編輯:關於android開發
 Android 熱補丁動態修復框架小結
Android 熱補丁動態修復框架小結
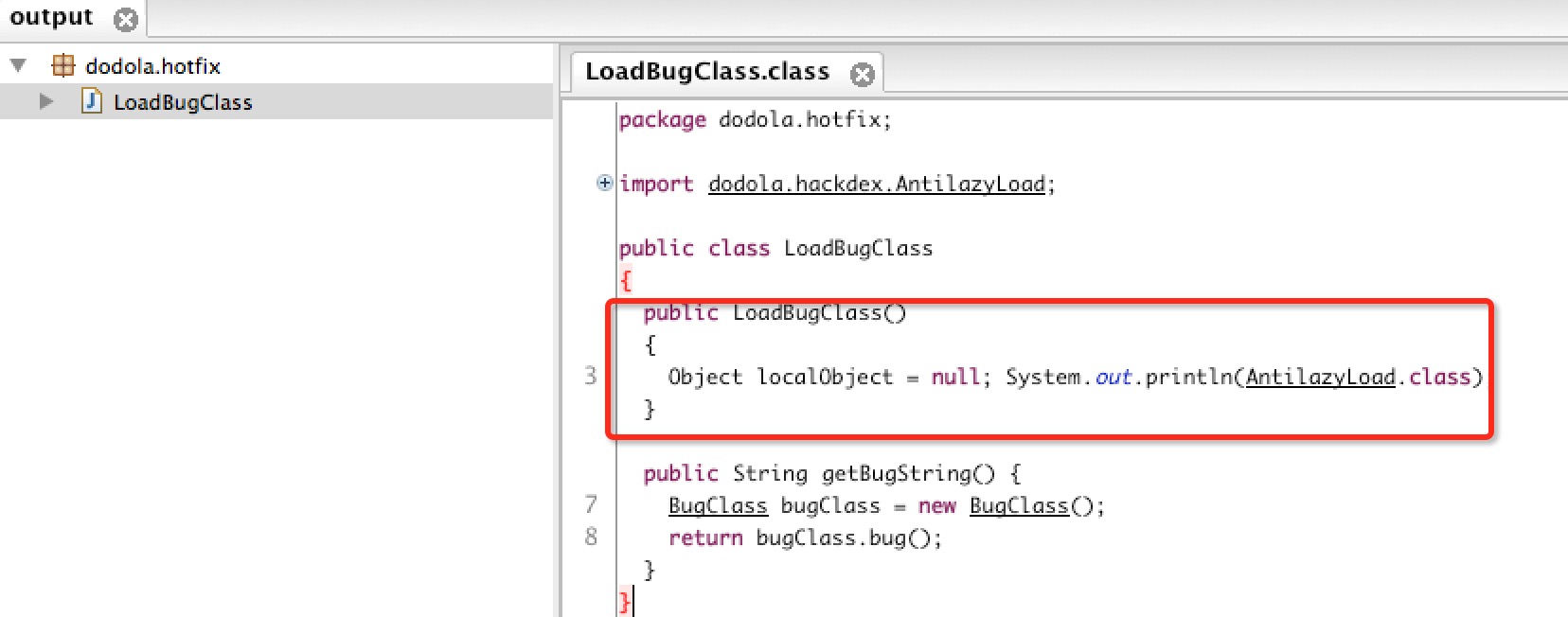
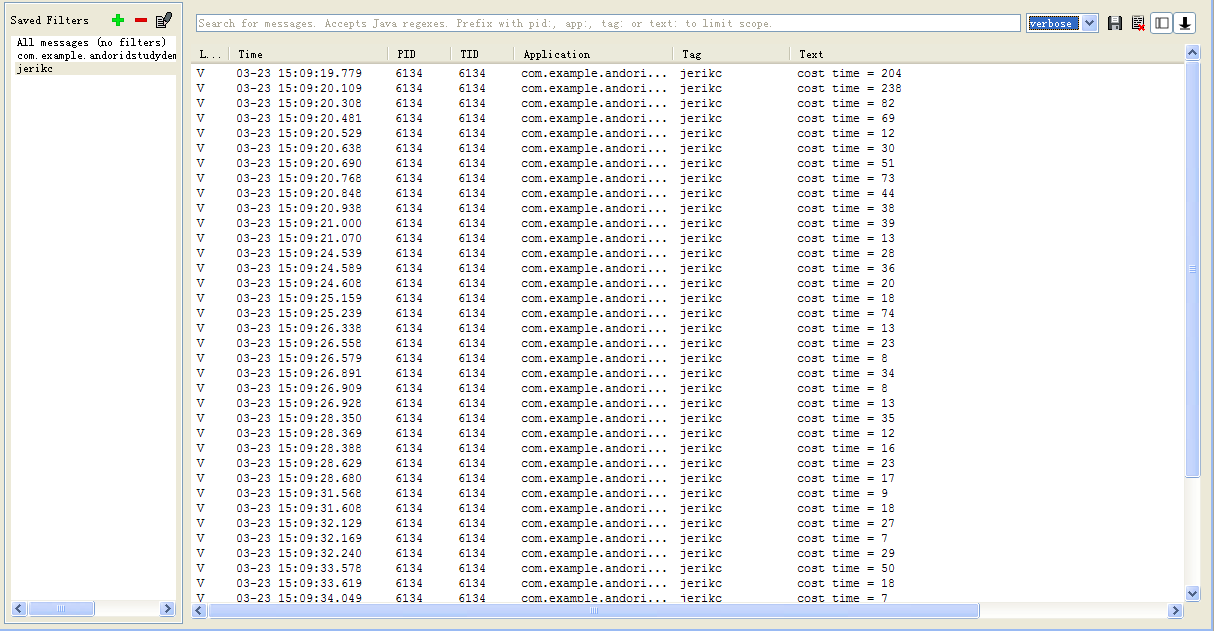
Android 熱補丁動態修復框架小結 一、概述 最新github上開源了很多熱補丁動態修復框架,大致有: 上述三個框架呢,根據其描述,原理都來自
 Activity與Service進行數據交互,activityservice
Activity與Service進行數據交互,activityservice
Activity與Service進行數據交互,activityserviceAndroid啟動Service有兩種方法,一種是startService,一種是bindSe
 Android ViewPager滑動背景漸變,androidviewpager
Android ViewPager滑動背景漸變,androidviewpager
Android ViewPager滑動背景漸變,androidviewpager原理
 Android開發:優化ListView實踐解析
Android開發:優化ListView實踐解析
Android開發:優化ListView實踐解析 在看了一些vogella的文章之後,發現關於android listview性能優化這一段很有意思,於是實踐了