Android ViewPager使用詳解
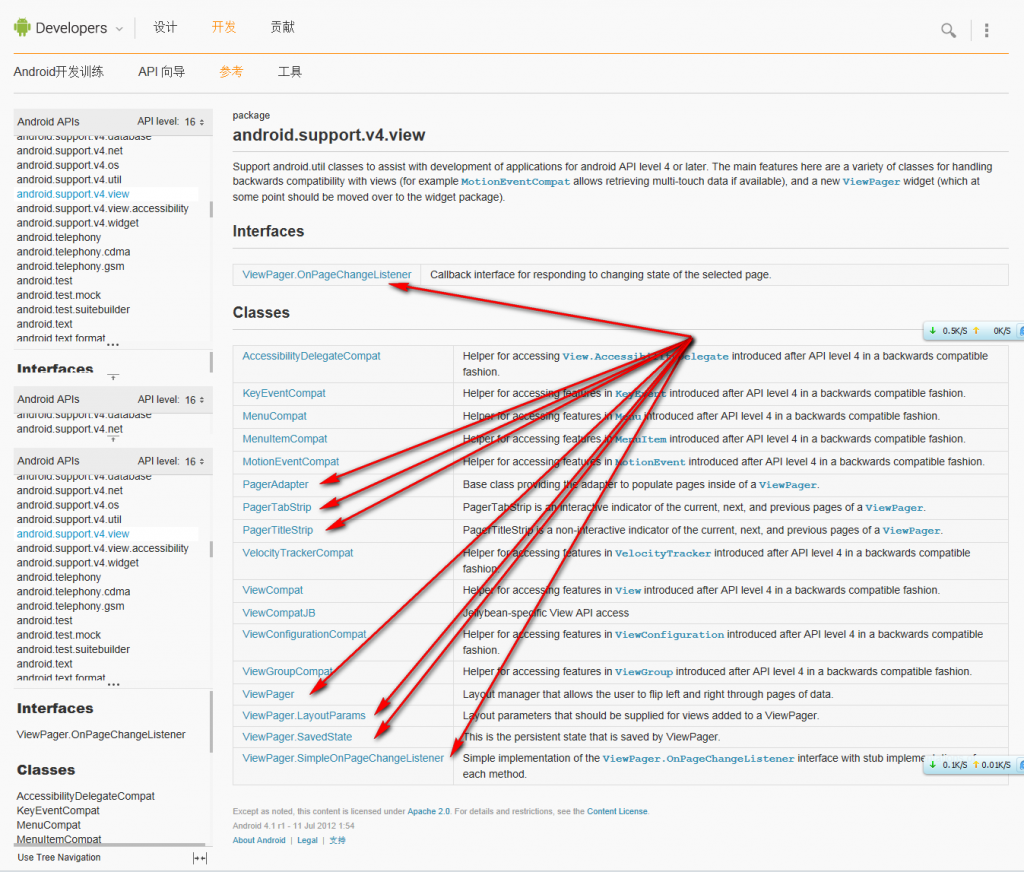
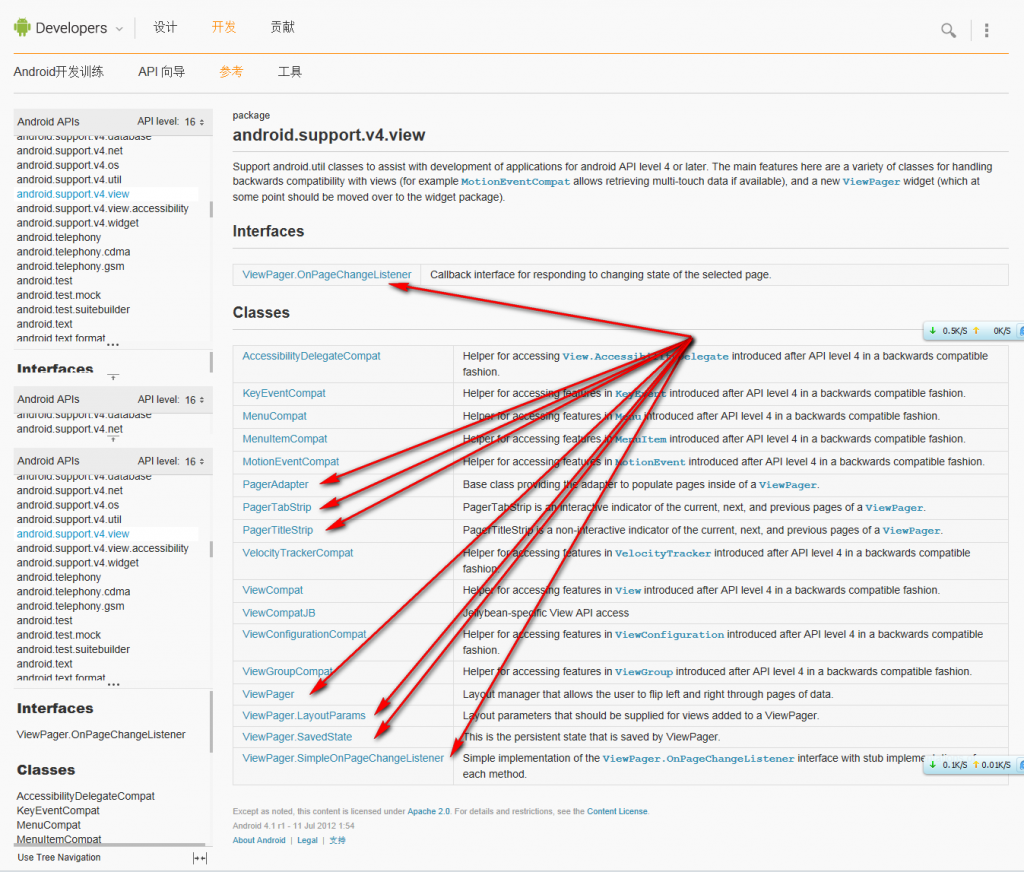
這是谷歌官方給我們提供的一個兼容低版本安卓設備的軟件包,裡面包囊了只有在安卓3.0以上可以使用的api。而viewpager就是其中之一利用它,我們可以做很多事情,從最簡單的導航,到頁面菜單等等。那如何使用它呢,與LisstView類似,我們也需要一個適配器,他就是PagerAdapter。看一下api的圖片,

ViewPager的功能就是可以使視圖滑動,就像Lanucher左右滑動那樣。分三個步驟來使用它:
1.在住布局文件裡加入
-
- android:id="@+id/viewpager"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_gravity="center" >
2.加載要顯示的頁卡,
- LayoutInflater lf = getLayoutInflater().from(this);
- view1 = lf.inflate(R.layout.layout1, null);
- view2 = lf.inflate(R.layout.layout2, null);
- view3 = lf.inflate(R.layout.layout3, null);
-
- viewList = new ArrayList();// 將要分頁顯示的View裝入數組中
- viewList.add(view1);
- viewList.add(view2);
- viewList.add(view3);
3.在Activity裡實例化ViewPager組件,並設置它的Adapter(就是PagerAdapter,方法與ListView一樣的),在這裡一般需要重寫PagerAdapter。
- PagerAdapter pagerAdapter = new PagerAdapter() {
-
- @Override
- public boolean isViewFromObject(View arg0, Object arg1) {
-
- return arg0 == arg1;
- }
-
- @Override
- public int getCount() {
-
- return viewList.size();
- }
-
- @Override
- public void destroyItem(ViewGroup container, int position,
- Object object) {
- container.removeView(viewList.get(position));
-
- }
-
- @Override
- public int getItemPosition(Object object) {
-
- return super.getItemPosition(object);
- }
-
- @Override
- public CharSequence getPageTitle(int position) {
-
- return titleList.get(position);
- }
-
- @Override
- public Object instantiateItem(ViewGroup container, int position) {
- container.addView(viewList.get(position));
- weibo_button=(Button) findViewById(R.id.button1);
- weibo_button.setOnClickListener(new OnClickListener() {
-
- public void onClick(View v) {
- intent=new Intent(ViewPagerDemo.this,WeiBoActivity.class);
- startActivity(intent);
- }
- });
- return viewList.get(position);
- }
-
- };
- viewPager.setAdapter(pagerAdapter);
這是重寫PagerAdapter的一個方法,我們還可以這樣做:
- public class MyViewPagerAdapter extends PagerAdapter{
- private List mListViews;
-
- public MyViewPagerAdapter(List mListViews) {
- this.mListViews = mListViews;//構造方法,參數是我們的頁卡,這樣比較方便。
- }
-
- @Override
- public void destroyItem(ViewGroup container, int position, Object object) {
- container.removeView(mListViews.get(position));//刪除頁卡
- }
-
-
- @Override
- public Object instantiateItem(ViewGroup container, int position) { //這個方法用來實例化頁卡
- container.addView(mListViews.get(position), 0);//添加頁卡
- return mListViews.get(position);
- }
-
- @Override
- public int getCount() {
- return mListViews.size();//返回頁卡的數量
- }
-
- @Override
- public boolean isViewFromObject(View arg0, Object arg1) {
- return arg0==arg1;//官方提示這樣寫
- }
- }
大同小異,有一定很重要,就是我們需要重寫哪些方法。從上面的圖片可以看到,ViewPager的適配器是PagerAdapter,它是基類提供適配器來填充頁面ViewPager內部,你很可能想要使用一個更具體的實現,如FragmentPagerAdapter或FragmentStatePagerAdapter。在這裡需要說明一下,其實ViewPager應該和Fragment一起使用,至少谷歌官方是這麼想的,但是在3.0之下,我們沒有必要這麼做。下面要注意,當你實現一個PagerAdapter,你必須至少覆蓋以下方法:
instantiateItem(ViewGroup, int)destroyItem(ViewGroup, int, Object)getCount()isViewFromObject(View, Object)
從上面的例子中可以看到,我們最少也是實現了上面四個方法,當然如果你想讓程序更健壯或是功能更全面,你可以重寫其他的方法。下面看一下第一個完整的示例代碼:
主頁面Activity:
- package com.example.viewpagerdemo;
-
- import java.util.ArrayList;
- import java.util.List;
- import android.os.Bundle;
- import android.app.Activity;
- import android.content.Context;
- import android.content.Intent;
- import android.support.v4.view.PagerAdapter;
- import android.support.v4.view.PagerTabStrip;
- import android.support.v4.view.PagerTitleStrip;
- import android.support.v4.view.ViewPager;
- import android.util.AttributeSet;
- import android.view.LayoutInflater;
- import android.view.Menu;
- import android.view.View;
- import android.view.View.OnClickListener;
- import android.view.ViewGroup;
- import android.widget.Button;
-
- public class ViewPagerDemo extends Activity {
-
- private View view1, view2, view3;//需要滑動的頁卡
- private ViewPager viewPager;//viewpager
- private PagerTitleStrip pagerTitleStrip;//viewpager的標題
- private PagerTabStrip pagerTabStrip;//一個viewpager的指示器,效果就是一個橫的粗的下劃線
- private List viewList;//把需要滑動的頁卡添加到這個list中
- private List titleList;//viewpager的標題
- private Button weibo_button;//button對象,一會用來進入第二個Viewpager的示例
- private Intent intent;
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_view_pager_demo);
- initView();
- }
- /*在這裡需要說明一下,在上面的圖片中我們看到了,PagerTabStrip,PagerTitleStrip,他們其實是viewpager的一個指示器,前者效果就是一個橫的粗的下劃線,後者用來顯示各個頁卡的標題,當然而這也可以共存。在使用他們的時候需要注意,看下面的布局文件,要在android.support.v4.view.ViewPager裡面添加
- android.support.v4.view.PagerTabStrip以及android.support.v4.view.PagerTitleStrip。
-
- private void initView() {
- viewPager = (ViewPager) findViewById(R.id.viewpager);
- //pagerTitleStrip = (PagerTitleStrip) findViewById(R.id.pagertitle);
- pagerTabStrip=(PagerTabStrip) findViewById(R.id.pagertab);
- pagerTabStrip.setTabIndicatorColor(getResources().getColor(R.color.gold));
- pagerTabStrip.setDrawFullUnderline(false);
- pagerTabStrip.setBackgroundColor(getResources().getColor(R.color.azure));
- pagerTabStrip.setTextSpacing(50);
- /*
- weibo_button=(Button) findViewById(R.id.button1);
- weibo_button.setOnClickListener(new OnClickListener() {
-
- public void onClick(View v) {
- intent=new Intent(ViewPagerDemo.this,WeiBoActivity.class);
- startActivity(intent);
- }
- });
- */
-
- view1 = findViewById(R.layout.layout1);
- view2 = findViewById(R.layout.layout2);
- view3 = findViewById(R.layout.layout3);
-
- LayoutInflater lf = getLayoutInflater().from(this);
- view1 = lf.inflate(R.layout.layout1, null);
- view2 = lf.inflate(R.layout.layout2, null);
- view3 = lf.inflate(R.layout.layout3, null);
-
- viewList = new ArrayList();// 將要分頁顯示的View裝入數組中
- viewList.add(view1);
- viewList.add(view2);
- viewList.add(view3);
-
- titleList = new ArrayList();// 每個頁面的Title數據
- titleList.add("wp");
- titleList.add("jy");
- titleList.add("jh");
-
- PagerAdapter pagerAdapter = new PagerAdapter() {
-
- @Override
- public boolean isViewFromObject(View arg0, Object arg1) {
-
- return arg0 == arg1;
- }
-
- @Override
- public int getCount() {
-
- return viewList.size();
- }
-
- @Override
- public void destroyItem(ViewGroup container, int position,
- Object object) {
- container.removeView(viewList.get(position));
-
- }
-
- @Override
- public int getItemPosition(Object object) {
-
- return super.getItemPosition(object);
- }
-
- @Override
- public CharSequence getPageTitle(int position) {
-
- return titleList.get(position);//直接用適配器來完成標題的顯示,所以從上面可以看到,我們沒有使用PagerTitleStrip。當然你可以使用。
-
- }
-
- @Override
- public Object instantiateItem(ViewGroup container, int position) {
- container.addView(viewList.get(position));
- weibo_button=(Button) findViewById(R.id.button1);//這個需要注意,我們是在重寫adapter裡面實例化button組件的,如果你在onCreate()方法裡這樣做會報錯的。
- weibo_button.setOnClickListener(new OnClickListener() {
-
- public void onClick(View v) {
- intent=new Intent(ViewPagerDemo.this,WeiBoActivity.class);
- startActivity(intent);
- }
- });
- return viewList.get(position);
- }
-
- };
- viewPager.setAdapter(pagerAdapter);
- }
-
- @Override
- public boolean onCreateOptionsMenu(Menu menu) {
- getMenuInflater().inflate(R.menu.activity_view_pager_demo, menu);
- return true;
- }
-
- }
它的布局文件:
-
-
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:orientation="vertical" >
-
-
- android:id="@+id/viewpager"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_gravity="center" >
-
-
- android:id="@+id/pagertab"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_gravity="top"/>
-
-
-
-
-
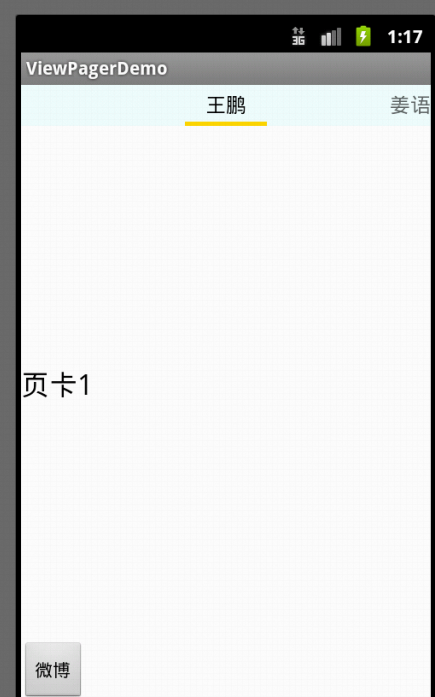
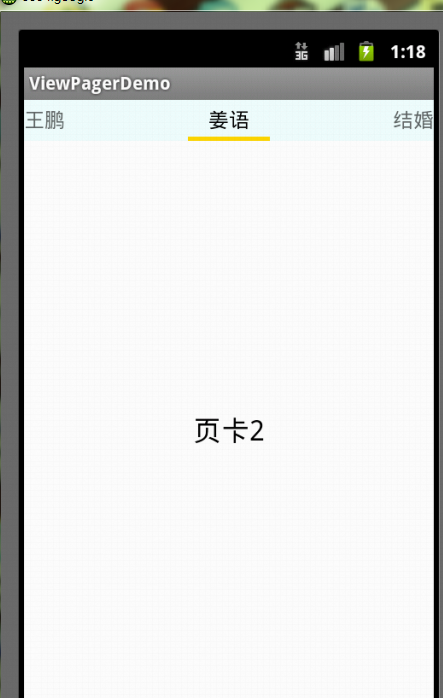
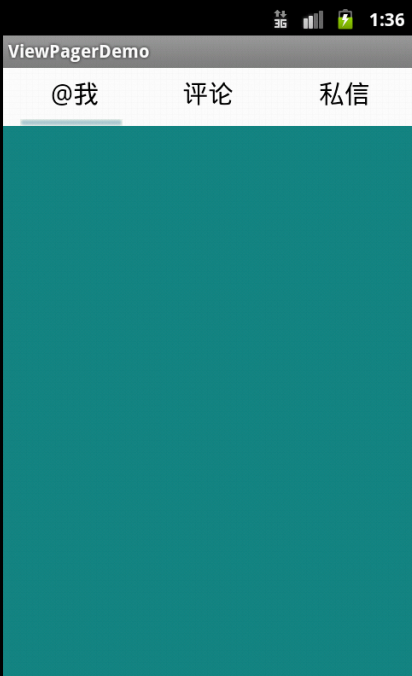
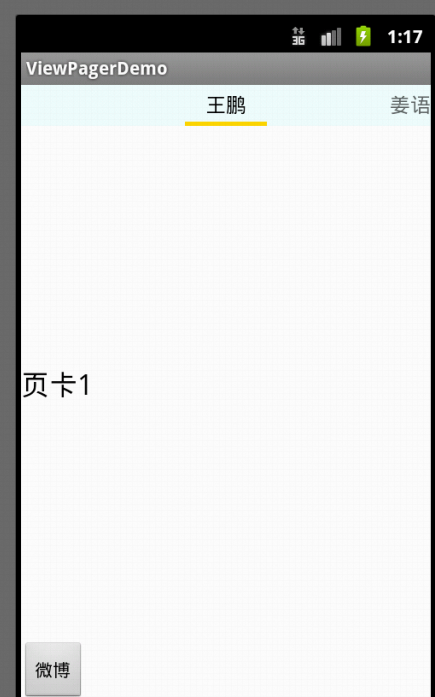
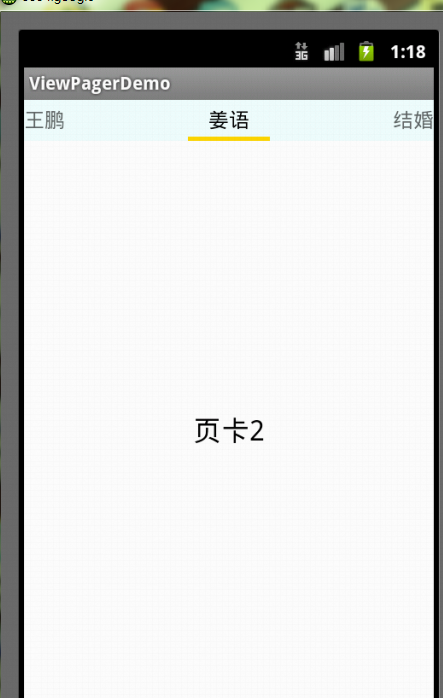
這樣就完成了一個簡單的ViewPager的使用示例,看一下效果圖:


可以左右滑動頁卡,但是仔細看一下,標題的效果不好,不能一次顯示一個,而且標題還滑動。其實在api裡面提供了一個pagerTabStrip.setTextSpacing()來設置標題的距離,但是我在這裡設置了,沒有效果不知道為什麼,明白的朋友希望能夠賜教一下。
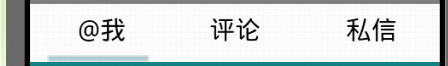
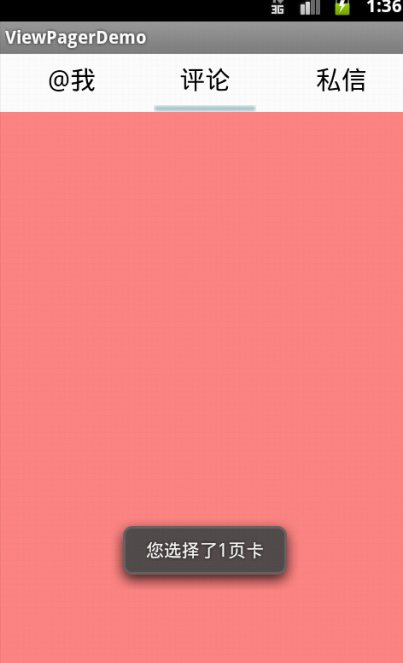
所以就有人使用下面這樣的方法來仿微博的效果,

,
這個標題就固定了,而且可以左右滑動,也有下面的橫線,來指示頁卡。方法和上面的差不多,區別在於這個橫線需要我們自己來做,其實就是一個圖片。這個例子是網上的一篇文章,看代碼:
主Activity:
- package com.example.viewpagerdemo;
-
- import java.util.ArrayList;
- import java.util.List;
- import android.app.Activity;
- import android.graphics.BitmapFactory;
- import android.graphics.Matrix;
- import android.os.Bundle;
- import android.support.v4.view.PagerAdapter;
- import android.support.v4.view.ViewPager;
- import android.support.v4.view.ViewPager.OnPageChangeListener;
- import android.util.DisplayMetrics;
- import android.view.LayoutInflater;
- import android.view.View;
- import android.view.View.OnClickListener;
- import android.view.animation.Animation;
- import android.view.animation.TranslateAnimation;
- import android.view.ViewGroup;
- import android.widget.ImageView;
- import android.widget.TextView;
- import android.widget.Toast;
-
- public class WeiBoActivity extends Activity {
-
- private ViewPager viewPager;//頁卡內容
- private ImageView imageView;// 動畫圖片
- private TextView textView1,textView2,textView3;
- private List views;// Tab頁面列表
- private int offset = 0;// 動畫圖片偏移量
- private int currIndex = 0;// 當前頁卡編號
- private int bmpW;// 動畫圖片寬度
- private View view1,view2,view3;//各個頁卡
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.weibo);
- InitImageView();
- InitTextView();
- InitViewPager();
- }
-
- private void InitViewPager() {
- viewPager=(ViewPager) findViewById(R.id.vPager);
- views=new ArrayList();
- LayoutInflater inflater=getLayoutInflater();
- view1=inflater.inflate(R.layout.lay1, null);
- view2=inflater.inflate(R.layout.lay2, null);
- view3=inflater.inflate(R.layout.lay3, null);
- views.add(view1);
- views.add(view2);
- views.add(view3);
- viewPager.setAdapter(new MyViewPagerAdapter(views));
- viewPager.setCurrentItem(0);
- viewPager.setOnPageChangeListener(new MyOnPageChangeListener());
- }
- /**
- * 初始化頭標
- */
-
- private void InitTextView() {
- textView1 = (TextView) findViewById(R.id.text1);
- textView2 = (TextView) findViewById(R.id.text2);
- textView3 = (TextView) findViewById(R.id.text3);
-
- textView1.setOnClickListener(new MyOnClickListener(0));
- textView2.setOnClickListener(new MyOnClickListener(1));
- textView3.setOnClickListener(new MyOnClickListener(2));
- }
-
- /**
- 2 * 初始化動畫,這個就是頁卡滑動時,下面的橫線也滑動的效果,在這裡需要計算一些數據
- 3 */
-
- private void InitImageView() {
- imageView= (ImageView) findViewById(R.id.cursor);
- bmpW = BitmapFactory.decodeResource(getResources(), R.drawable.a).getWidth();// 獲取圖片寬度
- DisplayMetrics dm = new DisplayMetrics();
- getWindowManager().getDefaultDisplay().getMetrics(dm);
- int screenW = dm.widthPixels;// 獲取分辨率寬度
- offset = (screenW / 3 - bmpW) / 2;// 計算偏移量
- Matrix matrix = new Matrix();
- matrix.postTranslate(offset, 0);
- imageView.setImageMatrix(matrix);// 設置動畫初始位置
- }
-
- /**
- *
- * 頭標點擊監聽 3 */
- private class MyOnClickListener implements OnClickListener{
- private int index=0;
- public MyOnClickListener(int i){
- index=i;
- }
- public void onClick(View v) {
- viewPager.setCurrentItem(index);
- }
-
- }
-
- public class MyViewPagerAdapter extends PagerAdapter{
- private List mListViews;
-
- public MyViewPagerAdapter(List mListViews) {
- this.mListViews = mListViews;
- }
-
- @Override
- public void destroyItem(ViewGroup container, int position, Object object) {
- container.removeView(mListViews.get(position));
- }
-
-
- @Override
- public Object instantiateItem(ViewGroup container, int position) {
- container.addView(mListViews.get(position), 0);
- return mListViews.get(position);
- }
-
- @Override
- public int getCount() {
- return mListViews.size();
- }
-
- @Override
- public boolean isViewFromObject(View arg0, Object arg1) {
- return arg0==arg1;
- }
- }
-
- public class MyOnPageChangeListener implements OnPageChangeListener{
-
- int one = offset * 2 + bmpW;// 頁卡1 -> 頁卡2 偏移量
- int two = one * 2;// 頁卡1 -> 頁卡3 偏移量
- public void onPageScrollStateChanged(int arg0) {
-
-
- }
-
- public void onPageScrolled(int arg0, float arg1, int arg2) {
-
-
- }
-
- public void onPageSelected(int arg0) {
- /*兩種方法,這個是一種,下面還有一種,顯然這個比較麻煩
- Animation animation = null;
- switch (arg0) {
- case 0:
- if (currIndex == 1) {
- animation = new TranslateAnimation(one, 0, 0, 0);
- } else if (currIndex == 2) {
- animation = new TranslateAnimation(two, 0, 0, 0);
- }
- break;
- case 1:
- if (currIndex == 0) {
- animation = new TranslateAnimation(offset, one, 0, 0);
- } else if (currIndex == 2) {
- animation = new TranslateAnimation(two, one, 0, 0);
- }
- break;
- case 2:
- if (currIndex == 0) {
- animation = new TranslateAnimation(offset, two, 0, 0);
- } else if (currIndex == 1) {
- animation = new TranslateAnimation(one, two, 0, 0);
- }
- break;
-
- }
- */
- Animation animation = new TranslateAnimation(one*currIndex, one*arg0, 0, 0);//顯然這個比較簡潔,只有一行代碼。
- currIndex = arg0;
- animation.setFillAfter(true);// True:圖片停在動畫結束位置
- animation.setDuration(300);
- imageView.startAnimation(animation);
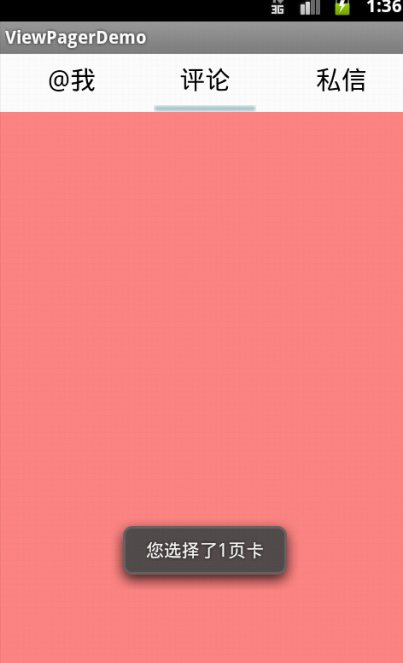
- Toast.makeText(WeiBoActivity.this, "您選擇了"+ viewPager.getCurrentItem()+"頁卡", Toast.LENGTH_SHORT).show();
- }
-
- }
- }
它的布局文件:
-
- lt;LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:orientation="vertical" >
-
-
- android:id="@+id/linearLayout1"
- android:layout_width="fill_parent"
- android:layout_height="40.0dip"
- android:background="#FFFFFF" >
-
-
- android:id="@+id/text1"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:layout_weight="1.0"
- android:gravity="center"
- android:text=" @我"
- android:textColor="#000000"
- android:textSize="20.0dip" />
-
-
- android:id="@+id/text2"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:layout_weight="1.0"
- android:gravity="center"
- android:text="評論"
- android:textColor="#000000"
- android:textSize="20.0dip" />
-
-
- android:id="@+id/text3"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:layout_weight="1.0"
- android:gravity="center"
- android:text="私信"
- android:textColor="#000000"
- android:textSize="20.0dip" />
-
-
-
- android:id="@+id/cursor"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:scaleType="matrix"
- android:src="@drawable/a" />
-
-
- android:id="@+id/vPager"
- android:layout_width="wrap_content"
- android:layout_height="0dp"
- android:layout_gravity="center"
- android:layout_weight="1.0"
- android:background="#000000"
- android:flipInterval="30"
- android:persistentDrawingCache="animation" />
- lt;/LinearLayout>
效果如下:


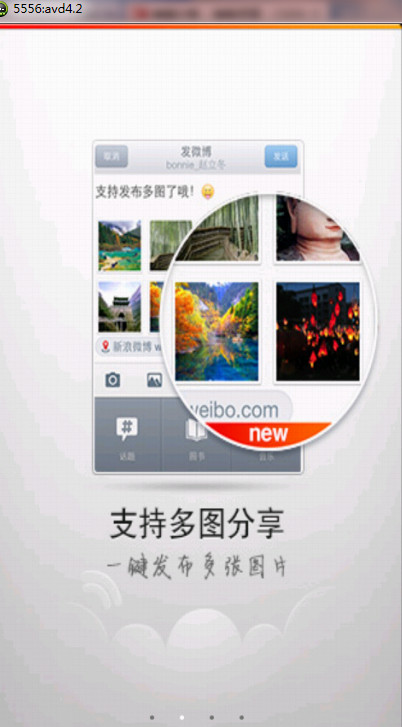
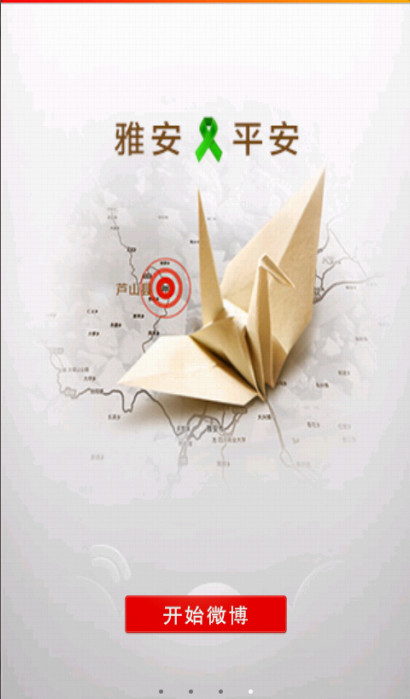
下面使用ViewPager來實現一個程序引導的demo:
一般來說,引導界面是出現第一次運行時出現的,之後不會再出現。所以需要記錄是否是第一次使用程序,辦法有很多,最容易想到的就是使用SharedPreferences來保存。步驟如下:
1、程序進入歡迎界面,SplashActivity,在這裡讀取SharedPreferences裡面的變量,先設置為true。進入引導界面,然後設置為false。
2、之後每次進入歡迎界面讀取SharedPreferences裡面的變量,因為是false,所以不會運行引導界面了。
代碼如下:
SplashActivity.java,歡迎界面。
- import android.app.Activity;
- import android.content.Intent;
- import android.content.SharedPreferences;
- import android.os.Bundle;
- import android.os.Handler;
- import android.os.Message;
-
- /**
-
- */
- public class SplashActivity extends Activity {
- boolean isFirstIn = false;
-
- private static final int GO_HOME = 1000;
- private static final int GO_GUIDE = 1001;
- // 延遲3秒
- private static final long SPLASH_DELAY_MILLIS = 3000;
-
- private static final String SHAREDPREFERENCES_NAME = "first_pref";
-
- /**
- * Handler:跳轉到不同界面
- */
- private Handler mHandler = new Handler() {
-
- @Override
- public void handleMessage(Message msg) {
- switch (msg.what) {
- case GO_HOME:
- goHome();
- break;
- case GO_GUIDE:
- goGuide();
- break;
- }
- super.handleMessage(msg);
- }
- };
-
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.splash);
-
- init();
- }
-
- private void init() {
- // 讀取SharedPreferences中需要的數據
- // 使用SharedPreferences來記錄程序的使用次數
- SharedPreferences preferences = getSharedPreferences(
- SHAREDPREFERENCES_NAME, MODE_PRIVATE);
-
- // 取得相應的值,如果沒有該值,說明還未寫入,用true作為默認值
- isFirstIn = preferences.getBoolean("isFirstIn", true);
-
- // 判斷程序與第幾次運行,如果是第一次運行則跳轉到引導界面,否則跳轉到主界面
- if (!isFirstIn) {
- // 使用Handler的postDelayed方法,3秒後執行跳轉到MainActivity
- mHandler.sendEmptyMessageDelayed(GO_HOME, SPLASH_DELAY_MILLIS);
- } else {
- mHandler.sendEmptyMessageDelayed(GO_GUIDE, SPLASH_DELAY_MILLIS);
- }
-
- }
-
- private void goHome() {
- Intent intent = new Intent(SplashActivity.this, MainActivity.class);
- SplashActivity.this.startActivity(intent);
- SplashActivity.this.finish();
- }
-
- private void goGuide() {
- Intent intent = new Intent(SplashActivity.this, GuideActivity.class);
- SplashActivity.this.startActivity(intent);
- SplashActivity.this.finish();
- }
- }
GuideActivity.java引導界面:
- import java.util.ArrayList;
- import java.util.List;
- import android.app.Activity;
- import android.os.Bundle;
- import android.support.v4.view.ViewPager;
- import android.support.v4.view.ViewPager.OnPageChangeListener;
- import android.view.LayoutInflater;
- import android.view.View;
- import android.widget.ImageView;
- import android.widget.LinearLayout;
- import cn.eoe.leigo.splash.adapter.ViewPagerAdapter;
-
- /**
- *
-
- *
- */
- public class GuideActivity extends Activity implements OnPageChangeListener {
-
- private ViewPager vp;
- private ViewPagerAdapter vpAdapter;
- private List views;
-
- // 底部小點圖片
- private ImageView[] dots;
-
- // 記錄當前選中位置
- private int currentIndex;
-
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.guide);
-
- // 初始化頁面
- initViews();
-
- // 初始化底部小點
- initDots();
- }
-
- private void initViews() {
- LayoutInflater inflater = LayoutInflater.from(this);
-
- views = new ArrayList();
- // 初始化引導圖片列表
- views.add(inflater.inflate(R.layout.what_new_one, null));
- views.add(inflater.inflate(R.layout.what_new_two, null));
- views.add(inflater.inflate(R.layout.what_new_three, null));
- views.add(inflater.inflate(R.layout.what_new_four, null));
-
- // 初始化Adapter
- vpAdapter = new ViewPagerAdapter(views, this);
-
- vp = (ViewPager) findViewById(R.id.viewpager);
- vp.setAdapter(vpAdapter);
- // 綁定回調
- vp.setOnPageChangeListener(this);
- }
-
- private void initDots() {
- LinearLayout ll = (LinearLayout) findViewById(R.id.ll);
-
- dots = new ImageView[views.size()];
-
- // 循環取得小點圖片
- for (int i = 0; i < views.size(); i++) {
- dots[i] = (ImageView) ll.getChildAt(i);
- dots[i].setEnabled(true);// 都設為灰色
- }
-
- currentIndex = 0;
- dots[currentIndex].setEnabled(false);// 設置為白色,即選中狀態
- }
-
- private void setCurrentDot(int position) {
- if (position < 0 || position > views.size() - 1
- || currentIndex == position) {
- return;
- }
-
- dots[position].setEnabled(false);
- dots[currentIndex].setEnabled(true);
-
- currentIndex = position;
- }
-
- // 當滑動狀態改變時調用
- @Override
- public void onPageScrollStateChanged(int arg0) {
- }
-
- // 當當前頁面被滑動時調用
- @Override
- public void onPageScrolled(int arg0, float arg1, int arg2) {
- }
-
- // 當新的頁面被選中時調用
- @Override
- public void onPageSelected(int arg0) {
- // 設置底部小點選中狀態
- setCurrentDot(arg0);
- }
-
- }
ViewPagerAdapter.java。ViewPager的適配器:
- import java.util.List;
- import android.app.Activity;
- import android.content.Context;
- import android.content.Intent;
- import android.content.SharedPreferences;
- import android.content.SharedPreferences.Editor;
- import android.os.Parcelable;
- import android.support.v4.view.PagerAdapter;
- import android.support.v4.view.ViewPager;
- import android.view.View;
- import android.view.View.OnClickListener;
- import android.widget.ImageView;
- import cn.eoe.leigo.splash.MainActivity;
- import cn.eoe.leigo.splash.R;
-
- /**
- */
- public class ViewPagerAdapter extends PagerAdapter {
-
- // 界面列表
- private List views;
- private Activity activity;
- private static final String SHAREDPREFERENCES_NAME = "first_pref";
- public ViewPagerAdapter(List views, Activity activity) {
- this.views = views;
- this.activity = activity;
- }
-
- // 銷毀arg1位置的界面
- @Override
- public void destroyItem(View arg0, int arg1, Object arg2) {
- ((ViewPager) arg0).removeView(views.get(arg1));
- }
-
- @Override
- public void finishUpdate(View arg0) {
- }
-
- // 獲得當前界面數
- @Override
- public int getCount() {
- if (views != null) {
- return views.size();
- }
- return 0;
- }
-
- // 初始化arg1位置的界面
- @Override
- public Object instantiateItem(View arg0, int arg1) {
- ((ViewPager) arg0).addView(views.get(arg1), 0);
- if (arg1 == views.size() - 1) {
- ImageView mStartWeiboImageButton = (ImageView) arg0
- .findViewById(R.id.iv_start_weibo);
- mStartWeiboImageButton.setOnClickListener(new OnClickListener() {
-
- @Override
- public void onClick(View v) {
- // 設置已經引導
- setGuided();
- goHome();
-
- }
-
- });
- }
- return views.get(arg1);
- }
-
- private void goHome() {
- // 跳轉
- Intent intent = new Intent(activity, MainActivity.class);
- activity.startActivity(intent);
- activity.finish();
- }
- /**
- *
- * method desc:設置已經引導過了,下次啟動不用再次引導
- */
- private void setGuided() {
- SharedPreferences preferences = activity.getSharedPreferences(
- SHAREDPREFERENCES_NAME, Context.MODE_PRIVATE);
- Editor editor = preferences.edit();
- // 存入數據
- editor.putBoolean("isFirstIn", false);
- // 提交修改
- editor.commit();
- }
-
- // 判斷是否由對象生成界面
- @Override
- public boolean isViewFromObject(View arg0, Object arg1) {
- return (arg0 == arg1);
- }
-
- @Override
- public void restoreState(Parcelable arg0, ClassLoader arg1) {
- }
-
- @Override
- public Parcelable saveState() {
- return null;
- }
-
- @Override
- public void startUpdate(View arg0) {
- }
-
- }
至於MainActivity隨便了。
效果如下:


http://www.fjzzled.com/hzjdyyyyjs/95.html
http://www.fjzzled.com/hzjdyyyyjs/94.html
http://www.sjys365.com/smzl/2999.html
http://www.sjys365.com/smzl/2998.html


所以總結一下,我們可以使用ViewPager做什麼:
1.程序使用導航,外加底部圓點的效果,這個在微信示例裡介紹了
2.頁卡滑動,加上菜單的效果,不管是之前的支持手勢也支持底部圖標點擊的微信,還是今天的微博。


 可以左右滑動頁卡,但是仔細看一下,標題的效果不好,不能一次顯示一個,而且標題還滑動。其實在api裡面提供了一個pagerTabStrip.setTextSpacing()來設置標題的距離,但是我在這裡設置了,沒有效果不知道為什麼,明白的朋友希望能夠賜教一下。
所以就有人使用下面這樣的方法來仿微博的效果,
可以左右滑動頁卡,但是仔細看一下,標題的效果不好,不能一次顯示一個,而且標題還滑動。其實在api裡面提供了一個pagerTabStrip.setTextSpacing()來設置標題的距離,但是我在這裡設置了,沒有效果不知道為什麼,明白的朋友希望能夠賜教一下。
所以就有人使用下面這樣的方法來仿微博的效果, ,
這個標題就固定了,而且可以左右滑動,也有下面的橫線,來指示頁卡。方法和上面的差不多,區別在於這個橫線需要我們自己來做,其實就是一個圖片。這個例子是網上的一篇文章,看代碼:
主Activity:
,
這個標題就固定了,而且可以左右滑動,也有下面的橫線,來指示頁卡。方法和上面的差不多,區別在於這個橫線需要我們自己來做,其實就是一個圖片。這個例子是網上的一篇文章,看代碼:
主Activity:






 android高仿京東垂直循環滾動新聞欄
android高仿京東垂直循環滾動新聞欄
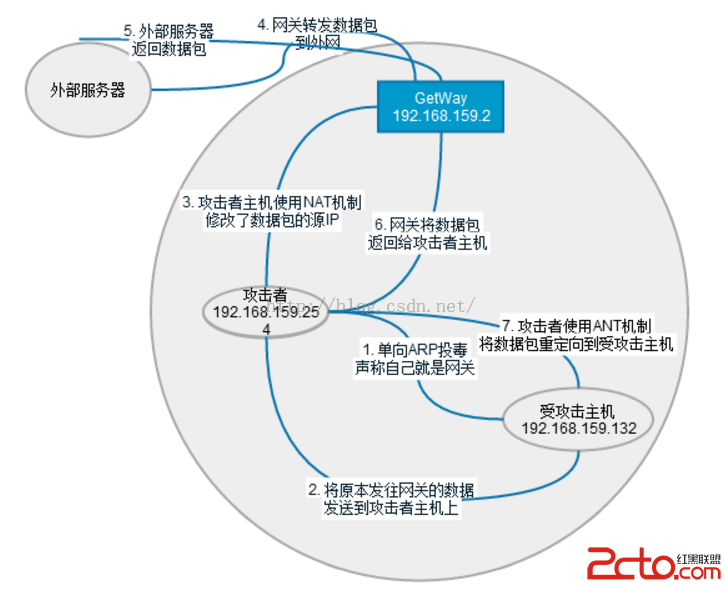
 Android 中間人攻擊
Android 中間人攻擊
 Android應用開發教程之二十四:屏幕鎖定詳解
Android應用開發教程之二十四:屏幕鎖定詳解
 Android 6.0 Permission權限與安全機制,androidpermission
Android 6.0 Permission權限與安全機制,androidpermission