編輯:Android技術基礎
本節繼續給大家帶來是顯示提示信息的第三個控件AlertDialog(對話框),同時它也是其他 Dialog的的父類!比如ProgressDialog,TimePickerDialog等,而AlertDialog的父類是:Dialog! 另外,不像前面學習的Toast和Notification,AlertDialog並不能直接new出來,如果你打開 AlertDialog的源碼,會發現構造方法是protected的,如果我們要創建AlertDialog的話,我們 需要使用到該類中的一個靜態內部類:public static class Builder,然後來調用AlertDialog 裡的相關方法,來對AlertDialog進行定制,最後調用show()方法來顯示我們的AlertDialog對話框! 好的,下面我們就來學習AlertDialog的基本用法,以及定制我們的AlertDialog! 官方文檔:AlertDialog
- Step 1:創建AlertDialog.Builder對象;
- Step 2:調用setIcon()設置圖標,setTitle()或setCustomTitle()設置標題;
- Step 3:設置對話框的內容:setMessage()還有其他方法來指定顯示的內容;
- Step 4:調用setPositive/Negative/NeutralButton()設置:確定,取消,中立按鈕;
- Step 5:調用create()方法創建這個對象,再調用show()方法將對話框顯示出來;
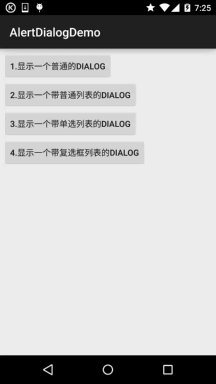
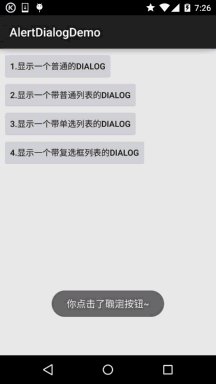
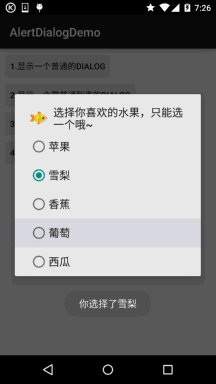
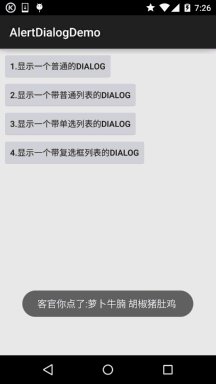
運行效果圖:

核心代碼:
MainActivity.java:
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
private Button btn_dialog_one;
private Button btn_dialog_two;
private Button btn_dialog_three;
private Button btn_dialog_four;
private Context mContext;
private boolean[] checkItems;
private AlertDialog alert = null;
private AlertDialog.Builder builder = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mContext = MainActivity.this;
bindView();
}
private void bindView() {
btn_dialog_one = (Button) findViewById(R.id.btn_dialog_one);
btn_dialog_two = (Button) findViewById(R.id.btn_dialog_two);
btn_dialog_three = (Button) findViewById(R.id.btn_dialog_three);
btn_dialog_four = (Button) findViewById(R.id.btn_dialog_four);
btn_dialog_one.setOnClickListener(this);
btn_dialog_two.setOnClickListener(this);
btn_dialog_three.setOnClickListener(this);
btn_dialog_four.setOnClickListener(this);
}
@Override
public void onClick(View v) {
switch (v.getId()) {
//普通對話框
case R.id.btn_dialog_one:
alert = null;
builder = new AlertDialog.Builder(mContext);
alert = builder.setIcon(R.mipmap.ic_icon_fish)
.setTitle("系統提示:")
.setMessage("這是一個最普通的AlertDialog,\n帶有三個按鈕,分別是取消,中立和確定")
.setNegativeButton("取消", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(mContext, "你點擊了取消按鈕~", Toast.LENGTH_SHORT).show();
}
})
.setPositiveButton("確定", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(mContext, "你點擊了確定按鈕~", Toast.LENGTH_SHORT).show();
}
})
.setNeutralButton("中立", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(mContext, "你點擊了中立按鈕~", Toast.LENGTH_SHORT).show();
}
}).create(); //創建AlertDialog對象
alert.show(); //顯示對話框
break;
//普通列表對話框
case R.id.btn_dialog_two:
final String[] lesson = new String[]{"語文", "數學", "英語", "化學", "生物", "物理", "體育"};
alert = null;
builder = new AlertDialog.Builder(mContext);
alert = builder.setIcon(R.mipmap.ic_icon_fish)
.setTitle("選擇你喜歡的課程")
.setItems(lesson, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(getApplicationContext(), "你選擇了" + lesson[which], Toast.LENGTH_SHORT).show();
}
}).create();
alert.show();
break;
//單選列表對話框
case R.id.btn_dialog_three:
final String[] fruits = new String[]{"蘋果", "雪梨", "香蕉", "葡萄", "西瓜"};
alert = null;
builder = new AlertDialog.Builder(mContext);
alert = builder.setIcon(R.mipmap.ic_icon_fish)
.setTitle("選擇你喜歡的水果,只能選一個哦~")
.setSingleChoiceItems(fruits, 0, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(getApplicationContext(), "你選擇了" + fruits[which], Toast.LENGTH_SHORT).show();
}
}).create();
alert.show();
break;
//多選列表對話框
case R.id.btn_dialog_four:
final String[] menu = new String[]{"水煮豆腐", "蘿卜牛腩", "醬油雞", "胡椒豬肚雞"};
//定義一個用來記錄個列表項狀態的boolean數組
checkItems = new boolean[]{false, false, false, false};
alert = null;
builder = new AlertDialog.Builder(mContext);
alert = builder.setIcon(R.mipmap.ic_icon_fish)
.setMultiChoiceItems(menu, checkItems, new DialogInterface.OnMultiChoiceClickListener() {
@Override
public void onClick(DialogInterface dialog, int which, boolean isChecked) {
checkItems[which] = isChecked;
}
})
.setPositiveButton("確定", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
String result = "";
for (int i = 0; i < checkItems.length; i++) {
if (checkItems[i])
result += menu[i] + " ";
}
Toast.makeText(getApplicationContext(), "客官你點了:" + result, Toast.LENGTH_SHORT).show();
}
})
.create();
alert.show();
break;
}
}
}
布局就是四個簡單的按鈕,這裡就不貼出來了,用法非常簡單~無非就是創建一個Builder對象後, 進行相關設置,然後create()生成一個AlertDialog對象,最後調用show()方法將AlertDialog 顯示出來而已!另外,細心的你可能發現我們點擊對話框的外部區域,對話框就會消失,我們 可以為builder設置setCancelable(false)即可解決這個問題!
我們可以自定義一個與系統對話框不同的布局,然後調用setView()將我們的布局加載到 AlertDialog上,上面我們來實現這個效果:
運行效果圖:

關鍵代碼:
首先是兩種不同按鈕的selctor的drawable文件:
btn_selctor_exit.xml:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true" android:drawable="@mipmap/iv_icon_exit_pressed"/>
<item android:drawable="@mipmap/iv_icon_exit_normal"/>
</selector>
btn_selctor_choose.xml:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true" android:drawable="@mipmap/bg_btn_pressed"/>
<item android:drawable="@mipmap/bg_btn_normal"/>
</selector>
接著是自定義的Dialog布局:view_dialog_custom.xml:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/RelativeLayout1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<RelativeLayout
android:id="@+id/titlelayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:background="#53CC66"
android:padding="5dp">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:text="提示信息"
android:textColor="#ffffff"
android:textSize="18sp"
android:text />
<Button
android:id="@+id/btn_cancle"
android:layout_width="30dp"
android:layout_height="30dp"
android:layout_alignParentRight="true"
android:background="@drawable/btn_selctor_exit" />
</RelativeLayout>
<LinearLayout
android:id="@+id/ly_detail"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_below="@+id/titlelayout"
android:layout_centerInParent="true"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:layout_marginTop="20dp"
android:text="通過setView()方法定制AlertDialog"
android:textColor="#04AEDA"
android:textSize="18sp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:layout_marginTop="10dp"
android:text="作者:Coder-pig"
android:textColor="#04AEDA"
android:textSize="18sp" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/ly_detail"
android:layout_marginTop="10dp"
android:orientation="horizontal">
<Button
android:id="@+id/btn_blog"
android:layout_width="match_parent"
android:layout_height="40dp"
android:layout_margin="5dp"
android:layout_weight="1"
android:background="@drawable/btn_selctor_choose"
android:text="訪問博客"
android:textColor="#ffffff"
android:textSize="20sp" />
<Button
android:id="@+id/btn_close"
android:layout_width="match_parent"
android:layout_height="40dp"
android:layout_margin="5dp"
android:layout_weight="1"
android:background="@drawable/btn_selctor_choose"
android:text="關閉"
android:textColor="#ffffff"
android:textSize="20sp" />
</LinearLayout>
</RelativeLayout>
最後是MainActivity.java:
public class MainActivity extends AppCompatActivity {
private Button btn_show;
private View view_custom;
private Context mContext;
private AlertDialog alert = null;
private AlertDialog.Builder builder = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mContext = MainActivity.this;
btn_show = (Button) findViewById(R.id.btn_show);
//初始化Builder
builder = new AlertDialog.Builder(mContext);
//加載自定義的那個View,同時設置下
final LayoutInflater inflater = MainActivity.this.getLayoutInflater();
view_custom = inflater.inflate(R.layout.view_dialog_custom, null,false);
builder.setView(view_custom);
builder.setCancelable(false);
alert = builder.create();
view_custom.findViewById(R.id.btn_cancle).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
alert.dismiss();
}
});
view_custom.findViewById(R.id.btn_blog).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(getApplicationContext(), "訪問博客", Toast.LENGTH_SHORT).show();
Uri uri = Uri.parse("http://blog.csdn.net/coder_pig");
Intent intent = new Intent(Intent.ACTION_VIEW, uri);
startActivity(intent);
alert.dismiss();
}
});
view_custom.findViewById(R.id.btn_close).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(getApplicationContext(), "對話框已關閉~", Toast.LENGTH_SHORT).show();
alert.dismiss();
}
});
btn_show.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
alert.show();
}
});
}
}
AlertDialogDemo.zip
AlertDialogDemo1.zip
好的,本節給大家介紹了一下AlertDialog的基本使用,寫了幾個調用AlertDialog的例子, 最後還通過setView方法自定義了一下我們的AlertDialog!是不是還意猶未盡呢?但這說不上 真正的自定義控件,我們把自定義控件放到進階系列,到時後會有個專題來和大家探討 下自定義控件~敬請期待~就說這麼多,謝謝~
 第52章、Bitmap圖像處理(從零開始學Android)
第52章、Bitmap圖像處理(從零開始學Android)
在android中顯示圖像也有好多種方法,本例中使用BitmapFactory.decodeResource獲得資源圖像文件,然後用Canvas畫布顯示位圖。由於通過自定
 78章、Activity生命周期(從零開始學Android)
78章、Activity生命周期(從零開始學Android)
android開發不能不知activity生命周期,理解Activity的生命周期對應用程序開發來說是至關重要的,這樣才能確保您的應用提供了一個很好的用戶體驗和妥善管理其
 8.3.3 Paint API之—— MaskFilter(面具)
8.3.3 Paint API之—— MaskFilter(面具)
本節引言:在Android基礎入門教程——8.3.1 三個繪圖工具類詳解的Paint方法中有這樣一個方法:setMaskFilter(MaskFil
 第12章、布局Layouts之LinearLayout線性布局(從零開始學Android)
第12章、布局Layouts之LinearLayout線性布局(從零開始學Android)
從Hello world!開始,我們一直都是在一種布局下學習的,當然,對於基礎內容的學習,還是沒有任何問題的!但—— 在Android開發中UI