewPager>
</LinearLayout>
Java代碼部分:
// 1.設置幕後item的緩存數目
mViewPager.setOffscreenPageLimit(3);
// 2.設置頁與頁之間的間距
mViewPager.setPageMargin(10);
// 3.將父類的touch事件分發至viewPgaer,否則只能滑動中間的一個view對象
container.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
return mViewPager.dispatchTouchEvent(event);
}
});
感謝閱讀,希望能幫助到大家,謝謝大家對本站的支持!
 Android 實現酷炫的頂部欄
Android 實現酷炫的頂部欄
AppBarLayout 是繼承LinerLayout實現的一個ViewGroup容器組件,它是為了Material Design設計的App Bar,支持手勢滑動操作的
 第一章讀書筆記--關於View
第一章讀書筆記--關於View
Chapter1 ViewsView管理指的就是管理view的層次.而view的層次為其他許多功能提供支持, 如responder鏈.View可以從nib加載, 也可以直
 自定義android側滑菜單
自定義android側滑菜單
這裡實現兩種側滑菜單效果,第一種拖拽內容部分,菜單像是被拖出來的感覺的這種效果,第二種是拖拽內容部分,菜單在內容後面不動,感覺有一種層次感的效果,如下 packa
 Android動畫完全解析--屬性動畫
Android動畫完全解析--屬性動畫
一、概述上篇博客介紹了View動畫的簡單使用和基本工作原理原理,這篇來學習下屬性動畫。和View動畫不同的是,屬性動畫不再簡單的使用平移、旋轉、縮放、透明度這4種變換,代