編輯:Android技術基礎
一、程序文件
1、新建BitmapView.java文件。
在“src/com.genwoxue.bitmap”位置,新建BitmapView.java文件。

BitmapView.java文件源代碼如下:
[java] view plain copy
2、打開MainActivity.java主文件
打開“src/com.genwoxue.bitmap/MainActivity.java”文件。
MainActivity.java文件源代碼如下:
[java] view plain copy
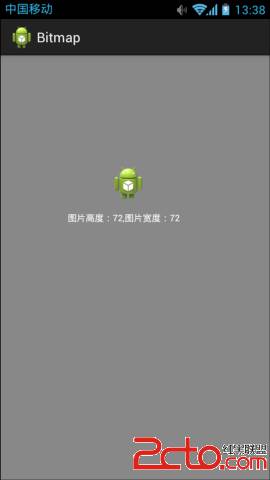
二、運行結果

附:android Bitmap用法總結
1、Drawable → Bitmap
public static Bitmap drawableToBitmap(Drawable drawable) {
Bitmap bitmap = Bitmap
.createBitmap(
drawable.getIntrinsicWidth(),
drawable.getIntrinsicHeight(),
drawable.getOpacity() != PixelFormat.OPAQUE ? Bitmap.Config.ARGB_8888
: Bitmap.Config.RGB_565);
Canvas canvas = new Canvas(bitmap);
// canvas.setBitmap(bitmap);
drawable.setBounds(0, 0, drawable.getIntrinsicWidth(),
drawable.getIntrinsicHeight());
drawable.draw(canvas);
return bitmap;
}
2、從資源中獲取Bitmap
Resources res=getResources();
Bitmap bmp=BitmapFactory.decodeResource(res, R.drawable.pic);
3、Bitmap → byte[]
private byte[] Bitmap2Bytes(Bitmap bm){
ByteArrayOutputStream baos = new ByteArrayOutputStream();
bm.compress(Bitmap.CompressFormat.PNG, 100, baos);
return baos.toByteArray();
}
4、byte[] → Bitmap
private Bitmap Bytes2Bimap(byte[] b){
if(b.length!=0){
return BitmapFactory.decodeByteArray(b, 0, b.length);
}
else {
return null;
}
}
5、保存bitmap
static boolean saveBitmap2file(Bitmap bmp,String filename){
CompressFormat format= Bitmap.CompressFormat.JPEG;
int quality = 100;
OutputStream stream = null;
try {
stream = new FileOutputStream("/sdcard/" + filename);
} catch (FileNotFoundException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
return bmp.compress(format, quality, stream);
}
6、將圖片按自己的要求縮放
// 圖片源
Bitmap bm = BitmapFactory.decodeStream(getResources()
.openRawResource(R.drawable.dog));
// 獲得圖片的寬高
int width = bm.getWidth();
int height = bm.getHeight();
// 設置想要的大小
int newWidth = 320;
int newHeight = 480;
// 計算縮放比例
float scaleWidth = ((float) newWidth) / width;
float scaleHeight = ((float) newHeight) / height;
// 取得想要縮放的matrix參數
Matrix matrix = new Matrix();
matrix.postScale(scaleWidth, scaleHeight);
// 得到新的圖片
Bitmap newbm = Bitmap.createBitmap(bm, 0, 0, width, height, matrix,
true);
// 放在畫布上
canvas.drawBitmap(newbm, 0, 0, paint);
7、bitmap的用法小結
BitmapFactory.Options option = new BitmapFactory.Options();
option.inSampleSize = 2; //將圖片設為原來寬高的1/2,防止內存溢出
Bitmap bm = BitmapFactory.decodeFile("",option);//文件流
URL url = new URL("");
InputStream is = url.openStream();
Bitmap bm = BitmapFactory.decodeStream(is);
android:scaleType:
android:scaleType是控制圖片如何resized/moved來匹對ImageView的size。ImageView.ScaleType /
android:scaleType值的意義區別:
CENTER /center 按圖片的原來size居中顯示,當圖片長/寬超過View的長/寬,則截取圖片的居中部分
顯示
CENTER_CROP / centerCrop 按比例擴大圖片的size居中顯示,使得圖片長(寬)等於或大於View的長
(寬)
CENTER_INSIDE / centerInside 將圖片的內容完整居中顯示,通過按比例縮小或原來的size使得圖片
長/寬等於或小於View的長/寬
FIT_CENTER / fitCenter 把圖片按比例擴大/縮小到View的寬度,居中顯示
FIT_END / fitEnd 把圖片按比例擴大/縮小到View的寬度,顯示在View的下部分位置
FIT_START / fitStart 把圖片按比例擴大/縮小到View的寬度,顯示在View的上部分位置
FIT_XY / fitXY 把圖片 不按比例 擴大/縮小到View的大小顯示
MATRIX / matrix 用矩陣來繪制,動態縮小放大圖片來顯示。
//放大縮小圖片
public static Bitmap zoomBitmap(Bitmap bitmap,int w,int h){
int width = bitmap.getWidth();
int height = bitmap.getHeight();
Matrix matrix = new Matrix();
float scaleWidht = ((float)w / width);
float scaleHeight = ((float)h / height);
matrix.postScale(scaleWidht, scaleHeight);
Bitmap newbmp = Bitmap.createBitmap(bitmap, 0, 0, width, height, matrix,
true);
return newbmp;
}
//將Drawable轉化為Bitmap
public static Bitmap drawableToBitmap(Drawable drawable){
int width = drawable.getIntrinsicWidth();
int height = drawable.getIntrinsicHeight();
Bitmap bitmap = Bitmap.createBitmap(width, height,
drawable.getOpacity() != PixelFormat.OPAQUE ? Bitmap.Config.ARGB_8888
: Bitmap.Config.RGB_565);
Canvas canvas = new Canvas(bitmap);
drawable.setBounds(0,0,width,height);
drawable.draw(canvas);
return bitmap;
}
//獲得圓角圖片的方法
public static Bitmap getRoundedCornerBitmap(Bitmap bitmap,float roundPx){
Bitmap output = Bitmap.createBitmap(bitmap.getWidth(), bitmap
.getHeight(), Config.ARGB_8888);
Canvas canvas = new Canvas(output);
final int color = 0xff424242;
final Paint paint = new Paint();
final Rect rect = new Rect(0, 0, bitmap.getWidth(), bitmap.getHeight());
final RectF rectF = new RectF(rect);
paint.setAntiAlias(true);
canvas.drawARGB(0, 0, 0, 0);
paint.setColor(color);
canvas.drawRoundRect(rectF, roundPx, roundPx, paint);
paint.setXfermode(new PorterDuffXfermode(Mode.SRC_IN));
canvas.drawBitmap(bitmap, rect, rect, paint);
return output;
}
//獲得帶倒影的圖片方法
public static Bitmap createReflectionImageWithOrigin(Bitmap bitmap){
final int reflectionGap = 4;
int width = bitmap.getWidth();
int height = bitmap.getHeight();
Matrix matrix = new Matrix();
matrix.preScale(1, -1);
Bitmap reflectionImage = Bitmap.createBitmap(bitmap,
0, height/2, width, height/2, matrix, false);
Bitmap bitmapWithReflection = Bitmap.createBitmap(width, (height + height/2),
Config.ARGB_8888);
Canvas canvas = new Canvas(bitmapWithReflection);
canvas.drawBitmap(bitmap, 0, 0, null);
Paint deafalutPaint = new Paint();
canvas.drawRect(0, height,width,height + reflectionGap,
deafalutPaint);
canvas.drawBitmap(reflectionImage, 0, height + reflectionGap, null);
Paint paint = new Paint();
LinearGradient shader = new LinearGradient(0,
bitmap.getHeight(), 0, bitmapWithReflection.getHeight()
+ reflectionGap, 0x70ffffff, 0x00ffffff, TileMode.CLAMP);
paint.setShader(shader);
// Set the Transfer mode to be porter duff and destination in
paint.setXfermode(new PorterDuffXfermode(Mode.DST_IN));
// Draw a rectangle using the paint with our linear gradient
canvas.drawRect(0, height, width, bitmapWithReflection.getHeight()
+ reflectionGap, paint);
return bitmapWithReflection;
}
}
 7.5.5 WebView緩存問題
7.5.5 WebView緩存問題
本節引言: 現在很多門戶類信息網站,比如虎嗅,ifanr,钛媒體等等的APP,簡單點說是信息閱讀類的APP,很多 都是直接嵌套一個WebView用來顯示相關資訊的,這
 8.1.2 Android中的13種Drawable小結 Part 2
8.1.2 Android中的13種Drawable小結 Part 2
本節引言: 本節我們繼續來學習Android中的Drawable資源,上一節我們學習了: ColorDrawable;NinePatchDrawable; Shape
 8.4.3 Android動畫合集之屬性動畫-初見
8.4.3 Android動畫合集之屬性動畫-初見
本節引言:本節給帶來的是Android動畫中的第三種動畫——屬性動畫(Property Animation),記得在上一節8.4.2 Android
 第16章、布局Layouts之GridLayout網格布局(從零開始學Android)
第16章、布局Layouts之GridLayout網格布局(從零開始學Android)
GridLayout網格布局android4.0以上版本出現的GridLayout布局解決了以上問題。GridLayout布局使用虛細線將布局劃分為行、列和單元格,也支持