編輯:關於Android編程
上篇博客已經實現了地圖的定位以及結合了方向傳感器用戶路癡定位方向,如果你還不清楚,請查看:Android 百度地圖 SDK v3.0.0 (二) 定位與結合方向傳感器,本章會教大家如何添加覆蓋物,實現周邊搜索,以及對覆蓋物的點擊出現介紹等效果。
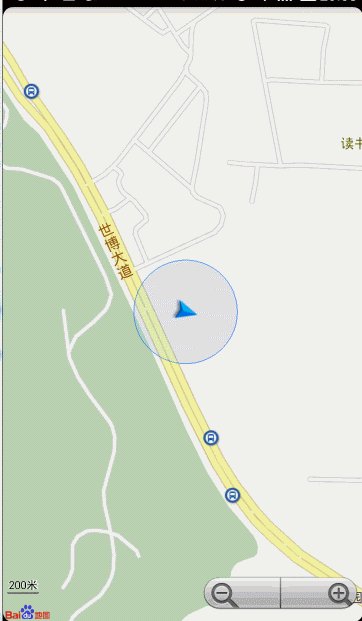
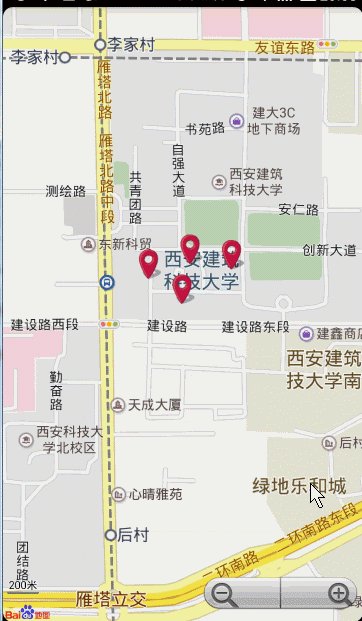
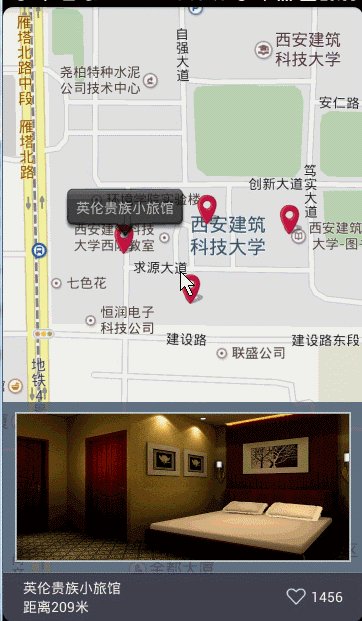
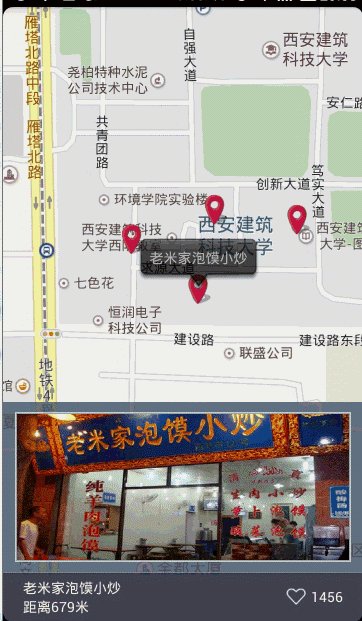
效果圖:

我們的需求是,當用戶點擊衣食住行,或者對對附近搜索是,從服務器返回數據(經緯度,商家信息,介紹等),然後動態生成覆蓋物,實現上述效果。關於圖片,由於手機上的內存的有限性,所有的圖片下載完成都應該存入預設的緩存中,例如LruCache,然後需要的時候從緩存取,緩存沒有,下載完成放入緩存;即實現所有的圖片所占的內存永遠不會超過緩存預設的內存值,當然了本篇的重點不是這個,我直接拿了幾張圖片加入我們的項目中模擬。
我們從服務器返回的數據部分,最終可能是個Json數組,我們需要轉換為實體集合,即下面的Info.java:
package com.zhy.zhy_baidu_ditu_demo03;
import java.io.Serializable;
import java.util.ArrayList;
import java.util.List;
public class Info implements Serializable
{
private static final long serialVersionUID = -758459502806858414L;
/**
* 精度
*/
private double latitude;
/**
* 緯度
*/
private double longitude;
/**
* 圖片ID,真實項目中可能是圖片路徑
*/
private int imgId;
/**
* 商家名稱
*/
private String name;
/**
* 距離
*/
private String distance;
/**
* 贊數量
*/
private int zan;
public static List infos = new ArrayList();
static
{
infos.add(new Info(34.242652, 108.971171, R.drawable.a01, 英倫貴族小旅館,
距離209米, 1456));
infos.add(new Info(34.242952, 108.972171, R.drawable.a02, 沙井國際洗浴會所,
距離897米, 456));
infos.add(new Info(34.242852, 108.973171, R.drawable.a03, 五環服裝城,
距離249米, 1456));
infos.add(new Info(34.242152, 108.971971, R.drawable.a04, 老米家泡馍小炒,
距離679米, 1456));
}
public Info()
{
}
public Info(double latitude, double longitude, int imgId, String name,
String distance, int zan)
{
super();
this.latitude = latitude;
this.longitude = longitude;
this.imgId = imgId;
this.name = name;
this.distance = distance;
this.zan = zan;
}
public double getLatitude()
{
return latitude;
}
public void setLatitude(double latitude)
{
this.latitude = latitude;
}
public double getLongitude()
{
return longitude;
}
public void setLongitude(double longitude)
{
this.longitude = longitude;
}
public String getName()
{
return name;
}
public int getImgId()
{
return imgId;
}
public void setImgId(int imgId)
{
this.imgId = imgId;
}
public void setName(String name)
{
this.name = name;
}
public String getDistance()
{
return distance;
}
public void setDistance(String distance)
{
this.distance = distance;
}
public int getZan()
{
return zan;
}
public void setZan(int zan)
{
this.zan = zan;
}
}
為了方便,我把按鈕都放在menu菜單中:
@Override
public boolean onOptionsItemSelected(MenuItem item)
{
switch (item.getItemId())
{
case R.id.id_menu_map_addMaker:
addInfosOverlay(Info.infos);
break;
...
}
}
/** * 初始化圖層 */ public void addInfosOverlay(Listinfos) { mBaiduMap.clear(); LatLng latLng = null; OverlayOptions overlayOptions = null; Marker marker = null; for (Info info : infos) { // 位置 latLng = new LatLng(info.getLatitude(), info.getLongitude()); // 圖標 overlayOptions = new MarkerOptions().position(latLng) .icon(mIconMaker).zIndex(5); marker = (Marker) (mBaiduMap.addOverlay(overlayOptions)); Bundle bundle = new Bundle(); bundle.putSerializable(info, info); marker.setExtraInfo(bundle); } // 將地圖移到到最後一個經緯度位置 MapStatusUpdate u = MapStatusUpdateFactory.newLatLng(latLng); mBaiduMap.setMapStatus(u); }
//對Marker的點擊
mBaiduMap.setOnMarkerClickListener(new OnMarkerClickListener()
{
@Override
public boolean onMarkerClick(final Marker marker)
{
//獲得marker中的數據
Info info = (Info) marker.getExtraInfo().get(info);
InfoWindow mInfoWindow;
//生成一個TextView用戶在地圖中顯示InfoWindow
TextView location = new TextView(getApplicationContext());
location.setBackgroundResource(R.drawable.location_tips);
location.setPadding(30, 20, 30, 50);
location.setText(info.getName());
//將marker所在的經緯度的信息轉化成屏幕上的坐標
final LatLng ll = marker.getPosition();
Point p = mBaiduMap.getProjection().toScreenLocation(ll);
Log.e(TAG, --! + p.x + , + p.y);
p.y -= 47;
LatLng llInfo = mBaiduMap.getProjection().fromScreenLocation(p);
//為彈出的InfoWindow添加點擊事件
mInfoWindow = new InfoWindow(location, llInfo,
new OnInfoWindowClickListener()
{
@Override
public void onInfoWindowClick()
{
//隱藏InfoWindow
mBaiduMap.hideInfoWindow();
}
});
//顯示InfoWindow
mBaiduMap.showInfoWindow(mInfoWindow);
//設置詳細信息布局為可見
mMarkerInfoLy.setVisibility(View.VISIBLE);
//根據商家信息為詳細信息布局設置信息
popupInfo(mMarkerInfoLy, info);
return true;
}
});
/**
* 根據info為布局上的控件設置信息
*
* @param mMarkerInfo2
* @param info
*/
protected void popupInfo(RelativeLayout mMarkerLy, Info info)
{
ViewHolder viewHolder = null;
if (mMarkerLy.getTag() == null)
{
viewHolder = new ViewHolder();
viewHolder.infoImg = (ImageView) mMarkerLy
.findViewById(R.id.info_img);
viewHolder.infoName = (TextView) mMarkerLy
.findViewById(R.id.info_name);
viewHolder.infoDistance = (TextView) mMarkerLy
.findViewById(R.id.info_distance);
viewHolder.infoZan = (TextView) mMarkerLy
.findViewById(R.id.info_zan);
mMarkerLy.setTag(viewHolder);
}
viewHolder = (ViewHolder) mMarkerLy.getTag();
viewHolder.infoImg.setImageResource(info.getImgId());
viewHolder.infoDistance.setText(info.getDistance());
viewHolder.infoName.setText(info.getName());
viewHolder.infoZan.setText(info.getZan() + );
}
/**
* 復用彈出面板mMarkerLy的控件
*
* @author zhy
*
*/
private class ViewHolder
{
ImageView infoImg;
TextView infoName;
TextView infoDistance;
TextView infoZan;
}
mBaiduMap.setOnMapClickListener(new OnMapClickListener()
{
@Override
public boolean onMapPoiClick(MapPoi arg0)
{
return false;
}
@Override
public void onMapClick(LatLng arg0)
{
mMarkerInfoLy.setVisibility(View.GONE);
mBaiduMap.hideInfoWindow();
}
});
好了,到此介紹完畢~~
源碼點擊下載
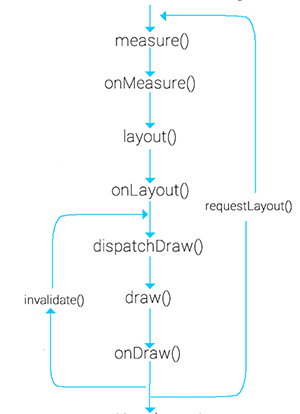
 [Android] 自定義ViewGroup最佳入門實踐
[Android] 自定義ViewGroup最佳入門實踐
1.View 繪制流程ViewGroup也是繼承於View,下面看看繪制過程中依次會調用哪些函數。 說明:measure()和onMeasure()在View.Java源
 Android錄制視頻,仿微信小視頻錄制(二)
Android錄制視頻,仿微信小視頻錄制(二)
簡述錄制視頻博客第一篇寫了視頻錄制控件的相關內容,這一篇裡講一下控件的具體使用。其實自己看一下控件的代碼,很容易使用的,可以根據自己的要求定制一下參數什麼的,這裡的代碼就
 Android中BroadCast與Activity之間的通信
Android中BroadCast與Activity之間的通信
在看本文之前,如果你對於Android的廣播機制不是很了解,建議先行閱讀我轉載的一篇博文:圖解 Android 廣播機制。 由於本案例比較簡單,故直接在此貼出代碼,不做
 Android批量圖片加載經典系列——采用二級緩存、異步加載網絡圖片
Android批量圖片加載經典系列——采用二級緩存、異步加載網絡圖片
一、問題描述 Android應用中經常涉及從網絡中加載大量圖片,為提升加載速度和效率,減少網絡流量都會采用二級緩存和異步加載機制,所謂二級緩存就是通過先從內存中獲