編輯:關於Android編程
sina刷新
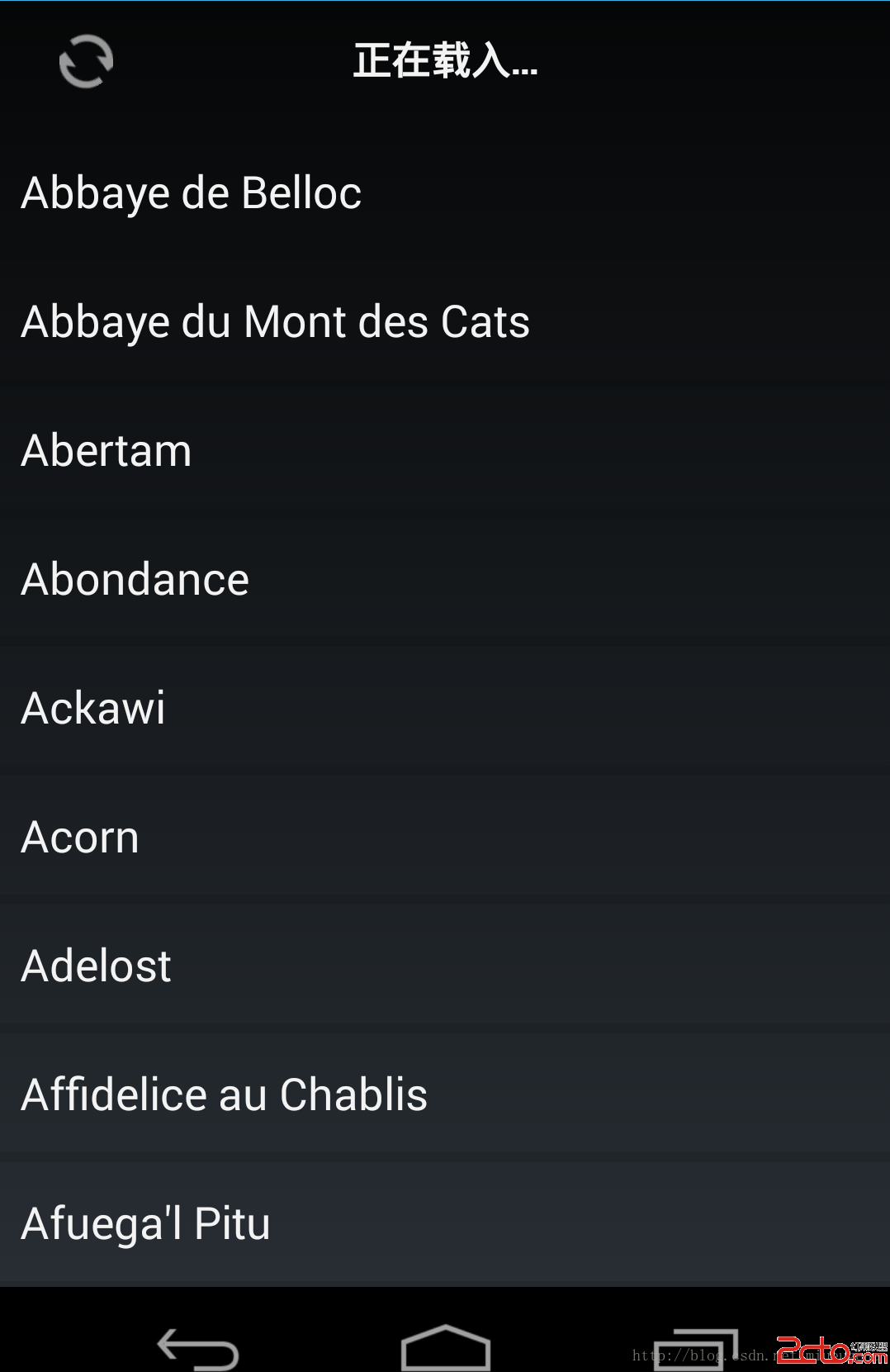
這種下拉刷新的方式是比較簡單的。上個圖:

這種刷新方式的思路是這樣的:
首先是需要一個HeaderVIew也就是刷新時頭部所顯示出來的數據。這個view的布局隨你,長啥樣自己定奪。
其他不是特別重要,重要的是用戶觸摸事件的捕捉,看到github上的大神的一些方法是比較正規的,我就自己用自己的方法嘗試,主要是捕捉到用戶的點擊事件來計算用戶所觸摸到的位置然後來更新頭部布局的位置。
這個重要的代碼貼出來:
case MotionEvent.ACTION_MOVE:
currentY = (int) ev.getY();
if (!ISREFRESH) {
if (currentY > getHeight()/10) {
progressBar.setVisibility(0);
tipsTextview.setVisibility(0);
lastUpdatedTextView.setVisibility(0);
tempY=tempY+5;
headView.setPadding(0, -1 * headContentHeight + tempY, 0, 0);
headView.invalidate();
if (tempY >= headContentHeight) {
tempY = 0;
add.GetNewTExt(new text);
ISREFRESH = true;
}
}
}
break;
case MotionEvent.ACTION_UP:
progressBar.setVisibility(8);
tipsTextview.setVisibility(8);
lastUpdatedTextView.setVisibility(8);
ISREFRESH = false;
break;
}
--------------------------------------------------------------------------------
Gmail刷新
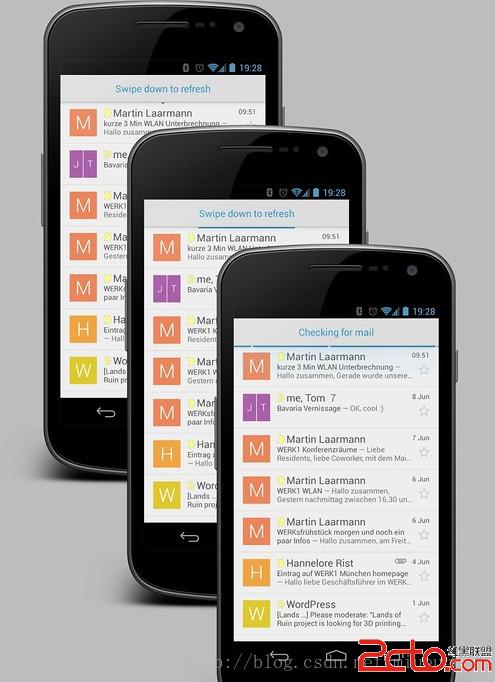
4.0以後的gmail(好象是)的下拉刷新的效果比較炫,如圖:

這種下拉刷新的效果就變成了一條線了。
這種效果有兩種實現方式,代碼我就不貼了,比較簡單。
1.通過畫圖的方式實現
自己設置一個大小小於5或者是通過比例來設置的大小的頭部布局,這個布局就只是一個布局,裡面沒有任何東西。然後上面提到的用戶操作的時候,頭部布局就開始繪圖,從中間的地方往兩邊畫,其實就是畫Rect,畫的速度和用戶所觸摸的位置來控制,通過自己定義的接口去動態的更新繪圖就可以了,不過個人感覺這個方法不是特別好。
2.通過progress來顯示
這個就簡單了,就是在頭部布局中添加兩個progress,progress的進度條的實現就不用講了,主要還是通過用戶的位置來判斷進度條的更新速度,而且還要做一個處理的是,用戶向上滑動的時候,進度條需要往回走,這些都是比較簡單的一些方法。
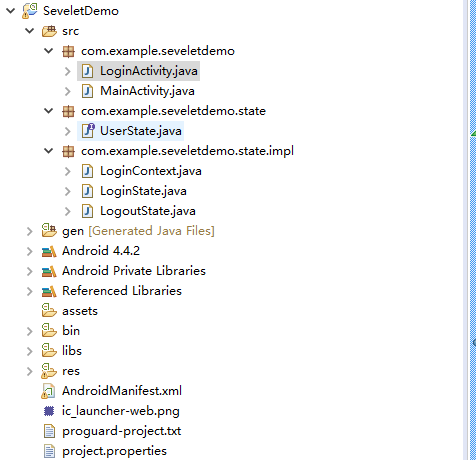
 透過android案例熟知狀態模式(二)
透過android案例熟知狀態模式(二)
前面一篇博客是用簡單java例子來熟悉狀態設計模式,而這篇我將以android登錄的例子繼續講解狀態設計模式。一.android中狀態設計模式應用場景在android開發
 Android加載網絡GIF完整解決方案
Android加載網絡GIF完整解決方案
前言:加載並顯示gif是App常見的一個功能,像加載普通圖片一樣,大體應該包含以下幾項功能:1、自動下載GIF到本地文件作為緩存,第二次加載同一個url的圖片不需要下載第
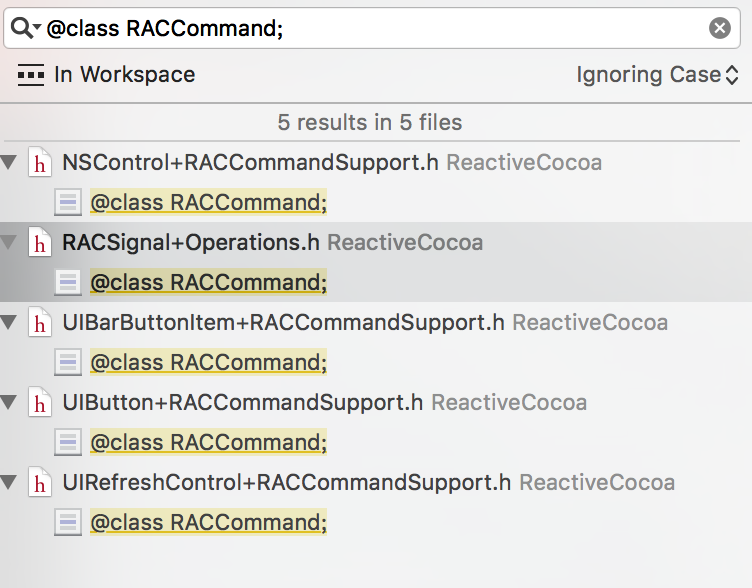
 #關於RACCommand的思考
#關於RACCommand的思考
簡介 在ReactiveCocoa中通過對相關的控件添加了信號的特征,采用category的方法在UIButton中添加其category。可以發現在Reac
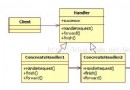
 ANDROID 中設計模式的采用--行為模式
ANDROID 中設計模式的采用--行為模式
1 職責鏈模式 職責鏈模式的意圖為:使多個對象都有機會處理請求,從而避免請求的發送者和接收者之間的耦合關系。將這些對象連