編輯:關於android開發
如圖是效果圖 用ViewPager+GridView實現首頁導航欄布局分頁效果來實現的效果
用ViewPager+GridView實現首頁導航欄布局分頁效果來實現的效果
Demo下載地址:http://download.csdn.net/detail/qq_29774291/9665889
首先分析下思路
1.首先是怎麼布局:整體是一個ViewPager將GridView作為一個View添加到ViewPager的adapter中,下方是圓點
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#CDCDCD" >
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="200dp"
android:background="#fff" >
<android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<LinearLayout
android:id="@+id/points"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_marginBottom="10dp"
android:gravity="center"
android:orientation="horizontal" />
</RelativeLayout>
</RelativeLayout>
2.接下來時作為ViewPager的item布局文件GridView,(如果最外層是RelativeLayout或線型布局等,會轉換異常)
<?xml version="1.0" encoding="utf-8"?>
<GridView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/gridView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:numColumns="4">
</GridView>
3.是GridView適配器的編寫,主要是注意數量如果一共有all=10條數據,每頁最多max=8條的話,第一個頁面就是個數是max=8,第二個就2個all-max
package com.item.jiejie.adapter;
import java.util.List;
import com.item.jiejie.ProdctBean;
import com.item.jiejie.R;
import android.content.Context;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.TextView;
import android.widget.Toast;
/**
* GridView加載數據的適配器
* @author Administrator
*
*/
public class MyGridViewAdpter extends BaseAdapter{
private Context context;
private List<ProdctBean> lists;//數據源
private int mIndex; // 頁數下標,標示第幾頁,從0開始
private int mPargerSize;// 每頁顯示的最大的數量
public MyGridViewAdpter(Context context, List<ProdctBean> lists,
int mIndex, int mPargerSize) {
this.context = context;
this.lists = lists;
this.mIndex = mIndex;
this.mPargerSize = mPargerSize;
}
/**
* 先判斷數據及的大小是否顯示滿本頁lists.size() > (mIndex + 1)*mPagerSize
* 如果滿足,則此頁就顯示最大數量lists的個數
* 如果不夠顯示每頁的最大數量,那麼剩下幾個就顯示幾個
*/
@Override
public int getCount() {
// TODO Auto-generated method stub
return lists.size() > (mIndex + 1) * mPargerSize ?
mPargerSize : (lists.size() - mIndex*mPargerSize);
}
@Override
public ProdctBean getItem(int arg0) {
// TODO Auto-generated method stub
return lists.get(arg0 + mIndex * mPargerSize);
}
@Override
public long getItemId(int arg0) {
// TODO Auto-generated method stub
return arg0 + mIndex * mPargerSize;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
// TODO Auto-generated method stub
ViewHolder holder = null;
if(convertView == null){
holder = new ViewHolder();
convertView = View.inflate(context, R.layout.item_view, null);
holder.tv_name = (TextView)convertView.findViewById(R.id.item_name);
holder.iv_nul = (ImageView)convertView.findViewById(R.id.item_image);
convertView.setTag(holder);
}else {
holder = (ViewHolder)convertView.getTag();
}
//重新確定position因為拿到的總是數據源,數據源是分頁加載到每頁的GridView上的
final int pos = position + mIndex * mPargerSize;//假設mPageSiez
//假設mPagerSize=8,假如點擊的是第二頁(即mIndex=1)上的第二個位置item(position=1),那麼這個item的實際位置就是pos=9
holder.tv_name.setText(lists.get(pos).getName() + "");
holder.iv_nul.setImageResource(lists.get(pos).getUrl());
//添加item監聽
// convertView.setOnClickListener(new View.OnClickListener() {
//
// @Override
// public void onClick(View arg0) {
// // TODO Auto-generated method stub
// Toast.makeText(context, "您點擊了" + lists.get(pos).getName(), Toast.LENGTH_SHORT).show();
// }
// });
return convertView;
}
static class ViewHolder{
private TextView tv_name;
private ImageView iv_nul;
}
}
4.GridView的點擊事件這裡提供2種方法一種是在適配器用布局的點擊事件來處理;第二種是Object obj = gridView.getItemAtPosition(position);來處理。
5.主程序將GridView作為View添加到ViewPager中 代碼如下
1 package com.item.jiejie;
2
3 import java.util.ArrayList;
4 import java.util.List;
5 import com.item.jiejie.adapter.MyGridViewAdpter;
6 import com.item.jiejie.adapter.MyViewPagerAdapter;
7 import android.app.Activity;
8 import android.os.Bundle;
9 import android.support.v4.view.ViewPager;
10 import android.view.View;
11 import android.widget.AdapterView;
12 import android.widget.AdapterView.OnItemClickListener;
13 import android.widget.GridView;
14 import android.widget.ImageView;
15 import android.widget.LinearLayout;
16 import android.widget.Toast;
17
18 /**
19 * 實現仿美團首頁導航欄布局分頁效果
20 * @author Administrator
21 *
22 */
23 public class MyActivity extends Activity {
24 private ViewPager viewPager;
25 private LinearLayout group;//圓點指示器
26 private ImageView[] ivPoints;//小圓點圖片的集合
27 private int totalPage; //總的頁數
28 private int mPageSize = 8; //每頁顯示的最大的數量
29 private List<ProdctBean> listDatas;//總的數據源
30 private List<View> viewPagerList;//GridView作為一個View對象添加到ViewPager集合中
31 //private int currentPage;//當前頁
32
33 private String[] proName = {"名稱0","名稱1","名稱2","名稱3","名稱4","名稱5",
34 "名稱6","名稱7","名稱8","名稱9","名稱10","名稱11","名稱12","名稱13",
35 "名稱14","名稱15","名稱16","名稱17","名稱18","名稱19"};
36 @Override
37 protected void onCreate(Bundle savedInstanceState) {
38 // TODO Auto-generated method stub
39 super.onCreate(savedInstanceState);
40 setContentView(R.layout.activity_my);
41 //初始化控件
42 initView();
43 //添加業務邏輯
44 initData();
45 }
46
47 private void initView() {
48 // TODO Auto-generated method stub
49 viewPager = (ViewPager)findViewById(R.id.viewpager);
50 group = (LinearLayout)findViewById(R.id.points);
51 listDatas = new ArrayList<ProdctBean>();
52 for(int i =0 ; i < proName.length; i++){
53 listDatas.add(new ProdctBean(proName[i], R.drawable.iv_driving));
54 }
55 }
56 private void initData() {
57 // TODO Auto-generated method stub
58 //總的頁數向上取整
59 totalPage = (int) Math.ceil(listDatas.size() * 1.0 / mPageSize);
60 viewPagerList = new ArrayList<View>();
61 for(int i = 0; i < totalPage; i++){
62 //每個頁面都是inflate出一個新實例
63 final GridView gridView = (GridView)View.inflate(this, R.layout.item_gridview, null);
64 gridView.setAdapter(new MyGridViewAdpter(this, listDatas, i, mPageSize));
65 //添加item點擊監聽
66 gridView.setOnItemClickListener(new OnItemClickListener() {
67
68 @Override
69 public void onItemClick(AdapterView<?> arg0, View arg1,
70 int position, long arg3) {
71 // TODO Auto-generated method stub
72 Object obj = gridView.getItemAtPosition(position);
73 if(obj != null && obj instanceof ProdctBean){
74 System.out.println(obj);
75 Toast.makeText(MyActivity.this, ((ProdctBean)obj).getName(), Toast.LENGTH_SHORT).show();
76 }
77 }
78 });
79 //每一個GridView作為一個View對象添加到ViewPager集合中
80 viewPagerList.add(gridView);
81 }
82 //設置ViewPager適配器
83 viewPager.setAdapter(new MyViewPagerAdapter(viewPagerList));
84
85 //添加小圓點
86 ivPoints = new ImageView[totalPage];
87 for(int i = 0; i < totalPage; i++){
88 //循壞加入點點圖片組
89 ivPoints[i] = new ImageView(this);
90 if(i==0){
91 ivPoints[i].setImageResource(R.drawable.page_focuese);
92 }else {
93 ivPoints[i].setImageResource(R.drawable.page_unfocused);
94 }
95 ivPoints[i].setPadding(8, 8, 8, 8);
96 group.addView(ivPoints[i]);
97 }
98 //設置ViewPager的滑動監聽,主要是設置點點的背景顏色的改變
99 viewPager.setOnPageChangeListener(new ViewPager.SimpleOnPageChangeListener(){
100 @Override
101 public void onPageSelected(int position) {
102 // TODO Auto-generated method stub
103 //currentPage = position;
104 for(int i=0 ; i < totalPage; i++){
105 if(i == position){
106 ivPoints[i].setImageResource(R.drawable.page_focuese);
107 }else {
108 ivPoints[i].setImageResource(R.drawable.page_unfocused);
109 }
110 }
111 }
112 });
113 }
114 }
6.ViewPage的適配器代碼
1 package com.item.jiejie.adapter;
2
3 import java.util.List;
4
5 import android.support.v4.view.PagerAdapter;
6 import android.view.View;
7 import android.view.ViewGroup;
8
9 /**
10 * ViewPage的適配器
11 * @author Administrator
12 *
13 */
14 public class MyViewPagerAdapter extends PagerAdapter{
15
16 private List<View> viewList;//View就二十GridView
17
18
19 public MyViewPagerAdapter(List<View> viewList) {
20 this.viewList = viewList;
21 }
22
23 @Override
24 public int getCount() {
25 // TODO Auto-generated method stub
26 return viewList!=null ? viewList.size() : 0;
27 }
28
29 @Override
30 public boolean isViewFromObject(View arg0, Object arg1) {
31 // TODO Auto-generated method stub
32 return arg0 == arg1;
33 }
34 /**
35 * 將當前的View添加到ViewGroup容器中
36 * 這個方法,return一個對象,這個對象表明了PagerAdapter適配器選擇哪個對象放在當前的ViewPage上
37 */
38 @Override
39 public Object instantiateItem(ViewGroup container, int position) {
40 // TODO Auto-generated method stub
41 container.addView(viewList.get(position));
42 return viewList.get(position);
43 }
44
45 @Override
46 public void destroyItem(ViewGroup container, int position, Object object) {
47 // TODO Auto-generated method stub
48 container.removeView((View) object);
49 }
50 }
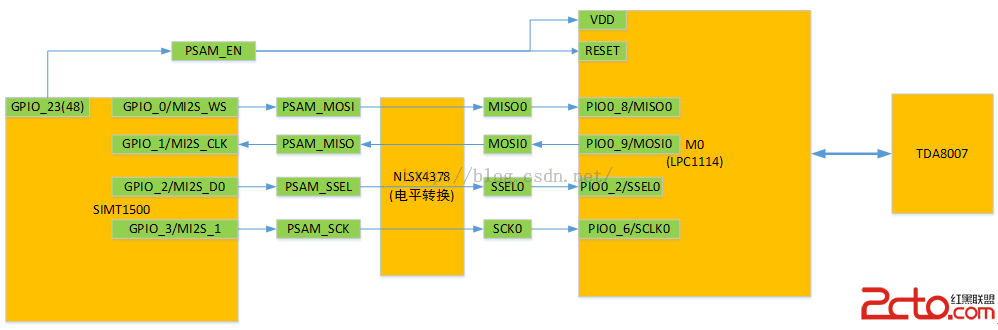
 MSM8909+Android5.1.1 SPI驅動開發(PSAM部分)
MSM8909+Android5.1.1 SPI驅動開發(PSAM部分)
MSM8909+Android5.1.1 SPI驅動開發(PSAM部分) MSM8909+Android5.1.1SPI驅動開發(PSAM部分) 1.
 Android開發5:應用程序窗口小部件App Widgets的實現,androidwidgets
Android開發5:應用程序窗口小部件App Widgets的實現,androidwidgets
Android開發5:應用程序窗口小部件App Widgets的實現,androidwidgets 前言 本次主要是實現一個Android應用,實現靜態廣
 Android應用開發教程之十:應用程序通信
Android應用開發教程之十:應用程序通信
Android 開發中在程序之間通訊的接口做的還是非常豐富的 本例主要向大家介紹程序之間是如何進行溝通,有哪幾種溝通方式 如何來實現溝通。 1.使
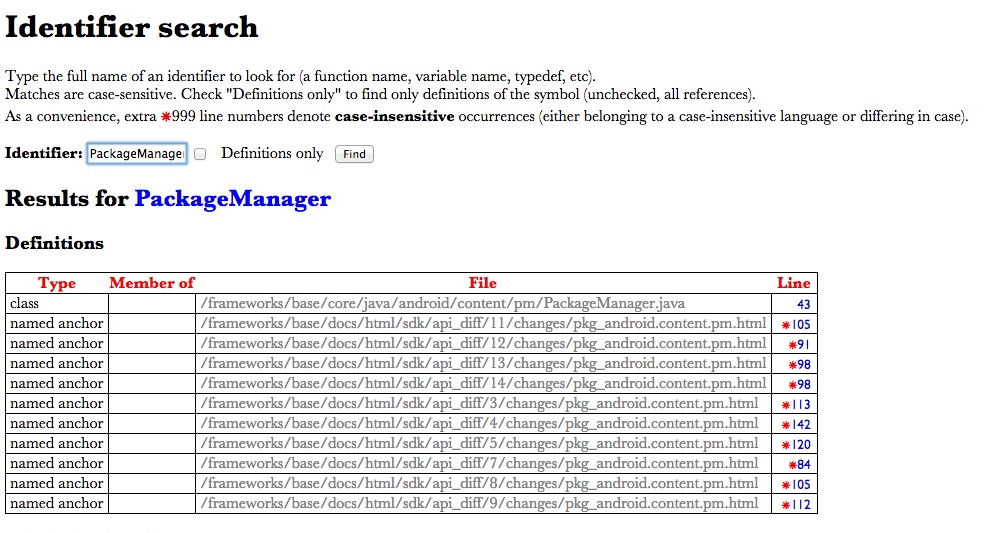
 android源代碼在線搜索
android源代碼在線搜索
android源代碼在線搜索 在沒有google的時代,當在開發中遇到問題時,程序員唯一的方式就是去讀源代碼,雖然現在可以通過搜索引擎解決大部分開發問題,但是要想理解其內