編輯:關於Android編程
一、實現效果圖

二、核心代碼
1.自定義MyProgressView.java
package com.czhappy.effectdemo.view;
import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Paint.FontMetrics;
import android.graphics.Rect;
import android.graphics.RectF;
import android.os.Handler;
import android.os.Message;
import android.text.TextUtils;
import android.util.AttributeSet;
import android.view.View;
import com.czhappy.effectdemo.R;
import com.czhappy.effectdemo.utils.ScreenUtil;
public class MyProgressView extends View {
// 畫實心圓的畫筆
private Paint mCirclePaint;
// 畫圓環的畫筆
private Paint mRingDefaultPaint;
// 已用環的畫筆
private Paint mUsePaint;
// 畫圓環的畫筆
private Paint mRingPaint;
// 畫白線的畫筆
private Paint mLinePaint;
// 畫字體的畫筆
private Paint mTextPaint;
// 圓形顏色
private int mCircleColor;
// 圓環顏色
private int mRingColor;
// 半徑
private float mRadius;
// 圓環半徑
private float mRingRadius;
// 圓環寬度
private float mStrokeWidth;
// 圓心x坐標
private int mXCenter;
// 圓心y坐標
private int mYCenter;
// 字的長度
private float mTxtWidth;
// 字的高度
private float mTxtHeight;
// 總進度
private int mTotalProgress = 100;
// 當前進度
private int mProgress;
// 實際展示總進度
private int mShowProgress;
// 已用流量
private String usedFlow;
private Context mContext;
private Handler circleHandler = new Handler(){
public void handleMessage(Message msg) {
super.handleMessage(msg);
if(msg.what == 1){
int temp = (Integer)msg.obj;
setProgress(temp);
}
};
};
public MyProgressView(Context context, AttributeSet attrs) {
super(context, attrs);
mContext = context;
// 獲取自定義的屬性
initAttrs(context, attrs);
initVariable();
}
private void initAttrs(Context context, AttributeSet attrs) {
TypedArray typeArray = context.getTheme().obtainStyledAttributes(attrs,
R.styleable.TasksCompletedView, 0, 0);
mRadius = typeArray.getDimension(R.styleable.TasksCompletedView_radius, 80);
mStrokeWidth = typeArray.getDimension(R.styleable.TasksCompletedView_strokeWidth, 10);
mCircleColor = typeArray.getColor(R.styleable.TasksCompletedView_circleColor, 0xFFFFFFFF);
mRingColor = typeArray.getColor(R.styleable.TasksCompletedView_ringColor, 0xFFFFFFFF);
mRingRadius = mRadius + mStrokeWidth / 2;
}
private void initVariable() {
//畫圓畫筆設置
mCirclePaint = new Paint();
mCirclePaint.setAntiAlias(true);//防鋸齒
mCirclePaint.setColor(mCircleColor);
mCirclePaint.setStyle(Paint.Style.FILL);
//“使用”字畫筆設置
mUsePaint = new Paint();
mUsePaint.setAntiAlias(true);
mUsePaint.setStyle(Paint.Style.FILL);
mUsePaint.setColor(getResources().getColor(R.color.ticket_color));
mUsePaint.setTextSize(ScreenUtil.sp2px(mContext, 10));
//圓環畫筆設置
mRingDefaultPaint = new Paint();
mRingDefaultPaint.setAntiAlias(true);
mRingDefaultPaint.setColor(getResources().getColor(R.color.default_ring_color));
mRingDefaultPaint.setStyle(Paint.Style.STROKE);
mRingDefaultPaint.setStrokeWidth(mStrokeWidth);
//已使用多少圓環畫筆設置
mRingPaint = new Paint();
mRingPaint.setAntiAlias(true);
mRingPaint.setColor(mRingColor);
mRingPaint.setStyle(Paint.Style.STROKE);
mRingPaint.setStrokeWidth(mStrokeWidth);
mTextPaint = new Paint();
mTextPaint.setAntiAlias(true);
mTextPaint.setStyle(Paint.Style.FILL);
mTextPaint.setColor(Color.BLACK);
mTextPaint.setTextSize(ScreenUtil.sp2px(mContext, 22));
mLinePaint = new Paint();
mLinePaint.setColor(Color.WHITE);
//獲取字體高度
FontMetrics fm = mTextPaint.getFontMetrics();
mTxtHeight = (int) Math.ceil(fm.descent - fm.ascent);
}
@Override
protected void onDraw(Canvas canvas) {
mXCenter = getWidth() / 2;
mYCenter = getHeight() / 2;
//畫圓
canvas.drawCircle(mXCenter, mYCenter, mRadius, mCirclePaint);
RectF oval = new RectF();
oval.left = (mXCenter - mRingRadius);
oval.top = (mYCenter - mRingRadius);
oval.right = mRingRadius * 2 + (mXCenter - mRingRadius);
oval.bottom = mRingRadius * 2 + (mYCenter - mRingRadius);
//畫整圓弧
canvas.drawArc(oval, -90, 360, false, mRingDefaultPaint);
//已使用多少圓弧
canvas.drawArc(oval, -90, ((float) mProgress / mTotalProgress) * 360, false, mRingPaint);
//文字繪制
String txt = mProgress + "%";
//文字的長度
mTxtWidth = mTextPaint.measureText(txt, 0, txt.length());
canvas.drawText(txt, mXCenter - mTxtWidth / 2, mYCenter + mTxtHeight / 9, mTextPaint);
Rect _pb = new Rect();
String sup = "已用";
mUsePaint.getTextBounds(sup, 0, sup.length(), _pb);
int perX = mXCenter - _pb.width() / 2;
canvas.drawText(sup, perX, mYCenter / 2, mUsePaint);
if (!TextUtils.isEmpty(usedFlow)) {
mUsePaint.getTextBounds(usedFlow, 0, usedFlow.length(), _pb);
perX = mXCenter - _pb.width() / 2;
canvas.drawText(usedFlow, perX, (float) (mYCenter + mYCenter / 1.7), mUsePaint);
}
//畫橫線圖片
Bitmap bitmap = BitmapFactory.decodeResource(getResources(), R.mipmap.circle_bottom_bg);
perX = mXCenter - bitmap.getWidth() / 2;
canvas.drawBitmap(bitmap, perX, (float) (mYCenter + mYCenter / 5), mLinePaint);
}
/**
* 設置當前進度
* @param progress
*/
public void setProgress(int progress) {
mProgress = progress;
postInvalidate();
}
/**
* 實際展示總進度
* @param progress
*/
public void setmShowProgress(int progress) {
mShowProgress = progress;
new Thread(new CircleThread()).start();
}
public void setUsedFlow(String usedFlow) {
this.usedFlow = usedFlow;
}
private class CircleThread implements Runnable{
int m=0;
int i=0;
@Override
public void run() {
// TODO Auto-generated method stub
while(!Thread.currentThread().isInterrupted()){
try {
Thread.sleep(50);
m++;
Message msg = new Message();
msg.what = 1;
if(i < mShowProgress){
i += m;
}else{
i = mShowProgress;
return;
}
msg.obj = i;
circleHandler.sendMessage(msg);
} catch (InterruptedException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
}
}
}
2.FlowActivity.java
package com.czhappy.effectdemo.activity;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import com.czhappy.effectdemo.R;
import com.czhappy.effectdemo.view.MyProgressView;
/**
* Description:
* User: chenzheng
* Date: 2017/1/21 0021
* Time: 17:17
*/
public class FlowActivity extends AppCompatActivity {
private MyProgressView mTasksView;
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_flow);
initView();
}
private void initView() {
mTasksView = (MyProgressView) findViewById(R.id.flow_prgress_view);
}
public void beginAnim(View view){
mTasksView.setUsedFlow("200.0M");
mTasksView.setmShowProgress(60);
}
}
3.activity_flow.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tc="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="10dp" android:background="#fff" android:gravity="center_horizontal" android:orientation="vertical"> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:onClick="beginAnim" android:text="開始動畫"/> <com.czhappy.effectdemo.view.MyProgressView android:id="@+id/flow_prgress_view" android:layout_width="100dp" android:layout_height="100dp" tc:circleColor="@color/circle_color" tc:radius="44dp" tc:ringColor="@color/ring_color" tc:strokeWidth="6dp" android:layout_marginTop="10dp"/> </LinearLayout>
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
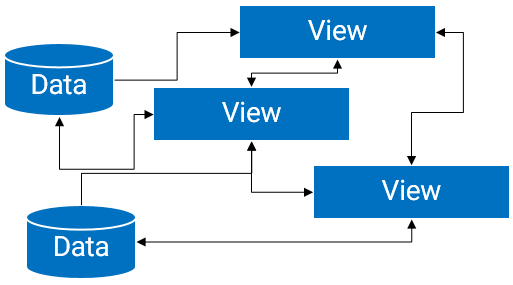
 Android MVP模式簡單例子實戰
Android MVP模式簡單例子實戰
概要 對於mvp模式,大家都知道是由mvc演變而來的,對於MVC大家都知道 M Model(用於存放實體模型與業務邏輯) V View(存放布局和資源文件) C Co
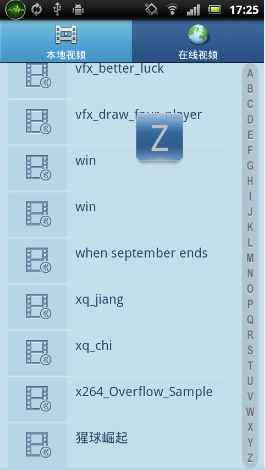
 Android 使用Vitamio打造自己的萬能播放器(4)——本地播放(快捷搜索、數據存儲)
Android 使用Vitamio打造自己的萬能播放器(4)——本地播放(快捷搜索、數據存儲)
前言 關鍵字:Vitamio、VPlayer、Android播放器、Android影音、Android開源播放器 本章節把Android萬能播放器本地播放的主要功能(
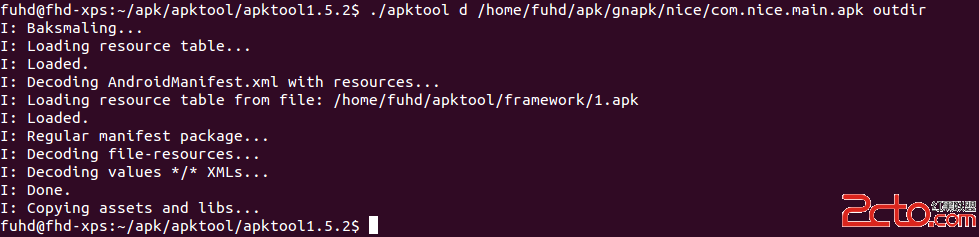
 分析Android程序之破解第一個程序
分析Android程序之破解第一個程序
破解Android程序通常的方法是將apk文件利用ApkTool反編譯,生成Smali格式的反匯編代碼,然後閱讀Smali文件的代碼來理解程序的運行機制,找到
 Android自定義組合控件---教你如何自定義下拉刷新和左滑刪除
Android自定義組合控件---教你如何自定義下拉刷新和左滑刪除
緒論最近項目裡面用到了下拉刷新和左滑刪除,網上找了找並沒有可以用的,有比較好的左滑刪除,但是並沒有和下拉刷新上拉加載結合到一起,要不就是一些比較水的結合,並不能在項目裡面