編輯:關於Android編程
canvas通俗的說就是一張畫布,我們可以使用畫筆paint,在其上面畫任意的圖形。
原理:
可以把canvas視為Surface的替身或者接口,圖形便是繪制在Surface上的。Canvas封裝了所有的繪制調用。通過Canvas,
繪制到Surface上的內容首先存儲到一個內存區域(也就是對應的Bitmapz中),該Bitmap最終會呈現到窗口上。
使用:
1、Canvas可以直接new Canvas();
2、在View中重寫OnDraw()方法,裡面有一個Canvas,今天討論的內容。
方法:
//繪制區域,參數一為RectF一個區域
drawRect(RectF rect, Paint paint)
//繪制一個路徑,參數一為Path路徑對象
drawPath(Path path, Paint paint)
//貼圖,參數一就是我們常規的Bitmap對象,參數二是源區域(這裡是bitmap),參數三是目標區域
(應該在canvas的位置和大小),參數四是Paint畫刷對象,因為用到了縮放和拉伸的可能,當原始
Rect不等於目標Rect時性能將會有大幅損失。
drawBitmap(Bitmap bitmap, Rect src, Rect dst, Paint paint)
//畫線,參數一起始點的x軸位置,參數二起始點的y軸位置,參數三終點的x軸水平位置,
參數四y軸垂直位置,最後一個參數為Paint 畫刷對象。
drawLine(float startX, float startY, float stopX, float stopY, Paintpaint)
//畫點,參數一水平x軸,參數二垂直y軸,第三個參數為Paint對象。
drawPoint(float x, float y, Paint paint)
//渲染文本,Canvas類除了上面的還可以描繪文字,參數一是String類型的文本,參數二x軸,
參數三y軸,參數四是Paint對象。
drawText(String text, float x, floaty, Paint paint)
//畫橢圓,參數一是掃描區域,參數二為paint對象;
起始角(度)在電弧的開始,參數三掃描角(度)開始順時針測量的,參數四是如果這是真的話,包括
橢圓中心的電弧,並關閉它,如果它是假這將是一個弧線,參數五是Paint對象;
接下來就要開始畫了。還需要工具Paint,path
Paint ,就是畫筆,我們new paint();等到一只畫筆,然後設置它的一些屬性。
Paint類常用方法:
setARGB(int a, int r, int g, int b) // 設置 Paint對象顏色,參數一為alpha透明值
setAlpha(int a) // 設置alpha不透明度,范圍為0~255
setAntiAlias(boolean aa) // 是否抗鋸齒
setColor(int color) // 設置顏色,這裡Android內部定義的有Color類包含了一些常見顏色定義
setTextScaleX(float scaleX) // 設置文本縮放倍數,1.0f為原始
setTextSize(float textSize) // 設置字體大小
setUnderlineText(booleanunderlineText) // 設置下劃線
setStyle(Style.STROKE)//設置畫筆空心
直接上例子:
public class DrawviewActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// set DrawView's width and height
Display d = getWindowManager().getDefaultDisplay();
DrawView dv = new DrawView(this);
dv.width = d.getWidth();
dv.height = d.getHeight();
setContentView(dv);
}
class DrawView extends View {
public float width;
public float height;
private Paint mpaint;
public DrawView(Context context) {
super(context);
mpaint = new Paint();
mpaint.setColor(Color.RED);
mpaint.setAntiAlias(true);
}
@Override
protected void onDraw(Canvas canvas) {
// TODO Auto-generated method stub
super.onDraw(canvas);
// drawtext
canvas.save();
mpaint.setTextSize(30);
canvas.drawText("hello honjane", 20, 20, mpaint);
canvas.restore();
// drawRect
canvas.save();
RectF r = new RectF(40, 40, 60, 60);
mpaint.setColor(Color.BLUE);
canvas.drawRect(r, mpaint);
canvas.restore();
canvas.save();
mpaint.setColor(Color.BLUE);
canvas.drawRect(65, 40, 85, 60, mpaint);
canvas.restore();
// drawCircle
canvas.save();
mpaint.setStyle(Style.STROKE);
canvas.drawCircle(width / 2, height / 2, 100, mpaint);
canvas.restore();
// drawArc
canvas.save();
RectF oval1 = new RectF(150, 300, 180, 400);
canvas.drawArc(oval1, 180, 250, false, mpaint);// 小弧形
oval1.set(300, 300, 600, 780);
canvas.drawArc(oval1, 230, 170, false, mpaint);
oval1.set(200, 300, 500, 780);
canvas.drawArc(oval1, 230, 170, true, mpaint);
canvas.restore();
// 三角形
canvas.save();
mpaint.setStyle(Style.FILL);
Path p = new Path();
p.moveTo(80, 100);
p.lineTo(140, 300);
p.lineTo(20, 300);
p.close();
canvas.drawPath(p, mpaint);
canvas.restore();
canvas.save();
mpaint.setStyle(Paint.Style.FILL);// 充滿
mpaint.setColor(Color.LTGRAY);
mpaint.setAntiAlias(true);// 設置畫筆的鋸齒效果
canvas.drawText("畫圓角矩形:", 10, 260, mpaint);
RectF oval3 = new RectF(80, 260, 200, 300);// 設置個新的長方形
canvas.drawRoundRect(oval3, 20, 15, mpaint);// 第二個參數是x半徑,第三個參數是y半徑
canvas.restore();
// 可變色的
canvas.save();
Shader shader = new LinearGradient(0, 0, 100, 100, new int[] {
Color.BLACK, Color.CYAN, Color.DKGRAY, Color.GRAY }, null,
Shader.TileMode.MIRROR);
mpaint.setShader(shader);
RectF oval2 = new RectF(250, 100, 450, 300);
canvas.drawArc(oval2, 200, 130, true, mpaint);
canvas.restore();
//畫圖片
canvas.save();
Bitmap bitmap = BitmapFactory.decodeResource(getResources(), R.drawable.ic_launcher);
canvas.drawBitmap(bitmap, 250,360, mpaint);
canvas.restore();
}
}
}
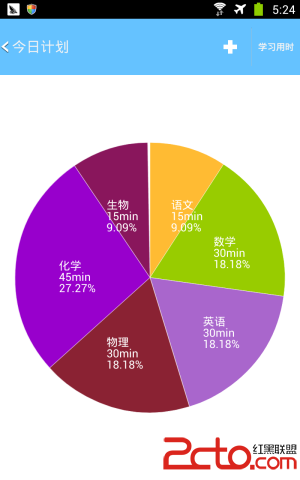
 Android繪制簡單餅狀圖
Android繪制簡單餅狀圖
因為在項目中需要用到繪制餅狀圖,所以對github下的android-charts庫進行了精簡和修改,貌似該庫本身有些bug,例如文字繪制有時候會錯位,我改
 Android中Android Virtual Device(AVD)使用教程
Android中Android Virtual Device(AVD)使用教程
AVD的全稱為:Android Virtual Device,就是Android運行的虛擬設備,他是Android的模擬器識別。建立的Android要運行,必須創建AVD
 Android Service中使用Toast無法正常顯示問題的解決方法
Android Service中使用Toast無法正常顯示問題的解決方法
本文實例講述了Android Service中使用Toast無法正常顯示問題的解決方法。分享給大家供大家參考,具體如下:在做Service簡單練習時,在Service中的
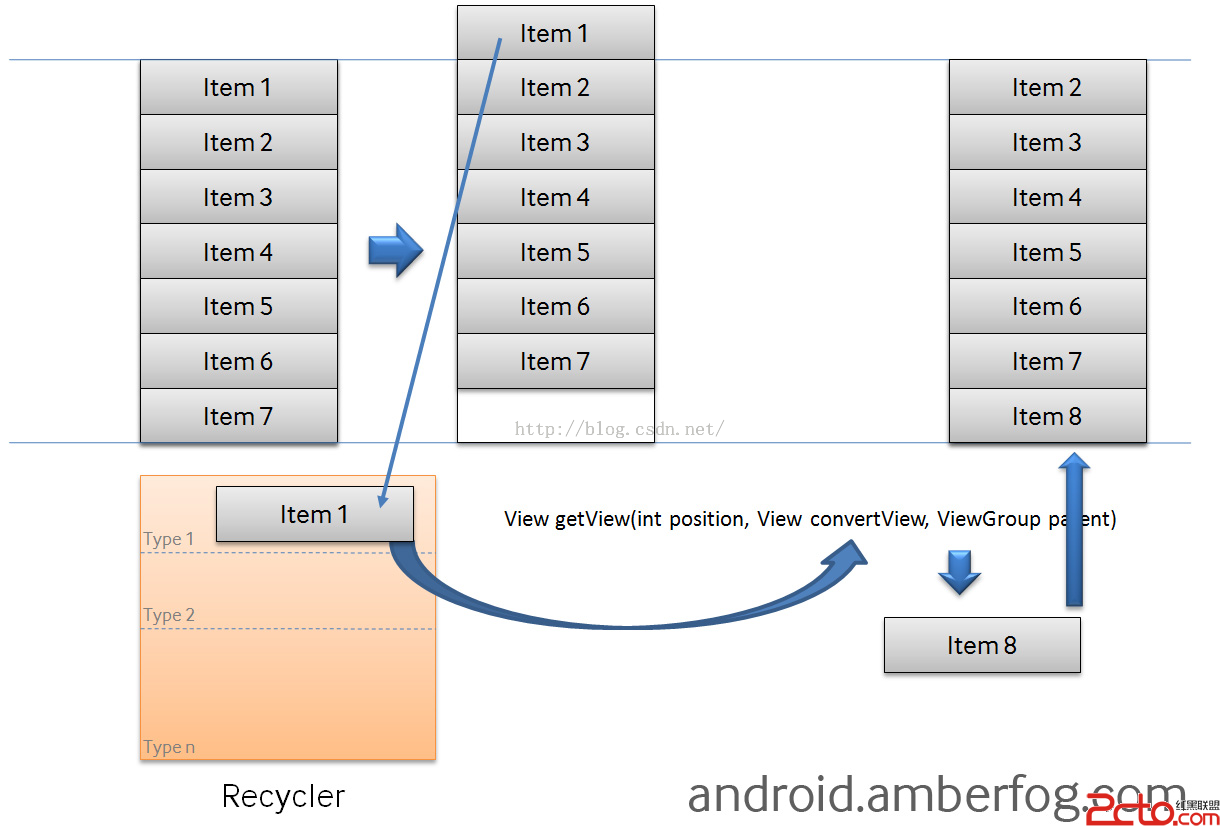
 Android ListView滑動過程中控件顯示重復/錯誤問題之原理分析及解決方案
Android ListView滑動過程中控件顯示重復/錯誤問題之原理分析及解決方案
前言:為了使ListView性能更優,最普遍的方法就是添加一個ViewHolder靜態類。雖然性能有很大的提高,但是同樣也伴隨著Item控件內容顯示重復或錯亂的情況。&n