編輯:關於android開發
前三節課程我們已經對於React Native For Android的環境搭建,IDE安裝配置以及應用運行,調試相關的知識點做了講解。今天我們來講一個非常有用的知識點。移植我們已有的原生Android項目到React Native中。
在React Native中React其實更多關注的是視圖View層。所以React Native本身也支持並且可以讓我們非常簡單方便的移植一個Android原生的項目到React Native中。
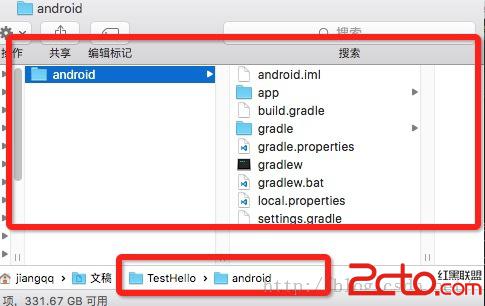
①.首先我們有一個采用Gradle構建的Android應用項目,這個大家直接采用Android Studio進行創建一個項目即可。我這邊新建一個目錄TestHello,然後采用Android Studio創建一個android項目在該文件夾下面。具體如下:

②.電腦必須安裝Node.js,具體安裝使用方法(點擊進入)
2.1 在我們Android項目的build.gradle中添加React Native依賴,然後同步,具體代碼如下:
compile 'com.facebook.react:react-native:0.17.+'
[注意].該會同步0.17版本以上的react native,官方的版本還是停留在0.13沒有更新,我本地的reactnative是0.17版本的,所以大家這邊配置一定要跟自己本地的版本保持一致或者更新。關於這個問題今天我下午研究了一下去,踩了很多坑啊~~ 不過ReactNative中文網那邊我已經讓站長更新了版本。
2.2緊接著我們需要在項目AndroidManifest.xml中加入網絡訪問權限
該僅僅用於開發階段從開發服務器加載最細的JavaScript代碼,在正式發布版本中,如果有需要可以把該網絡權限刪掉。
在Android項目的MainActivity中,我們需要配置相關代碼來進行啟動運行React Native庫。我們需要創建ReactRootView,然後在裡邊渲染React引用,並且設置成Activity的主視圖即可。
具體代碼如下:
public class MainActivity extends Activity implements DefaultHardwareBackBtnHandler {
privateReactRootView mReactRootView;
privateReactInstanceManager mReactInstanceManager;
@Override
protectedvoid onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
mReactRootView = new ReactRootView(this);
mReactInstanceManager = ReactInstanceManager.builder()
.setApplication(getApplication())
.setBundleAssetName("index.android.bundle")
.setJSMainModuleName("index.android")
.addPackage(new MainReactPackage())
.setUseDeveloperSupport(BuildConfig.DEBUG)
.setInitialLifecycleState(LifecycleState.RESUMED)
.build();
mReactRootView.startReactApplication(mReactInstanceManager, "TestHello",null);
setContentView(mReactRootView);
}
@Override
publicvoid invokeDefaultOnBackPressed() {
super.onBackPressed();
}
}
注意以下的代碼:
mReactRootView.startReactApplication(mReactInstanceManager,"TestHello", null);
以上其中方法第二種個參數我這邊采用TestHello來進行命名了,注意這個要和後面講到的東西進行統一,具體我們繼續往下看。
在React Native中,其實FB給我們提供了ReactInstanceManger來替我們管理Activity相關的生命周期,所以我們需要傳遞一些Actitivty相關的生命周期到ReactInstanceManger中。具體代碼onPause()和onResume()方法如下:
@Override
protectedvoid onPause() {
super.onPause();
if(mReactInstanceManager != null) {
mReactInstanceManager.onPause();
}
}
@Override
protectedvoid onResume() {
super.onResume();
if(mReactInstanceManager != null) {
mReactInstanceManager.onResume(this,this);
}
}
緊接著對於返回按鈕鍵的事件我們也需要傳遞一下:
@Override
public void onBackPressed() {
if(mReactInstanceManager != null) {
mReactInstanceManager.onBackPressed();
} else {
super.onBackPressed();
}
}
這樣我們就可以當用戶按下返回鍵的時候,javaScript代碼可以做相關處理。當然如果前端不處理響應的事件,那麼會回調到上面的invokeDefaultOnBackPressed()方法中。繼而回退事件轉移到Activity了,下面就是Activity該怎麼樣執行,就怎麼樣執行了。默認事件就是關閉Activity了
最後一步就是需要處理一下設備菜單了,默認情況下我們可以搖晃一下手機來彈出菜單,但是對於模擬器,該方法就不適用了,所以我們才攔截事件方法進行相關處理一下即可。
@Override
public boolean onKeyUp(int keyCode, KeyEvent event){
if(keyCode == KeyEvent.KEYCODE_MENU && mReactInstanceManager != null) {
mReactInstanceManager.showDevOptionsDialog();
return true;
}
return super.onKeyUp(keyCode, event);
}
到此為止我們的Android項目Activity和配置文件以及完成了最基本的配置方法了。
下面我們采用命令行,首先切換到項目的根目錄上面(我的例子是切換到TestHello目錄下)
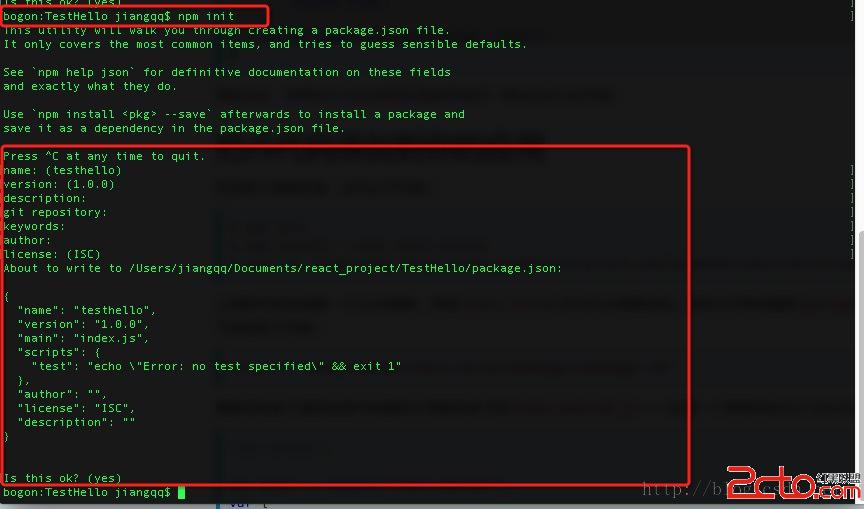
5.1.命令行運行npm init 運行截圖如下:

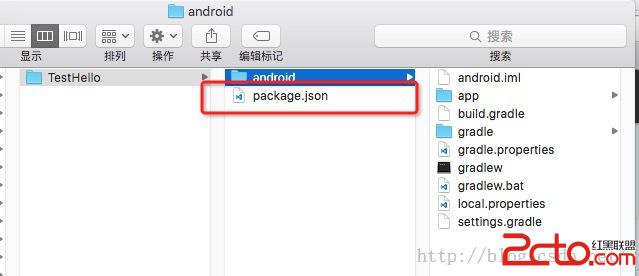
該命令會創建一個package.json文件,並且提示我們輸入一些信息,默認不輸入即可,不過name必須要為全英文小寫哦,具體結果執行結果如下:

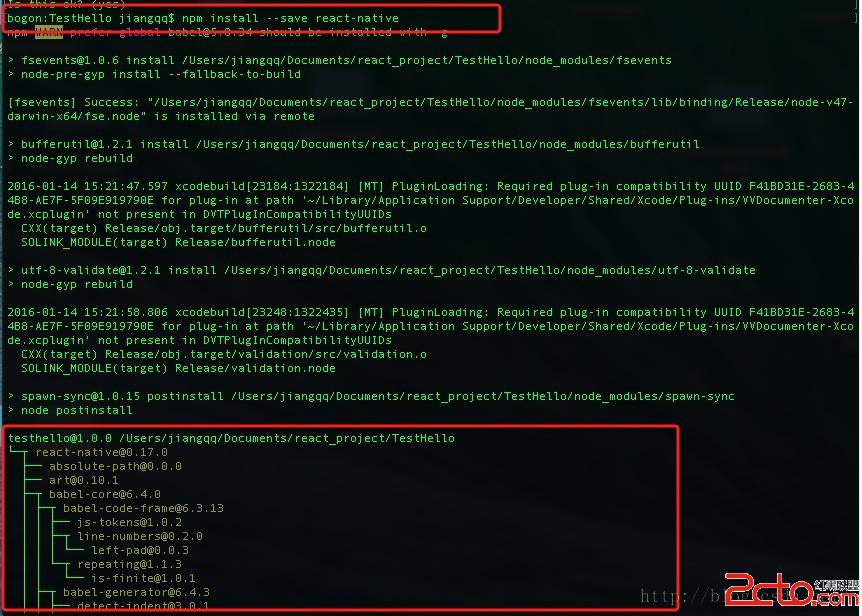
5.2.命令行運行npm install --save react-native 進行安裝react native模塊以及相關node模塊,運行截圖如下:

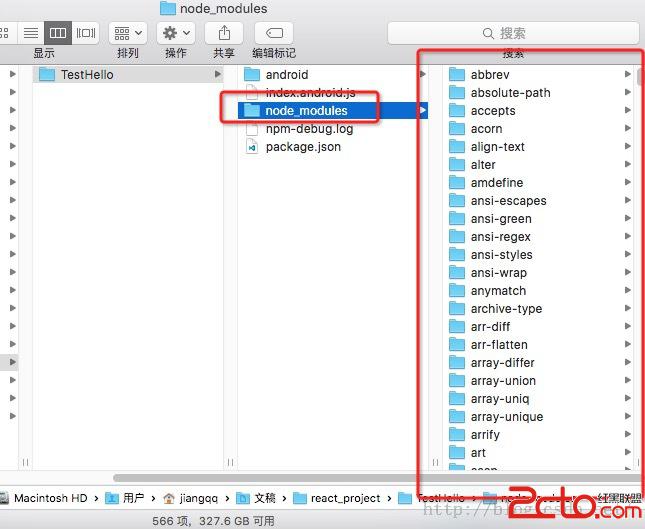
這裡開始安裝node模塊以及react native模塊,具體運行結果會生成node_module文件夾如下:

5.3.最後運行如下命令即可:
curl -o .flowconfig https://raw.githubusercontent.com/facebook/react-native/master/.flowconfig
做一下flow配置

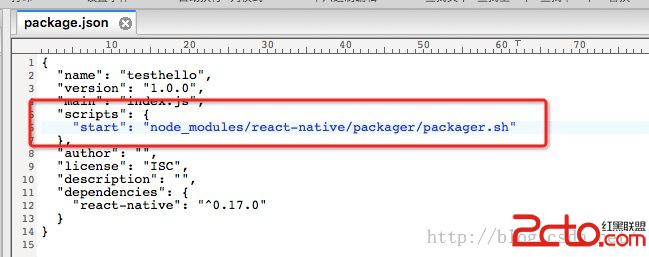
以上三步全部完成了,上面給我們創建node模塊,然後添加了react-native npm依賴。接下來我們需要修改package.json文件,在scripts標簽那邊添加如下代碼:
"start":"node_modules/react-native/packager/packager.sh"
具體修改截圖如下:

5.4.現在我們創建一下文件命名為:index.android.js,然後在裡邊添加如下代碼:
'use strict';
var React = require('react-native');
var {
Text,
View
} = React;
class MyAwesomeApp extends React.Component {
render() {
return (
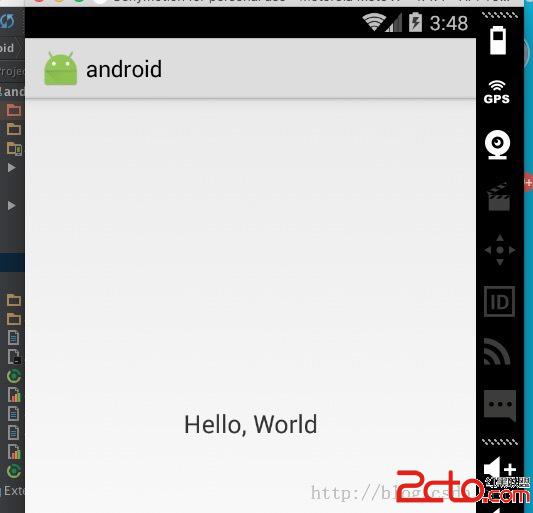
Hello, World
)
}
}
var styles = React.StyleSheet.create({
container:{
flex: 1,
justifyContent:'center',
},
hello: {
fontSize:20,
textAlign: 'center',
margin:10,
},
});
React.AppRegistry.registerComponent('TestHello', ()=> TestHello);
以上就完成了所有的相關代碼以及react-native配置了,注意上面的都采用TestHello了,希望大家都用一樣的名字和前面MainActivity進行統一哦。
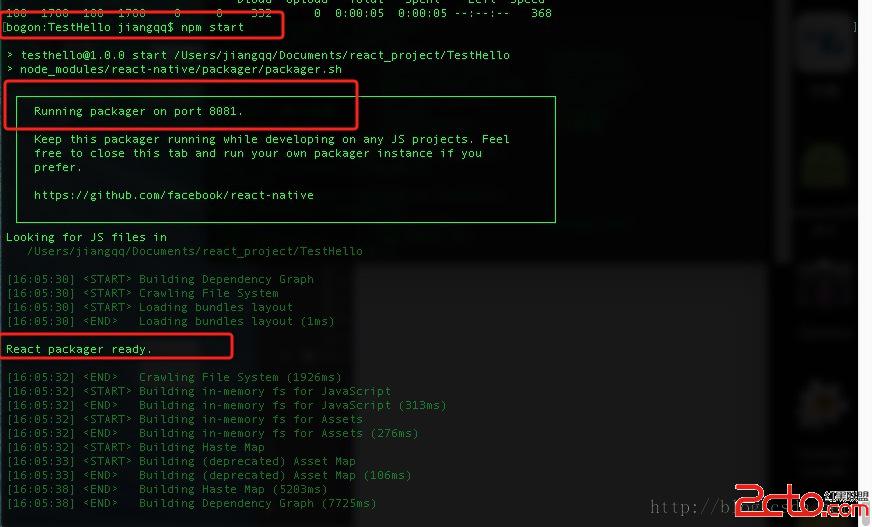
上面的配置步驟全部完成了,下面我們要運行APP了,首先我們需要開啟開發服務器,使用如下命令即可:
npm start
運行結果如下:

接下來就是最後一步了,直接運行react-native run-android命令編譯運行應用就可以了,運行結果如下:

這樣就完成了一個簡單的Android原生項目移植到ReactNative中了。
 手機安全衛士——通訊衛士-黑名單的管理,安全衛士衛士
手機安全衛士——通訊衛士-黑名單的管理,安全衛士衛士
手機安全衛士——通訊衛士-黑名單的管理,安全衛士衛士CallSafeActivity .java public class CallSafeActivity exten
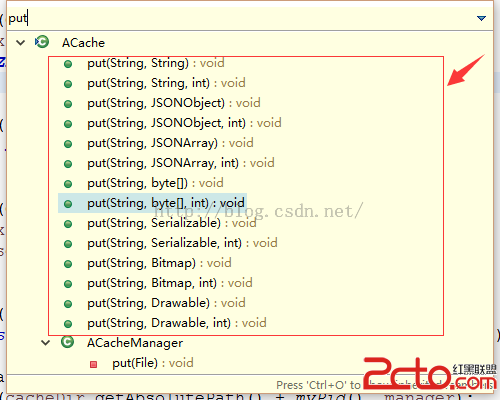
 緩存之 ACache
緩存之 ACache
緩存之 ACache 1.android緩存的介紹 Android開發本質上就是手機和互聯網中的web服務器之間進行通信,就必然需要從服務端獲取數據,而反復通過網絡獲
 水面波浪形View--第三方開源--WaveView(電量、能量、容量指示),view----waveview
水面波浪形View--第三方開源--WaveView(電量、能量、容量指示),view----waveview
水面波浪形View--第三方開源--WaveView(電量、能量、容量指示),view----waveview 這種WaveView在一些常見的APP開發中,以水面波浪波
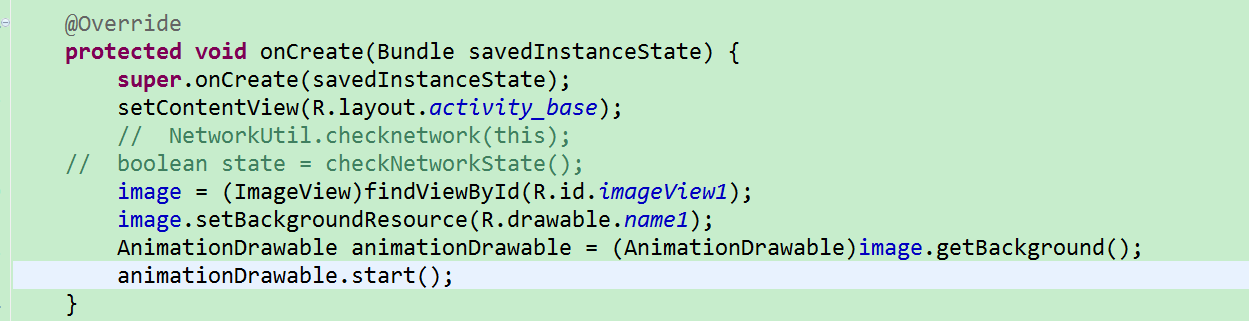
 android 幀動畫,android動畫
android 幀動畫,android動畫
android 幀動畫,android動畫首先在res/drawable/name1.xml/定義一組圖片集合: <?xml version=1.0 encodin