編輯:Android編程入門
android:fitsSystemWindows="true"
是一個boolean值的內部屬性,讓view可以根據系統窗口(如status bar)來調整自己的布局,如果值為true,就會調整view的paingding屬性來給system windows留出空間...
用於實現狀態欄,即 沉浸式狀態欄!
Toolbar
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"
app:layout_scrollFlags="scroll|enterAlways" (CoordinatorLayout屬性,子布局通過設置該屬性確 定是否可滑動)
說明:
app:popupTheme,這個屬性就是用來自定義我們彈出的菜單的樣式,在之前的Actionbar的溢出菜單,我們是不能自定義他的樣式的,只能根據你的theme來選擇黑白兩種,不能自己定義,現在我們可以定義彈出菜單的樣式。
CoordinatorLayout
app:layout_scrollFlags (子布局設置是否可滑動)
android:layout_gravity 屬性控制組件在布局中的位置
app:layout_behavior="@string/appbar_scrolling_view_behavior" 通知布局中包含滑動組件!
子布局通過app:layout_scrollFlags確定是否可滑動.給需要滑動的組件設置 app:layout_scrollFlags="scroll|enterAlways" 屬性。
設置的layout_scrollFlags有如下幾種選項: scroll: 所有想滾動出屏幕的view都需要設置這個flag- 沒有設置這個flag的view將被固定在屏幕頂部。
enterAlways:
這個flag讓任意向下的滾動都會導致該view變為可見,啟用快速“返回模式”。 enterAlwaysCollapsed:
當你的視圖已經設置minHeight屬性又使用此標志時,你的視圖只能已最小高度進入,只有當滾動視圖到達頂部時才擴大到完整高度。
exitUntilCollapsed: 滾動退出屏幕,最後折疊在頂端。
CollapsingToolbarLayout
app:collapsedTitleGravity 指定折疊狀態的標題如何放置,可選值:top、bottom等
app:collapsedTitleTextAppearance="@style/TextAppearance.CollapsedTitle"
指定折疊狀態標題文字的樣貌
app:expandedTitleTextAppearance="@style/TextAppearance.ExpandedTitle"
指定展開狀態標題文字的樣貌
app:contentScrim="?attr/colorPrimaryDark"
指定CollapsingToolbarLayout完全被滾出到屏幕外時的ColorDrawable
app:expandedTitleGravity 展開狀態的標題如何放置
app:titleEnabled 指定是否顯示標題文本
app:toolbarId 指定與之關聯的ToolBar,如果未指定則默認使用第一個被發現的ToolBar子View
app:expandedTitleMarginStart="10dp"
app:expandedTitleMargin
app:expandedTitleMarginBottom
app:expandedTitleMarginEnd
展開狀態改變標題文字的位置,通過margin設置
app:layout_collapseParallaxMultiplier="0.7"
設置視差的系數,介於0.0-1.0之間。
app:layout_collapseMode="pin"(子布局設置折疊模式)
有兩種“pin”:固定模式,在折疊的時候最後固定在頂端;“parallax”:視差模式,在折疊的時候會有個視差折疊的效果。
CollapsingToolbarLayout主要是提供一個可折疊的Toolbar容器,對容器中的不同View設置layout_collapseMode折疊模式,來達到不同的折疊效果。
Floating Action Button (FAB)
app:fabSize="normal" 是用來定義 FAB 的大小的,normal 的意思是在大多數情況下標准尺寸為 56dp 的按鈕,但是萬一你想使用較小的一個, mini 是另一個選擇,它的大小將變成 40dp。
app:elevation 為空閒狀態下的陰影深度,
app:pressedTranslationZ 為按下狀態的。
 Android應用的閃退(crash)分析
Android應用的閃退(crash)分析
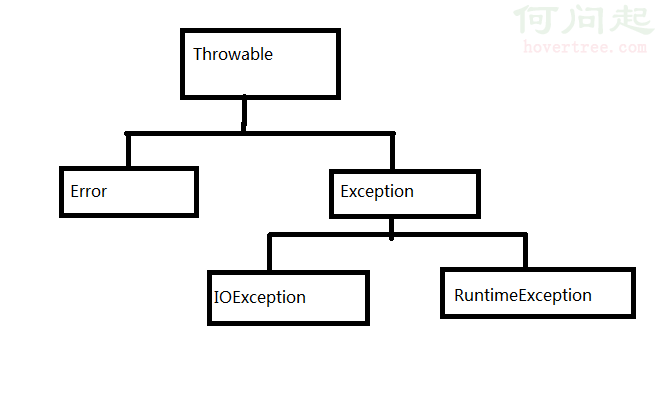
阿裡客戶端工程師試題簡析——Android應用的閃退(crash)分析1. 問題描述 閃退(Crash)是客戶端程序在運行時遭遇無法處理的異常或
 在Android Studio中進行單元測試
在Android Studio中進行單元測試
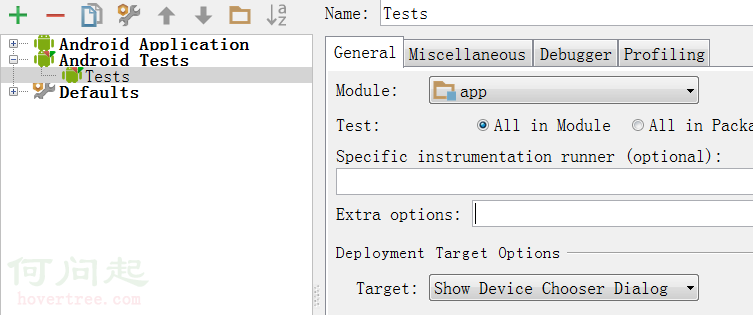
寫單元測試類1.創建單元測試文件夾,即新建一個用於單元測試的包,存放單元測試的類。2.創建一個類如 ExampleTest,注意要繼承自InstrumentationTe
 寫一個Android輸入法02——候選窗、轉換
寫一個Android輸入法02——候選窗、轉換
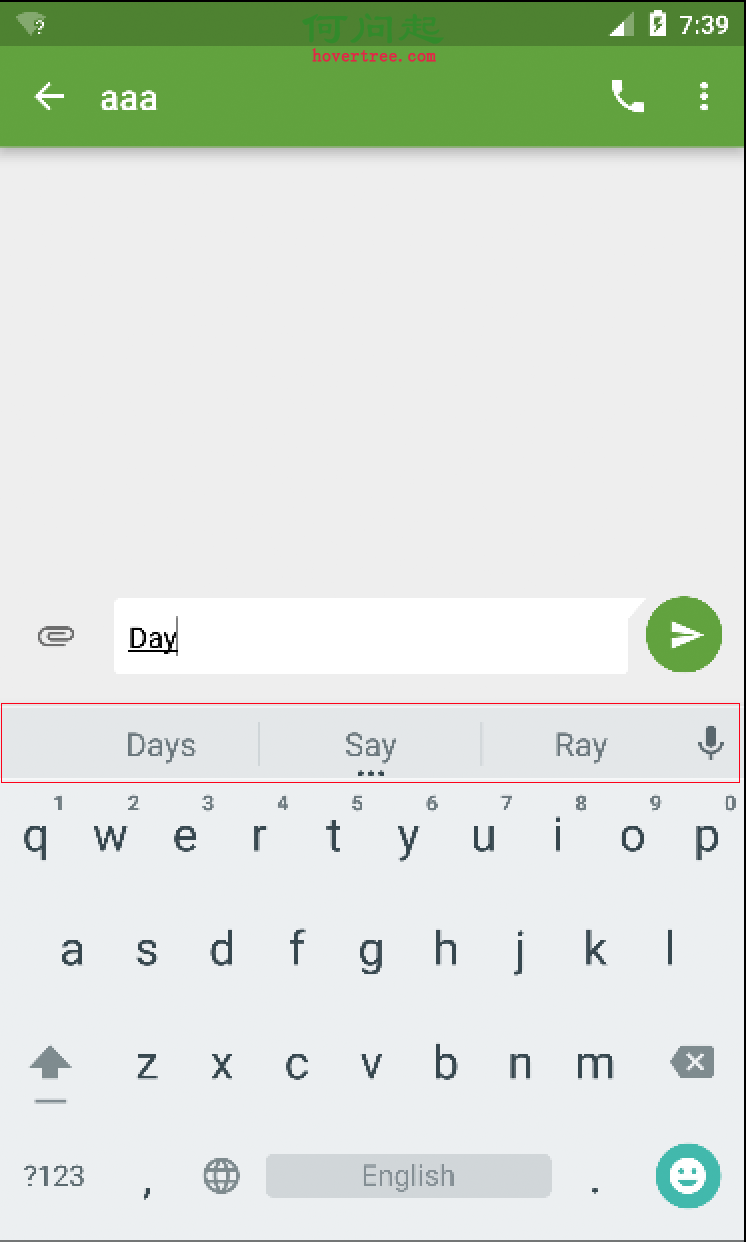
上一篇上一篇介紹了完成Android輸入法的最小化步驟,它只能將按鍵對應的字符上屏。一般的東亞語言都有一個轉換的過程,比如漢語輸入拼音,需要由拼音轉成漢字再上屏。本文將在
 Android 內容提供者(Content Provider)
Android 內容提供者(Content Provider)
Android - 內容提供者(Content Provider)內容提供者組件通過請求從一個應用程序向其他的應用程序提供數據。這些請求由類 Conten