編輯:關於android開發
從今天起,我要分析React Native for Android的源碼。
本系列主要是從使用和源碼分析的角度來一步步的剖析React Native Android。當然,因為我對IOS不了解,所以,我只能分析安卓了。
首先來一個Hello world。
對於Rn 安卓的開發環境,本著不重復造輪子的思想,我就不再這裡介紹了。
1、 創建一個工程
首先,我們需要創建一個Rn工程,通過如下命令:
react-native init AweSomeProject

確認裡面有build.gradle文件。我們可以通過react-native run-android 來運行安卓程序。但,為了後續開發,我們選擇使用AndroidStudio來打開。
在import project的時候,選擇該android目錄。然後就導入了工程。等待漫長的gradle更新過程吧,這個時候貌似在天朝需要vpn吧。
等待完了之後,點擊run,運行程序,我們假設你已經有創建一個虛擬手機了,在電腦上。因為真機的話,我們後面再講。因為它有點復雜。
這個時候你可以看到其實手機上已經有了效果。
2、MainActivity分析
這個時候,項目已經默認創建了一個MainActivity。我們來分析一下它的源碼:
public class MainActivity extends ReactActivity {
/**
* Returns the name of the main component registered from JavaScript.
* This is used to schedule rendering of the component.
*/
@Override
protected String getMainComponentName() {
return "AwesomeProject";
}
/**
* Returns whether dev mode should be enabled.
* This enables e.g. the dev menu.
*/
@Override
protected boolean getUseDeveloperSupport() {
return BuildConfig.DEBUG;
}
/**
* A list of packages used by the app. If the app uses additional views
* or modules besides the default ones, add more packages here.
*/
@Override
protected List getPackages() {
return Arrays.asList(
new MainReactPackage(),
new ToastReactPackage()
);
}
}
英文注釋已經解釋的非常明白了。其實,我們定制模塊最重要的是在getPackages()方法加上自己需要注冊的模塊。例如,我這裡就注冊了ToastReactPackage。這個等會說。
3、 index.android.js 文件
我們回過頭來說js文件。打開這個文件,已經有了默認的。但我並不滿足於它,我做一個簡單的相冊吧。
/**
* Sample React Native App
* https://github.com/facebook/react-native
*/
'use strict';
import React, {
AppRegistry,
Component,
StyleSheet,
Text,
View,
Image
} from 'react-native';
import KankanToast from './androidview/ToastAndroid';
var imgs = [
'http://www.ituring.com.cn/bookcover/1442.796.jpg',
'http://www.ituring.com.cn/bookcover/1668.553.jpg',
'http://www.ituring.com.cn/bookcover/1521.260.jpg'
];
var MyImage = React.createClass({
getInitialState:function(){
return {imgs:imgs,count:0};
},
goNext:function(){
var count = this.state.count;
count ++ ;
if(count < imgs.length){
this.setState({
count:count
});
}
},
goPreview:function(){
var count = this.state.count;
count --;
if(count >= 0){
this.setState({count:count});
}
},
render:function(){
return (
<view style="{styles.flex}">
<view style="{styles.image}">
<img style="{styles.img}" source="{{uri:this.state.imgs[this.state.count]}}" resizemode="contain">
</view>
<view style="{styles.btns}">
<touchableopacity data-cke-pa-onpress="{this.goPreview}">
<view style="{styles.btn}">
<text>Prev</text>
</view>
</touchableopacity>
<touchableopacity data-cke-pa-onpress="{this.goNext}">
<view style="{styles.btn}">
<text>Next</text>
</view>
</touchableopacity>
</view>
</view>
);
}
});
KankanToast.show('這是一個Toast',KankanToast.SHORT);
class AwesomeProject extends Component {
render() {
return (
<view style="{styles.container}">
<myimage></myimage>
</view>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#F5FCFF',
},
welcome: {
fontSize: 20,
textAlign: 'center',
margin: 10,
},
instructions: {
textAlign: 'center',
color: '#333333',
marginBottom: 5,
},
image:{
borderWidth:1,
width:300,
height:200,
borderRadius:5,
borderColor:'#ccc',
justifyContent:'center',
alignItems:'center'
},
img:{
height:150,
width:200
},
btns:{
flexDirection:'row',
justifyContent:'center',
marginTop:20
},
btn:{
width:60,
height:30,
borderColor:'#0089FF',
borderWidth:1,
justifyContent:'center',
alignItems:'center',
borderRadius:3,
marginRight:20
}
});
AppRegistry.registerComponent('AwesomeProject', () => AwesomeProject);
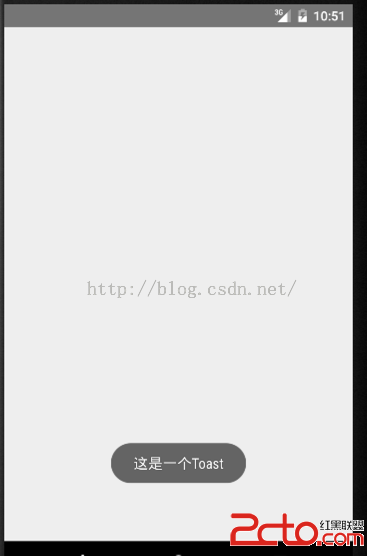
迫不及待的我們先來看一看效果:

彈了個Toast,你看,是不是和安卓原生態的一個墨陽。哎呀,模樣。其實,墨陽這個名字真好聽。
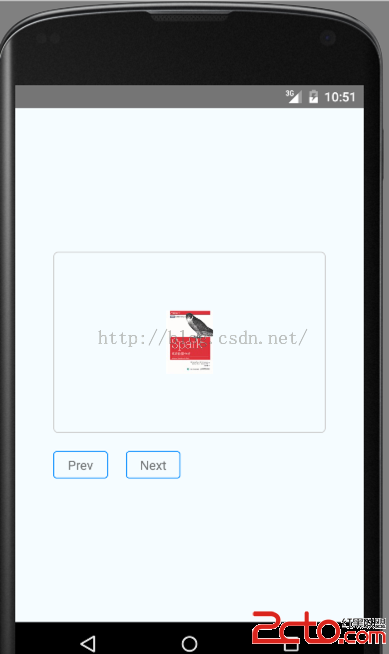
然後,就出來了我們期待的相冊。是不是丑了點,將就著看吧,你行你上,不行別逼逼。

我們來分析一下這個源碼的意思。
這段代碼就是js的全部代碼。我們來說明一下代碼的含義。
1)導入:
import React, {
AppRegistry,
Component,
StyleSheet,
Text,
View,
Image
} from 'react-native';
上面是從react-native庫裡面導入對應的模塊
import KankanToast from './androidview/ToastAndroid';
這個有意思了,這個是從當前目錄下的androidview子目錄下導入ToastAndroid模塊。其實就是./androidview/ToastAndroid.js文件。它的內容我們後面再說
2、定義個數組這個數組用來存儲圖片路徑。
3、定義一個UI控件
var MyImage = React.createClass({...});
這個就是我們威名遠揚的相冊控件。
4、彈出一個Toast
KankanToast.show('這是一個Toast',KankanToast.SHORT);
看清楚,我用的是KankanToast,這個是我自己定義的一個組件。至於為什麼要叫KankanToast,主要是曾老師是迅雷看看的一名資深開發屌絲。
當然,我們改名了,改成響巢看看,響巢看看,響巢看看。重要的事情說三遍,要是沒記住,我就送你一張愛奇藝的會員卡了,對是愛奇藝的。
5、程序的入口組件
class AwesomeProject extends Component
這個裡面有個render函數,注意它的根節點只能有一個
6、定義css樣式
const styles = StyleSheet.create
這個就不用多說了。
7、注冊程序入口組件
AppRegistry.registerComponent('AwesomeProject', () => AwesomeProject);
到這裡我們把js的代碼說完了。回過頭,我們得說說我們的KankanToast是怎麼個回事。
當然,你最好把它注釋掉。因為,我下篇再講,今天太晚了,要睡覺了。不要問為什麼,我工資低,比較任性。
晚安。下一篇,自定義控件。
 【讀書筆記】【Android 開發藝術探索】第3章 View 的事件體系
【讀書筆記】【Android 開發藝術探索】第3章 View 的事件體系
【讀書筆記】【Android 開發藝術探索】第3章 View 的事件體系 一、 View 的基礎知識 View 是 Android 中所有空間的基類。 1、 View 的
 Android 手機衛士--設置界面&功能列表界面跳轉邏輯處理,android衛士--界面
Android 手機衛士--設置界面&功能列表界面跳轉邏輯處理,android衛士--界面
Android 手機衛士--設置界面&功能列表界面跳轉邏輯處理,android衛士--界面在《Android 手機衛士--md5加密過程》中已經實現了加密類,這裡
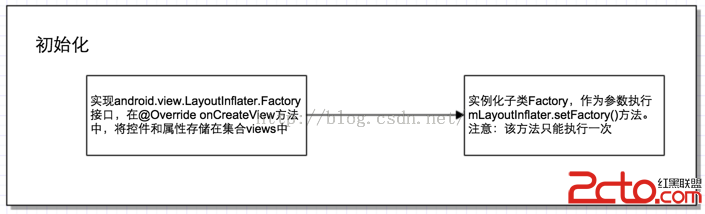
 Android_切換主題或皮膚的實現方式
Android_切換主題或皮膚的實現方式
Android_切換主題或皮膚的實現方式 1.簡介 使用自定義主題或者皮膚,可以將相關配置(顏色、大小等等)放在一個新的apk壓縮文件中,目錄結構保持一致,該apk文
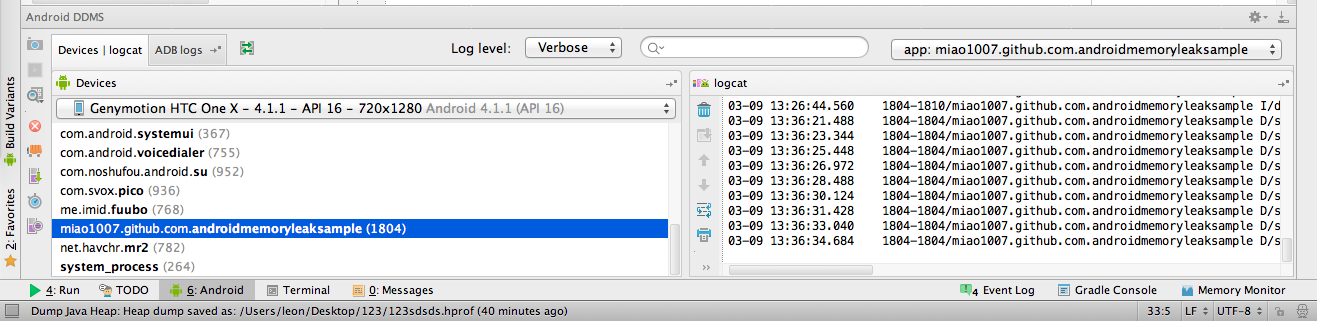
 使用Android studio分析內存洩露
使用Android studio分析內存洩露
使用Android studio分析內存洩露 使用Android studio分析內存洩露 This post is a permitted tra