編輯:關於android開發
web前端-馬樂
 【騰訊Bugly干貨分享】微信Tinker的一切都在這裡,包括源碼(一),buglytinker
【騰訊Bugly干貨分享】微信Tinker的一切都在這裡,包括源碼(一),buglytinker
【騰訊Bugly干貨分享】微信Tinker的一切都在這裡,包括源碼(一),buglytinker微信Tinker的一切都在這裡,包括源碼(一) 最近半年以來,Androi
 Remote Displayer for Android,displayerandroid
Remote Displayer for Android,displayerandroid
Remote Displayer for Android,displayerandroid應用截圖: 作者:sunrain_hjb
 My First Android Application Project 第一個安卓應用,android安卓
My First Android Application Project 第一個安卓應用,android安卓
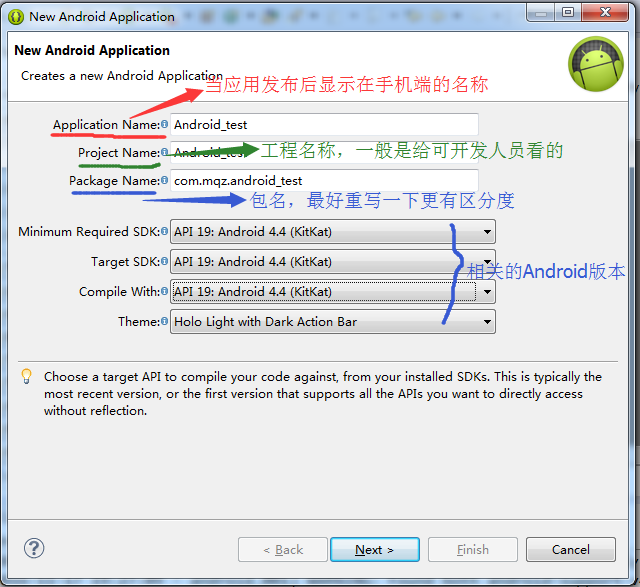
My First Android Application Project 第一個安卓應用,android安卓一、前言: 安卓(Android):是一種基於Linu
 Android應用開發Scroller詳解及源碼淺析
Android應用開發Scroller詳解及源碼淺析
Android應用開發Scroller詳解及源碼淺析 1 背景 大家都知道Android View提供了scrollTo()與scrollBy()方法來供我們進行Vie