有圖又真相,先上圖再說。

點擊效果:

設置虛線:
[html] view plain copy


- <?xml version="1.0" encoding="utf-8"?>
- <shape xmlns:android="http://schemas.android.com/apk/res/android"
- android:shape="line" >
- <stroke
- android:dashGap="3dp"
- android:dashWidth="6dp"
- android:width="1dp"
- android:color="#63a219" />
- <!-- 虛線的高度 -->
- <size android:height="1dp" />
- </shape>
其中,破折線的寬度為dashWith,破折線之間的空隙的寬度為dashGap,當dashGap=0dp時,為實線
設置圓角:
[html] view plain copy


- <?xml version="1.0" encoding="utf-8"?>
- <shape xmlns:android="http://schemas.android.com/apk/res/android"
- android:shape="rectangle">
- <!-- 填充顏色 -->
- <solid android:color="#FFFFFF"></solid>
- <!-- 線的寬度,顏色灰色 -->
- <stroke android:width="1dp" android:color="#63a219"></stroke>
- <!-- 矩形的圓角半徑 -->
- <corners android:radius="10dp" />
- </shape>
設置漸變填充和四個圓角半徑:
[html] view plain copy


- <shape xmlns:android="http://schemas.android.com/apk/res/android"
- android:shape="rectangle">
- <!--分別對應上面左圓角的半徑,上面右圓角的半徑,下面左圓角的半徑,下面右圓角的半徑-->
- <corners
- android:topLeftRadius="0dp"
- android:topRightRadius="7dp"
- android:bottomLeftRadius="0dp"
- android:bottomRightRadius="7dp"/>
- <!--設置漸變-->
- <gradient android:startColor="#9cff00"
- android:endColor="#197600"
- android:angle="270"/>
- <stroke
- android:width="1dp"
- android:color="#63a219" />
- </shape>
設置漸變點擊效果:
[html] view plain copy


- <style name="list_item_top">
- <item name="android:clickable">true</item>
- <item name="android:focusable">true</item>
- <item name="android:paddingTop">10dip</item>
- <item name="android:paddingBottom">10dip</item>
- <item name="android:paddingLeft">10dip</item>
- <item name="android:paddingRight">10dip</item>
- <item name="android:gravity">center_vertical</item>
- <item name="android:background">@drawable/background_view_rounded_top</item>
- </style>
[html] view plain copy


- <?xml version="1.0" encoding="UTF-8"?>
- <inset xmlns:android="http://schemas.android.com/apk/res/android"
- android:insetLeft="1.0px"
- android:insetRight="1.0px" >
-
- <selector>
- <item android:state_pressed="true">
- <shape>
- <gradient
- android:angle="270.0"
- android:endColor="@color/base_end_color_pressed"
- android:startColor="@color/base_start_color_pressed" />
-
- <corners
- android:bottomLeftRadius="0.0dip"
- android:bottomRightRadius="0.0dip"
- android:radius="2.0dip"
- android:topLeftRadius="10.0dip"
- android:topRightRadius="10.0dip" />
-
- <stroke
- android:width="1dp"
- android:color="#eededede" />
- </shape>
- </item>
- <item>
- <shape>
- <gradient
- android:angle="270.0"
- android:endColor="@color/base_end_color_default"
- android:startColor="@color/base_start_color_default" />
-
- <corners
- android:bottomLeftRadius="0.0dip"
- android:bottomRightRadius="0.0dip"
- android:radius="2.0dip"
- android:topLeftRadius="11.0dip"
- android:topRightRadius="11.0dip" />
-
- <stroke
- android:width="1dp"
- android:color="#eededede" />
- </shape>
- </item>
- </selector>
-
- </inset>
重新補充:好久沒有關注自己的博客,沒有注意到各位的評論,關於4.0以上設備虛線會變實線的問題,下面幾位仁兄已經給出了答案,
代碼中可以添加:
[java] view plain copy


- line.setLayerType(View.LAYER_TYPE_SOFTWARE, null);
xml中可以添加:
[html] view plain copy


- android:layerType="software"
謝謝大家的參與!
源碼免費下載地址:免費下載
http://download.csdn.net/detail/lan410812571/5925371
 Android——列表視圖 ListView(一)Arrayadapter
Android——列表視圖 ListView(一)Arrayadapter
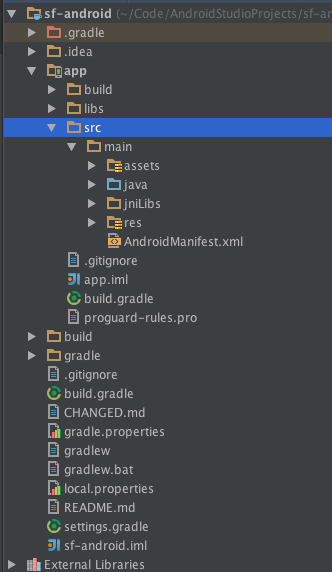
 Android Studio目錄結構淺析
Android Studio目錄結構淺析
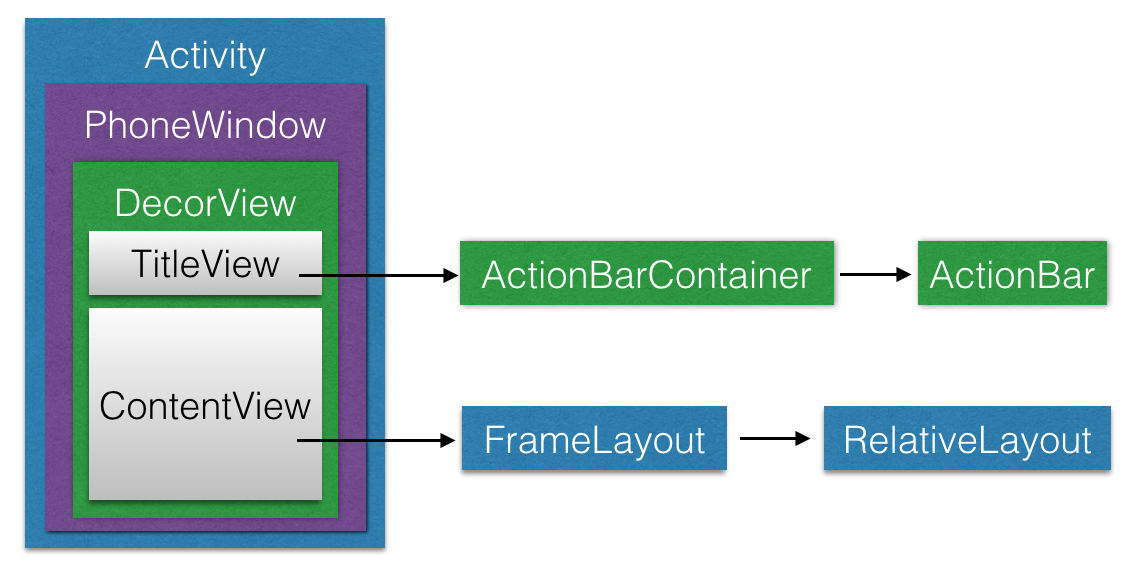
 深入了解View的繪制流程
深入了解View的繪制流程
 Android Fragment 解析和使用
Android Fragment 解析和使用