編輯:關於Android編程
繪圖動畫會讓你依次的加載一系列的繪圖資源來創建一個動畫。這種動畫是一種傳統動畫,它是用不同的圖片序列來創建並依次播放的,看上去像放電影。AnimationDrawable類是繪圖動畫的基類。
你能夠使用AnimationDrawable類的API在代碼中定義動畫的幀,但是,用一個單獨的定義了組成動畫幀的列表的XML來完成動畫會更加簡單。這種類型動畫的XML文件要放在你的Android工程的res/drawable/目錄中。這種情況下,指令是動畫的播放順序和每一幀動畫的播放時間。
這個動畫XML文件是由一個<animation-list>根元素和一系列的定義每一幀的<item>子元素組成。<item>元素定義了每一幀的繪圖資源和播放時長。以下是繪圖動畫的一個示例XML文件:
<animation-list xmlns:android="http://schemas.android.com/apk/res/android"
android:oneshot="true">
<item android:drawable="@drawable/rocket_thrust1" android:duration="200" />
<item android:drawable="@drawable/rocket_thrust2" android:duration="200" />
<item android:drawable="@drawable/rocket_thrust3" android:duration="200" />
</animation-list>
這個動畫只有三個幀。通過把第一幀動畫的android:oneshot屬性設置為true,讓動畫播放一次,然後在最後一幀停止。如果它被設置為false,那麼動畫將會循環播放。使用這個保存在工程的res/drawable/目錄中的rocket_thrust.xml文件,能夠把一個背景圖片添加到一個View對象上,然後播放動畫。下面示例的Activity動畫中添加了一個ImageView對象,並且在屏幕被觸摸時動畫開始播放:
AnimationDrawable rocketAnimation;
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
ImageView rocketImage = (ImageView) findViewById(R.id.rocket_image);
rocketImage.setBackgroundResource(R.drawable.rocket_thrust);
rocketAnimation = (AnimationDrawable) rocketImage.getBackground();
}
public boolean onTouchEvent(MotionEvent event) {
if (event.getAction() == MotionEvent.ACTION_DOWN) {
rocketAnimation.start();
return true;
}
return super.onTouchEvent(event);
}
注意,在Activity的onCreate()方法執行期間,不能調用AnimationDrawable對象上的start()方法,這是至關重要的,因為AnimationDrawable對象在這時還沒有跟窗口綁定。如果要立即播放動畫,不需要交互,你可以在Activity的onWindowFocusChanged()回調方法中調用star()方法,onWindowFocusChanged()方法會在窗口獲取焦點時被Android系統調用。
作者:FireOfStar
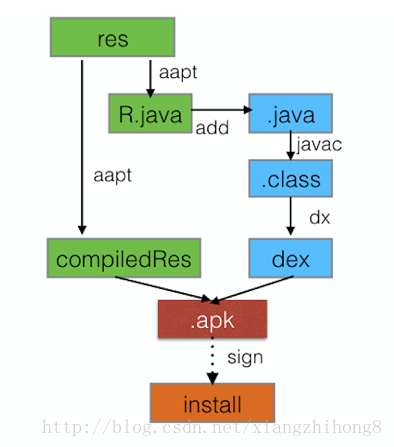
 Android aapt自動打包工具詳細介紹
Android aapt自動打包工具詳細介紹
Android aapt自動打包工具概念在Android.mk中有LOCAL_AAPT_FLAGS配置項,在gradle中也有aaptOptions,那麼aapt到底是干
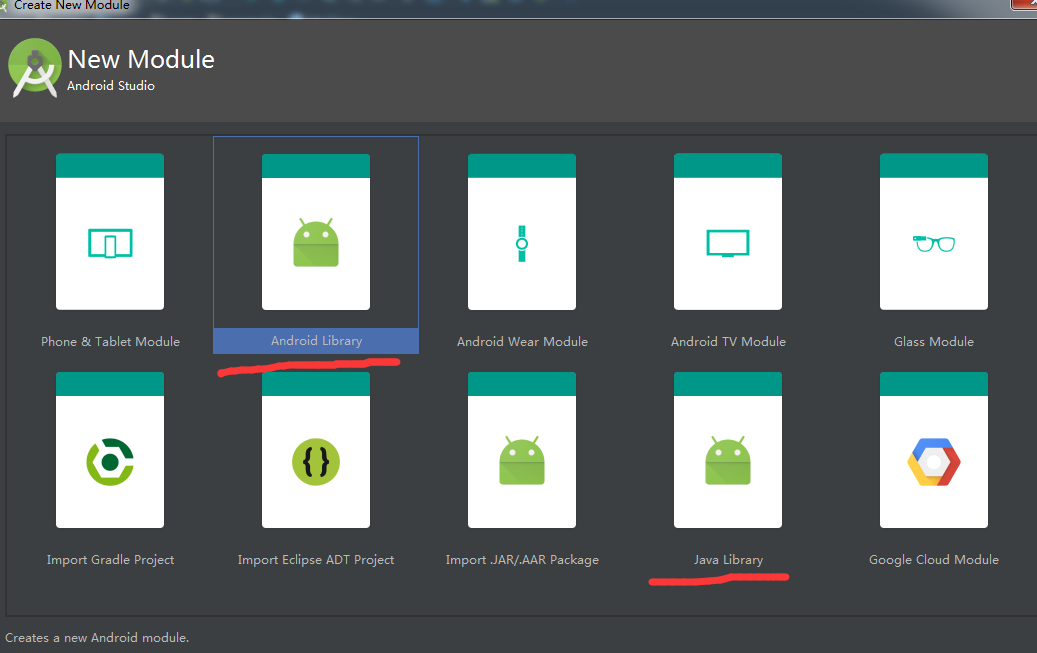
 Android studio中生成引用.aar和.jar的方法詳解
Android studio中生成引用.aar和.jar的方法詳解
在Android Studio中對一個自己庫進行生成操作時將會同時生成*.jar與*.aar文件。分別存儲位置: *.ja
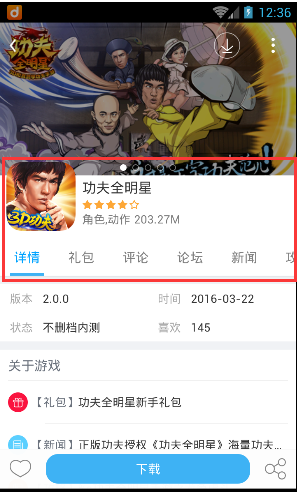
 Android 仿當樂游戲詳情頁面(二)
Android 仿當樂游戲詳情頁面(二)
寫在前面通過上一篇文章的分析,基本已經了解當樂游戲詳情頁面的思想思路了,本篇文章主要是實現頁面的基本效果。頁面布局通過上一篇文章分析,已經知道,當樂游戲詳情頁是通過3個不
 Android項目將生成的jar包混淆
Android項目將生成的jar包混淆
又是一個不眠夜 問題來了,我們寫個android項目部分代碼想生成jar包,並且將jar包做混淆,不被別人切! 首先講要代碼生成jar包,這個就不多說了。然後找到找到SD