編輯:關於android開發
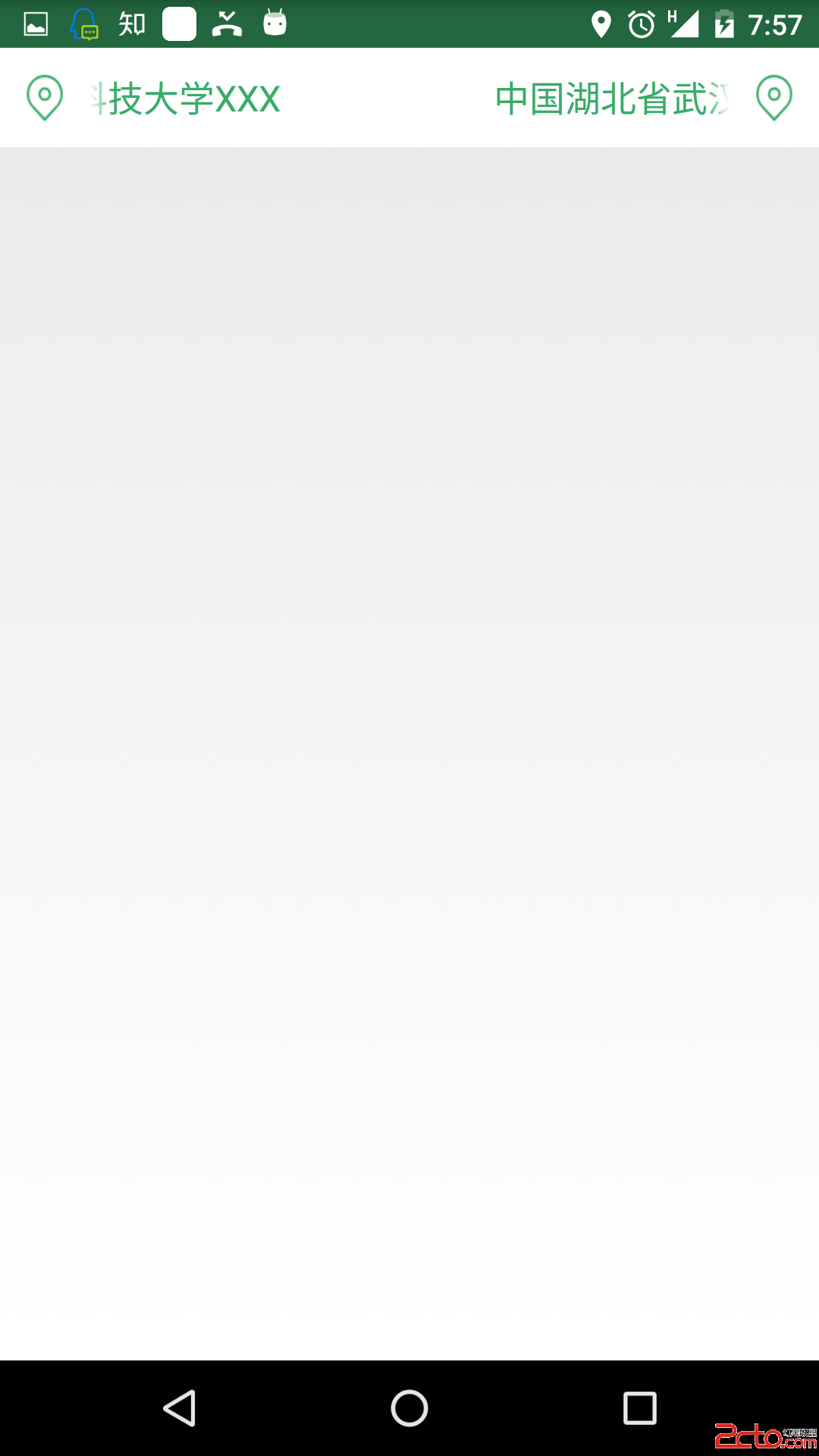
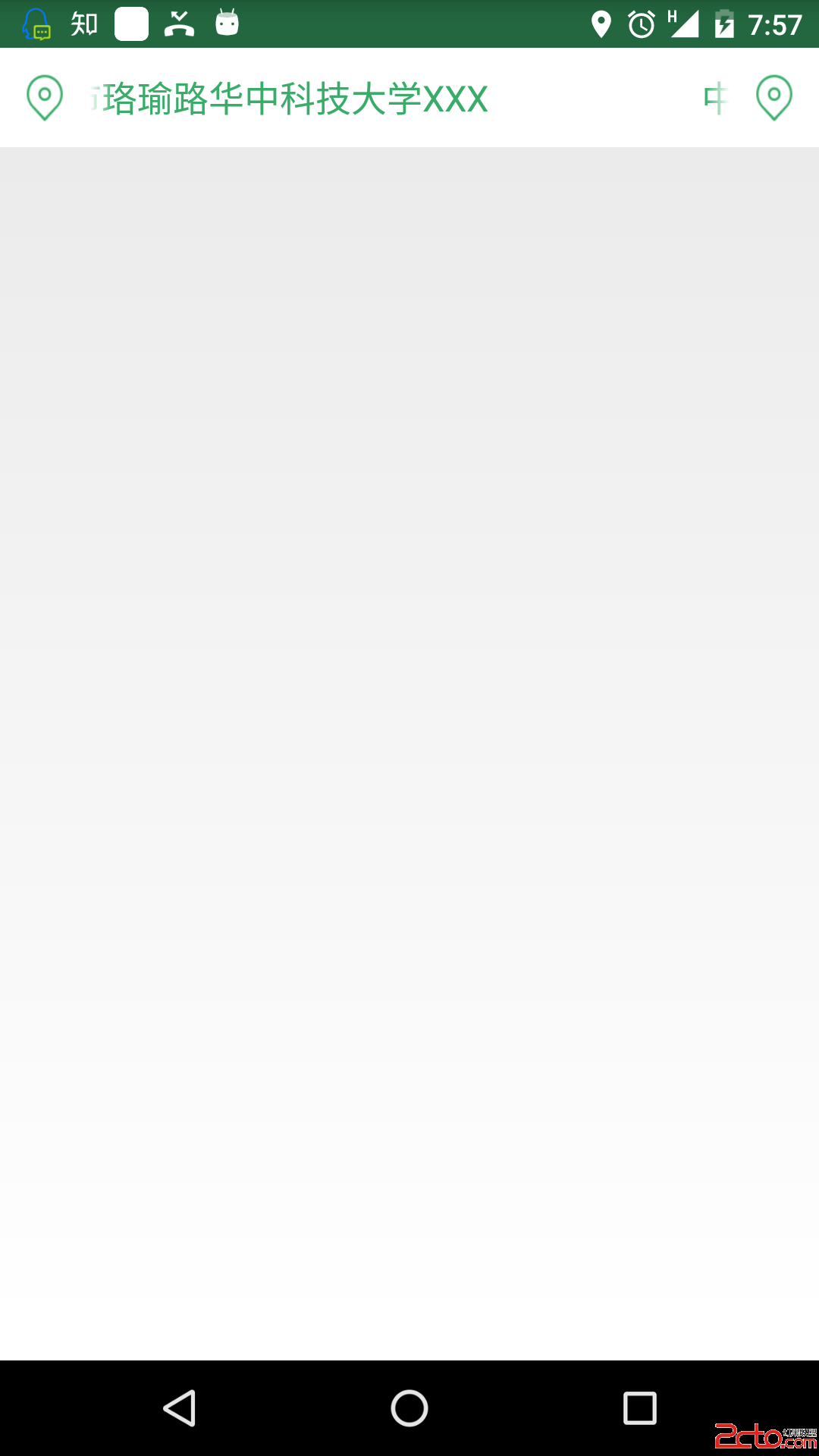
最近忙著項目,很久沒有總結提交博客和提交github了。接下來我打算整理下項目中用到的比較有用的發表到博客上。也打算總結一些關於設計模式和源碼分析的博客。今天的話就先來講下一個非常簡單但又很常用的控件,跑馬燈狀態的TextView。當我的要顯示的文本長度太長,又不想換行時用它來顯示文本一來可以完全的顯示出文本,二來效果也挺酷,實現起來超級簡單,所以,何樂不為。先看下效果圖:


TextView自帶了跑馬燈功能,只要把它的ellipsize屬性設置為marquee就可以了。但有個前提,就是TextView要處於被選中狀態才能有效果,看到這,我們就很自然的自定義一個控件,寫出以下代碼:
public class MarqueeTextView extends TextView {
public MarqueeTextView(Context con) {
super(con);
}
public MarqueeTextView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public MarqueeTextView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
}
@Override
public boolean isFocused() {
// TODO Auto-generated method stub
if(getEditableText().equals(TruncateAt.MARQUEE)){
return true;
}
return super.isFocused();
}
}重寫了isFocused方法,並進行判斷,只有設置了marqueen屬性的才保持選中狀態,否則它就跟普通TextView一樣。接下來就可以直接使用了,看下布局:
<framelayout android:background="#39ac69" android:id="@+id/titlebar_layout" android:layout_height="wrap_content" android:layout_width="match_parent">
</framelayout>
要注意兩點ellipsize屬性要設置為”marquee”,行數屬性即singleLine要設置為true。到此TextView的跑馬燈效果就實現了。
 android XML動畫初步解析(activity界面之間跳轉demo)
android XML動畫初步解析(activity界面之間跳轉demo)
android XML動畫初步解析(activity界面之間跳轉demo) 上一篇文章android 簡單地設置Activity界面的跳轉動畫講了簡單的activity界
 Android 6.0 系統棉花糖新的特性和功能
Android 6.0 系統棉花糖新的特性和功能
Android 6.0 系統棉花糖新的特性和功能 Get you apps ready for Android 6.0 Marshmallow! 新的功能:運行時的權
 React Native Android入門實戰及深入源碼分析系列(1)——Hello world
React Native Android入門實戰及深入源碼分析系列(1)——Hello world
React Native Android入門實戰及深入源碼分析系列(1)——Hello world 從今天起,我要分析React Native for Android的源
 獲取data下目錄文件和查看android數據庫文件,dataandroid
獲取data下目錄文件和查看android數據庫文件,dataandroid
獲取data下目錄文件和查看android數據庫文件,dataandroid首先要是在真機上查看android數據庫文件必須要取得root權限,這裡怎麼獲取就不在多說。可