編輯:關於android開發
LinearLayout和RelativeLayout之間:
共有屬性:
java代碼中通過btn1關聯次控件
android:id="@+id/btn1"
控件寬度
android:layout_width="80px" //"80dip"或"80dp"()
android:layout_width =“wrap_content”
android:layout_width =“match_parent”
控件高度
android:layout_height="80px" //"80dip"或"80dp"
android:layout_height =“wrap_content”
android:layout_height =“match_parent”
控件排布
android:orientation="horizontal”
android:orientation="vertical“
控件間距
//控件與控件/布局之間的距離
android:layout_marginLeft="5dip" //距離左邊
android:layout_marginRight="5dip" //距離右邊
android:layout_marginTop="5dip" //距離上面
android:layout_marginRight="5dip" //距離下面
android:paddingLeft="5dip"
控件顯示位置(對齊的方式)
//控件內的text之類的在控件內顯示對齊的方式
android:gravity="center" //left,right, top, bottom
android:gravity="center_horizontal"
android:gravity="center_vertical"
-----------------------------------------
//控件相對於布局頁面而言的對齊方式
android:layout_gravity是本元素對父元素的重力方向。
android:layout_gravity屬性則設置控件本身相對於父控件的顯示位置
android:gravity是本元素所有子元素的重力方向。
android:layout_gravity="center_vertical"
android:layout_gravity="left"
android:layout_gravity="left|bottom"
TextView中文本字體
android:text="@String/text1" //在string.xml中定義text1的值
android:textSize="20sp" //字體使用sp
android:textColor=”#ff123456”
android:text //普通(normal), 斜體(italic),粗斜體(bold_italic)
TextView中,控制其以...結束
android:ellipsize="end"
只有一行
android:singleLine="true"
定義控件是否可見
android:visibility=”visible” //可見
android:visibility=”invisible” //不可見,但是在布局中占用的位置還在
android:visibility=”gone” //不可見,完全從布局中消失
定義背景圖片
android:background="@drawable/img_bg" //img_bg為drawable下的一張圖片
seekbar控件背景圖片及最大值
android:progressDrawable="@drawable/seekbar_img"
android:thumb="@drawable/thumb"
android:max = "60"
android:layout_alignWithParentIfMissing="true"
僅在RelativeLayout中有效:
在父布局的相對位置
android:layout_alignParentLeft="true" //在布局左邊
android:layout_alignParentRight="true" //在布局右邊
android:layout_alignParentTop="true" //在布局上面
android:layout_alignParentBottom="true " //在布局的下面
相對於某個控件的相對位置
android:layout_toRightOf="@id/button1" //在控件button1的右邊,不僅僅是緊靠著
android:layout_toLeftOf="@id/button1" //在控件button2的左邊,不僅僅是緊靠著
android:layout_below="@id/button1 " //在控件button1下面,不僅僅是正下方
android:layout_above=“@id/button1” //在控件button1下面,不僅僅是正下方
定義和某控件對齊方式
android:layout_alignTop=”@id/button1” //和控件button1上對齊
android:layout_alignBottom=”@id/button1” //和控件button1下對齊
android:layout_alignLeft=”@id/button1” //和控件button1左對齊
android:layout_alignRight=”@id/button1” //和控件button2右對齊
控件相對於布局的位置
android:layout_centerHorizontal="true" //水平居中
android:layout_centerVertical="true"
android:layout_centerInParent="true"
僅在LinearLayout中有效
設置控件在一排或一列中所占比例值
android:layout_weight="1
 伴隨ListView、RecyclerView、ScrollView滾動滑入滑出小圖標--第三方開源--FloatingActionButton,recyclerviewscroll
伴隨ListView、RecyclerView、ScrollView滾動滑入滑出小圖標--第三方開源--FloatingActionButton,recyclerviewscroll
伴隨ListView、RecyclerView、ScrollView滾動滑入滑出小圖標--第三方開源--FloatingActionButton,recyclerview
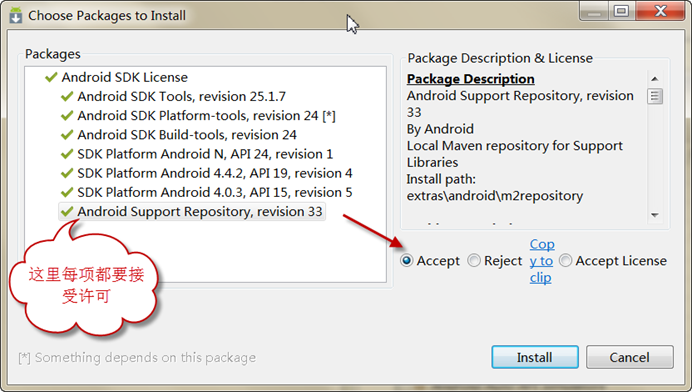
 Android學習筆記①——安卓工具的基本安裝,android安卓
Android學習筆記①——安卓工具的基本安裝,android安卓
Android學習筆記①——安卓工具的基本安裝,android安卓 安卓已經出來很長時間了,網上的教程也有很多,怕以後忘記,就把網上大牛們的分享的知識自己在學習一下
 Android平台二維碼之生成,掃描 & 識別,android平台
Android平台二維碼之生成,掃描 & 識別,android平台
Android平台二維碼之生成,掃描 & 識別,android平台1.二維碼的前世今生 “二維條碼/二維碼(2-dimensional bar cod
 android 自定義控件屬性(TypedArray以及attrs解釋)
android 自定義控件屬性(TypedArray以及attrs解釋)
android 自定義控件屬性(TypedArray以及attrs解釋) 最近在搗鼓android 自定義控件屬性,學到了TypedArray以及attrs。在這其中看了