編輯:Android技術基礎
在上一節中我們中我們對傳感器的一些基本概念進行了學習,以及學習了使用傳感器的套路, 本節給大家帶來的傳感器是方向傳感器的用法,好的,開始本節內容~
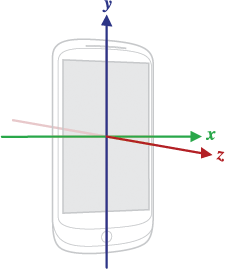
在Android平台中,傳感器框架通常是使用一個標准的三維坐標系來表示一個值的。以本節 要講的方向傳感器為例子,確定一個方向也需要一個三維坐標,畢竟我們的設備不可能永遠 都是水平端著的吧,安卓給我們返回的方向值就是一個長度為3的flaot數組,包含三個方向 的值!官方API文檔中有這樣一個圖:sensors_overview

如果你看不懂圖,那麼寫下文字解釋:
上一節中說了,傳感器的回調方法:onSensorChanged中的參數SensorEvent event,event的 值類型是Float[]的,而且最多只有三個元素,而方向傳感器則剛好有三個元素,都表示度數! 對應的含義如下:
values[0]:方位角,手機繞著Z軸旋轉的角度。0表示正北(North),90表示正東(East), 180表示正南(South),270表示正西(West)。假如values[0]的值剛好是這四個值的話, 並且手機沿水平放置的話,那麼當前手機的正前方就是這四個方向,可以利用這一點來 寫一個指南針!
values[1]:傾斜角,手機翹起來的程度,當手機繞著x軸傾斜時該值會發生變化。取值 范圍是[-180,180]之間。假如把手機放在桌面上,而桌面是完全水平的話,values1的則應該 是0,當然很少桌子是絕對水平的。從手機頂部開始抬起,直到手機沿著x軸旋轉180(此時屏幕 鄉下水平放在桌面上)。在這個旋轉過程中,values[1]的值會從0到-180之間變化,即手機抬起 時,values1的值會逐漸變小,知道等於-180;而加入從手機底部開始抬起,直到手機沿著x軸 旋轉180度,此時values[1]的值會從0到180之間變化。我們可以利用value[1]的這個特性結合 value[2]來實現一個平地尺!
value[2]:滾動角,沿著Y軸的滾動角度,取值范圍為:[-90,90],假設將手機屏幕朝上水平放在 桌面上,這時如果桌面是平的,values2的值應為0。將手機從左側逐漸抬起,values[2]的值將 逐漸減小,知道垂直於手機放置,此時values[2]的值為-90,從右側則是0-90;加入在垂直位置 時繼續向右或者向左滾動,values[2]的值將會繼續在-90到90之間變化!
假如你不是很懂,沒事我們寫個demo驗證下就知道了~
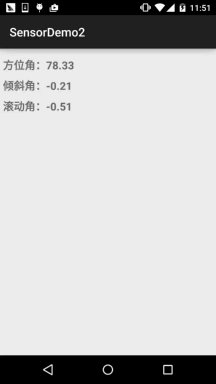
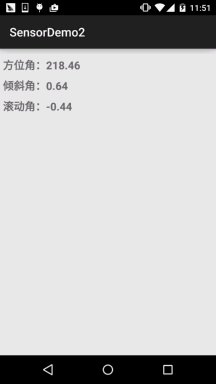
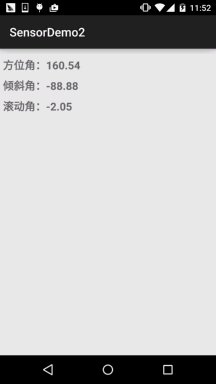
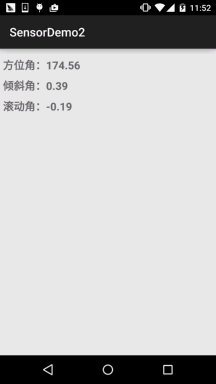
運行效果圖:

實現代碼:
布局代碼:activity_main.xml:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="5dp">
<TextView
android:id="@+id/tv_value1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:text="方位角"
android:textSize="18sp"
android:text />
<TextView
android:id="@+id/tv_value2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:text="傾斜角"
android:textSize="18sp"
android:text />
<TextView
android:id="@+id/tv_value3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:text="滾動角"
android:textSize="18sp"
android:text />
</LinearLayout>
MainActivity.java:
public class MainActivity extends AppCompatActivity implements SensorEventListener {
private TextView tv_value1;
private TextView tv_value2;
private TextView tv_value3;
private SensorManager sManager;
private Sensor mSensorOrientation;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
sManager = (SensorManager) getSystemService(SENSOR_SERVICE);
mSensorOrientation = sManager.getDefaultSensor(Sensor.TYPE_ORIENTATION);
sManager.registerListener(this, mSensorOrientation, SensorManager.SENSOR_DELAY_UI);
bindViews();
}
private void bindViews() {
tv_value1 = (TextView) findViewById(R.id.tv_value1);
tv_value2 = (TextView) findViewById(R.id.tv_value2);
tv_value3 = (TextView) findViewById(R.id.tv_value3);
}
@Override
public void onSensorChanged(SensorEvent event) {
tv_value1.setText("方位角:" + (float) (Math.round(event.values[0] * 100)) / 100);
tv_value2.setText("傾斜角:" + (float) (Math.round(event.values[1] * 100)) / 100);
tv_value3.setText("滾動角:" + (float) (Math.round(event.values[2] * 100)) / 100);
}
@Override
public void onAccuracyChanged(Sensor sensor, int accuracy) {
}
}
代碼非常簡單~,你想真正體驗下這三個值的變化,自己運行下程序轉轉手機就知道了~
下面我們來寫個簡單的文字版的指南針來體驗體驗,當文字顯示正南的時候,表示手機 的正前方就是南方!
運行效果圖:

代碼實現:
自定義View:CompassView.java
/**
* Created by Jay on 2015/11/14 0014.
*/
public class CompassView extends View implements Runnable{
private Paint mTextPaint;
private int sWidth,sHeight;
private float dec = 0.0f;
private String msg = "正北 0°";
public CompassView(Context context) {
this(context, null);
}
public CompassView(Context context, AttributeSet attrs) {
super(context, attrs);
sWidth = ScreenUtil.getScreenW(context);
sHeight = ScreenUtil.getScreenH(context);
init();
new Thread(this).start();
}
public CompassView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
private void init() {
mTextPaint = new Paint();
mTextPaint.setColor(Color.GRAY);
mTextPaint.setTextSize(64);
mTextPaint.setStyle(Paint.Style.FILL);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
canvas.drawText(msg, sWidth / 4 , sWidth / 2, mTextPaint);
}
// 更新指南針角度
public void setDegree(float degree)
{
// 設置靈敏度
if(Math.abs(dec - degree) >= 2 )
{
dec = degree;
int range = 22;
String degreeStr = String.valueOf(dec);
// 指向正北
if(dec > 360 - range && dec < 360 + range)
{
msg = "正北 " + degreeStr + "°";
}
// 指向正東
if(dec > 90 - range && dec < 90 + range)
{
msg = "正東 " + degreeStr + "°";
}
// 指向正南
if(dec > 180 - range && dec < 180 + range)
{
msg = "正南 " + degreeStr + "°";
}
// 指向正西
if(dec > 270 - range && dec < 270 + range)
{
msg = "正西 " + degreeStr + "°";
}
// 指向東北
if(dec > 45 - range && dec < 45 + range)
{
msg = "東北 " + degreeStr + "°";
}
// 指向東南
if(dec > 135 - range && dec < 135 + range)
{
msg = "東南 " + degreeStr + "°";
}
// 指向西南
if(dec > 225 - range && dec < 225 + range)
{
msg = "西南 " + degreeStr + "°";
}
// 指向西北
if(dec > 315 - range && dec < 315 + range)
{
msg = "西北 " + degreeStr + "°";
}
}
}
@Override
public void run() {
while(!Thread.currentThread().isInterrupted())
{
try
{
Thread.sleep(100);
}
catch(InterruptedException e)
{
Thread.currentThread().interrupt();
}
postInvalidate();
}
}
}
MainActivity.java:
public class MainActivity extends AppCompatActivity implements SensorEventListener {
private CompassView cView;
private SensorManager sManager;
private Sensor mSensorOrientation;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
cView = new CompassView(MainActivity.this);
sManager = (SensorManager) getSystemService(SENSOR_SERVICE);
mSensorOrientation = sManager.getDefaultSensor(Sensor.TYPE_ORIENTATION);
sManager.registerListener(this, mSensorOrientation, SensorManager.SENSOR_DELAY_UI);
setContentView(cView);
}
@Override
public void onSensorChanged(SensorEvent event) {
cView.setDegree(event.values[0]);
}
@Override
public void onAccuracyChanged(Sensor sensor, int accuracy) {
}
@Override
protected void onDestroy() {
super.onDestroy();
sManager.unregisterListener(this);
}
}
這就是一個很簡單的指南針的雛形了,有興趣的可以自己繪制個羅盤和指針,然後實現一個 好看的指南針~
SensorDemo2.zip
SensorDemo3.zip
好的,本節給大家介紹了Android中最常用的方向傳感器,以及他的簡單用法,以及 寫了一個指南針的例子,而完成指南針我們只用到一個values[0]的值,利用其他兩個 值我們還可以用來測量某地是否平躺,即制作水平尺,有空的可以寫個來玩玩~ 好的,就到這裡,謝謝~
 第87章、系統服務之WIFI_SERVICE(從零開始學Android)
第87章、系統服務之WIFI_SERVICE(從零開始學Android)
WIFI就是一種無線聯網技術,常見的是使用無線路由器。那麼在這個無線路由器的信號覆蓋的范圍內都可以采用WIFI連接的方式進行聯網。如果無線路由器連接了一個ADSL線路或其
 8.3.8 Paint API之—— Xfermode與PorterDuff詳解(五)
8.3.8 Paint API之—— Xfermode與PorterDuff詳解(五)
本節引言:好的,上一節中,我們又寫了一個關於Xfermode圖片混排的例子——擦美女衣服的Demo,加上前面的利用Xfermode來實現圓角或圓形I
 4.1.2 Activity初窺門徑
4.1.2 Activity初窺門徑
本節引言:上一節中我們對Activity一些基本的概念進行了了解,什麼是Activity,Activity的生命周期,如何去啟動一個Activity
 第89章、系統服務之SMS服務(從零開始學Android)
第89章、系統服務之SMS服務(從零開始學Android)
每逢佳節,中國移動、電信、聯通都是偷偷笑的日子,又不知道多少短信費用納入囊中,盡管微信、QQ、飛信漫天飛,但仍然阻擋不了節日祝福短信的火爆,但群發實在沒有意義,你是不是想