編輯:關於Android編程
 OkHttp學習(3)--))同步、異步之上傳文件至服務器(重寫RequestBody方法,實現上傳進度接口回調)
OkHttp學習(3)--))同步、異步之上傳文件至服務器(重寫RequestBody方法,實現上傳進度接口回調)
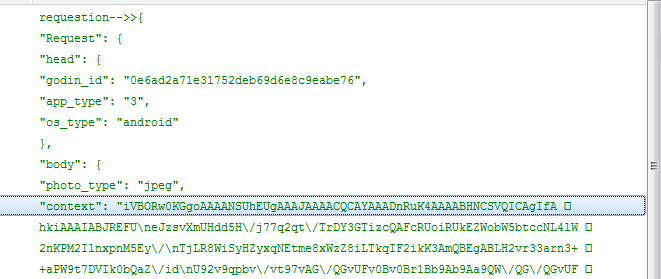
此篇博客,我們通過2種方式來了解下okhttp的文件上傳至服務器ps一下,還有一種就是添加params參數,生成post提交時的分塊request(這裡就不列出實例效果了
 Android RecyclerView滾動定位
Android RecyclerView滾動定位
概述 RecyclerView在安卓開發中非常實用,而且簡單易用,但是在實際開發中一直有一個問題困擾著我,就是定位問題,實際的項目中總是會遇到這樣的需求:檢索Recycl
 安卓 .9.png圖片寫聊天對話框的 詳細教程
安卓 .9.png圖片寫聊天對話框的 詳細教程
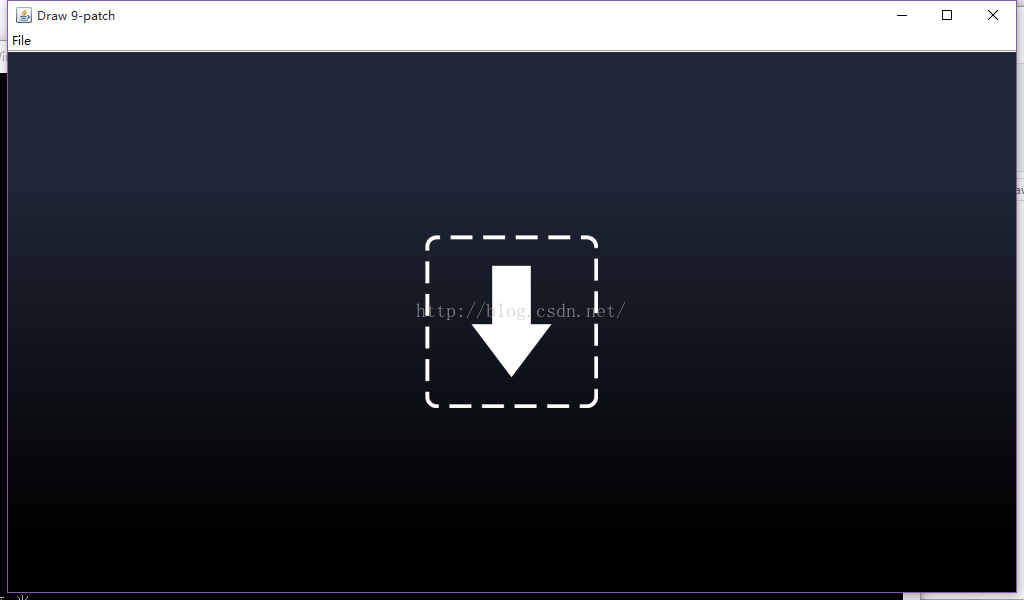
最近在學Android 學的不好 然後看到了用.9.png寫對話框的哪裡,但是書上寫的太簡單 感覺做出來和書上的不一樣 然後就去各種百度 感覺網上關於這個東西的資料都是粘
 Android studio使用git教程
Android studio使用git教程
①下載Git工具,配置到Android studio中http://git-scm.com/downloads------------------------------