編輯:關於Android編程
最近,由於正在做的一個應用中要用到側滑菜單,所以通過查資料看視頻,學習了一下自定義View,實現一個類似於QQ的側滑菜單,順便還將其封裝為自定義組件,可以實現類似QQ的側滑菜單和抽屜式側滑菜單兩種菜單。
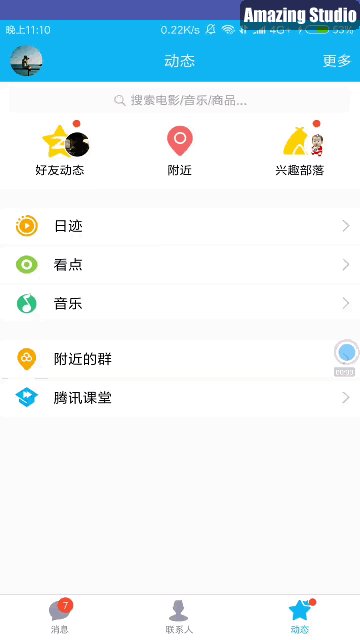
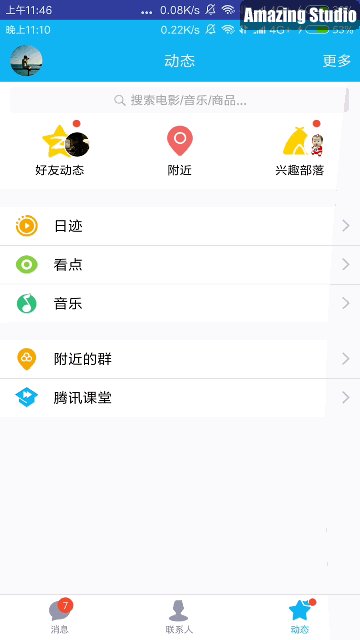
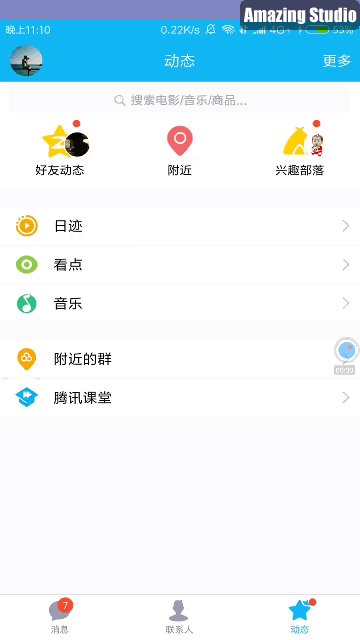
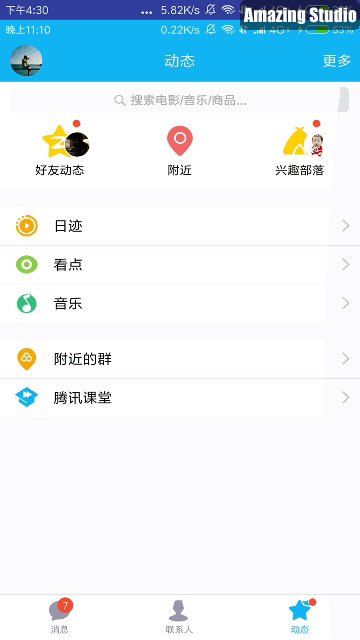
下面先放上效果圖:


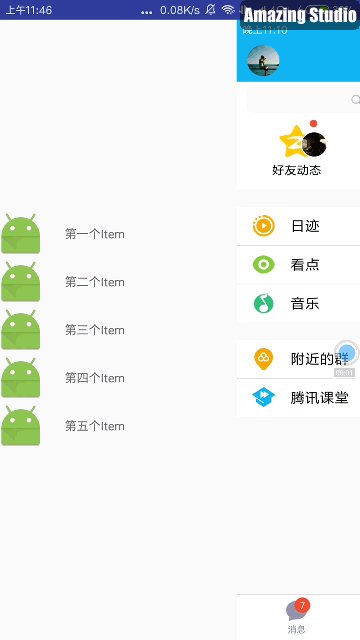
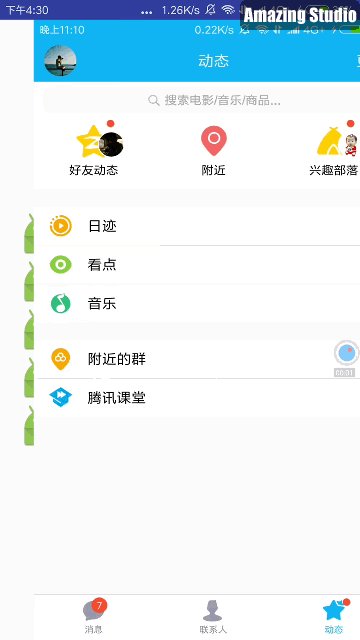
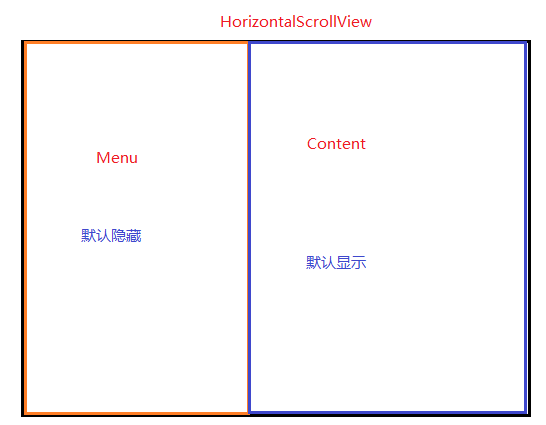
我們這裡的側滑菜單主要是利用HorizontalScrollView來實現的,基本的思路是,一個布局中左邊是菜單布局,右邊是內容布局,默認情況下,菜單布局隱藏,內容布局顯示,當我們向右側滑,就會將菜單拉出來,而將內容布局的一部分隱藏,如下圖所示:

下面我們就一步步開始實現一個側滑菜單。
我們後面所有的邏輯都會在這個類裡面來寫,我們先寫上其構造方法
public class SlidingMenu extends HorizontalScrollView {
/**
* 在代碼中使用new時會調用此方法
* @param context
*/
public SlidingMenu(Context context) {
this(context, null);
}
/**
* 未使用自定義屬性時默認調用
* @param context
* @param attrs
*/
public SlidingMenu(Context context, AttributeSet attrs) {
//調用三個參數的構造方法
this(context, attrs, 0);
}
/**
* 當使用了自定義屬性時會調用此方法
* @param context
* @param attrs
* @param defStyleAttr
*/
public SlidingMenu(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
}
left_menu.xml文件代碼如下
上面其實就是定義了一列TextView來模仿菜單的Item項
activity_main.xml文件代碼如下
我們定義一些成員變量以便於後面使用
//自定義View布局中內嵌的第一層的LinearLayout private LinearLayout mWapper; //菜單布局 private ViewGroup mMenu; //內容布局 private ViewGroup mContent; //屏幕寬度 private int mScreenWidth; //菜單距屏幕右側的距離,單位dp private int mMenuRightPadding = 50; //菜單的寬度 private int mMenuWidth; //定義標志,保證onMeasure只執行一次 private boolean once = false; //菜單是否是打開狀態 private boolean isOpen = false;
因為目前為止,我們沒有使用自定義屬性,所以自定義View默認會調用兩個參數的構造方法,但因為我們第一步中寫構造方法時是在兩個參數的構造方法中調用了三個參數的構造方法,所以,我們將獲取屏幕寬度的代碼寫在三個參數的構造方法中,後面我們自定義屬性後獲取屬性值也是在三個參數的構造方法中書寫相應的邏輯。
/**
* 當使用了自定義屬性時會調用此方法
* @param context
* @param attrs
* @param defStyleAttr
*/
public SlidingMenu(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
//通過以下步驟拿到屏幕寬度的像素值
WindowManager windowManager = (WindowManager) context.getSystemService(Context.WINDOW_SERVICE);
DisplayMetrics displayMetrics = new DisplayMetrics();
windowManager.getDefaultDisplay().getMetrics(displayMetrics);
mScreenWidth = displayMetrics.widthPixels;
}
onMeasure()方法是自定義View的正式第一步,它用來決定內部View(子View)的寬和高,以及自身的寬和高,下面是具體的代碼邏輯。
/**
* 設置子View的寬和高
* 設置自身的寬和高
* @param widthMeasureSpec
* @param heightMeasureSpec
*/
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
if (!once){
once = true;
mWapper = (LinearLayout) getChildAt(0);
mMenu = (ViewGroup) mWapper.getChildAt(0);
mContent = (ViewGroup) mWapper.getChildAt(1);
//菜單和內容區域的高度都可以保持默認match_parent
//菜單寬度 = 屏幕寬度 - 菜單距屏幕右側的間距
mMenuWidth = mMenu.getLayoutParams().width = mScreenWidth - mMenuRightPadding;
mContent.getLayoutParams().width = mScreenWidth;
//當設置了其中的菜單的寬高和內容區域的寬高之後,最外層的LinearLayout的mWapper就自動設置好了
}
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
}
onLayout()方法中主要是確定自定義View中子View放置的位置。下面是具體的代碼。
/**
* 通過設置偏移量將Menu隱藏
* @param changed
* @param l
* @param t
* @param r
* @param b
*/
@Override
protected void onLayout(boolean changed, int l, int t, int r, int b) {
super.onLayout(changed, l, t, r, b);
if (changed){
//布局發生變化時調用(水平滾動條向右移動menu的寬度,則正好將menu隱藏)
this.scrollTo(mMenuWidth, 0);
}
}
這個比較好理解,由於我們使用的是水平滾動布局,我們默認情況下相當於將水平滾動條向右拖動菜單寬度的的距離,這樣左邊布局的菜單就正好被隱藏了。
該方法主要處理內部內部View的移動,我們可以在其中寫一些邏輯控制自定義View內部的滑動事件。
由於我們的自定義View是繼承自HorizontalScrollView,我們不再處理按下和移動事件,保持HorizontalScrollView默認的即可,但對於手指抬起事件,我們需要根據手指在水平X軸方向的位移來做出打開菜單或關閉菜單的操作,所以我們的邏輯代碼如下:
@Override
public boolean onTouchEvent(MotionEvent ev) {
int action = ev.getAction();
//按下和移動使用HorizontalScrollView的默認處理
switch (action){
case MotionEvent.ACTION_UP:
//隱藏在左邊的位置
int scrollX = getScrollX();
if (scrollX > mMenuWidth / 2){
//隱藏的部分較大, 平滑滾動不顯示菜單
this.smoothScrollTo(mMenuWidth, 0);
isOpen = false;
}else{
//完全顯示菜單
this.smoothScrollTo(0, 0);
isOpen = true;
}
return true;
}
return super.onTouchEvent(ev);
}
上面最難理解的的就是getScrollX(),它指的是菜單隱藏未顯示的那部分的寬度。關於詳細的解釋,大家可以去看源碼,也可以去看看這篇博客 圖解Android View的scrollTo(),scrollBy(),getScrollX(), getScrollY(),講的很清楚。
其實到這一步為止,一個基本的側滑菜單已經做出來了,下面我們將使用屬性動畫對我們的自定義View進行擴展,使其實現最開始展示的抽屜式側滑菜單。
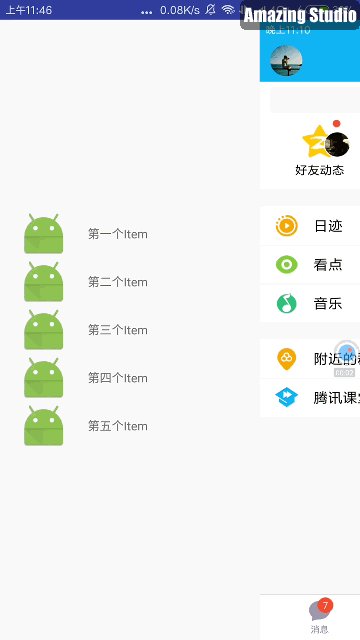
接下來我們實現抽屜式側滑,抽屜式側滑說白了就是,我們的菜單不是一點點被拉出來,而是看起來菜單就藏在頁面的背後,隨著我們向右滑動,一點點顯露出來。
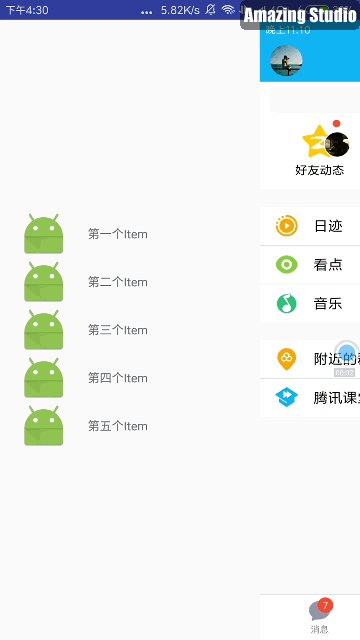
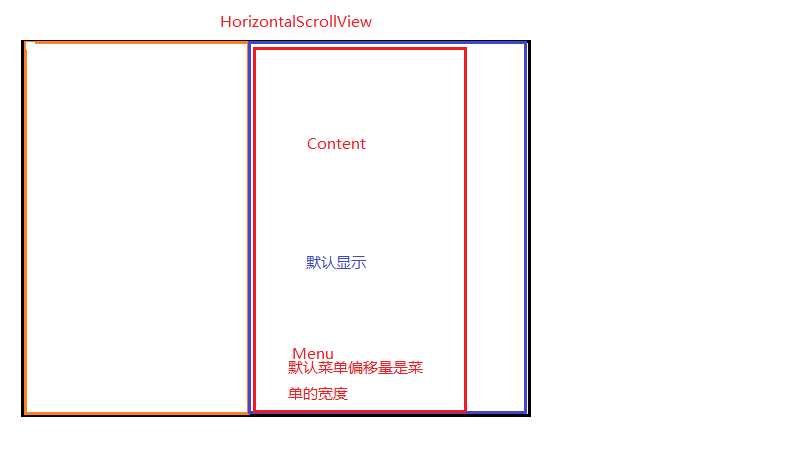
實現的思路很簡單,當我們拖動時,我們讓菜單布局的偏移量等於getScrollX()的值,也就是時刻把菜單隱藏在左邊的部分向右偏移出來,這樣我們看起來就像菜單藏在頁面後面。如下圖:

當我們左右滑動時會觸發onScrollChanged()方法,我們在此處算出菜單需要的實時的偏移量,然後調用屬性動畫即可。
下面說說具體實現代碼:
/**
* 滾動發生時調用
* @param l getScrollX()
* @param t
* @param oldl
* @param oldt
*/
@Override
protected void onScrollChanged(int l, int t, int oldl, int oldt) {
super.onScrollChanged(l, t, oldl, oldt);
float scale = l * 1.0f / mMenuWidth; //1 ~ 0
//調用屬性動畫,設TranslationX
mMenu.setTranslationX(mMenuWidth * scale);
}
上面方法中的 l 就是上一步中提到的getScrollX()獲得的值。當我們沒有拉菜單時,菜單需要的偏移量就是整個菜單的寬度,當我們將菜單完全拉出時,菜單就不需要偏移量了,此時偏移量為0。此時我們的抽屜式側滑就做好了。
注:此處的屬性動畫是在Android3.0之後引入的,如果需要兼容更早的版本,可以用相關的兼容庫。
自定義屬性主要是方便使用者可以根據具體的場景實現不同的效果。比如,我們可以通過在xml文件中配置,實現菜單是普通的側滑式還是抽屜式。在剛開始,我們在自定義View中將菜單打開時,菜單右邊緣距離屏幕右邊緣的值設置為50dp,我們通過自定義屬性可以實現在xml文件中自己配置合適的值。
自定義屬性按下面的步驟進行:
1 . 在 res/values 目錄下新建attr.xml文件,文件中寫入的內容如下:
上面的比較好理解,我們先在上面聲明兩個自定義的屬性的名稱及其對應的類型,然後再在下面的具體的自定義樣式中引用它們。上面兩個自定義的屬性分別是菜單拉開時右邊緣距離屏幕右邊緣的距離,以及菜單是否是抽屜式布局。
2 . 在自定義View類中獲取到自定義的屬性值。如果用戶在xml文件中自定義了屬性值,我們則獲取,如果沒有顯式設置,則使用默認值即可。
順便說一下,前面提到當我們使用自定義屬性時,會默認調用三個參數的構造方法,所以我們獲取自定義屬性值的代碼也是寫在三個參數的構造方法中。
下面是獲取屬性值的代碼:
/**
* 當使用了自定義屬性時會調用此方法
* @param context
* @param attrs
* @param defStyleAttr
*/
public SlidingMenu(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
//獲取我們自定義的屬性
TypedArray typedArray = context.getTheme().obtainStyledAttributes(attrs,
R.styleable.SlidingMenu, defStyleAttr, 0);
int n = typedArray.getIndexCount();
//遍歷每一個屬性
for (int i = 0; i < n; i++) {
int attr = typedArray.getIndex(i);
switch (attr){
//對我們自定義屬性的值進行讀取
case R.styleable.SlidingMenu_rightPadding:
//如果在應用樣式時沒有賦值則使用默認值50,如果有值則直接讀取
mMenuRightPadding = typedArray.getDimensionPixelSize(attr,
(int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, mMenuRightPadding, context.getResources().getDisplayMetrics()));
break;
case R.styleable.SlidingMenu_drawerType:
isDrawerType = typedArray.getBoolean(attr, false);
break;
default:
break;
}
}
//釋放,一定要釋放
typedArray.recycle();
}
3 . 上面的代碼中我們已經可以讀取到設置的屬性值,我們可以如下面一樣設置自定義屬性值:
4 . 使用屬性值控制具體的邏輯,我們的rightPadding一旦獲取到就會在onMeasure()方法中被設置,而drawerType被獲取到就可以控制是否會調用onScrollChanged()中的代碼。代碼如下:
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
if (!once){
once = true;
mWapper = (LinearLayout) getChildAt(0);
mMenu = (ViewGroup) mWapper.getChildAt(0);
mContent = (ViewGroup) mWapper.getChildAt(1);
//菜單和內容區域的高度都可以保持默認match_parent
//菜單寬度 = 屏幕寬度 - 菜單距屏幕右側的間距
mMenuWidth = mMenu.getLayoutParams().width = mScreenWidth - mMenuRightPadding;
mContent.getLayoutParams().width = mScreenWidth;
//當設置了其中的菜單的寬高和內容區域的寬高之後,最外層的LinearLayout的mWapper就自動設置好了
}
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
}
@Override
protected void onScrollChanged(int l, int t, int oldl, int oldt) {
super.onScrollChanged(l, t, oldl, oldt);
if (isDrawerType){
float scale = l * 1.0f / mMenuWidth; //1 ~ 0
//調用屬性動畫,設TranslationX
mMenu.setTranslationX(mMenuWidth * scale);
}
}
對於我們的滑動式菜單,我們最常用的功能便是菜單的打開和關閉,所以我們可以在自定義View中定義這兩個方法,方便我們的使用,下面是具體的代碼:
/**
* 打開菜單
*/
public void openMenu(){
if (!isOpen){
this.smoothScrollTo(0, 0);
isOpen = true;
}
}
/**
* 關閉菜單
*/
public void closeMenu(){
if (isOpen){
this.smoothScrollTo(mMenuWidth, 0);
isOpen = false;
}
}
/**
* 切換菜單
*/
public void toggleMenu(){
if (isOpen){
closeMenu();
}else{
openMenu();
}
}
當我們在Activity中使用時可以按下面的代碼使用:
SlidingMenu slidingMenu = (SlidingMenu) findViewById(R.id.sliding_menu); slidingMenu.toggleMenu();
最後面放上完整的自定義View的代碼:
public class SlidingMenu extends HorizontalScrollView {
//自定義View布局中內嵌的最外層的LinearLayout
private LinearLayout mWapper;
//菜單布局
private ViewGroup mMenu;
//內容布局
private ViewGroup mContent;
//屏幕寬度
private int mScreenWidth;
//菜單距屏幕右側的距離,單位dp
private int mMenuRightPadding = 50;
//菜單的寬度
private int mMenuWidth;
//定義標志,保證onMeasure只執行一次
private boolean once = false;
//菜單是否是打開狀態
private boolean isOpen = false;
//是否是抽屜式
private boolean isDrawerType = false;
/**
* 在代碼中使用new時會調用此方法
* @param context
*/
public SlidingMenu(Context context) {
this(context, null);
}
/**
* 未使用自定義屬性時默認調用
* @param context
* @param attrs
*/
public SlidingMenu(Context context, AttributeSet attrs) {
//調用三個參數的構造方法
this(context, attrs, 0);
}
/**
* 當使用了自定義屬性時會調用此方法
* @param context
* @param attrs
* @param defStyleAttr
*/
public SlidingMenu(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
//獲取我們自定義的屬性
TypedArray typedArray = context.getTheme().obtainStyledAttributes(attrs,
R.styleable.SlidingMenu, defStyleAttr, 0);
int n = typedArray.getIndexCount();
//遍歷每一個屬性
for (int i = 0; i < n; i++) {
int attr = typedArray.getIndex(i);
switch (attr){
//對我們自定義屬性的值進行讀取
case R.styleable.SlidingMenu_rightPadding:
//如果在應用樣式時沒有賦值則使用默認值50,如果有值則直接讀取
mMenuRightPadding = typedArray.getDimensionPixelSize(attr,
(int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, mMenuRightPadding, context.getResources().getDisplayMetrics()));
break;
case R.styleable.SlidingMenu_drawerType:
isDrawerType = typedArray.getBoolean(attr, false);
break;
default:
break;
}
}
//釋放
typedArray.recycle();
//通過以下步驟拿到屏幕寬度的像素值
WindowManager windowManager = (WindowManager) context.getSystemService(Context.WINDOW_SERVICE);
DisplayMetrics displayMetrics = new DisplayMetrics();
windowManager.getDefaultDisplay().getMetrics(displayMetrics);
mScreenWidth = displayMetrics.widthPixels;
}
/**
* 設置子View的寬和高
* 設置自身的寬和高
* @param widthMeasureSpec
* @param heightMeasureSpec
*/
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
if (!once){
once = true;
mWapper = (LinearLayout) getChildAt(0);
mMenu = (ViewGroup) mWapper.getChildAt(0);
mContent = (ViewGroup) mWapper.getChildAt(1);
//菜單和內容區域的高度都可以保持默認match_parent
//菜單寬度 = 屏幕寬度 - 菜單距屏幕右側的間距
mMenuWidth = mMenu.getLayoutParams().width = mScreenWidth - mMenuRightPadding;
mContent.getLayoutParams().width = mScreenWidth;
//當設置了其中的菜單的寬高和內容區域的寬高之後,最外層的LinearLayout的mWapper就自動設置好了
}
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
}
/**
* 通過設置偏移量將Menu隱藏
* @param changed
* @param l
* @param t
* @param r
* @param b
*/
@Override
protected void onLayout(boolean changed, int l, int t, int r, int b) {
super.onLayout(changed, l, t, r, b);
if (changed){
//布局發生變化時調用(水平滾動條向右移動menu的寬度,則正好將menu隱藏)
this.scrollTo(mMenuWidth, 0);
}
}
@Override
public boolean onTouchEvent(MotionEvent ev) {
int action = ev.getAction();
//按下和移動使用HorizontalScrollView的默認處理
switch (action){
case MotionEvent.ACTION_UP:
//隱藏在左邊的位置
int scrollX = getScrollX();
if (scrollX > mMenuWidth / 2){
//隱藏的部分較大, 平滑滾動不顯示菜單
this.smoothScrollTo(mMenuWidth, 0);
isOpen = false;
}else{
//完全顯示菜單
this.smoothScrollTo(0, 0);
isOpen = true;
}
return true;
}
return super.onTouchEvent(ev);
}
/**
* 打開菜單
*/
public void openMenu(){
if (!isOpen){
this.smoothScrollTo(0, 0);
isOpen = true;
}
}
/**
* 關閉菜單
*/
public void closeMenu(){
if (isOpen){
this.smoothScrollTo(mMenuWidth, 0);
isOpen = false;
}
}
/**
* 切換菜單
*/
public void toggleMenu(){
if (isOpen){
closeMenu();
}else{
openMenu();
}
}
/**
* 滾動發生時調用
* @param l getScrollX()
* @param t
* @param oldl
* @param oldt
*/
@Override
protected void onScrollChanged(int l, int t, int oldl, int oldt) {
super.onScrollChanged(l, t, oldl, oldt);
if (isDrawerType){
float scale = l * 1.0f / mMenuWidth; //1 ~ 0
//調用屬性動畫,設TranslationX
mMenu.setTranslationX(mMenuWidth * scale);
}
}
}
 Android 中通過實現線程更新Progressdialog (對話進度條)
Android 中通過實現線程更新Progressdialog (對話進度條)
作為開發者我們需要經常站在用戶角度考慮問題,比如在應用商城下載軟件時,當用戶點擊下載按鈕,則會有下載進度提示頁面出現,現在我們通過線程休眠的方式模擬下載進度更新的演示,如
 Android4.2.2 SurfaceFlinger之Layer和Bufferqueue的創建過程
Android4.2.2 SurfaceFlinger之Layer和Bufferqueue的創建過程
本文均屬自己閱讀源碼的點滴總結,轉賬請注明出處謝謝。 歡迎和大家交流。qq:1037701636 email:[email protected] Androi
 微信小程序動態的顯示或隱藏控件的方法(兩種方法)
微信小程序動態的顯示或隱藏控件的方法(兩種方法)
在微信小程序開發時,經常要用到一個控件會根據不同的情況和環境動態顯示與隱藏這種情況,下面就來實踐一把!上效果先它的實現方法有兩種,第一種方法:單選法,就是隱藏與顯示根據條
 Android自定義UI陷阱:LayoutInflater.from().inflate()一定不能工作在父類或虛類裡
Android自定義UI陷阱:LayoutInflater.from().inflate()一定不能工作在父類或虛類裡
問題背景:有一些UI具有共性,比如常見的app第一次運行時出現的各種指示框,告訴你往哪搓是調音量的,往哪點是調屏幕亮度的,當點擊這些VIew,則其自動消失。或者一動時間