overridePendingTransition只支持android 2.0以上版本,動畫效果在anim目錄下的xml文件中定義,在程序中用AnimationUtils.loadAnimation(Context context,int ResourcesId)載入成Animation對象,在需要顯示動畫效果時,執行需要動畫的View的startAnimation方法,傳入 Animation,即可。切換Activity也可以應用動畫效果,在startActivity方法後,執行 overridePendingTransition方法,兩個參數分別是切換前的動畫效果,切換後的動畫效果,下面的例子中傳入的是兩個alpha動畫,以實現切換Activity時淡出淡入,漸隱漸現效果。
淡出效果
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<alpha android:fromAlpha="1.0" android:toAlpha="0.0" android:duration="500" />
</set>
<!-- fromAlpha:開始時透明度 toAlpha:結束時透明度 duration:動畫持續時間 -->
淡入效果:
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<alpha android:fromAlpha="0.0" android:toAlpha="1.0" android:duration="500" />
</set>
旋轉效果:
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<rotate android:interpolator="@android:anim/accelerate_decelerate_interpolator" android:fromDegrees="300" android:toDegrees="-360" android:pivotX="10%" android:pivotY="100%" android:duration="10000" />
</set>
<!-- fromDegrees開始時的角度 toDegrees動畫結束時角度 pivotX,pivotY不太清楚,看效果應該是定義旋轉的圓心的 -->
縮放效果:
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<scale android:interpolator= "@android:anim/decelerate_interpolator" android:fromXScale="0.0" android:toXScale="1.5" android:fromYScale="0.0" android:toYScale="1.5" android:pivotX="50%" android:pivotY="50%" android:startOffset="0" android:duration="10000" android:repeatCount="1" android:repeatMode="reverse" />
</set>
<!-- interpolator指定動畫插入器,常見的有加速減速插入器accelerate_decelerate_interpolator,加速插入器accelerate_interpolator,減速插入器decelerate_interpolator。 fromXScale,fromYScale,動畫開始前X,Y的縮放,0.0為不顯示,1.0為正常大小 toXScale,toYScale,動畫最終縮放的倍數,1.0為正常大小,大於1.0放大 pivotX,pivotY動畫起始位置,相對於屏幕的百分比,兩個都為50%表示動畫從屏幕中間開始 startOffset,動畫多次執行的間隔時間,如果只執行一次,執行前會暫停這段時間,單位毫秒 duration,一次動畫效果消耗的時間,單位毫秒,值越小動畫速度越快 repeatCount,動畫重復的計數,動畫將會執行該值+1次 repeatMode,動畫重復的模式,reverse為反向,當第偶次執行時,動畫方向會相反。restart為重新執行,方向不變 -->
移動效果:
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate android:fromXDelta="320" android:toXDelta="0" android:fromYDelta="480" android:toYDelta="0" android:duration="10000" / </set>
<!-- fromXDelta,fromYDelta起始時X,Y座標,屏幕右下角的座標是X:320,Y:480 toXDelta,toYDelta動畫結束時X,Y的座標 -->
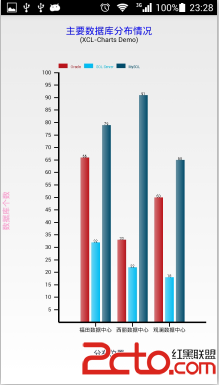
 我寫的Android圖表庫XCL-Charts,整理好現在開源了!!!
我寫的Android圖表庫XCL-Charts,整理好現在開源了!!!
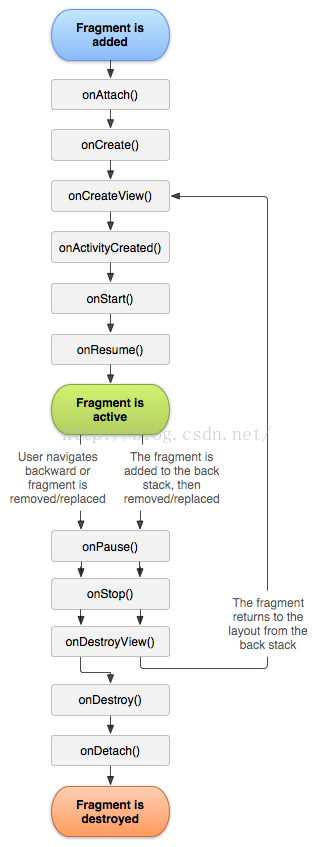
 淺談Android中的 Fragment、生命周期回調方法 以及使用
淺談Android中的 Fragment、生命周期回調方法 以及使用
 android listview優化幾種寫法詳細介紹
android listview優化幾種寫法詳細介紹
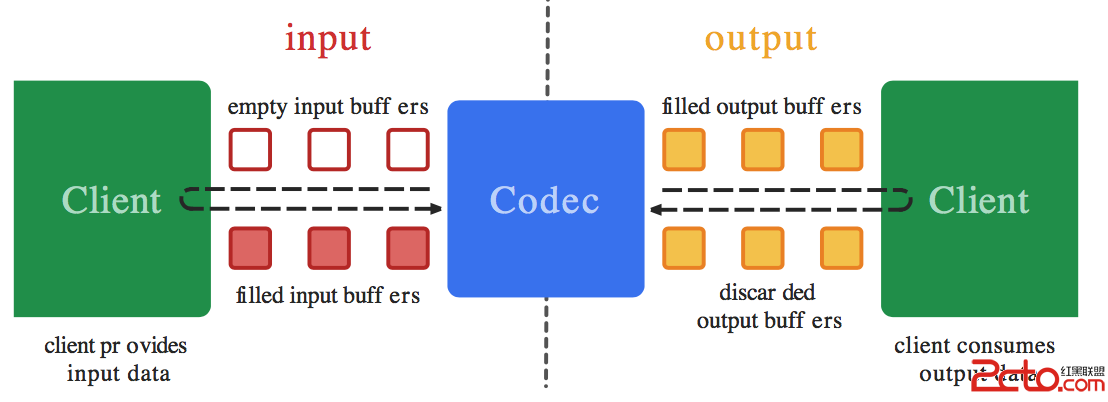
 Android音頻開發(5):音頻數據的編解碼
Android音頻開發(5):音頻數據的編解碼