編輯:關於android開發
今天我們一起來看一下ViewPagerAndroid組件完成解析以及仿照實現美團首頁頂部效果。
剛創建的React Native技術交流群(282693535),歡迎各位大牛,React Native技術愛好者加入交流!同時博客左側歡迎微信掃描關注訂閱號,移動技術干貨,精彩文章技術推送!
說到React Native for Android版本中的ViewPagerAndroid組件和Android中的ViewPager控件作用相類似。該容器允許容器中的子視圖相互的左右滑動。每一個ViewPagerAndroid中的子視圖都會當做一個單獨的頁面,並且會撐滿整個ViewPagerAndroid組件的界面。
【特別注意】ViewPagerAndroid中的所有子View必須為
如果你學過Android或者Web前端開發,對這樣的ViewPagerAndroid組件還是比較容易學的,該組件我們可以做廣告輪播等相關效果哦~
首先我們來看一下官方給我們的實例(本人做過相應修改),具體代碼如下:
'use strict';
import React, {
AppRegistry,
Component,
StyleSheet,
Text,
View,
ViewPagerAndroid,
} from'react-native';
class ViewPagerDemoextends Component {
render() {
return (
<view>
<text style="{styles.welcome}">
ViewPagerAndroid實例
</text>
<viewpagerandroidstyle={styles.pagestyle} initialpage="{0}">
<viewstyle={{backgroundcolor:"red"}}>
<text>FirstPage!</text>
</viewstyle={{backgroundcolor:"red"}}></viewpagerandroidstyle={styles.pagestyle}></view>
<viewstyle={{backgroundcolor:"yellow"}}>
<text>SecondPage!</text>
);
}
}
const styles =StyleSheet.create({
pageStyle: {
alignItems: 'center',
padding: 20,
height:200,
}
});
AppRegistry.registerComponent('ViewPagerDemo',() => ViewPagerDemo);</viewstyle={{backgroundcolor:"yellow"}}>
該官方實例運行效果如下:

'none'默認值,在拖拽中不隱藏鍵盤
'on-drag' 當拖拽滑動開始的時候隱藏鍵盤
'position'從左起開始第一個可見的頁面的索引
'offset' 該value值的范圍為[0,1),該用來代表當前頁面的卻換的狀態。值x代表該索引頁面(1-x)的范圍可見,另外x范圍代表下一個頁面可見的區域
'idle' 該表示當前用戶和頁面滾動沒有任何交互
'dragging' 拖動中,該表示當前頁面正在被拖拽滑動中
'settling' 該表示存在頁面拖拽或者滑動的交互。頁面滾動正在結束。並且正在關閉或者打開動畫。
(四)ViewPagerAndroid使用實例
上面我們已經對於ViewPagerAndroid組件的基本介紹實例以及相關的屬性方法做了詳細講解了,下面我們來返照實現美團首頁頂部分類切換頁面。
首先我們分析一下美團首頁頂部效果,該包含美團的業務Item入口,該每個頁面包含十大版本,一共兩個頁面可以進行左右滑動切換。下面來看一下具體代碼:
/**
* @autor:江清清
* 模仿實現美團首頁頂部分類item功能效果實例
* https://github.com/facebook/react-native
*/
'use strict';
import React, {
AppRegistry,
Component,
StyleSheet,
Text,
View,
Image,
ViewPagerAndroid,
} from'react-native';
var titles_first_data=["美食","電影","酒店","KTV","外賣","優惠買單","周邊游","休閒娛樂","今日新單","麗人"];
var titles_second_data=["購物","火車票","生活服務","旅游","汽車服務","足療按摩","小吃快餐","經典門票","境外游","全部分類"];
var ViewPagerDemo =React.createClass({
getInitialState: function() {
return {
page:1,
};
},
onPageSelected: function(e) {
this.setState({page:1+e.nativeEvent.position});
},
render() {
return (
<view>
<text style="{{textAlign:'center'}}">
美團首頁頂部效果實例
</text>
<viewpagerandroid initialpage="{0}" style="{styles.pageStyle}" data-cke-pa-onpageselected="{this.onPageSelected}">
<view>
<view style="{{flexDirection:'row'}}">
<view style="{{width:70}}">
<img source="{require('./img/one.png')}" style="{styles.imageStyle}">
<text style="{styles.textStyle}">{titles_first_data[0]}</text>
</view>
<view style="{{width:70}}">
<img source="{require('./img/two.png')}" style="{styles.imageStyle}">
<text style="{styles.textStyle}">{titles_first_data[1]}</text>
</view>
<view style="{{width:70}}">
<img source="{require('./img/three.png')}" style="{styles.imageStyle}">
<text style="{styles.textStyle}">{titles_first_data[2]}</text>
</view>
<view style="{{width:70}}">
<img source="{require('./img/four.png')}" style="{styles.imageStyle}">
<text style="{styles.textStyle}">{titles_first_data[3]}</text>
</view>
<view style="{{width:70}}">
<img source="{require('./img/five.png')}" style="{styles.imageStyle}">
<text style="{styles.textStyle}">{titles_first_data[4]}</text>
</view>
</view>
<viewstyle={{flexdirection:'row',margintop:10}}>
<view style="{{width:70}}">
<img source="{require('./img/six.png')}" style="{styles.imageStyle}">
<text style="{styles.textStyle}">{titles_first_data[5]}</text>
</view>
<view style="{{width:70}}">
<img source="{require('./img/seven.png')}" style="{styles.imageStyle}">
<text style="{styles.textStyle}">{titles_first_data[6]}</text>
</view>
<view style="{{width:70}}">
<img source="{require('./img/eight.png')}" style="{styles.imageStyle}">
<text style="{styles.textStyle}">{titles_first_data[7]}</text>
</view>
<view style="{{width:70}}">
<img source="{require('./img/nine.png')}" style="{styles.imageStyle}">
<text style="{styles.textStyle}">{titles_first_data[8]}</text>
</view>
<view style="{{width:70}}">
<img source="{require('./img/ten.png')}" style="{styles.imageStyle}">
<text style="{styles.textStyle}">{titles_first_data[9]}</text>
</view>
</viewstyle={{flexdirection:'row',margintop:10}}></view>
</viewpagerandroid></view>
<view>
<view style="{{flexDirection:'row'}}">
<view style="{{width:70}}">
<img source="{require('./img/next_one.png')}" style="{styles.imageStyle}">
<text style="{styles.textStyle}">{titles_second_data[0]}</text>
</view>
<view style="{{width:70}}">
<img source="{require('./img/next_two.png')}" style="{styles.imageStyle}">
<text style="{styles.textStyle}">{titles_second_data[1]}</text>
</view>
<view style="{{width:70}}">
<img source="{require('./img/next_three.png')}" style="{styles.imageStyle}">
<text style="{styles.textStyle}">{titles_second_data[2]}</text>
</view>
<view style="{{width:70}}">
<img source="{require('./img/next_four.png')}" style="{styles.imageStyle}">
<text style="{styles.textStyle}">{titles_second_data[3]}</text>
</view>
<view style="{{width:70}}">
<img source="{require('./img/next_five.png')}" style="{styles.imageStyle}">
<text style="{styles.textStyle}">{titles_second_data[4]}</text>
</view>
</view>
<viewstyle={{flexdirection:'row',margintop:10}}>
<view style="{{width:70}}">
<img source="{require('./img/next_six.png')}" style="{styles.imageStyle}">
<text style="{styles.textStyle}">{titles_second_data[5]}</text>
</view>
<view style="{{width:70}}">
<img source="{require('./img/next_seven.png')}" style="{styles.imageStyle}">
<text style="{styles.textStyle}">{titles_second_data[6]}</text>
</view>
<view style="{{width:70}}">
<img source="{require('./img/next_eight.png')}" style="{styles.imageStyle}">
<text style="{styles.textStyle}">{titles_second_data[7]}</text>
</view>
<view style="{{width:70}}">
<img source="{require('./img/next_nine.png')}" style="{styles.imageStyle}">
<text style="{styles.textStyle}">{titles_second_data[8]}</text>
</view>
<view style="{{width:70}}">
<img source="{require('./img/next_ten.png')}" style="{styles.imageStyle}">
<text style="{styles.textStyle}">{titles_second_data[9]}</text>
</view>
</viewstyle={{flexdirection:'row',margintop:10}}></view>
<text style="{{flex:1,alignSelf:'center'}}">當前第{this.state.page}頁</text>
);
}
});
const styles =StyleSheet.create({
pageStyle: {
marginTop:10,
alignItems: 'center',
height:150,
},
textStyle:{
marginTop:5,alignSelf:'center',fontSize:11,color:'#555555',textAlign:'center'
},
imageStyle:{
alignSelf:'center',width:45,height:45
}
});
AppRegistry.registerComponent('ViewPagerDemo',() => ViewPagerDemo);
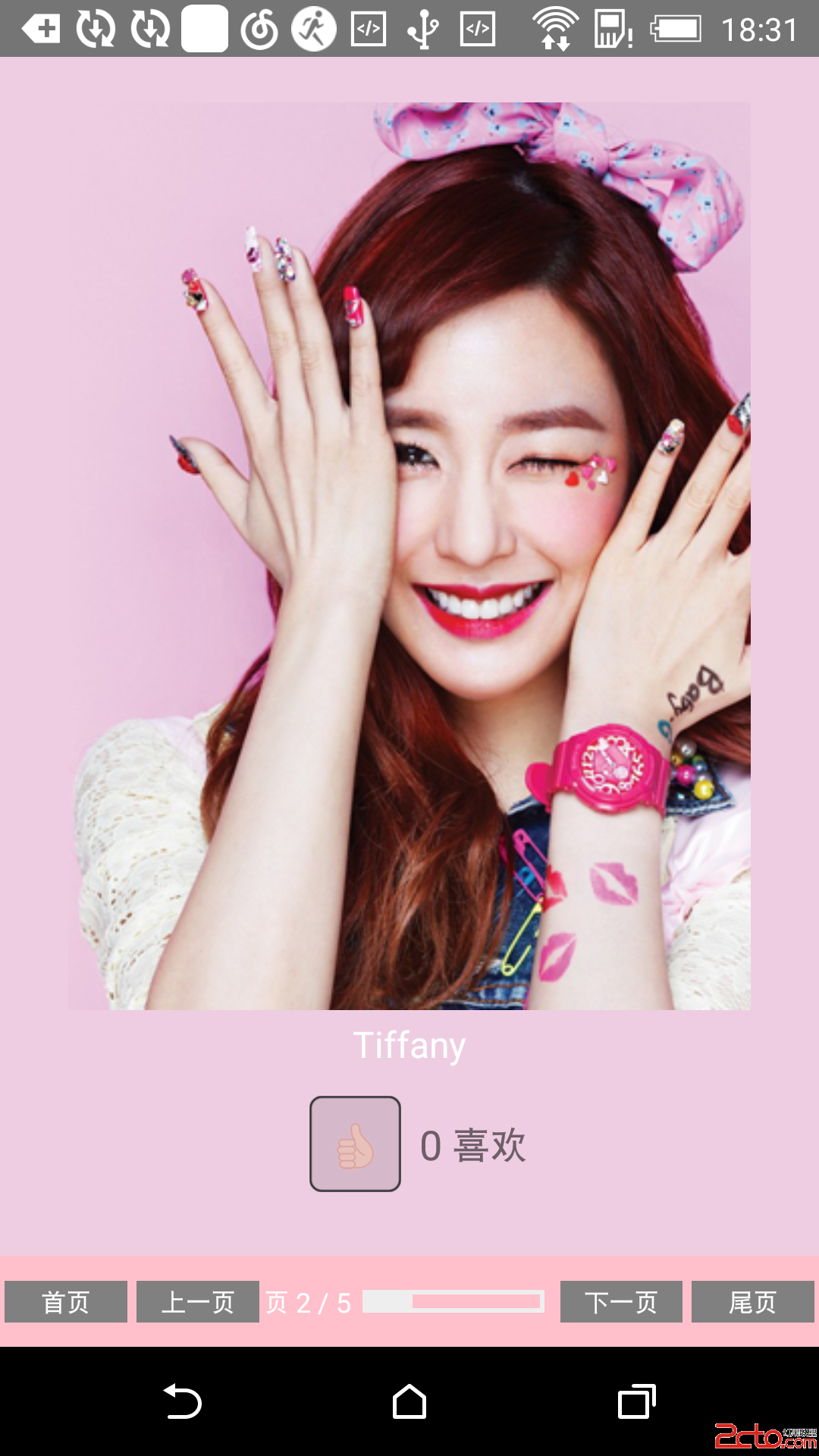
具體運行效果如下:


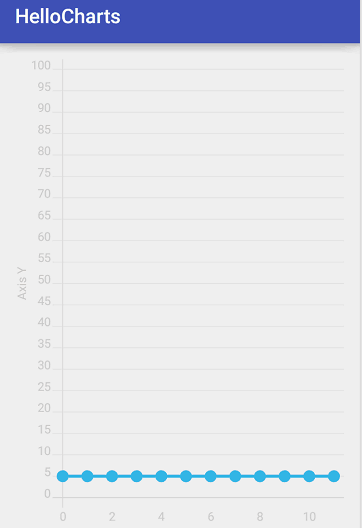
 圖表框架HelloCharts(1)線形圖,hellocharts線形
圖表框架HelloCharts(1)線形圖,hellocharts線形
圖表框架HelloCharts(1)線形圖,hellocharts線形效果圖 1. 導入 .aar 2. fragment_
 Android提高21篇之七:XML解析與生成
Android提高21篇之七:XML解析與生成
本文使用SAX來解析XML,在Android裡面可以使用SAX和DOM,DOM需要把整個XML文件
 ReactNative的ViewPagerAndroid簡述
ReactNative的ViewPagerAndroid簡述
ReactNative的ViewPagerAndroid簡述 ViewPager是Android中比較常見的頁面切換控件, 同時, 在UIExplorerApp中也有
 Android手機屏幕大小的獲取,android屏幕獲取
Android手機屏幕大小的獲取,android屏幕獲取
Android手機屏幕大小的獲取,android屏幕獲取package com.example.testactivity; import android.app.Act