編輯:關於android開發
button的點擊效果無疑是非常簡單的,以致於我懶到當UI告訴我說在點擊的時候button字體的顏色也要隨著背景改變的時候我毫不猶豫的告訴他讓他切兩個圖過來,後來想想著實是不太靠譜,於是了解了一下如何添加button點擊的字體顏色變化效果。
1.首先你要在你的color文件下加入幾個你需要的色值,注意不同的是不是一般的color標簽,而是drawable標簽,就像這樣:
2.然後你要定義一個drawable文件,就和正常的selector文件差不多,唯一的區別就是把drawable字段變成color在裡面引入你剛剛定義的顏色,就像這樣
3.最後在你的布局文件中把第二步寫的drawable文件設置為textColor選項就可以了。
大功告成!
 可伸縮的textview。,伸縮textview.
可伸縮的textview。,伸縮textview.
可伸縮的textview。,伸縮textview.在一些應用中,比如騰訊的應用市場APP應用寶,關於某款應用的介紹文字,如果介紹文字過長,那麼不是全部展現出來,而是顯示三
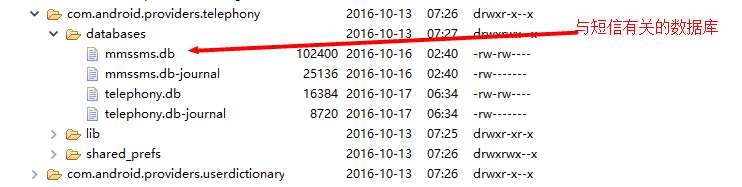
 Android系統的五種數據存儲形式(二),android數據存儲
Android系統的五種數據存儲形式(二),android數據存儲
Android系統的五種數據存儲形式(二),android數據存儲 之前介紹了Android系統下三種數據存儲形式,今天補
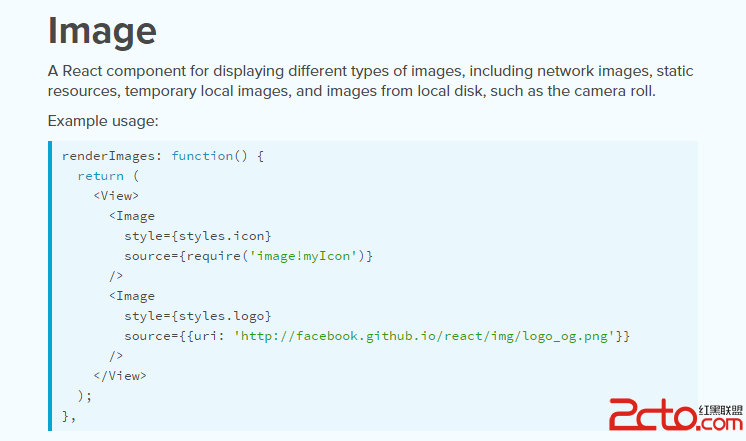
 Android React Native加載圖片資源的正確姿勢
Android React Native加載圖片資源的正確姿勢
Android React Native加載圖片資源的正確姿勢 在這篇文章中Android React Native的使用細節問題提到了 圖片使用的問題,也提到了無論
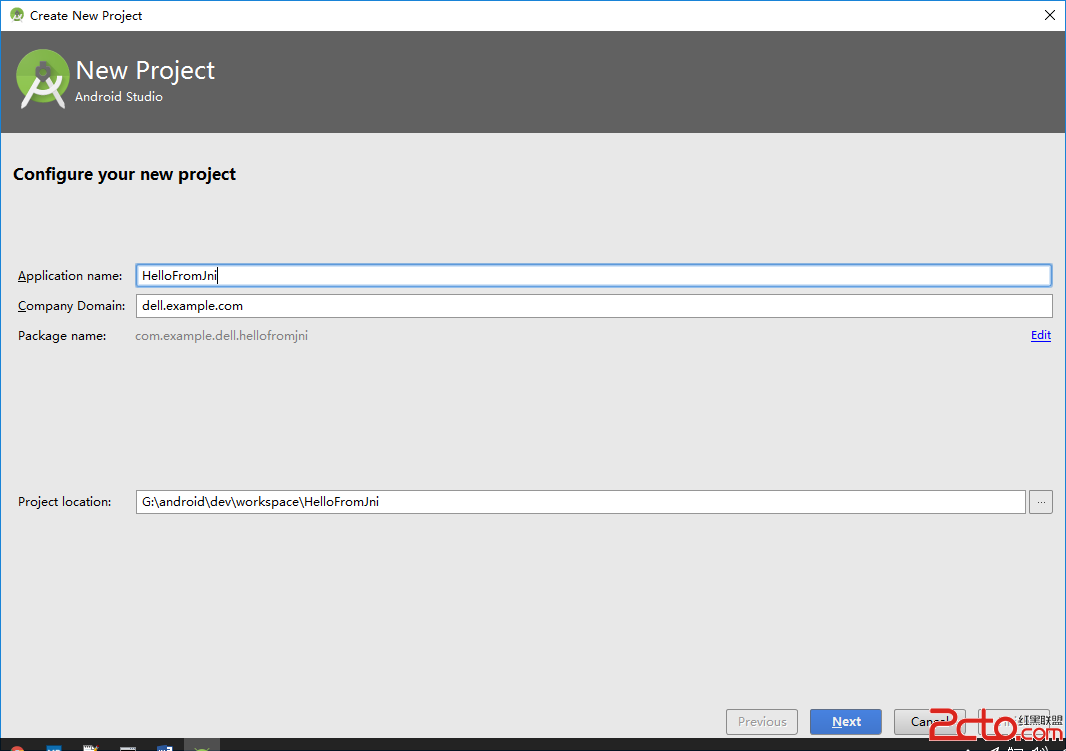
 Android Studio 2.0下創建jni應用調用本地C函數
Android Studio 2.0下創建jni應用調用本地C函數
Android Studio 2.0下創建jni應用調用本地C函數 開發環境 jdk1.8.0_77 sdk 25.1.1 ndk android-ndk-r11c-