編輯:Android開發實例
Android提供了Bitmap類來處理圖像。這可以在 android.graphics.bitmap 下找到。有很多種方法,通過它可以位圖 Bitmap 實例調用。如下創建的圖像從ImageView的位圖。
private Bitmap bmp; private ImageView img; img = (ImageView)findViewById(R.id.imageView1); BitmapDrawable abmp = (BitmapDrawable)img.getDrawable();
現在,我們將通過調用BitmapDrawable類的getBitmap()函數來創建位圖。它的語法如下:
bmp = abmp.getBitmap();
圖像不過是一個二維矩陣。同樣的方式處理位圖。圖像由像素組成。所以,從中得到位圖的像素並應用處理它。它的語法如下:
for(int i=0; i<bmp.getWidth(); i++){ for(int j=0; j<bmp.getHeight(); j++){ int p = bmp.getPixel(i, j); } }
所述的 getWidth()和 getHeight()函數返回矩陣的高度和寬度。使用getPixel()方法返回像素的指定索引處。得到了像素之後可以根據需要方便地操縱它。
除了這些方法,還有其他方法,幫助我們更好地處理圖像。
下面的例子演示了一些對位圖上的圖像效果。它創建了一個基本的應用程序,讓圖片轉換成灰度等等。
為了試驗這個例子,需要在實際設備上運行此程序。
以下是修改主活動文件的內容src/com.yiibai.imageeffects/MainActivity.java.
package com.example.imageeffects; import android.app.Activity; import android.graphics.Bitmap; import android.graphics.Color; import android.graphics.drawable.BitmapDrawable; import android.os.Bundle; import android.view.Menu; import android.view.View; import android.widget.ImageView; public class MainActivity extends Activity { private ImageView img; private Bitmap bmp; private Bitmap operation; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); img = (ImageView)findViewById(R.id.imageView1); BitmapDrawable abmp = (BitmapDrawable)img.getDrawable(); bmp = abmp.getBitmap(); } public void gray(View view){ operation= Bitmap.createBitmap(bmp.getWidth(), bmp.getHeight(),bmp.getConfig()); double red = 0.33; double green = 0.59; double blue = 0.11; for(int i=0; i<bmp.getWidth(); i++){ for(int j=0; j<bmp.getHeight(); j++){ int p = bmp.getPixel(i, j); int r = Color.red(p); int g = Color.green(p); int b = Color.blue(p); r = (int) red * r; g = (int) green * g; b = (int) blue * b; operation.setPixel(i, j, Color.argb(Color.alpha(p), r, g, b)); } } img.setImageBitmap(operation); } public void bright(View view){ operation= Bitmap.createBitmap(bmp.getWidth(), bmp.getHeight(),bmp.getConfig()); for(int i=0; i<bmp.getWidth(); i++){ for(int j=0; j<bmp.getHeight(); j++){ int p = bmp.getPixel(i, j); int r = Color.red(p); int g = Color.green(p); int b = Color.blue(p); int alpha = Color.alpha(p); r = 100 + r; g = 100 + g; b = 100 + b; alpha = 100 + alpha; operation.setPixel(i, j, Color.argb(alpha, r, g, b)); } } img.setImageBitmap(operation); } public void dark(View view){ operation= Bitmap.createBitmap(bmp.getWidth(), bmp.getHeight(),bmp.getConfig()); for(int i=0; i<bmp.getWidth(); i++){ for(int j=0; j<bmp.getHeight(); j++){ int p = bmp.getPixel(i, j); int r = Color.red(p); int g = Color.green(p); int b = Color.blue(p); int alpha = Color.alpha(p); r = r - 50; g = g - 50; b = b - 50; alpha = alpha -50; operation.setPixel(i, j, Color.argb(Color.alpha(p), r, g, b)); } } img.setImageBitmap(operation); } @Override public boolean onCreateOptionsMenu(Menu menu) { // Inflate the menu; this adds items to the action bar if it is present. getMenuInflater().inflate(R.menu.main, menu); return true; } }
以下是XML的經修改的內容 res/layout/activity_main.xml.
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context=".MainActivity" > <Button android:id="@+id/button2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignBaseline="@+id/button1" android:layout_alignBottom="@+id/button1" android:layout_alignParentRight="true" android:layout_marginRight="19dp" android:onClick="dark" android:text="@string/dark" /> <Button android:id="@+id/button1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:layout_marginBottom="87dp" android:layout_marginRight="17dp" android:layout_toLeftOf="@+id/button3" android:onClick="gray" android:text="@string/gray" /> <Button android:id="@+id/button3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignBaseline="@+id/button2" android:layout_alignBottom="@+id/button2" android:layout_centerHorizontal="true" android:onClick="bright" android:text="@string/bright" /> <ImageView android:id="@+id/imageView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentTop="true" android:layout_centerHorizontal="true" android:layout_marginTop="114dp" android:src="@drawable/ic_launcher" /> </RelativeLayout>
以下是res/values/string.xml. 的內容
<?xml version="1.0" encoding="utf-8"?> <resources> <string name="app_name">ImageEffects</string> <string name="action_settings">Settings</string> <string name="hello_world">Hello world!</string> <string name="gray">Gray</string> <string name="bright">bright</string> <string name="dark">dark</string> </resources>
以下是 AndroidManifest.xml 文件的內容
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.yiibai.imageeffects" android:versionCode="1" android:versionName="1.0" > <uses-sdk android:minSdkVersion="8" android:targetSdkVersion="17" /> <application android:allowBackup="true" android:icon="@drawable/ic_launcher" android:label="@string/app_name" android:theme="@style/AppTheme" > <activity android:name="com.yiibai.imageeffects.MainActivity" android:label="@string/app_name" > <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
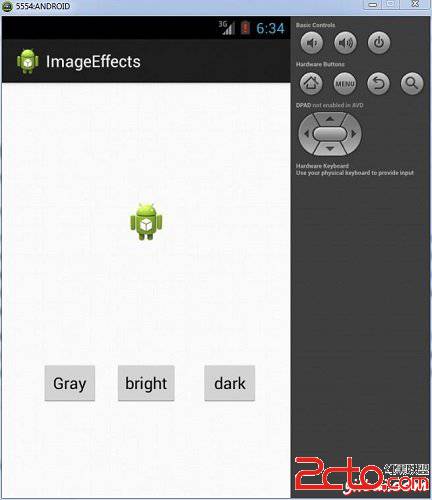
讓我們試著來運行修改圖像效果的應用程序。假設已經創建了AVD在做環境設置。安裝程序在AVD並啟動它,如果一切設置和應用程序都沒有問題,它會顯示以下仿真器窗口:

現在,如果看手機屏幕,會看到Android的圖像以及三個按鈕。
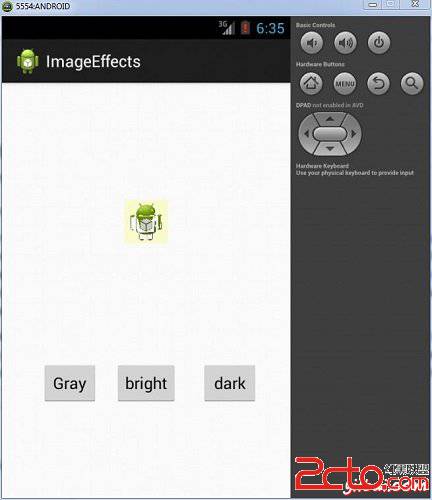
現在,只需選擇灰色按鈕,將圖像轉換成灰度和將更新UI。它如下所示:

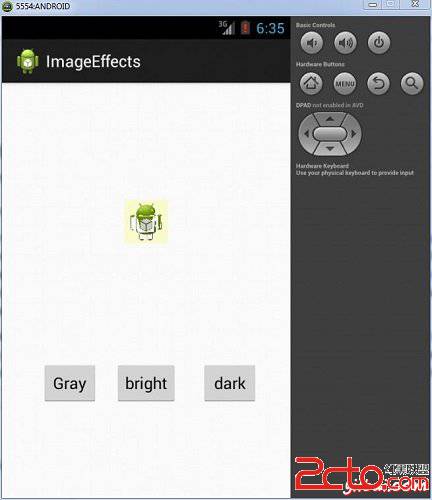
現在點擊光明(bright)按鈕,將某個值添加到圖像的每個像素,從而使亮度的錯覺。它如下所示:

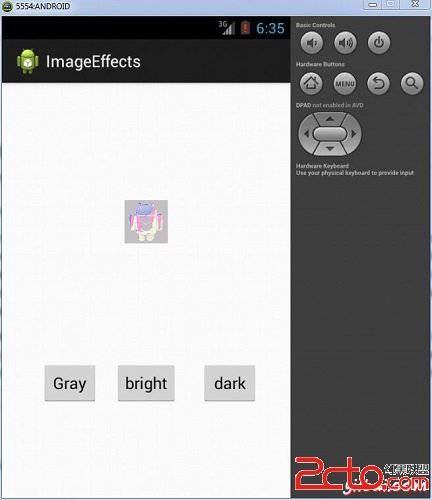
現在輕觸dark按鈕,將減去某個值的圖像的每個像素,從而使暗的錯覺。它如下所示:

 Eclipse開發環境導入android sdk的sample中的源碼
Eclipse開發環境導入android sdk的sample中的源碼
初學Android編程,Android SDK中提供的Sample代碼自然是最好的學習材料。 &nb
 基於Android AppWidgetProvider的使用介紹
基於Android AppWidgetProvider的使用介紹
AppWidgetProvider 用來在HOME頁面顯示插件 實現步驟:1、為AppWidget提供一個元布局文件AppWigdetProvider_Provi
 Android編程實現泡泡聊天界面實例詳解(附源碼)
Android編程實現泡泡聊天界面實例詳解(附源碼)
本文實例講述了Android編程實現泡泡聊天界面的方法。分享給大家供大家參考,具體如下: 昨天寫了個界面,實現了Android泡泡聊天界面。運行結果如下,點擊發送
 Android本地化
Android本地化
Android應用程序可以在許多不同地區的許多設備上運行。為了使應用程序更具交互性,應用程序應該處理以適合應用程序將要使用的語言環境方面的文字,數字,文件等。在本章中,我