編輯:關於Android編程
雖然大家應該都聽說過那些能幫你開發出完美應用的注意事項,但卻很少有人從負面角度提醒我們避開常見陷阱。作為對自己的警示,同時給大家提供借鑒,本文列出這份五大失誤清單,希望大家能夠在為客戶設計應用程序時加以規避。對於這份清單的含金量我有充分的信心,因為身邊的朋友都對它的積極意義贊賞有加。好啦,閒話少敘,咱們這就進入正題。希望大家能夠抱著平和的心態認真閱讀,並在評論中與其他朋友交換意見。
1. 不要以設計網站的思路規劃移動應用程序
首先讓我們面對現實,沒人能簡單利用現有網站設計出廣受歡迎的移動應用程序。大家都知道,手機屏幕比台式機顯示器要小得多,每寸空間都彌足珍貴,因此將大量來自企業網站信息及圖片一股腦塞進移動應用裡絕對是行不通的。要想讓終端用戶擁有良好的使用體驗,我們必須以現有網站為基礎,通過“靈感”賦予應用程序亮點,同時將美觀簡潔的用戶界面引入其中。總而言之,既要保證功能性、又要考慮獨特性,白開水一樣的條目陳列絕對吸引不了用戶的目光。
2. 不要在應用程序中使用過多手勢操作
滑動此處、輕抓彼處、雙擊這裡、拖拽那裡、手指外推、長按、輕拍……我的媽呀,還讓不讓人用啦?雖然系統允許我們在應用程序中引入所有可支持的手勢動作,但把它們全部用上無疑會讓用戶一頭霧水、不知所措,這一點必須引起UI/UX設計師足夠的警惕。一句話概括:操作手勢越少越好。雖然手勢能夠給應用程序操作帶來新奇有趣且動態十足的積極效果,但千萬別由此而做過了頭——有時候好事與壞事之間只有一線之隔。我要提醒大家,不同型號的設備擁有不同的屏幕尺寸,而手勢也必須隨之做出調整。4英寸、7英寸乃至10英寸的平板產品都可能成為應用程序的運行平台,而在大家伙上運作良好的操作方式很可能在小設備上變得令人惱火。再一次強調,手勢操作絕不能濫用。
3. 別過分追求多屏幕切換,簡潔才是王道
相信大家都遇到過這樣的問題,在經過一系列復雜的操作與多屏幕切換之後,我們發現自己很難返回最初打開的主界面。到底要怎麼退回去?面對亂糟糟的眾多界面,我們不禁發出一聲憤怒的吶喊。而一旦換到手機平台上,這類問題就不只是憤怒那麼簡單了——它簡直是致命的大麻煩。有鑒於此,大家千萬別搞太復雜的使用體驗,多屏幕、多界面切換只會令人抓狂。真正經典的應用程序都具有簡潔而明快的結構組織方式,用戶能夠在不超過三次點擊的情況下浏覽應用的所有內容。不為繁復的操作步驟所困擾,開發人員才能省下心力為應用程序添加更多新的實用功能。
4. 不要指望在多種設備上以同樣的方式進行設計(iOS與Android)
沒有哪雙鞋能合所有人的腳,應用程序自然也不行。事實證明,不同類型設備帶給用戶的實際體驗也是截然不同。因此,我們不能指望同一款應用程序能夠在Android系統與iOS系統中帶來同樣的使用效果。舉例來說,Android設備上配備了後退按鈕,而iOS則通過標題欄中的圖標實現同類功能。盡管兩套平台上的應用程序在外觀與運行狀態方面相當接近,但我們仍然得認真考慮不同硬件給軟件帶來的具體影響。
5. 別以最小尺寸的屏幕為基准進行設計
在應用程序的設計階段,首先要明確一點:我們的產品將運行於多種設備平台。相信我,務必先在腦海中構思最大尺寸屏幕的布局方案。由此開始,我們才能對自己的視覺元素(包括按鈕、影像與圖形)及字體大小擁有前期概念,並有針對性地通過調整將其部署到小型設備中。必須讓自己的視覺元素保持整數像素尺寸(24x12),由於我們無法分割像素,因此整數像素是保證圖形完整性的最佳方式。這種辦法還有助於應用程序編程工作的順利進行。不過要記住,刪除內容總是輕而易舉,但添加內容則困難重重。因此要打造出功能全面、細節貼心的產品,大家還是得做好打持久戰的准備。
 Android應用的LinearLayout中嵌套RelativeLayout的布局用法
Android應用的LinearLayout中嵌套RelativeLayout的布局用法
想將Button和ListView分別放在屏幕的一左一右。單純使用android:gravity和android:layout_gravity不成功。於是涉及到Relat
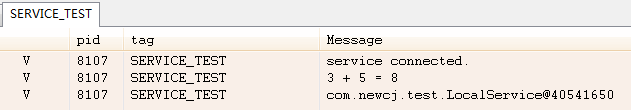
 Android Service總結及詳細介紹
Android Service總結及詳細介紹
1、Service的種類按運行地點分類: 類別 區別 優點 缺點 應用
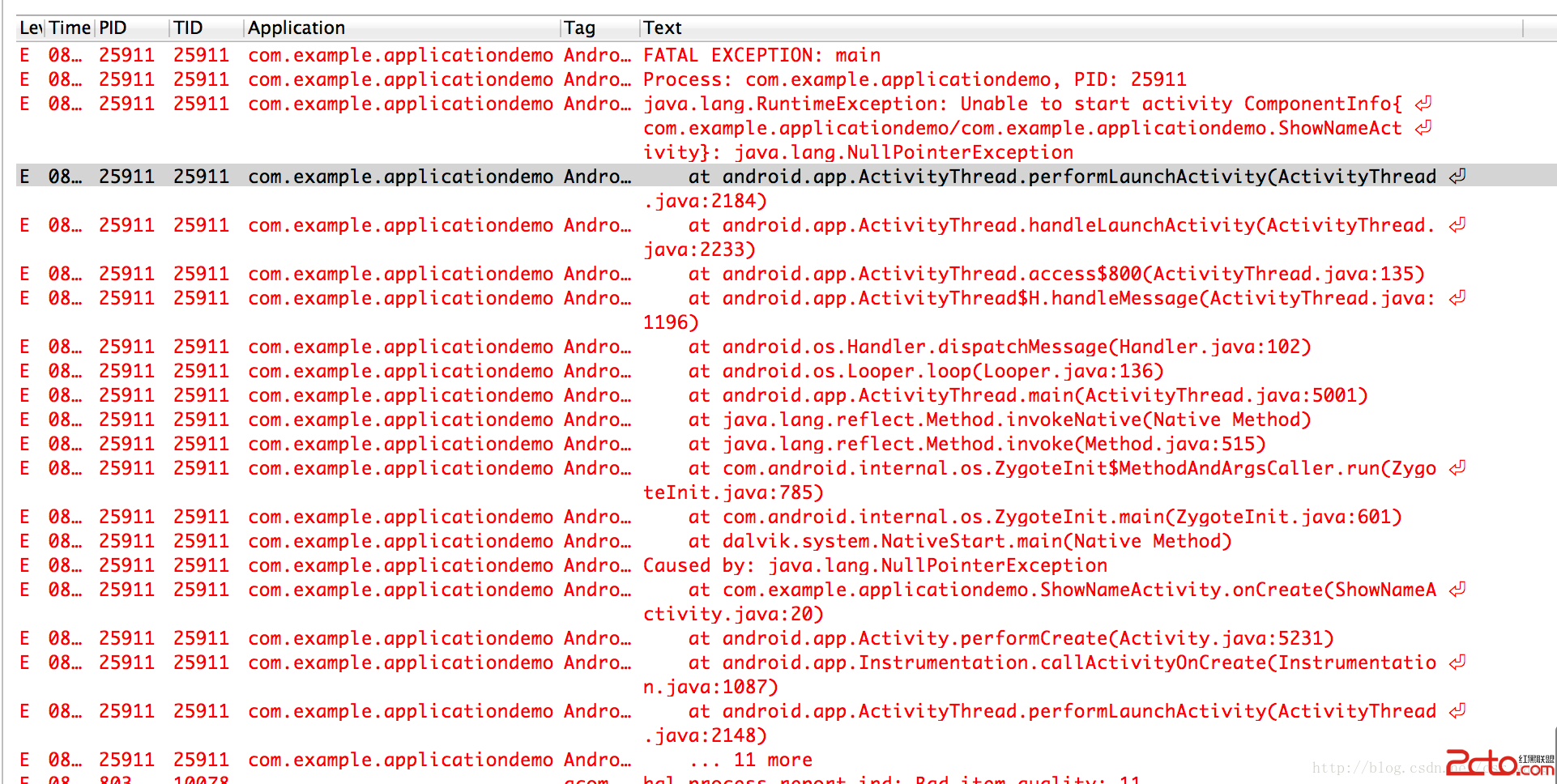
 Android應用之——不要將數據存儲在Application類中
Android應用之——不要將數據存儲在Application類中
前言:最近在開發中發現了一個比較嚴重的問題,當我們將應用按home鍵放入後台運行,一段時間後,當我們再次打開應用的時候,十有八九會出現一個NullPointExcepti
 手機ROOT失敗原因及解決辦法
手機ROOT失敗原因及解決辦法
什麼是root,安卓用戶想要對手機進行刪除系統自帶軟件、修改系統某些設置等高權限操作,就要先進行獲取ROOT權限的操作,當然我們要知道,這個操作可能會失敗的