編輯:關於android開發

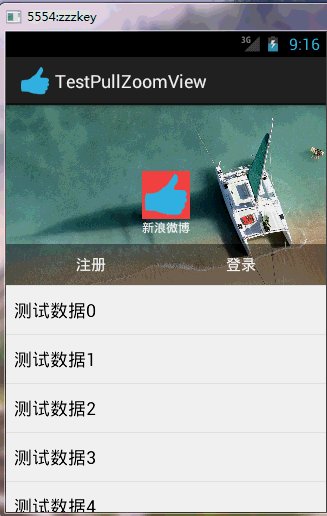
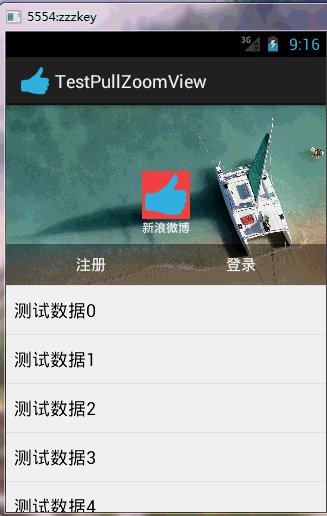
Android PullZoomView是github上面的一個第三方開源項目,該項目實現的功能被新浪微博的移動端廣泛使用,其效果就是,當用戶在下拉過程中,頭部的圖片會有一定的拉伸,當用戶松開時候,圖片又收縮復位,下載地址:https://github.com/Frank-Zhu/PullZoomView
PullZoomView要實現兩類,一類是典型的Android ListView,另外一類是Android 的scroll view。本文先介紹PullZoomView在ListView上的實現:PullToZoomListViewEx。
首先需要把PullToZoomListViewEx像ListView一樣寫進布局:
1 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 xmlns:tools="http://schemas.android.com/tools" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 tools:context="com.zzw.testpullzoomview.MainActivity" > 6 7 <com.ecloud.pulltozoomview.PullToZoomListViewEx 8 xmlns:custom="http://schemas.android.com/apk/res-auto" 9 android:id="@+id/listView" 10 android:layout_width="match_parent" 11 android:layout_height="match_parent" 12 custom:headerView="@layout/head_view" 13 custom:zoomView="@layout/head_zoom_view" /> 14 15 </RelativeLayout>
需要注意的是,需要定義一個headerView:
custom:headerView="@layout/head_view"
1 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 android:id="@+id/layout_view" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:layout_gravity="bottom" 6 android:gravity="bottom"> 7 8 <ImageView 9 android:id="@+id/iv_user_head" 10 android:layout_width="wrap_content" 11 android:layout_height="wrap_content" 12 android:layout_centerInParent="true" 13 android:background="@android:color/holo_red_light" 14 android:src="@drawable/ic_launcher" /> 15 16 <TextView 17 android:id="@+id/tv_user_name" 18 android:textSize="12sp" 19 android:layout_width="wrap_content" 20 android:layout_height="wrap_content" 21 android:layout_below="@id/iv_user_head" 22 android:layout_centerHorizontal="true" 23 android:text="新浪微博" 24 android:textColor="#ffffff" /> 25 26 <LinearLayout 27 android:id="@+id/ll_action_button" 28 android:layout_width="match_parent" 29 android:layout_height="wrap_content" 30 android:background="#66000000" 31 android:layout_alignParentBottom="true" 32 android:padding="10dip"> 33 34 <TextView 35 android:id="@+id/tv_register" 36 android:layout_width="match_parent" 37 android:layout_height="wrap_content" 38 android:text="注冊" 39 android:layout_weight="1" 40 android:textSize="15sp" 41 android:gravity="center" 42 android:layout_gravity="center" 43 android:textColor="#ffffff" /> 44 45 <TextView 46 android:id="@+id/tv_login" 47 android:layout_width="match_parent" 48 android:layout_height="wrap_content" 49 android:text="登錄" 50 android:layout_weight="1" 51 android:textSize="15sp" 52 android:gravity="center" 53 android:layout_gravity="center" 54 android:textColor="#ffffff" /> 55 </LinearLayout> 56 </RelativeLayout>
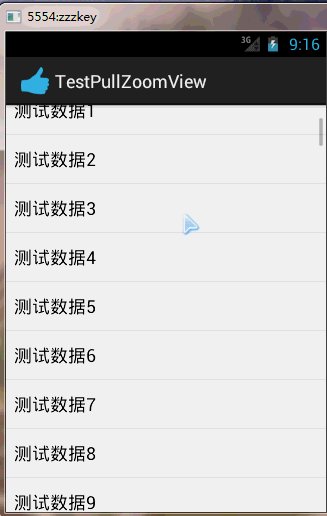
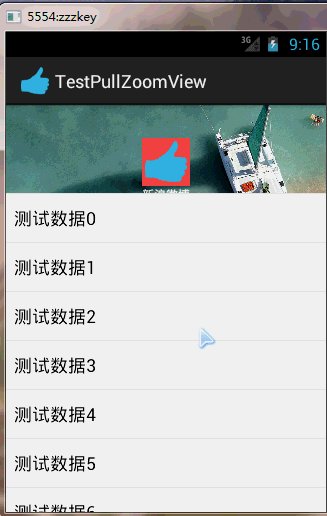
此處的headerView是位於PullToZoomListViewEx頭部的一個子布局,裡面定義一些控件將出現在PullToZoomListViewEx的頭部,但此處的headerView並不會縮放,只是可以看到此處的headerView在隨著下拉過程中移位。
而定義的custom:zoomView:
custom:zoomView="@layout/head_zoom_view"
1 <?xml version="1.0" encoding="utf-8"?> 2 <ImageView xmlns:android="http://schemas.android.com/apk/res/android" 3 android:id="@+id/imageView" 4 android:layout_width="match_parent" 5 android:layout_height="match_parent" 6 android:layout_gravity="center_horizontal" 7 android:scaleType="centerCrop" 8 android:src="@drawable/a" />
head_zoom_view其實就是簡單的放一張圖片。
則是真正的要縮放伸展的View,此處通常會放置一張圖片,在用戶下拉過程中滑動縮放,產生奇妙的視覺效果。
在一定程度上講,zoomView是襯托在headerView底下的。headerView是一個正常顯示的Android View布局,而zoomView則是可以產生動態縮放和收縮效果的特殊zoom View。
寫一個完整的例子加以說明。
Java代碼:
1 package com.zzw.testpullzoomview;
2
3 import com.ecloud.pulltozoomview.PullToZoomListViewEx;
4
5 import android.app.Activity;
6 import android.os.Bundle;
7 import android.util.DisplayMetrics;
8 import android.util.Log;
9 import android.view.View;
10 import android.widget.AbsListView;
11 import android.widget.AdapterView;
12 import android.widget.AdapterView.OnItemClickListener;
13 import android.widget.ArrayAdapter;
14
15 public class MainActivity extends Activity {
16
17 @Override
18 protected void onCreate(Bundle savedInstanceState) {
19 super.onCreate(savedInstanceState);
20 setContentView(R.layout.activity_main);
21
22 PullToZoomListViewEx listView = (PullToZoomListViewEx) findViewById(R.id.listView);
23
24 String data[] = new String[100];
25 for (int i = 0; i < data.length; i++) {
26 data[i] = "測試數據" + i;
27 }
28
29 listView.setAdapter(new ArrayAdapter<String>(this, android.R.layout.simple_list_item_1, data));
30
31 listView.getPullRootView().setOnItemClickListener(new OnItemClickListener() {
32
33 @Override
34 public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
35 Log.d("position", "getPullRootView--->position = " + position);
36 }
37 });
38
39 listView.setOnItemClickListener(new OnItemClickListener() {
40
41 @Override
42 public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
43 Log.d("position", "position = " + position);
44 }
45 });
46
47 setPullToZoomListViewExHeaderLayoutParams(listView);
48 }
49 // 設置頭部的View的寬高。
50 private void setPullToZoomListViewExHeaderLayoutParams(PullToZoomListViewEx listView) {
51
52 DisplayMetrics localDisplayMetrics = new DisplayMetrics();
53 getWindowManager().getDefaultDisplay().getMetrics(localDisplayMetrics);
54 int mScreenHeight = localDisplayMetrics.heightPixels;
55 int mScreenWidth = localDisplayMetrics.widthPixels;
56 AbsListView.LayoutParams localObject = new AbsListView.LayoutParams(mScreenWidth,
57 (int) (9.0f * (mScreenWidth / 16.0F)));
58 listView.setHeaderLayoutParams(localObject);
59 }
60
61 }
 【ActionBar的使用】,【ActionBar使用】
【ActionBar的使用】,【ActionBar使用】
【ActionBar的使用】,【ActionBar使用】在AS工程中使用ActionBar 簡單實用: 1、功能清單文件中指定主題標簽屬性Theme.Holo或其子類 &
 Android面試,與Service交互方式,androidservice
Android面試,與Service交互方式,androidservice
Android面試,與Service交互方式,androidservice五種交互方式,分別是:通過廣播交互、通過共享文件交互、通過Messenger(信使)交互、通過自
 Andriod DiskLruCache的使用案例
Andriod DiskLruCache的使用案例
Andriod DiskLruCache的使用案例 DiskLruCache是谷歌推薦的用來實現硬盤緩存的類,本案例將對DiskLruCache的基本用法做一個總結,
 Android 面試題及答案(2),android試題及答案
Android 面試題及答案(2),android試題及答案
Android 面試題及答案(2),android試題及答案1.Activity相關。launchmode,OnSaveInstnceState,生命周期等。